热门标签
热门文章
- 1uboot代码分析_uboot 源码分析
- 2windows下使用ngrok让本地flask服务外网可访问_flask 发布到网上别人可以访问
- 3#if defined 宏定义常用“与”、“或”、“非”判断_ifdef判断两个宏
- 4github搭建博客_怎么搭建github
- 5总结:Prometheus长期存储方案_prometheus 存储
- 6496.下一个更大的元素
- 7分布式系统共识机制:一致性算法设计思想_分布式系统一致性设计
- 8【云计算学习教程】用户如何使用云服务产品?_云服务消费者从云服务提供商或者云服务代理商那里租赁云服务产品在合同期内和
- 9少年侠客【InsCode Stable Diffusion美图活动一期】_stable diffusion调参
- 10[论文笔记]LORA: LOW-RANK ADAPTATION OF LARGE LANGUAGE MODELS
当前位置: article > 正文
关于h5、浙政钉、钉钉真机调试工具_钉钉h5应用调试工具
作者:知新_RL | 2024-05-24 11:01:40
赞
踩
钉钉h5应用调试工具
简介
h5、浙政钉、钉钉开发环境和生产环境不一致,比如获取接口鉴权没获取到、出现一些奇怪的bug,在开发环境确实没问题的,一般我们是通过alert()进行调试的,不过这个时候我们也可以使用一个插件,就可以在真机上面进行调试。这个插件是vconsole,下面我们看具体使用方法
使用方法
先下载这个插件
npm install vconsole
- 1
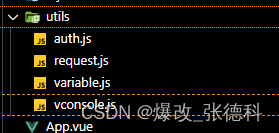
然后在本地的utils里面新建一个vconsole.js文件

在vconsole.js初始化vconsole插件
//导入vconsole
import Vconsole from 'vconsole'
//初始化vconsole插件
const vConsole = new Vconsole()
//导出vConsole
export default vConsole
- 1
- 2
- 3
- 4
- 5
- 6
- 7
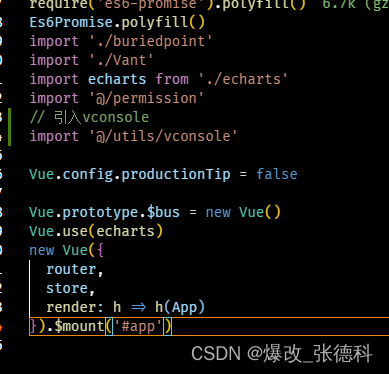
在main.js里面引入这个插件

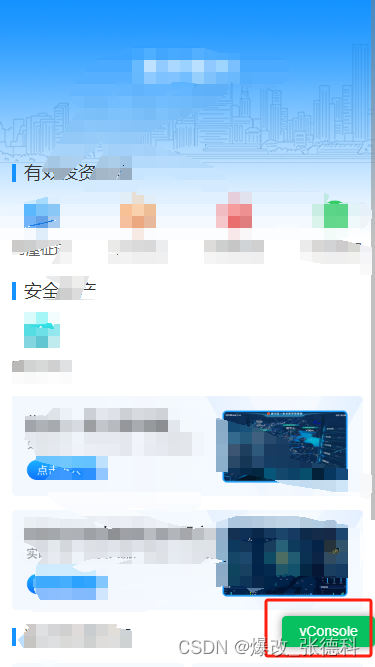
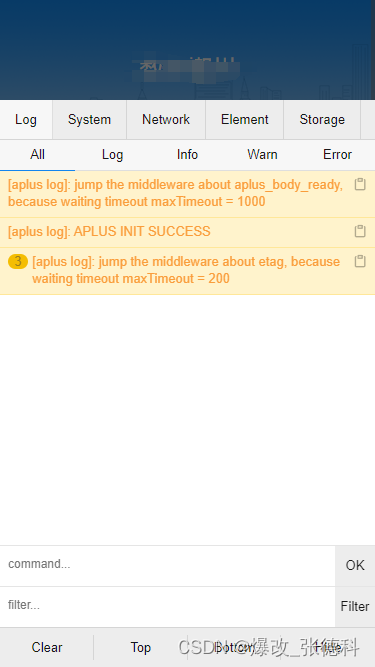
然后此时我们在真机环境下打开我们的项目,就可以看到一个vConsole按钮,点击按钮就可以进入到调试页面了。


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/617146
推荐阅读
相关标签


