- 1【C语言 | 数组】C语言数组详解(经典,超详细)_数组c语言
- 2JS 中button后获取input输入框的值,undefined问题_js中button标签取到按钮里面的值
- 3Apache Doris 2.0.10 版本正式发布
- 4IDEA远程调试与JDWP调试端口RCE漏洞_jdwp端口
- 5Android中的anr定位指导与建议_android anr如何定位
- 6【ROS程序】 --- 3-1. URDF-RVIZ入门_rviz文件怎么生成
- 7使用Python实现简单的搜索引擎,完整源码_python搜索引擎代码csdn
- 8RocketMQ发送及消费重试机制_rocketmq 广播模式不支持消费重试怎么办
- 9Android网络抓包--Charles_android手机抓包工具
- 10几种将网站设为首页的代码_网站首页代码
关于Vue项目性能优化方面经验总结及心得体会_vue性能报告
赞
踩
一、项目中遇到的性能问题
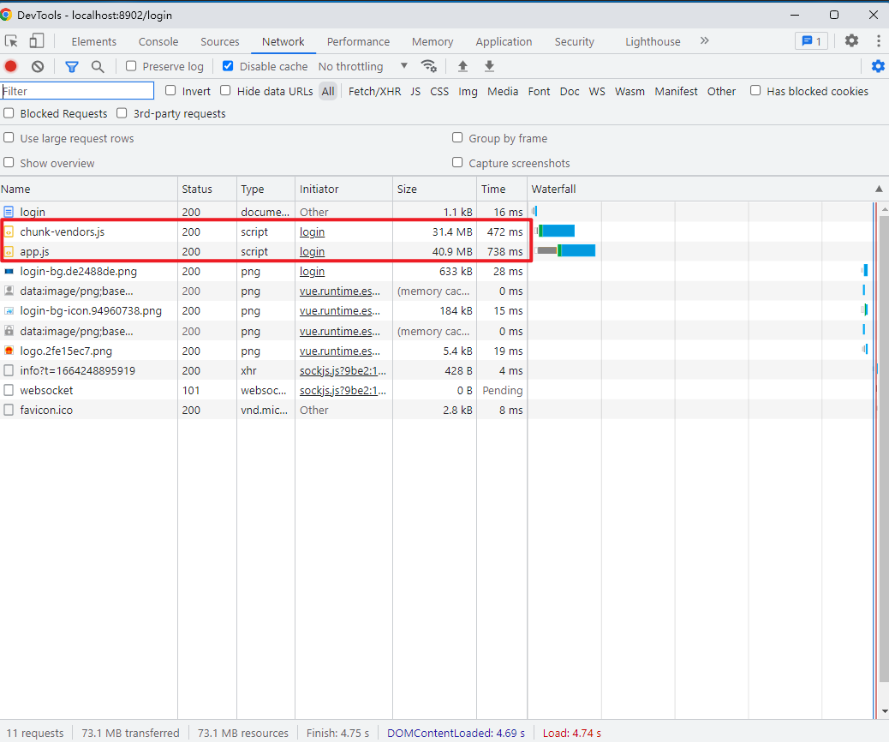
1. 问题:随着代码越来越庞大,首页加载越来越慢,当网络不好的时候,转半天,登录页面还没有出 来。这主要是一些大的js文件造成的,所有的代码都打包到一个JS文件里,
(例如app.js,chunk-vendors.js),如图所示

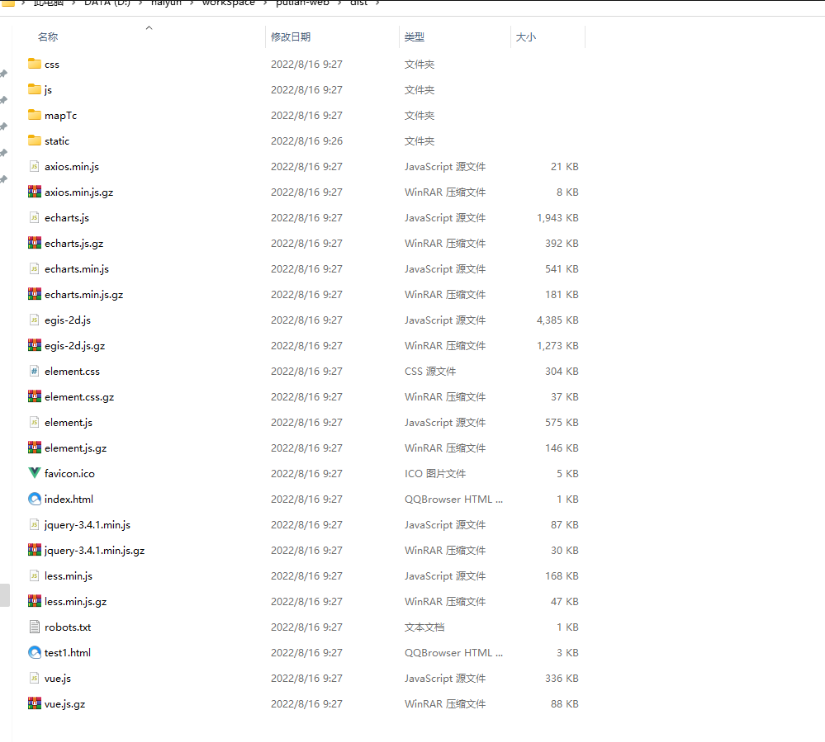
解决方案:vue项目开启gzip压缩,gzip的本质,个人觉得是在build的时候打包两份代码,一份压缩 的,(如下图所示)一份未压缩的,然后nginx在接收请求时,优先选择压缩后的格式返给 客户端。
- plugins: [
- //打包发布gzip
- new CompressionPlugin({
- algorithm: "gzip",
- test: /\.(js|css)$/, // 匹配文件名
- threshold: 10240, // 对超过10k的数据压缩
- deleteOriginalAssets: false, // 不删除源文件
- minRatio: 0.8, // 压缩比
- }),
- ],

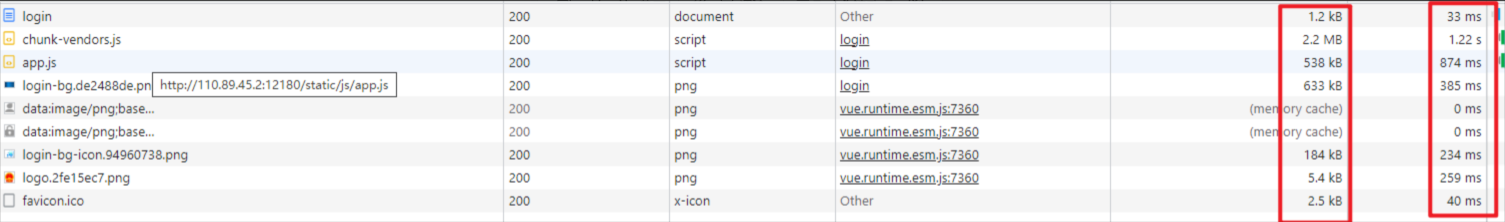
发布生产环境后,控制台network可以看到,资源文件大小明显变小,并且请求速度变快

2. 问题:系统初始化加载非必要js,例如系统进入登录页就加载egis-2d.js,影响页面初始化速度
解决方案:在需要地图的页面再加载,js按需加载,例如在地图组件中异步加载js
- mounted() {
- let scriptsArr = document.getElementsByTagName("script");
- let hasEgis = false;
- for (let i = 0; i < scriptsArr.length; i++) {
- if (scriptsArr[i].attributes.src.value.includes("egis-2d.js")) {
- hasEgis = true;
- }
- }
- if (!hasEgis) {
- loadegis("/js/egis-2d.js").then(() => {
- this.initEgis();
- });
- } else {
- this.initEgis();
- }
- }
-
-
- function loadEgis(src) {
- return new Promise((resolve,reject)=>{
- let script = document.createElement('script');
- script.type = "text/javascript";
- script.src= src;
- document.body.appendChild(script);
- script.onload = ()=>{
- resolve();
- }
- script.onerror = ()=>{
- reject();
- }
- });
- }
-
- export default loadEgis

二、除了以上所说两点是具体项目中遇到的问题,本身我们在开发的时候还需注意以下几点从而提高性能(纯属个人心得)
1.懒加载
懒加载应该是提高性能的最简单有效的方式了,一个项目加上懒加载速度和逼格都会上一个台阶。懒加载的意义在于按需加载,不会让项目刚开始运行速度就很慢,能大大的优化用户体验。Vue项目懒加载分为图片懒加载和路由懒加载,具体写法如下:
(1)路由懒加载
- {
-
- path: '/home',
-
- name: 'home',
-
- component: resolve => require(['@/components/home'],resolve)
-
- },{
-
- path: '/index',
-
- name: 'Index',
-
- component: resolve => require(['@/components/index'],resolve)
-
- },{
-
- path: '/about',
-
- name: 'about',
-
- component: resolve => require(['@/components/about'],resolve)
-
- }

(2)图片懒加载
- <!--使用前需先安装配置vue-lazyload-->
-
- <a href="javascript:;"><img v-lazy="'/static/img/abc.jpg'"></a>
2.代码优化
代码优化是一个项目优化的核心,不仅能提高项目质量和用户体验,同时还能让项目更容易维护,代码优化主要有一下几个方面:
(1)功能重复组件和函数封装,提高代码复用率
组件封装这点非常重要,但是也常常被人忽略,之所以这么说是因为组件封装不仅能提高开发效率,还能减少以后维护成本。例如;一些级别比较高的程序员会在开发之前设计好一些常用组件库,现成的(东北话)组件会让其他人大大增加开发效率、如果需要修改和优化只需要修改一处就好,不至于牵一发而动全身。中等程序员则是在开发过程中把重复组件提出来进行组件封装;那最低级程序员则是根本没有这方面的意识。如何提高组件封装的意识才是解决的根本所在。
(2)尽量减少本地存储的使用
尽量减少本地存储(localStorage、sessionStorage、cookie)的使用也是提高性能的方式之一,有些小伙伴喜欢用本地存储传参,传参的方式有很多种,比如:路由传参或者vuex等
(3)减少watch使用 v-if和v-show使用要有原则
watch监听大量状态时会让浏览器出现卡顿现象,所以尽量减少使用。v-if和v-show的区别是;v-if是不渲染,而v-show是渲染不显示,至于如何使用视情况而定
3.用户体验优化
(1)添加Loading
当用户需要等待时间较长时,必须添加等待loading,这个不多说,用处大大地
(2)路由逻辑
路由逻辑是一个项目的核心,如果路由逻辑不通的话,用户很有可能点返回按钮的时候一直在两个页面之间跳转,进入死循环。其次,路由逻辑和用户体验息息相关,比如用户下完单应该跳转到订单详情页,而不是首页等等
(3)样式统一
两个页面的相同功能按钮,它的大小颜色如果不用的话就会让人感觉你的系统不够专业
(4)滚动组件的使用
网页的原生滚动用户体验不好,我们需要使用一些滚动组件,比如:better-scroll、iscroller、scroller等,滚动组件的使用能让页面滚动更自然,逼格更高
4.webpack打包优化
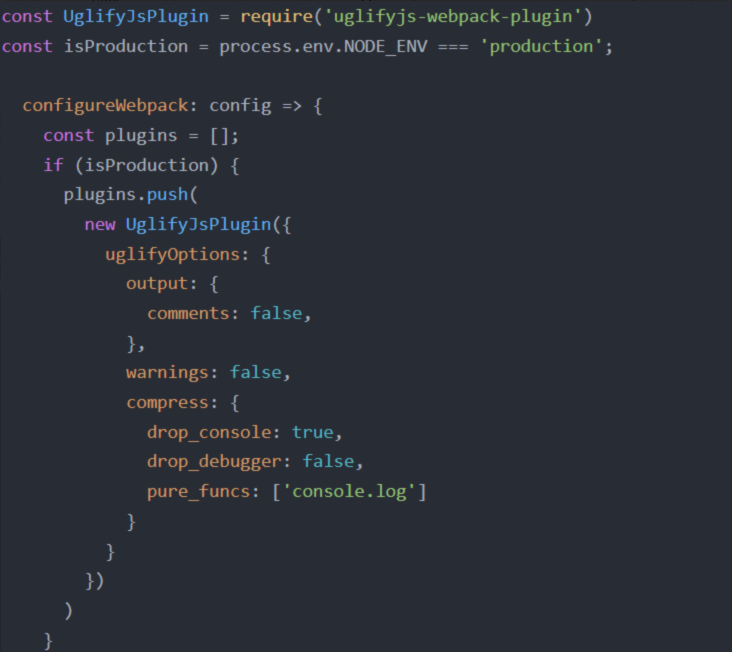
(1)减去控制台打印和备注


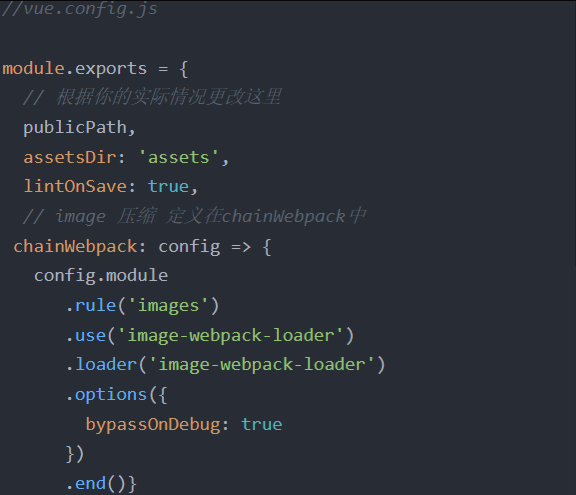
(2)图片压缩
![]()

(3)GZIP 源码压缩
可以参考这篇文章 vue 打包体积优化神器 Gzip 你还不会吗?_vue npm build后,后缀gz的文件怎么用-CSDN博客
5.CDN加速
好处:
1.减少包体积
2.能让静态资源加载更快
3.较少首屏渲染时间
4.总结:CDN能让你的项目变快,配合GZIP使用效果更佳。


