- 1如何自学Python,全网最全Python攻略,看完这一篇就够了_python自学教程
- 2python对list列表进行排序方法总结_python list 排序
- 3【Linux】Linux之间如何互传文件(详细讲解)_linux把文件传到另一个linux
- 4Flask Web开发 博客实例(二)模板_flask web开发案例
- 5内网渗透系列之mimikatz的使用以及后门植入
- 6WPF 使用 fontawesome_wpf fontawesom
- 7Zookeeper命令行zkCli.sh&zkServer.sh的使用(四)
- 8C语言中常用的六大输入输出函数_c定参输出函数
- 9LINGO结果窗口内容解读与灵敏度分析_lingo敏感性分析在哪看
- 10Spring Boot 实战 | Spring Boot整合JPA常见问题解决方案_dependency 'org.springframework.boot:spring-boot-s
android仿ios滑动按钮,android仿IOS,滑动隐藏底部ScrollView(示例代码)
赞
踩
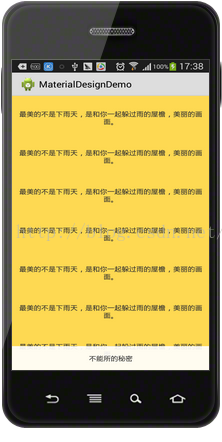
在我们开发android app时,会有非常多效果都须要模仿IOS,近期在做一个页面时,当中用到了 ScrollView,但要做成IOS那种在ScrollView滑动时。浮在ScrollView的功能button要隐藏,当滑动结束后,功能button又要显示出来。效果例如以下图所看到的:
 gif实在是不好搞,所以仅仅能截个静态图来表示一下,当ScrollView滑动时。浮在最以下的button会以动画的形式隐藏。当停止滑动时,又会已动画的形式回到原位置。
gif实在是不好搞,所以仅仅能截个静态图来表示一下,当ScrollView滑动时。浮在最以下的button会以动画的形式隐藏。当停止滑动时,又会已动画的形式回到原位置。
思路:当监听到ScrollView滑动时,播放属性动画隐藏。当滑动结束的时候播放相反的动画。使View回到原位置。
代码例如以下:package view;
/**********************************************************
* @文件名:CustomScrollView.java
* @文件作者:rzq
* @创建时间:2015年7月7日 下午2:20:16
* @文件描写叙述:滑动隐藏ScrollView
* @改动历史:2015年7月7日创建初始版本号
**********************************************************/
public class CustomScrollView extends ScrollView
{
/**
* UI
*/
private View contentView;
/**
* data
*/
private ValueAnimator apperaAnim;
private ValueAnimator hiddenAnim;
private int downScrollY;
private int moveScrollY;
private boolean isHidding;
public CustomScrollView(Context context, AttributeSet attrs)
{
super(context, attrs);
}
@Override
protected void onFinishInflate()
{
if (getChildCount() > 0)
{
contentView = getChildAt(0);
}
}
@Override
public boolean onTouchEvent(MotionEvent ev)
{
switch (ev.getAction())
{
case MotionEvent.ACTION_DOWN:
downScrollY = getScrollY();
break;
case MotionEvent.ACTION_MOVE:
moveScrollY = getScrollY();
if (moveScrollY != downScrollY)
{
startHiddenAnimation();
}
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
moveScrollY = 0;
downScrollY = 0;
break;
}
return super.onTouchEvent(ev);
}
public void setAnimationView(final View animationView)
{
/**
* 创建动画
*/
hiddenAnim = ValueAnimator.ofFloat(0, animationView.getHeight());
hiddenAnim.setDuration(500);
hiddenAnim.setTarget(animationView);
hiddenAnim.addUpdateListener(new AnimatorUpdateListener()
{
@Override
public void onAnimationUpdate(ValueAnimator animation)
{
animationView.setTranslationY((Float) animation.getAnimatedValue());
}
});
hiddenAnim.addListener(new AnimatorListenerAdapter()
{
@Override
public void onAnimationEnd(Animator animation)
{
startApperaAnimation();
}
@Override
public void onAnimationStart(Animator animation)
{
isHidding = true;
}
});
apperaAnim = ValueAnimator.ofFloat(animationView.getHeight(), 0);
apperaAnim.setDuration(500);
apperaAnim.setTarget(animationView);
apperaAnim.addUpdateListener(new AnimatorUpdateListener()
{
@Override
public void onAnimationUpdate(ValueAnimator animation)
{
animationView.setTranslationY((Float) animation.getAnimatedValue());
}
});
apperaAnim.addListener(new AnimatorListenerAdapter()
{
@Override
public void onAnimationEnd(Animator animation)
{
isHidding = false;
}
@Override
public void onAnimationStart(Animator animation)
{
}
});
}
private void startHiddenAnimation()
{
if (!hiddenAnim.isRunning() && !isHidding)
{
hiddenAnim.start();
}
}
private void startApperaAnimation()
{
if (!apperaAnim.isRunning())
{
apperaAnim.start();
}
}
/**
* 是否直接滑动究竟部
*/
protected boolean isScrollDown()
{
return getHeight() + getScrollY() == contentView.getHeight();
}
/**
* 是否直接滑到顶部
*/
protected boolean isScrollUp()
{
return getScrollY() == 0;
}
}
/**
* 在Activity中使用
*/
public class CustomActivity extends Activity
{
private TextView textView;
private CustomScrollView2 scrollView;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.custom_scrollview_layout);
scrollView = (CustomScrollView2) findViewById(R.id.scoll_view);
textView = (TextView) findViewById(R.id.animation_view);
}
@Override
public void onWindowFocusChanged(boolean hasFocus)
{
super.onWindowFocusChanged(hasFocus);
if (hasFocus)
{
scrollView.setAnimationView(textView);
}
}
} 最后:主要就使用用了一个属性动画。属性动画还是非常重要的,一定的学会并熟练应用。


