- 1java商城答辩_毕业答辩-基于Java的网上购物商城的设计与实现.ppt
- 2边缘计算平台原理、关键功能以及技术优势_边缘端可实现哪些功能
- 3阿里云学习笔记_阿里云 个人学习
- 4【 Spark编程基础 】实验1_spark实验一
- 5这是我裸辞接单第一个月的收入
- 6《十堂课学习 Flink》第九章:Flink Stream 的实战案例一:CPU 平均使用率监控告警案例_flink内存cpu任务监控告警
- 7损失次数模型-负二项分布_负二项分布的概率密度函数
- 8怪物猎人物语游戏加载慢、卡加载解决方法一览
- 9图纸识别自动生成BOM清单的方法_图纸的ai自动识别、分析拆解
- 10Ubuntu介绍、与centos的区别、基于VMware安装Ubuntu Server 22.04、配置远程连接、安装jdk+Tomcat_centos ubuntu
pnpm学习
赞
踩
目录
一、什么是pnpm
pnpm又称 performant npm,翻译过来就是高性能的npm。
1.节省磁盘空间提高安装效率
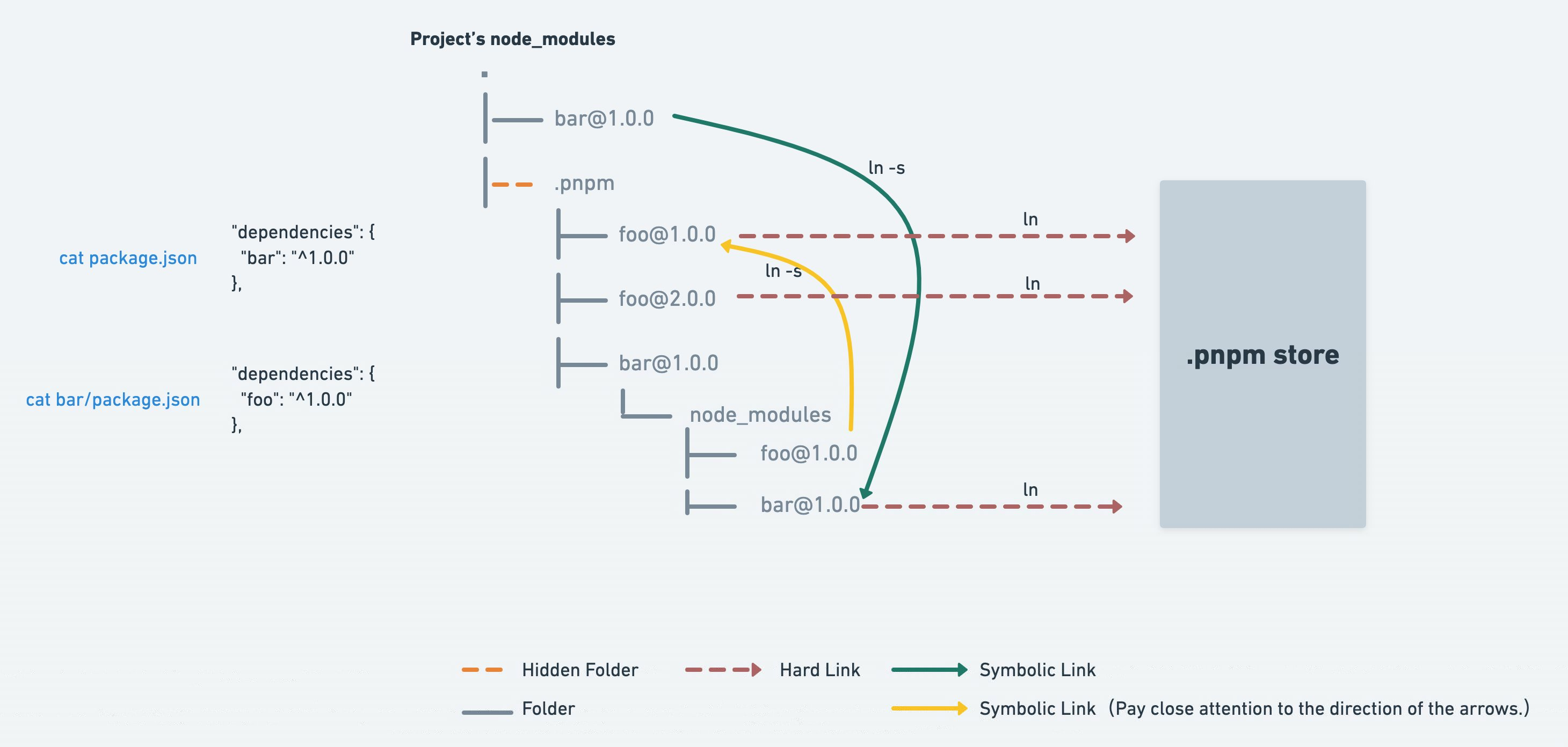
pnpm通过使用硬链接和符号链接(又称软链接)的方式来避免重复安装以及提高安装效率。
硬链接:和原文件共用一个磁盘地址,相当于别名的作用,如果更改其中一个内容,另一个也会跟着改变
符号链接(软链接):是一个新的文件,指向原文件路径地址,类似于快捷方式
官网原话:
当使用 npm 时,如果你有 100 个项目,并且所有项目都有一个相同的依赖包,那么,你在硬盘上就需要保存 100 份该相同依赖包的副本。然而,如果是使用 pnpm,依赖包将被存放在一个统一的位置,因此:
1.如果你对同一依赖包需要使用不同的版本,则仅有 版本之间不同的文件会被存储起来。例如,如果某个依赖包包含 100 个文件,其发布了一个新 版本,并且新版本中只有一个文件有修改,则pnpm update 只需要添加一个新文件到存储中,而不会因为一个文件的修改而保存依赖包的所有文件。
2.所有文件都保存在硬盘上的统一的位置。当安装软件包时,其包含的所有文件都会硬链接自此位置,而不会占用额外的硬盘空间。这让你可以在项目之间方便地共享相同版本的依赖包。
最终结果就是以项目和依赖包的比例来看,你节省了大量的硬盘空间,并且安装速度也大大提高了!
2.创建非扁平的node_modules目录结构

二、pnpm的安装和使用
1.安装全局pnpm
npm i pnpm -g2.查看pnpm版本
如果显示版本,说明安装成功
pnpm -v三、pnpm在monorepo架构中的使用
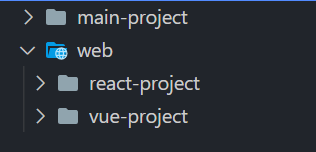
如下结构,我们项目中有一个main应用,在web文件夹下还有一个react应用和vue应用,我们可以用pnpm对依赖进行统一管理

1.在根目录pnpm初始化生成package.json
pnpm init
2.配置工作空间
① 新建pnpm-workspace.yaml文件

② 配置pnpm-workspace.yaml文件
- packages:
- # 主项目
- - 'main-project'
- # 子目录下所有项目
- - 'web/**'
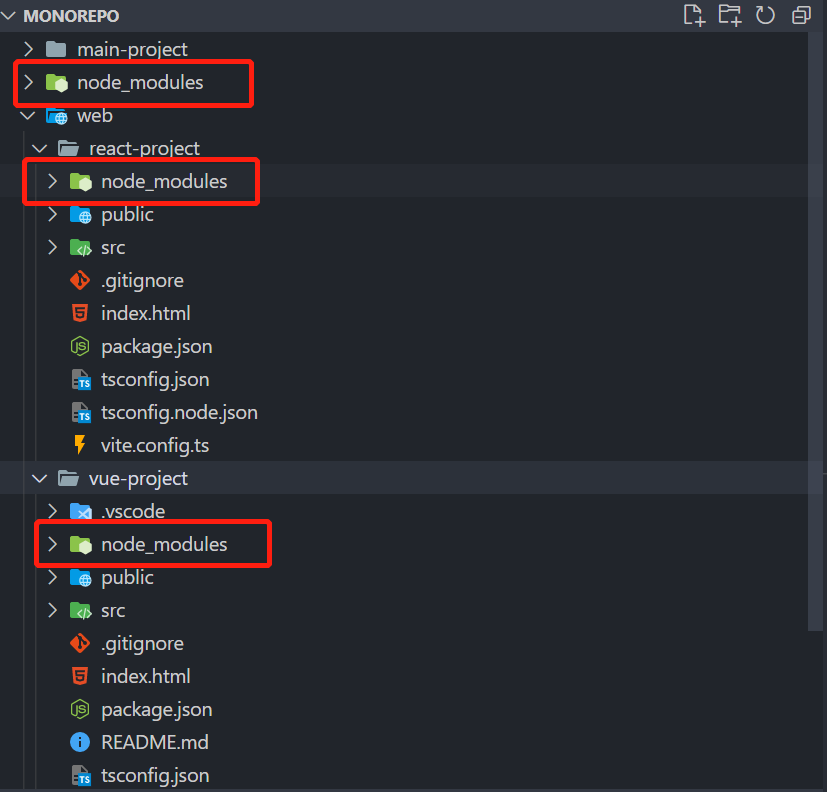
3.安装项目依赖
在根目录运行如下命令,一键为所有项目安装依赖
pnpm i
4.暴露公用方法
① 创建common文件夹及index.ts

② 在common文件夹中运行pnpm init初始化
pnpm init③ pnpm-workspace.yaml文件中添加common文件夹

④ 编写index.ts文件暴露方法

export const hello = () => { console.log('hello') }⑤ 根目录运行pnpm -F main-project add common将common里的方法暴露给main-project
这里的-F是--filter的简写,用于过滤指定的package,用法 pnpm --filter
pnpm -F main-project add common⑥ 在页面中引入公共方法

⑦ 启动页面
pnpm -F main-project dev
四、pnpm常用命令
- #安装软件包及其依赖的任何软件包 如果workspace有配置会优先从workspace安装
- pnpm add <pkg>
- #安装项目所有依赖
- pnpm install
- #更新软件包的最新版本
- pnpm update
- #移除项目依赖
- pnpm remove
- #运行脚本
- pnpm run
- #创建一个 package.json 文件
- pnpm init
- #以一个树形结构输出所有的已安装package的版本及其依赖
- pnpm list


