- 1java 获取excel 中的数字签名_Excel VBA使用数字签名,让你代码开启执行无忧之路...
- 2es基本语句详解 查询语句详解_es查询语句
- 3西安交通大学915考研--编程题Java代码踩坑(2016年真题)_考研编程题
- 4“互联网+工业”下的大数据应用场景分析_工业互联网+大数据应用的判断是什么
- 58 个适用于电脑的顶级免费分区恢复软件_奇客分区大师
- 6给你一个项目,你会如何开展性能测试工作_项目管理系统如何进行性能测试
- 7项目管理 | 什么是项目管理计划?_项目管理计划管理
- 8pycharm社区版、专业版和教育版区别是什么 _pycharm教育版(1)_pycharm教育版和专业版区别
- 9C#实现Json序列化-反射与特性_c# jsonconvert.serializeobject
- 10GIT的使用方法(安装,远程仓库的绑定,文件删除以及更新操作)_git lfs 如何更新远端的文件
PySide6的安装与程序打包发布_pyside6安装
赞
踩
一、环境搭建
1.1 安装
PySide6官方文档
PySide6 的安装较为简单使用包管理工具安装即可,如pip:
pip install pyside6
- 1
查看pyside6安装位置
pip show pyside6
- 1

其中安装目录下的designer.exe是一个界面设计器

1.2 在pycharm中配置
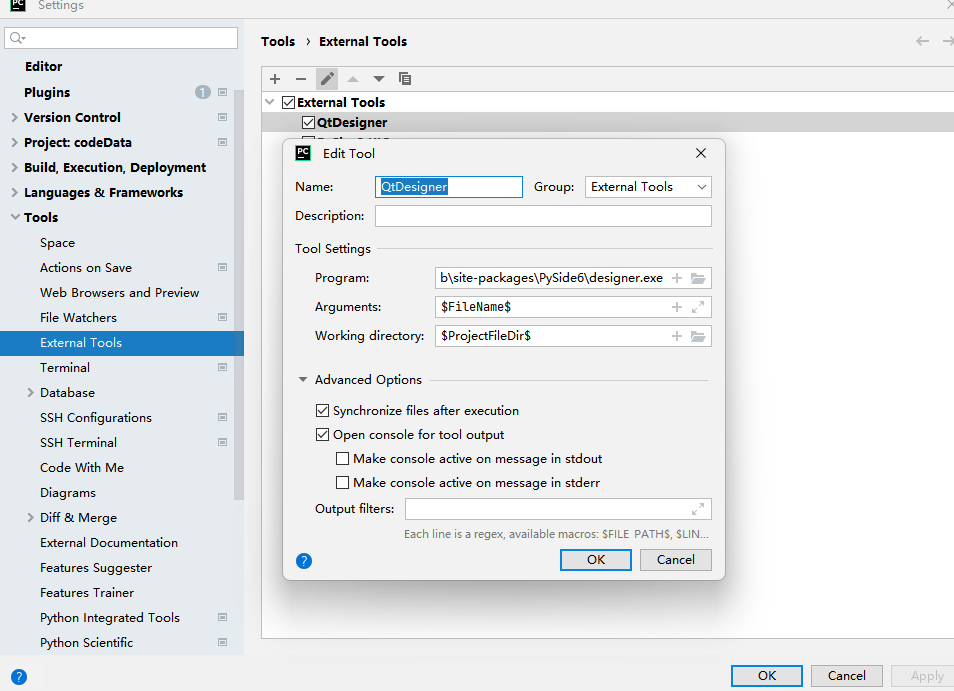
1.2.1 配置Qt Designer
1.打开PyCharm,进入Settings-Tools-External Tools下,点击加号打开工具编辑对话框
2.配置相关信息

- 名称Name 可以随便取名
- 组Group 默认是"External Tools",也可以修改成其他名字,会新建一个组
- 描述Description 可以不填
- 程序Program 填designer.exe文件的路径(这个怎么找前文中已经说过了),根据实际情况填,比如我的是在D:\Environment\Anaconda\envs\PySide6\Lib\site-packages\PySide6\designer.exe
- 实参Arguments填 F i l e P a t h FilePath FilePath,启动designer时会打开选中的ui文件
- 工作目录working diretory填 P r o j e c t F i l e D i r ProjectFileDir ProjectFileDir,把默认工作目录设为当前项目目录
1.2.2 配置pyside6-uic

- 名称同理,随便取
- 组可以默认也可以新建
- 描述可以不填
- 程序按照实际情况填,我的是D:\Environment\Anaconda\envs\PySide6\Scripts\pyside6-uic.exe (这个文件的位置跟designer.exe不在同级目录下,一定要注意,如果导入的是同级目录下的uic则生成的是c语言的代码)
- 实参填 F i l e N a m e FileName FileName -o ui_ F i l e N a m e W i t h o u t E x t e n s i o n FileNameWithoutExtension FileNameWithoutExtension.py
- 工作目录填 F i l e D i r FileDir FileDir,如果填 P r o j e c t F i l e D i r ProjectFileDir ProjectFileDir会报错用不了
1.2.3配置PySIde6-RCC
rcc和uic几乎一样,程序和名称改一下就可以
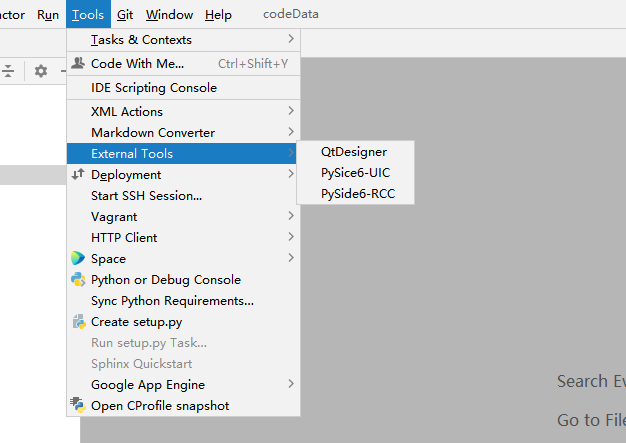
1.2.4 配置完成

配置好之后在Tools-》External Tools中可以看到刚才配置的内容,从菜单栏入口或右键点击文件即可使用
二、基础使用
这里因为pyside6大多可以通过可视化界面拖拽实现ui搭建效果,基本能用到的都是所见即所得,可以直接参照视频学习,对于细节功能文章中不做记录
学习视频
2.1 初体验
以下代码运行之后可以挑出来一个白色窗口
from PySide6.QtWidgets import QApplication,QMainWindow
class MyWindow(QMainWindow):
def __init__(self):
super().__init__()
if __name__ == '__main__':
app=QApplication([])
window=MyWindow()
window.show()
app.exec()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
三种最基础的控件
QPushButton按钮,QLabel标签,QLineEdit输入框
from PySide6.QtWidgets import QApplication,QMainWindow,QPushButton,QLabel,QLineEdit,QVBoxLayout from PySide6.QtCore import Qt class MyWindow(QMainWindow): def __init__(self): super().__init__() btn=QPushButton("来点我啊",self)#创建一个按钮 btn.setGeometry(0,0,200,100)#设置按钮的属性 btn.setToolTip("点我有惊喜") btn.setText("重新设置文字")#重新设置按钮文字 #QLabel标签 lable=QLabel("我是一个标签",self) lable.setText("我是被修改的文字") lable.setAlignment(Qt.AlignmentFlag.AlignCenter) #QLineEdit输入框 line=QLineEdit(self) line.setPlaceholderText("请输入内容") mainlayout=QVBoxLayout() mainlayout.addWidget(line) self.setLayout(mainlayout) if __name__ == '__main__': app=QApplication([]) window=MyWindow() window.show() app.exec()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
2.2 通过UIC生成静态编译的文件
可以通过刚才设置的UIC工具来生成,也可以通过下面代码生成
pyside6-uic ui文件的路径 -o 要生成的文件名称.py
- 1
2.3 RCC静态资源使用
1.在QT设计师中的 资源浏览器中 设置qrc文件,设置前缀,添加资源
2.使用rcc对qrc文件进行编译
3.在py窗体文件中导入编译后的文件
4.rcc已打包资源的引用,路径只需要 :/rcc资源前缀/资源名称 对于定义了别名的 :/rcc资源前缀/别名
QT设计师生成的qrc文件
<RCC>
<qresource prefix="images">
<file alias="b1">bz01.jpg</file>
<file>bz02.jpeg</file>
</qresource>
</RCC>
- 1
- 2
- 3
- 4
- 5
- 6
from PySide6.QtGui import QAction, QPixmap from PySide6.QtWidgets import QMainWindow, QApplication, QMenu, QVBoxLayout, QStyle, QWidget, QLabel import j025rcc #这个是qrc文件经过rcc编译之后的py文件 class MyWindow(QWidget): def __init__(self): super().__init__() self.lb = QLabel() self.lb1 = QLabel("aa") #对于rcc已打包资源的引用,只需要 :/rcc资源前缀/资源名称 self.lb1.setPixmap(QPixmap(":/images/bz02.jpeg")) #对于rcc中定义了别名的资源的引用,只需要 :/rcc资源前缀/别名 self.lb.setPixmap(QPixmap(":/images/b1")) self.lb.setScaledContents(True) self.mainLayout = QVBoxLayout() self.mainLayout.addWidget(self.lb) self.mainLayout.addWidget(self.lb1) self.setLayout(self.mainLayout) if __name__ == '__main__': app = QApplication([]) window = MyWindow() window.show() app.exec()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
三、 ui库的使用
qt-material库github地址
3.1 安装
pip install qt-material
- 1
四、打包发布
pip install pyinstaller auto-py-to-exe
- 1
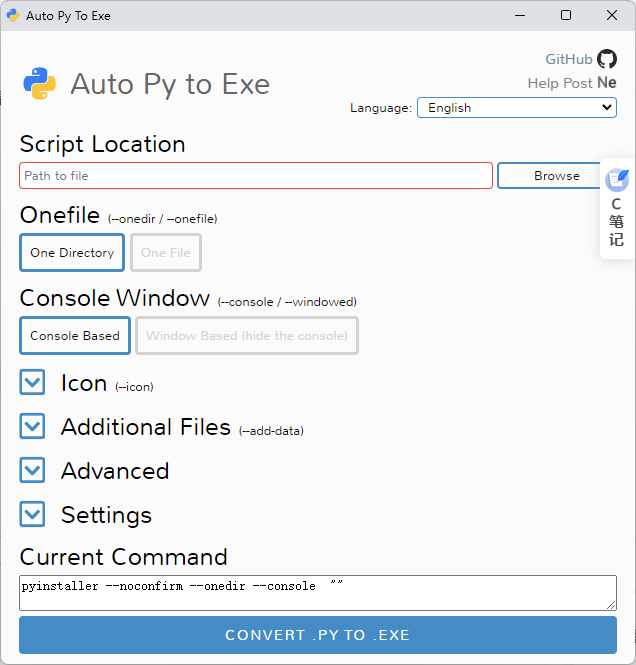
运行
auto-py-to-exe
- 1

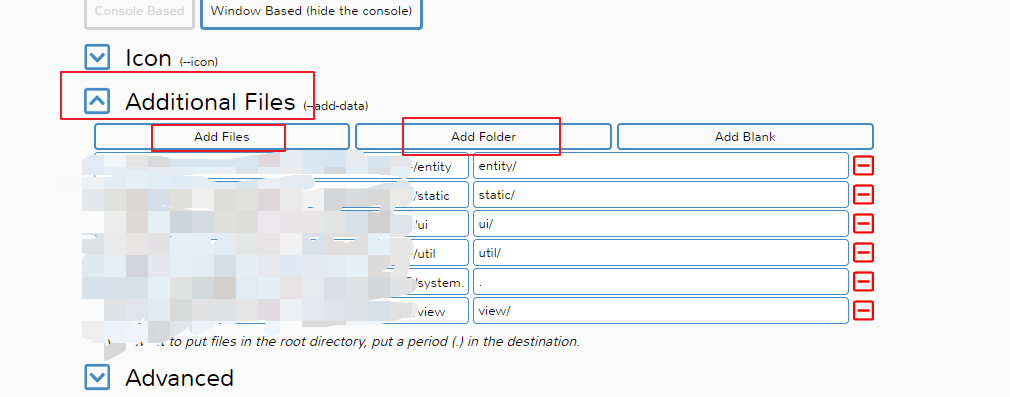
- Script Location:选择要打包的py主程序
- One File:选生成单一文件
- 不显示命令行窗口
- Icon可设置图标Advanced下,可设置UPX(从这里下载 https://upx.github.io/)
然后点击“Convert .PY to .EXE”就会自动生成.exe文件了,在当前目录output子目录下。
4.1 关于多文件打包时遇到的问题及解决方法

- 以上目录结构在打包完成后运行时出现

- 我的解决办法是在Additional Files中把我所用到的文件和目录都添加进去

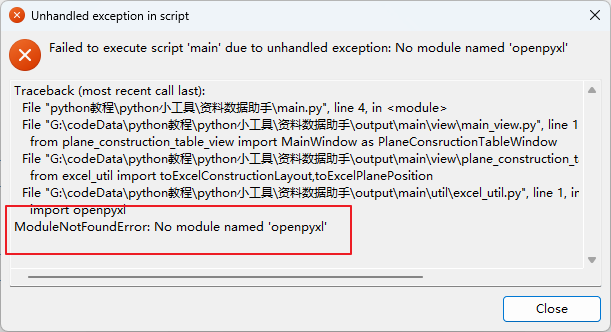
- 重新打包运行后出现第三方库引入问题

4.解决办法是在Advanced->hidden-import中添加包

4.2 解决打包文件过大问题
4.2.1 使用upx压缩
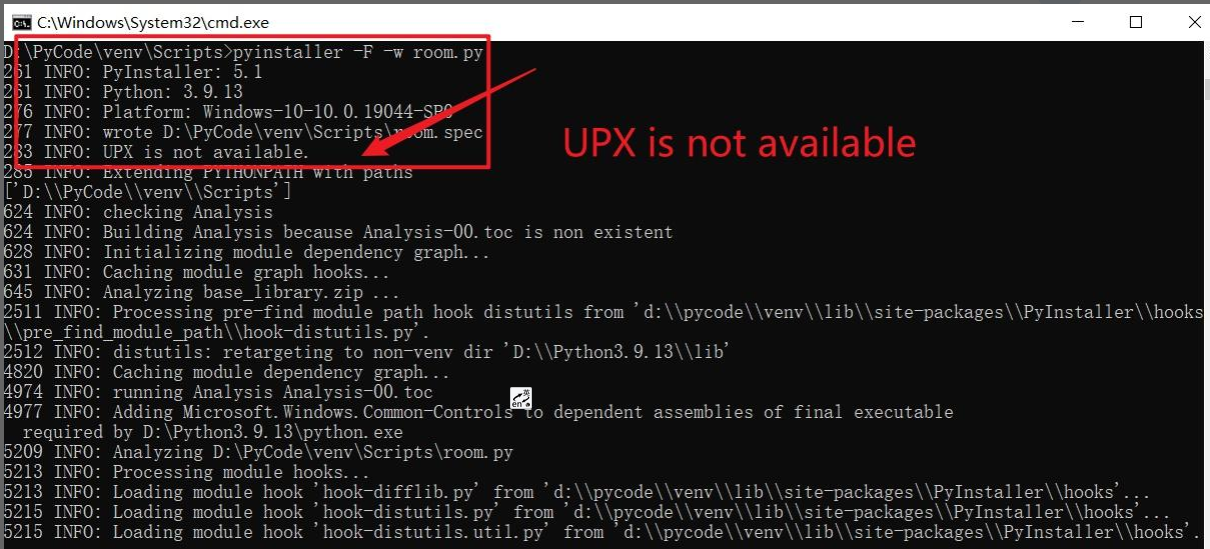
打包的时候使用UPX压缩文件。那么UPX是什么呢?UPX是一款非常不错的程序文件压缩工具,使用upx压缩过的可执行文件体积缩小50%-70% ,可以大大减少了磁盘占用空间。
如果没有下载过upx,那我们每次使用pyinstaller把python文件打包成exe可执行程序时都能看到下面这句提示,UPX is not available,也就是upx不可用。

那upx怎么和pyinstaller配合使用呢?
我们需要先下载UPX执行文件,可以自己去搜或者在 官网 里面下载自己想要的版本,下载下来的是一个压缩包,我们只需要解压后把里面的upx.exe文件复制到pyinstaller.exe同个文件夹(应该是Scripts文件夹)内即可。
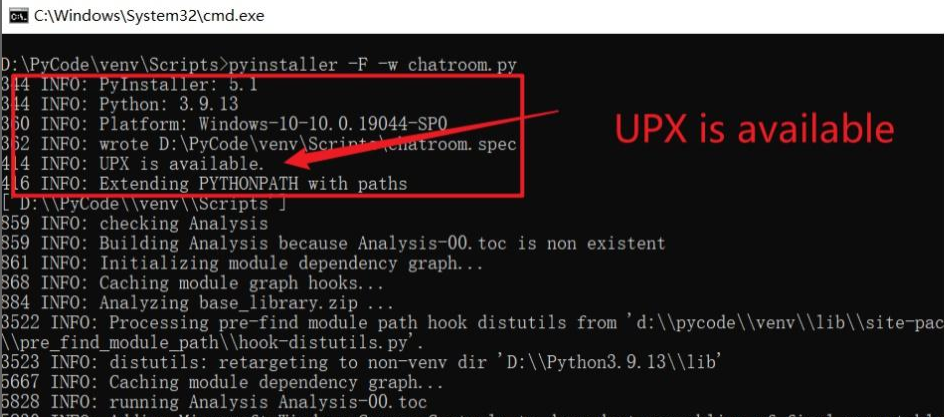
pyinstaller默认会从执行目录里搜索upx执行文件,如果找到upx,会对生成的可执行文件进行压缩。现在我们重新执行pyinstaller打包命令,如果像下图这样就说明使用upx配置成功

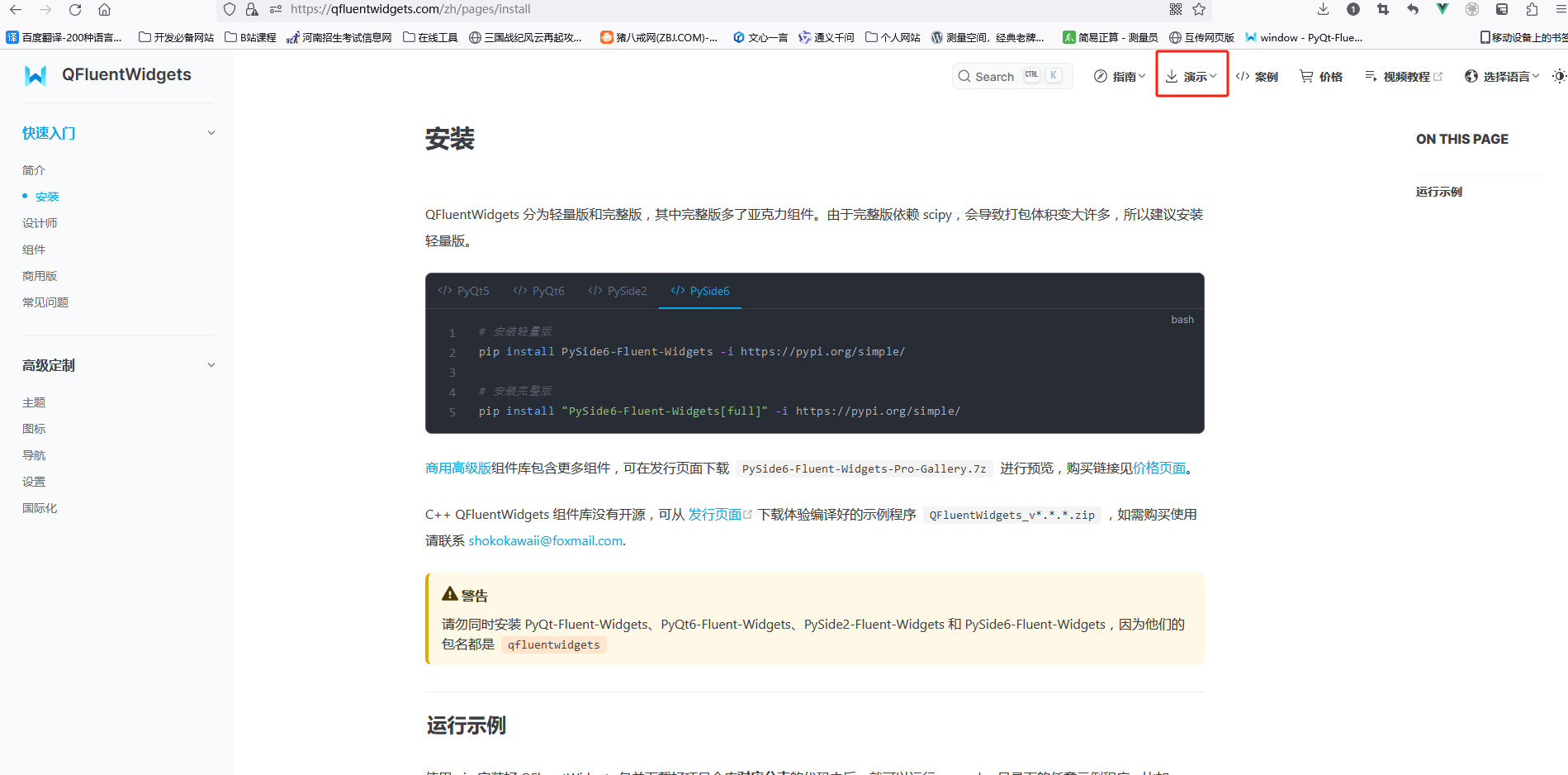
五、 QFluentWidgets美化组件的使用
QFluentWidgets 分为轻量版和完整版,其中完整版多了亚克力组件。由于完整版依赖 scipy,会导致打包体积变大许多,所以建议安装轻量版。
# 安装轻量版
pip install PySide6-Fluent-Widgets -i https://pypi.org/simple/
# 安装完整版
pip install "PySide6-Fluent-Widgets[full]" -i https://pypi.org/simple/
- 1
- 2
- 3
- 4
- 5
- 6
- 官网
- GitHub地址
- Fluent Designer设计师插件地址对于 Windows 系统,可以从 项目发行页面下载 FluentDesigner_v1...7z,解压后双击运行 FluentDesigner.exe 就能启动包含插件的 QtDesigner。
- 使用 pip 安装好 QFluentWidgets 包并下载好项目仓库对应分支的代码之后,就可以运行 examples 目录下的任意示例程序,比如:
cd examples/gallery
python demo.py
- 1
- 2
详细代码示例请下载官网的演示程序