- 1视觉机器学习20讲-MATLAB源码示例(5)-随机森林(Random Forest)学习算法_matlab机器学习源代码
- 2Authorization 头信息为空的解决方案
- 3基于SpringBoot+Vue+uniapp的母婴全程服务管理系统的详细设计和实现(源码+lw+部署文档+讲解等)_母婴管理系统开发
- 4Verilog HDL 有限状态机的设计_用verilog描述下图所示状态机,要求采用两段式
- 5中文标点符号的Unicode编码_中文省略号 六个点 unicode
- 6Go语言在区块链开发中的应用_区块链是go写的吗,2024年最新已有千人收藏_go语言区块链应用开发
- 7MySQL索引原理及慢查询优化
- 8【Python基础】pandas 使用指南(超详细!)_pandas教程
- 9将json文件里面的数据写入数据库_vb编写json写入2008数据库
- 10如何优化一个运行缓慢的SQL查询?有哪些常见的优化技巧?_sql查询慢的优化步骤
搭建基于github的个人网站
赞
踩
注:
1. 没写完,持续更新。
2. 有些条目写的顺序可能会有点奇怪,比如说我可能写完给博客换主题,然后写了买域名,又突然觉得换主题那块要再加一些内容,所以看上去可能我还没讲到买域名,但是自己已经有了域名..就是寄样。
3. 因为自己用的是mac,所以很多是按mac的终端来写的(但是不管是Linux还是windows,相信我,差不多的,windows的话,我猜还会更简单一点。因为很多文件可以直接打开修改,mac和linux就用vim)。
4. 主要这个方法适合 ,愿意买域名,又不想买服务器,还想把网站搞得特好看,网站还能通过配置文件随意修改的的那种,当然,买了服务器的也可以参考下吧..
5. 多图预警啊啊啊啊。没错,我就是动不动就截个图放上来的那种。
目录
1. 下载安装hexo
在终端上下载 home-brew(这一步linux和windows似乎不用下..后面的都是一样的),用来下载别的。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"- 1
下载 Node.js 和 git
brew install node
brew install git- 1
- 2
可用以下命令检查是否下载完成
node -v
git --version- 1
- 2
安装Hexo
npm install hexo-cli -g- 1
2. 创建目录
创建并进入一个目录,作为存放博客资源的目录。
我放在了 ~ 下面
hexo init blog
cd blog
npm install
hexo server- 1
- 2
- 3
- 4
(hero server 可简化为 hero s)
接着终端会提示:
INFO Start processing
INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.- 1
- 2
即可登陆http://localhost:4000/访问自己的网站
3. 写博文上传
到这里,创建博客就完成啦。接下来打开自己的网站,可以看到有如下介绍:
诶…人家好像都说了该如何写博文,即在终端上输入如下命令:
hexo new post “...”- 1
例如我要写一篇名为 hello 的文章,那么我的命令是
hexo new post hello- 1
(需要在blog目录下)
接着会出现 hello 的路径:
INFO Created: ~/blog/source/_posts/hello.md- 1
可以用编辑器打开…我一直用linux…所以…就用vim打开了…话说不知道别人怎么打开..
vim ~/blog/source/_posts/hello-1.md- 1
(vim后面要输入的是你的路径啊…)
然后就是操作啦..mac下的vim似乎快捷键和linux下的差不多…然后自己试着写吧~~
保存后,再运行 server
hexo server- 1
登录网站后,截图如下:
emmmmm…似乎成功了诶hhhhh
删除的话..似乎也很简单啊..之前不是人家给了路径的嘛..实验了下,发现把那个.md结尾的文档删掉就可以啦..具体查阅怎么在linux下删除文件啦。
4. 博客部署
目前我们的博客还只是本地的,只有自己可以访问,所以现在需要将博客部署到github上。
在 Github Repository 里创建一个新的仓库,名为 < name>.github.io(注意了..这里的name似乎需要和你的github的用户名相同,不然后面似乎也许可能会出问题), 例如我叫 ccccj (啊不要偷偷地去搜我啊),我创建的是 ccccj.github.io,地址为 https://github.com/ccccj/ccccj.github.io 。
5. Hexo 部署配置
安装 hexo-deployer-git 插件
npm install hexo-deployer-git --save- 1
在我们的blog目录下,有一个 _config.yml 文件,打开它(我用的vim打开)。
在文件的最后找到以下:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type:- 1
- 2
- 3
- 4
修改为:
deploy:
type: git
repo: <repository url>
branch: [branch]
message: [message]- 1
- 2
- 3
- 4
- 5
例如我是
deploy:
type: git
repo: https://github.com/ccccj/ccccj.github.io
branch:
message: - 1
- 2
- 3
- 4
- 5
看到网上说,repo: https://github.com/ccccj/ccccj.github.io 这种写法对有些版本不行,大家如果因此打开不成功的话,可以百度下别的写法,由于我好像可以,所以就没换别的…
下面的branch和message可以为空, 默认分支为 master ,
保持配置文件,接着在终端输入:
hexo g -d- 1
然后就可以通过 github 的网址来打开自己的网站啦。例如我通过 https://ccccj.github.io ,就可以访问之前的那个页面啦。
6. 设置秘钥
在bash中输入:
ssh-keygen -t rsa -C "youremail"- 1
然后三次回车。
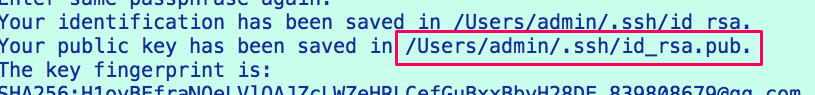
系统的提示中有这样一段话:
找到这个目录下的 id_rsa.pub ,用编辑器打开,将里面的内容全部复制下来。
在 https://github.com/settings/ssh 中,点击 New SSH key ,将刚才复制的内容粘贴上去。
接着运行:
监测:
ssh -T git@github.com
git config --global user.name "username"
git config --global user.email "useremail"- 1
- 2
- 3
hexo clean
hexo g -d
hexo server- 1
- 2
- 3
就可以啦。这样就不用每次输入账号密码了。
7. 博客配置
接着我们可以对我们的博客进行一些修改,打开 _config.yml 配置文件:
# Site
title: Hexo
subtitle:
description:
author: John Doe
language:
timezone:- 1
- 2
- 3
- 4
- 5
- 6
- 7
title 是站名,subtitle 是副标题,language 可以选 en 或者 zh-cn,分别是英文和简体中文。
然后还可以更换主题啦。先下载主题,https://hexo.io/themes 在这里有很多主题,我们随便点开一个吧~~
比如说我选了 Material 这个主题,点开:
然后这里的githu里会有解释该如何做的文档,例如在github往下找,就会有一个Docs文档,如图:
点开 Material Theme Docs 后,点击左侧的 开始使用 ,然后会有官方给出的具体步骤:
先安装主题
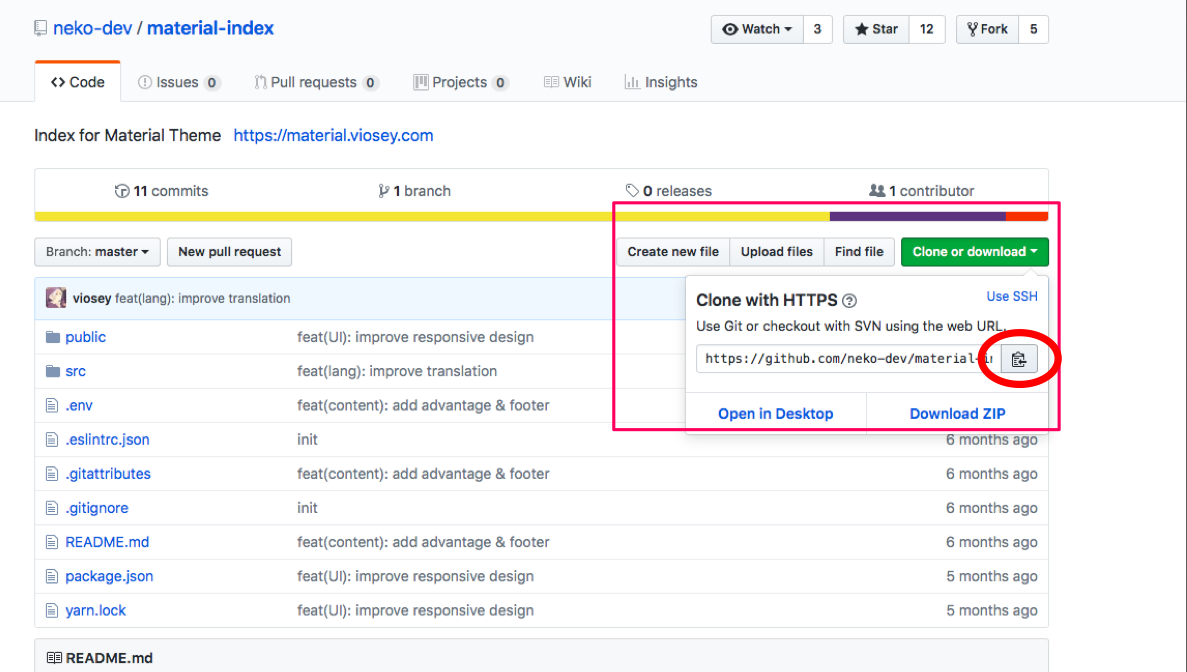
复制下来这个主题的github链接:
复制下来以后,在终端中输入:
git clone <link>- 1
例如我找到链接后,命令为:
git clone https://github.com/viosey/hexo-theme-material.git- 1
修改文件夹名
将 主题的名字 改为 material (文件夹需要放在 theme 文件夹下面),再将文件内的 _config.template.yaml 复制一份并重命名为 _config.yaml 。启用主题
在 _config.yml 配置文件中找到 theme 一项:theme: landscape- 1
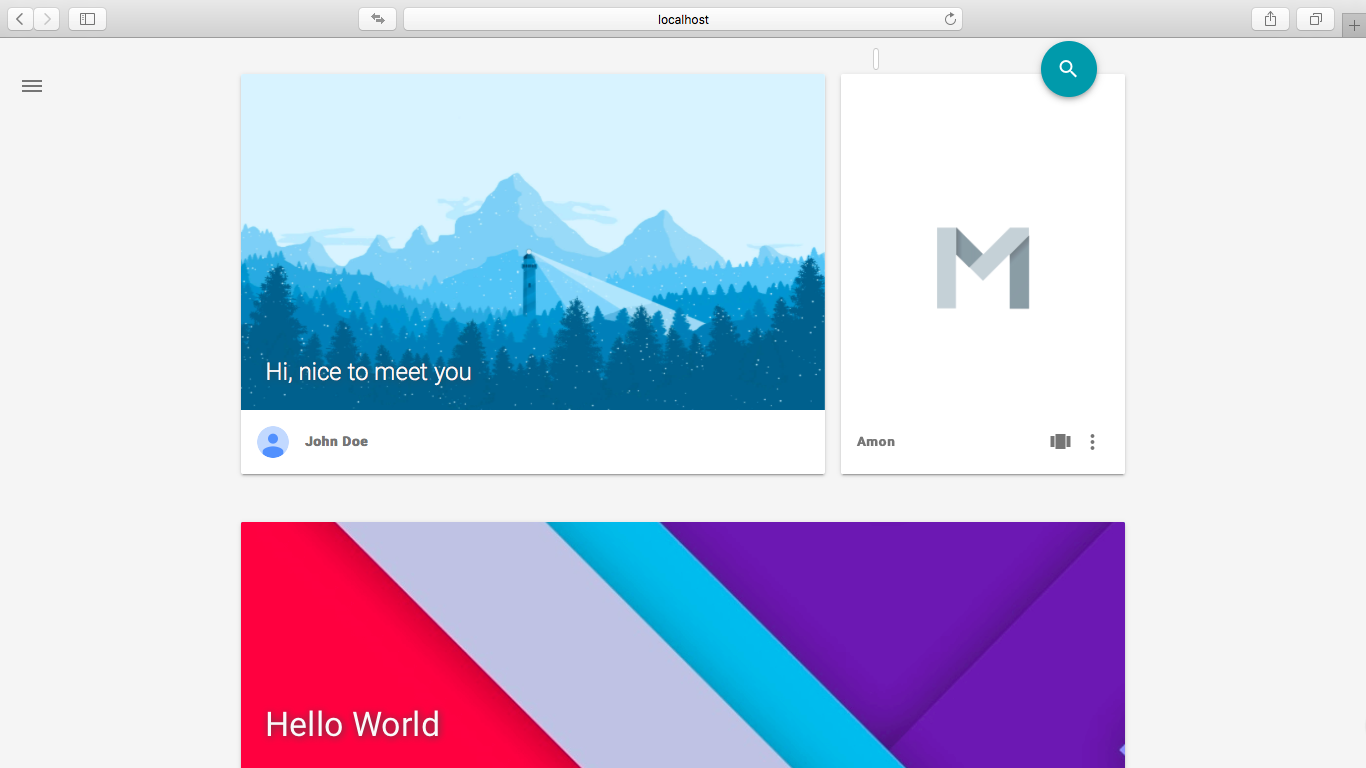
可以看到,官方默认主题为 landscape ,我们可以修改…我看看我的主题修改为 material 。然后再执行 hexo server 命令打开后,主题就换啦。如下:
8. 修改样式(这一步只能修改字体大小、间距之类的~)
但是如果要修改某些字体啊之类的大小,要怎么修改呢?前几天改的时候稍微研究了一下~
是这样的,如果你把主题改成 next ,你将会在网上看到无数修改小细节的博客,但是别的主题,基本上都不会提到这些。
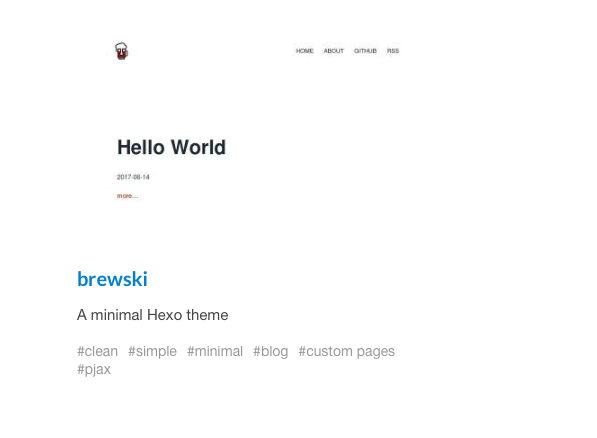
举个例子,我前两天刚换了个叫 brewski 的主题:
就是这个啦..看着超级简洁。
按照 README.md 弄好主题以后,打开以后大概是这样的。emmmm..我就想把 hello world 改小一点,那要如何改呢?
网上找了很久都没找到说这个主题改细节的。于是我就想自己动手丰衣足食啦(但是其实前端这些我什么都没学过,所以也不太懂)。然后看了下 next 主题的,大概知道好像是在一个 css 的文件夹里修改,我就在我的主题的文件里找了下。
到 blog 的根目录下,查找一下。
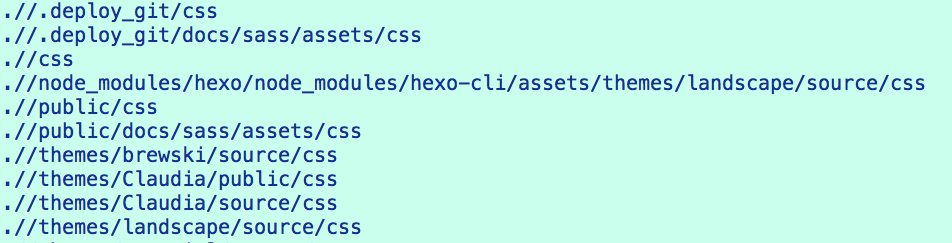
find ./ -name "css"- 1
结果:
在这里可以看到,每个主题下都有个 css ,我们打开当前主题下的,也就是 .//themes/brewski/source/css 这个。cd 直接进入即可。
可以看到,当前 css 文件下,有个 theme.css 文件(不同的主题下的,可能后缀不用),用 vim 打开。
大概是这样一个配置文件,看了下大概有六百多行(因为不怎么用mac的终端..所以配置有点丑..凑合看..)
所以要怎么修改呢..我们打开我们的浏览器,然后打开自己的换好了主题的网页。
右键,会看到这样一个选项——“检查元素”。如果没有这个选项的话,可能是因为隐藏了,大家可以百度下自己的电脑如何显示这个选项(我用的是safari),或者可能不同的电脑上叫法也不一样..可能叫别的审查元素之类的。
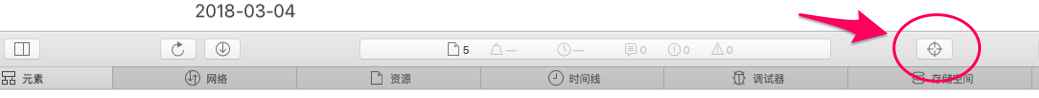
然后会出来下面这样的一个界面:
点击下图圈起来的图标。当然,不同的电脑,图标和名字也不同,大家看看哪个和这个功能差不多的。。
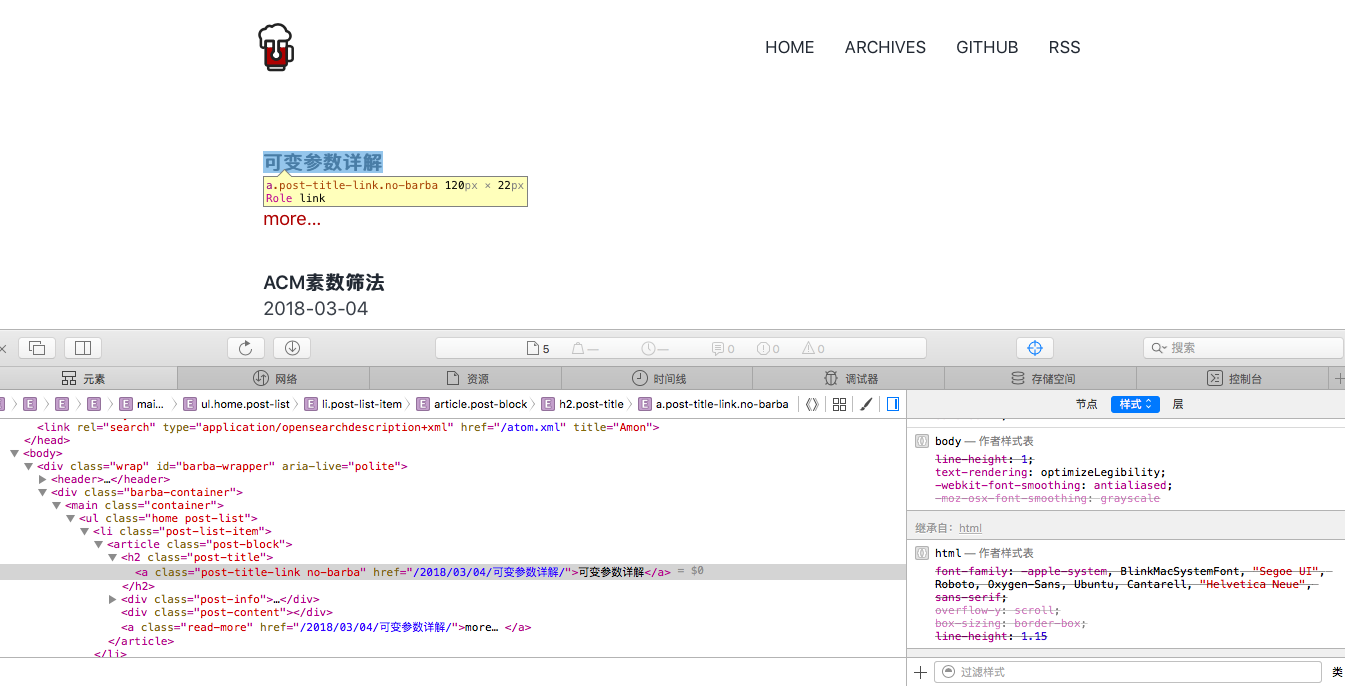
点击以后,当你再点电脑上的文字,就不会出来链接之类的,而是会出现一些信息。
比如说:
现在点 可变参数列表 ,下面会出现他的信息。比如说这个:
我们来搜索下,这个词。但是搜索以后发现没搜索到,或者搜索到的不匹配。于是我又试了 post-title:
:/post-title- 1
当然..你会发现自己搜索到了很多个..然后就是尝试着去改,如果改了发现这个没有变,那就改回去,然后再试着改别的。
最后发现是这个~改了记得注释下,方便下次改,也方便改别的地方的时候,知道不是改这个了。
接着来看下一项~
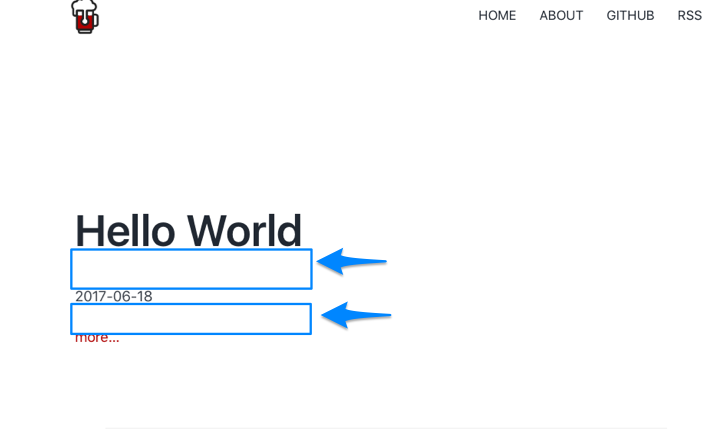
如果觉得这中间的间距太大了怎么办??
还是用 检查元素 ~
唉..这个图一直截不好..忧伤
大概就是这样,当你鼠标移过去的时候(自己在字附近移来移去试一下),标题外面会有一条带子,然后查看那条叫啥,再去改间距就可以啦。
这是我找到的修改了能改边距的地方(改完注释注释注释,一定要注释)。
代码段的修改。
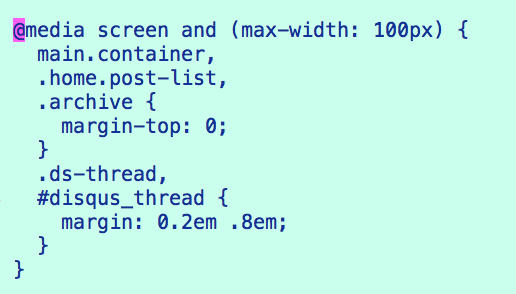
然后还有移动端的修改。
移动端的修改都是以 @media 开头的,这个我没怎么改(因为手机上不知道咋检查元素..咳咳..emmmm..不要去看我手机端的网站啦..真的很丑很丑很丑),大家可以自行尝试的修改。
9. 修改博客页面内容
这个…起源于有个朋友,让我在博客页面加上他的友情链接…
然后我就自己在配置文件摸索了下,加了个。
效果如下图:
这个比较简单,修改主题里的配置文件 _config.yml 即可(注意是主题的配置文件,不是博客的配置文件)。
在这里增加、或删除,自行修改即可。
那么问题来了…我改的时候,蓝朋友在旁边,表示要把他的也加上。那…再加在那?一个叫 link1 ,一个叫 link2 ???
才不要啊…
于是观察了下整个页面,似乎..加在哪都很奇怪啊..最后找了很久,觉得加在底部排成一行最合适了。那么问题又来了…怎么加???
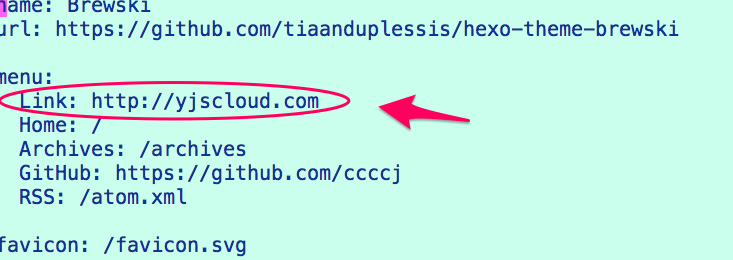
网上看了下,发现 next 的很方便,有一个专门修改底部的配置文件,我对比着路径,看了下,也找到了一个类似的文件,路径如下:
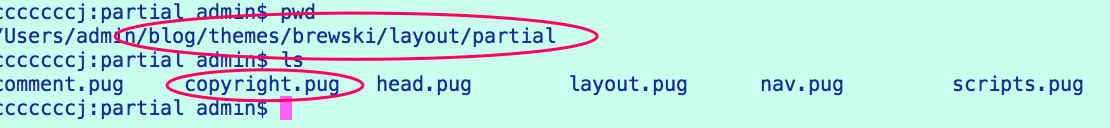
cd blog/themes/brewski/layout/partial
vim copyright.pug- 1
- 2
这个主题的后缀似乎和 next 的后缀都不太一样,用的语言可能不同??总之,直接复制是肯定不行的..那只能按照原来的格式,对照着修改了。
很明显啊这是一个路径啊..修改下之后果然路径变了(注意,这里保存了以后要先运行 hexo g ,才能运行 hexo s)。
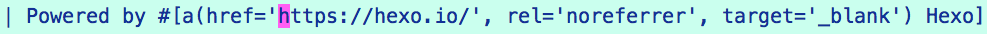
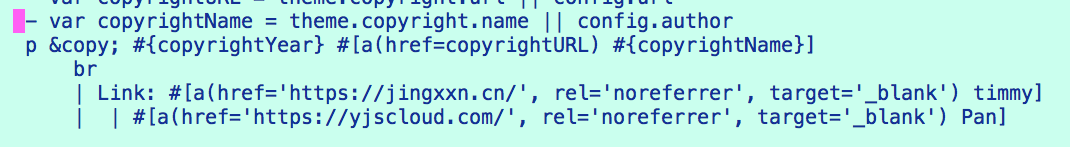
然后把前面的文字之类的修改即可。但是在这里需要两个链接啊..emmm那只能,把那条再复制一条了。
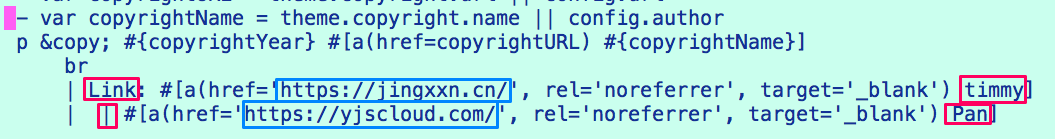
修改完之后是这样的。注意:只需要把 br 后面那一行复制即可,不然你的两行链接会在两行上(如果你就是像这样当我没说),还有注意你的链接是想放在哪个词上。比如我这里链接放在 timmy 和 Pan 上,那这两个词放在链接的后面,具体看图。

分别对应的文字:

链接在 timmy 和 Pan 上面。
10. 域名购买与解析
这时候我们需要一个域名,然后就是买买买啦。。。
我买的是腾讯云的..为什么呢…因为最近刚好有活动比较便宜..也可以买阿里云啊之类的。
这个在网上一搜就有很多推荐你买的,买好之后认证下,然后就要域名解析了。
然后在 blog 的 source 目录下创建一个名叫 CNAME 的文件,注意没有后缀,里面写你的域名。
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://<username>.com- 1
- 2
- 3
url 后面写你的域名。
之前少了一步然后网站一直404…
还需要的是:在 Github 的 xxx.github.io 项目,进入【Settings】标签页,在【Custom domain】中,将申请的域名写进去。
然后很快就能打开了。
11. 博客插入图片
话说..博客不能只有字没有图啊。那如何插入图片捏。
法一(这个方法可以跳着看,或者直接看法二,更好一些):
- 先把博客根目录下的 _config.yml 里的 post_asset_folder: 选项设置为 true
- 安装一个可以上传图片的插件
命令为:
npm install hexo-asset-image --save - 这时候新建文件:
hexo new "...",会发现博客根目录下的 source/_posts 文件夹内除了一个 xxx.md 文件还有一个同名的文件夹。 - 这时候将照片放入这个文件夹中,然后再上传时,直接复制csdn的MarkDown格式即可。
- 注:如果是mac的找 blog 根目录下的 source 放进去图片可能有点麻烦..我是在 Finder 中,按住 command+shift+g ,再输入 / ,然后点进去用户,找到自己的用户,下面就有 blog 文件了。
法二:
按第一种方法,一直把图片存电脑上也不是这么一回事儿啊,还咋的能存一辈子啊。那有没有一种线上方法捏?有的。拿一个目前我用的方法来讲吧。
会用 七牛云 的来托管我们的图片,所以先建个账号吧~网址如下:
https://portal.qiniu.com/signup?type=1&code=3lciep8tu8lsi
(ps:七牛云发送的验证邮件..很可能在你的垃圾邮件里噢..忧伤..我找了好久的)
这个麻烦就麻烦在,需要实名认证..好烦..回宿舍取身份证去了。
…..实名认证了两天….诶..话说有的人,一下午就通过了。
接着我们来看:
这里有个添加资源,选择对象存储。

新建存储空间,这里随意,但是似乎如果选择私有空间,后续会不一样(我没试过)。
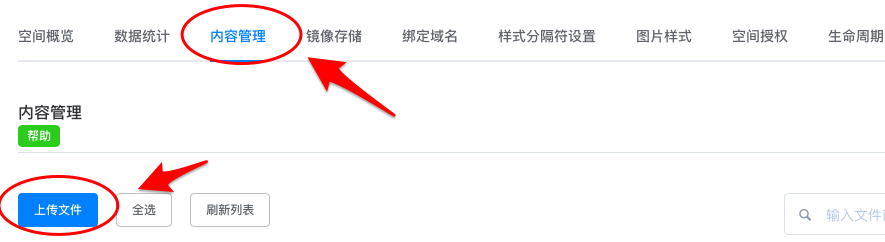
创建完成之后,找到内容管理里的上传文件。
接着就进入了传图片的界面,上传即可。如下:
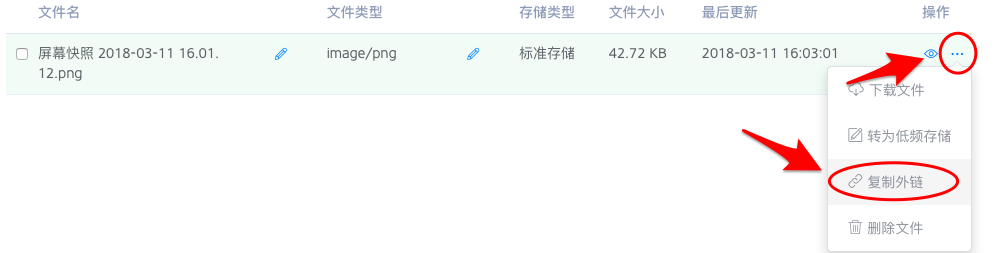
退出回到外面,复制链接。
我们写的时候,格式如下:
- 1
就和 CSDN 的 MarkDown 格式差不多。然后就可以啦。把图片传到云服务器的好处是,不用担心照片在电脑里一直存着占内存啦。
12. 将网站备份到百度
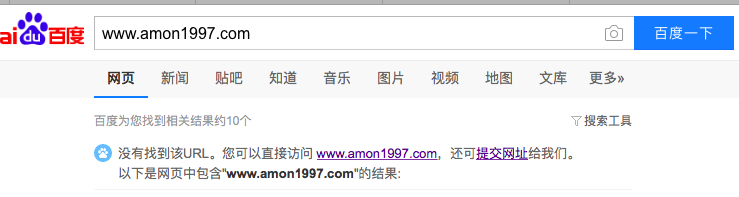
现在我们的网站,只能通过一种方法搜索到,就是直接在打自己的域名,进入网站。如果想要通过在百度搜索,一般会这样:
说明网站还没有被百度收录,如果想要能搜索到自己的网站的话(使得网站访问量增多),就需要百度备份了。
搜索 百度站长 ,或直接进入链接:
https://ziyuan.baidu.com/site/index
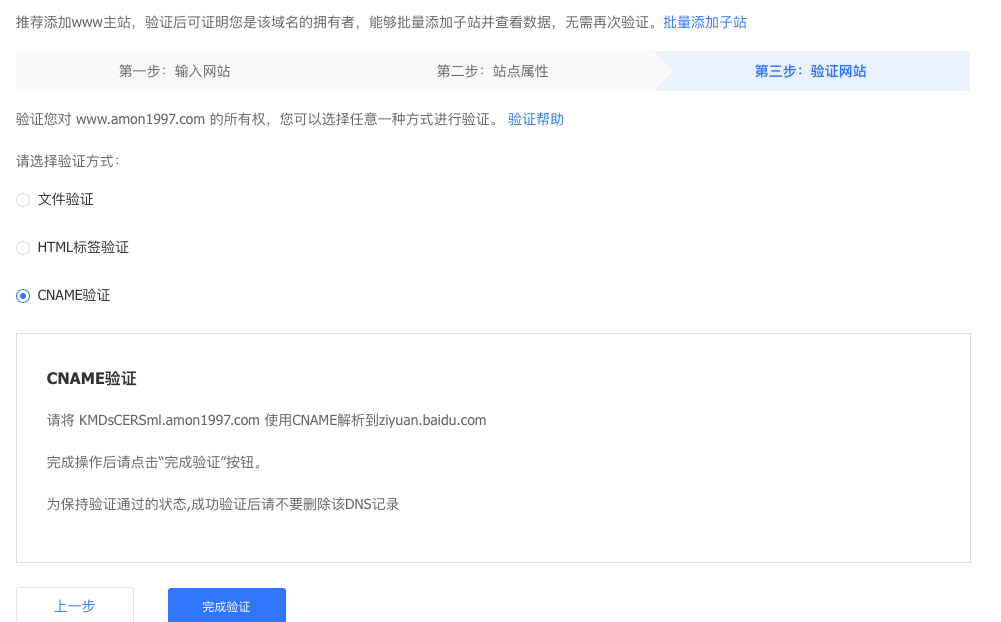
然后备份网站,验证网站。
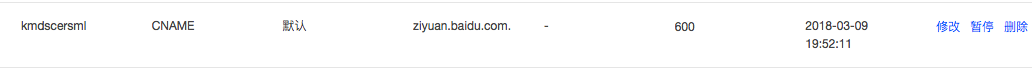
注意这里的验证方式,推荐使用CNAME,只需要添加一条解析即可。格式如下:

像我的话,立马就通过验证了..但是听说可能有的人时间会长一点?我也不确定。
接着生成网站地图。
安装sitemap插件
npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save- 1
- 2
然后修改博客配置文件。打开 blog 下的 _config.yml 文件,修改如下:
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://amon1997.com
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
baidusitemap:
path: baidusitemap.xml- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
修改你的 url (如果按着之前的步骤来的话,我们已经改过了,所以这里可以不改),以及下面加上两行。
再回到 blog,运行 hexo g 来更新文件,这时候会生成 sitemap.xml 文件和 baidusitemap.xml 文件,但是目录不一定,我的在 博客根目录下的 public 里面,如果你的找不到,可以在blog里用以下命令搜索:
find ./ -name sitemap.xml
find ./ -name baidusitemap.xml- 1
- 2
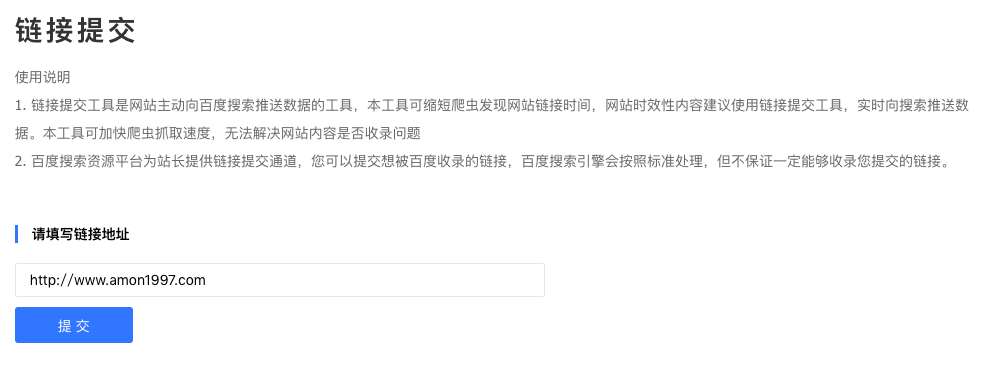
接着向百度提交链接,在站点管理里面的站点属性设置里,找到链接提交,这里可以看到分为自动提交和手动提交,看到网上说,自动提交里的主动推送比较好,所以我们就用这种方式来试试:

这里的秘钥,注意下面要用到。
安装插件:
npm install hexo-baidu-url-submit --save- 1
再打开 blog 下的 _config.yml 文件,添加以下内容:
baidu_url_submit:
count: 100 #提交数目,可以不改
host: www.amon1997.com # 在百度站长平台中注册的域名
token: xxxxxxxxxxx # 秘钥
path: baidu_urls.txt # 文本文档的地址,可以不改- 1
- 2
- 3
- 4
- 5
加入新的deploye
deploy:
- type:baidu_url_submitter- 1
- 2
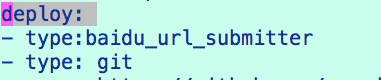
注意这个 - ,如果之前也有 type (一般都有吧?),那原来的 type 前面也要加 - ,并且格式要对齐,- 和 d 对其。像下面这样:
deploy:
- type:baidu_url_submitter
- type: git- 1
- 2
- 3

执行 hexo deploy 的时候,新的链接会被推送。
然后差不多就可以了。
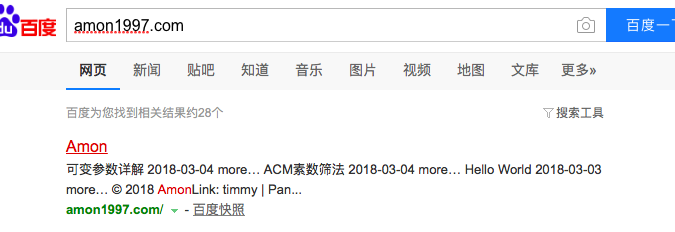
现在我们来搜索:

没错..刚弄完立马搜索是搜索不到的,那里有个提交网址,多提交几次会加快。
本来等了好多天发现还是没有…一度以为方法有问题,反正搜 www.amon1997.com 还是没有,但是搜 amon1997.com 有诶..
继续提交…
参考:
http://kchen.cc/2016/11/12/hexo-instructions
http://blog.csdn.net/sugar_rainbow/article/details/57415705
http://blog.csdn.net/xiangzhihong8/article/details/53355036
http://blog.csdn.net/sunshine940326/article/details/70936988