热门标签
热门文章
- 1CSDN博客——“我的2014”年度征文活动火爆开启_配置管理学习的感悟和展望总结
- 2AndroidStudio期末大作业校园快递领取系统(Android课设,新手小白必看)_android studio大作业物流源代码
- 3【Python入门系列】第六篇:Python常用内置库总结_python内置库
- 4git clone error: RPC failed; HTTP 504 curl 22 The requested URL returned error: 504 Gateway Time-out
- 5键盘盲打练习打字软件 v6.30绿色版_键盘盲打练习入门程序
- 6Python之socket-UDP协议通信_sendaddr
- 7华为OD机试C++ - 悄悄话_华为od 悄悄话
- 8SQL SERVER之数据查询_sql server 无结算记录查询
- 9SSM+微信小程序网易云音乐设计与实现 毕业设计-附源码261620_音乐小程序论文
- 10go interface
当前位置: article > 正文
学习笔记Label自右向左滚动和父容器内左右移动方法(含代码)_lvgl文本从右到左滚动
作者:神奇cpp | 2024-06-27 20:02:30
赞
踩
lvgl文本从右到左滚动
一、【滚动效果】



【radialMenu1控件】菜单切换浏览器和控制台
需要定时器Timer(默认属性Enabled=False,Interval=100)
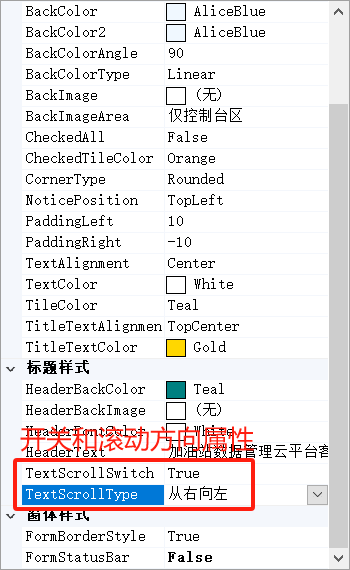
二、【方法1和方法2,通过属性切换开关和方向】
- try
- {
-
- if (myObject.TextScrollSwitch)
- {//打开移动
- if(myObject.TextScrollType==ScrollType.从右向左)
- {
- //【方法:向左移动】
- if (lbx_Title.Left > -lbx_Title.Width)
- {
- lbx_Title.Left -= ScrollStep;
- }
- else
- {
- lbx_Title.Left = panel_top.Width;
- }
- }
- else
- {
- //【方法:左右晃动】
- if (Right2Left)
- {
- lbx_Title.Left -= ScrollStep;
- }
- else
- {
- lbx_Title.Left += ScrollStep;
- }
- if (lbx_Title.Left < 0)
- {
- Right2Left = false;//改变方向
- }
- else if (lbx_Title.Left > panel_top.Width - lbx_Title.Width)
- {
- Right2Left = true;//改变方向
- }
- }
- lbx_Title.Refresh();
- }
- }
- catch { }

文本:lbx_Title
父容器:panel_top
全局布尔变量:bool Right2Left 用户改变移动方向(向左或向右)
全局变量:滚动步进值(int)示例默认4
【说明】
1、向左移动:文本滚动到左侧完全消失后,重新从父容器的右侧开始运动
2、左右滚动:标签文本的左侧到左侧时开始向右,标签右侧到右侧边界时开始向左运动
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/神奇cpp/article/detail/763604
推荐阅读
相关标签


