- 1mac电脑怎么彻底关闭系统更新提示?_mac取消更新系统提醒
- 2【已解决】brew upgrade遇到报错Permission denied @ apply2files - /usr/local/lib/docker/cli-plugins_brew upgrade python3 error: permission denied @ ap
- 32024年AI大模型训练数据白皮书作用_大模型数据训练白皮书
- 4java实现爬虫技术,读取txt,word,excel,ppt,pdf,html等格式的文件_java如何爬取网站上的pdf
- 5机器人学:(3)机器人运动学
- 6svn清理失败
- 7CES 2024之变:中国激情回归, AI碾压全展 | 钛媒体深度
- 8android 内部类变量,android 匿名内部类使用外部类变量
- 9cmd命令行怎样运行python,在CMD命令行中运行python脚本的方法
- 10SQL SERVER用户自定义函数的创建和使用_sql server调用c++自定义函数
typora+picgo+git实现markdown文档图片在线插入_markdown(typora)中如何插入删除源文件后仍存在的图片?
赞
踩
前言:
工作中发现写makedown插入本地图片是异常的恶心,有同感的继续往下看:
1.typora默认是使用绝对路径,可这样别人查看文件就看不到图片了。
2.使用相对路径,则需要把目录的文件也一起打包,麻烦!!!
3.把图片解析成base64,但这样就要把每一张图片都解析一遍,而且解析出来的base64编码太长了。
4.将图片上传到自己购买的服务器上面,然后用url引入到makedown中,但服务器是租的要一直续费,成本太高了。如果使用网上免费的图片生成url,总觉得自己的隐私受到了窥探,也不知道网上的服务器什么时候挂了。。。
直到我看到typora的偏好设置里面有一个叫上传服务-picgo的东西,了解了之后直呼牛逼,它可以把makedown里面的图片上传到github、gitee(需装插件)等。众所周知,github、gitee是免费的,这意味着什么?意味着可以使用自己的私有仓库存储,既不用钱,安全性也有了保障。下面就来一起看看他的好用之处。
优缺点:
为了不浪费不感兴趣的读者时间,这里先说一下目前我自己体验到的优缺点。
优点:
1.在编辑makedown文档时可以直接复制粘贴图片,图片会自动上传到自己指定的仓库中,只要网速够快,和引入本地图片没有区别;
2.对比前言提到的4个痛点,优点显而易见;
3.前言提到的不用租服务器,而且还是存在自己仓库里,可以设置成私有仓库,有安全感;
4.如果在企业并且你们开发团队的说明文档都是用makedown的话,完全可以用企业内部的gitlab等代码管理工具建立仓库,团队统一使用该仓库,一起共享。
缺点:
1.分享makedown给他人时,对方必须要有网络,否则一样看不到图片;
2.要实现上述的优点,过程有点复杂,不过,来看文章的基本上都是程序员,应该都不怕折腾。
使用到的环境:
这里提到的环境大家可以先不用自己找,按照教程会一步一步安装的。
1.typora(开始收费了,不激活可以打开一篇makedown文档)
2.picgo(app)软件
3.有自己的或者企业的git账号(本篇只介绍github,gitee可以类推)
一、typora篇
1.安装typora软件:
typora中文官网:typora中文官网
typora下载地址:typora下载地址
2.typora设置:
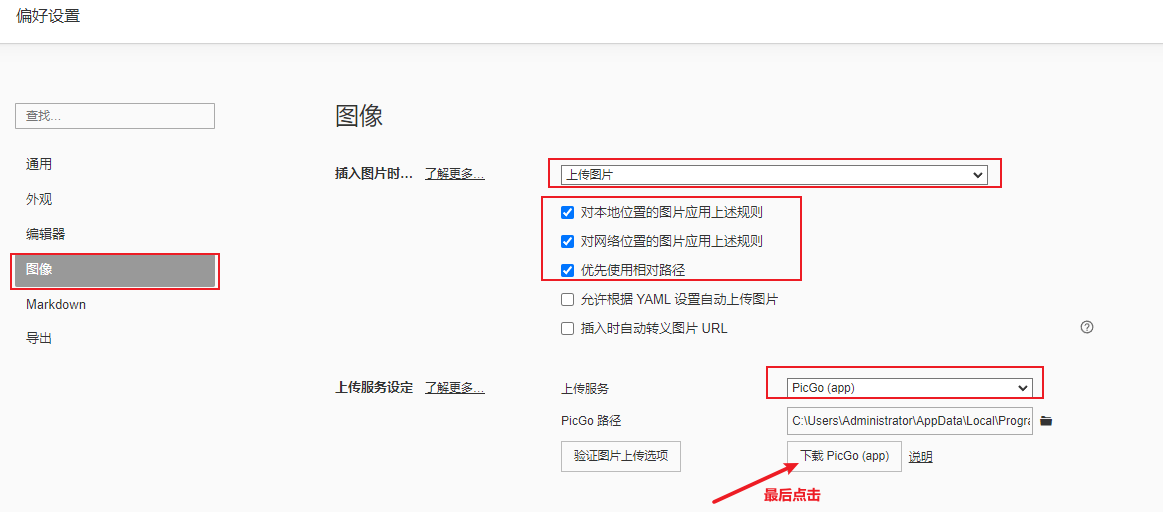
打开右上角的 文件 ->偏好设置->图像,设置如下图红色框即可:

然后点击《下载PicGo》,浏览器会进入PicGo官网,如果没有也没关系,看下个篇章。
二、PicGo篇
1.安装PicGo软件:
PicGo官网:PicGo官网
PicGo软件下载:
所有版本集合,可以自选:版本集合
这里下载的是稳定版本:v2.3.0
2.PicGo设置:
2.1.github篇
2.1.1.创建图片存储仓库
登录github账号,创建自己存图片的仓库,记住仓库名(等下要填写仓库名)如下图:

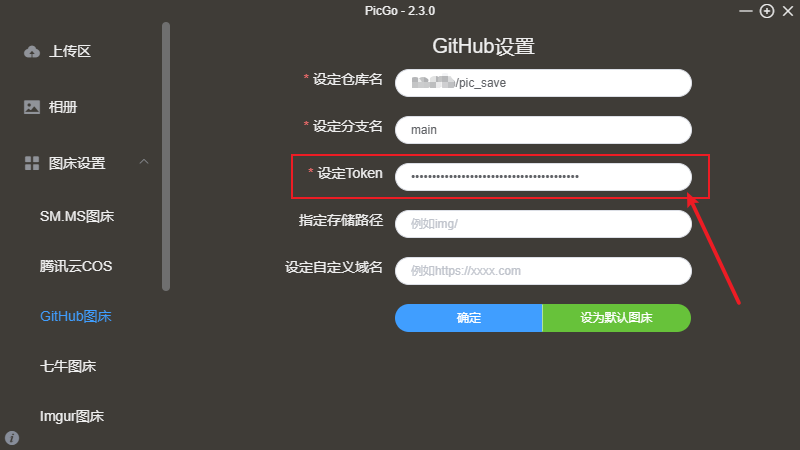
打开软件,选择 图床设置 -> GitHub图床,仓库名用上面提到的,分支名默认是main,token先不填,下面会讲,设置如下图所示:

2.1.2.设置token
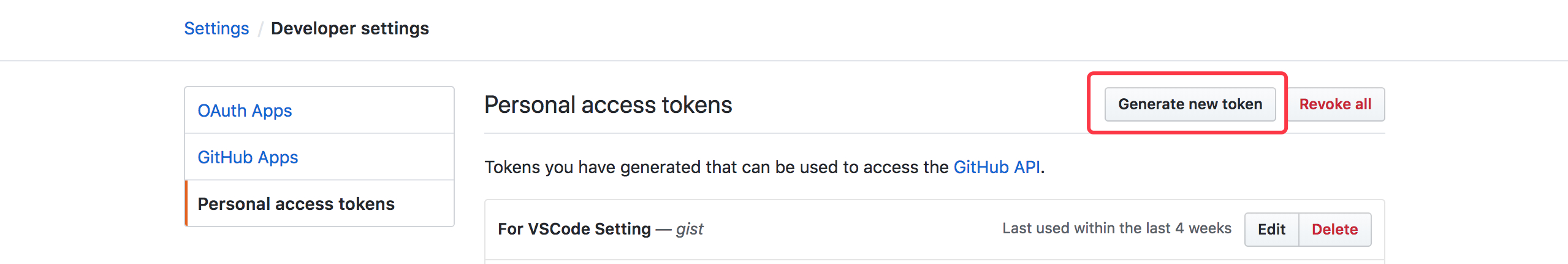
访问:https://github.com/settings/tokens
然后点击Generate new token。

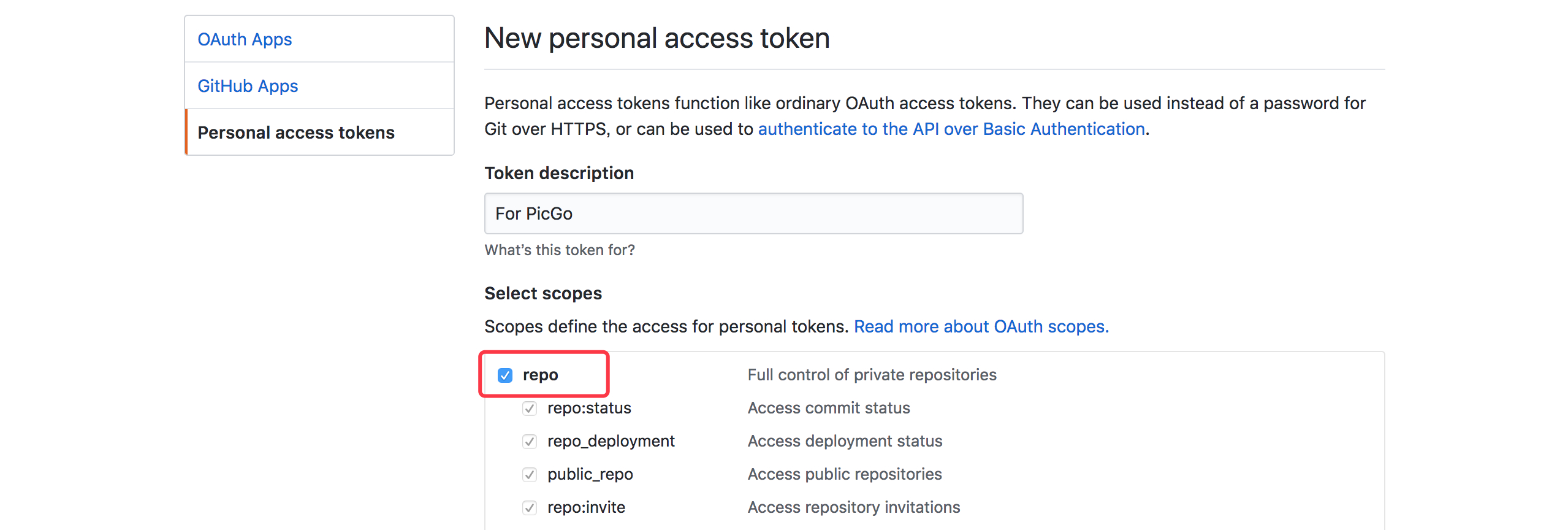
把repo的勾打上即可。然后翻到页面最底部,点击Generate token的绿色按钮生成token。

注意:这个token生成后只会显示一次!你要把这个token复制一下存到其他地方以备后续之需。
然后填写复制的token到GitHub图床,如下图:

2.1.3.保存并验证
点击确认 -> 设为默认图床 -> 上传区。然后上传图片,看能否上传成功:


如果能看到这样则表示成功了!!!
2.1.4.设置typora:

将路径配置成PicGo的安装路径就好了。
2.2.gitee篇
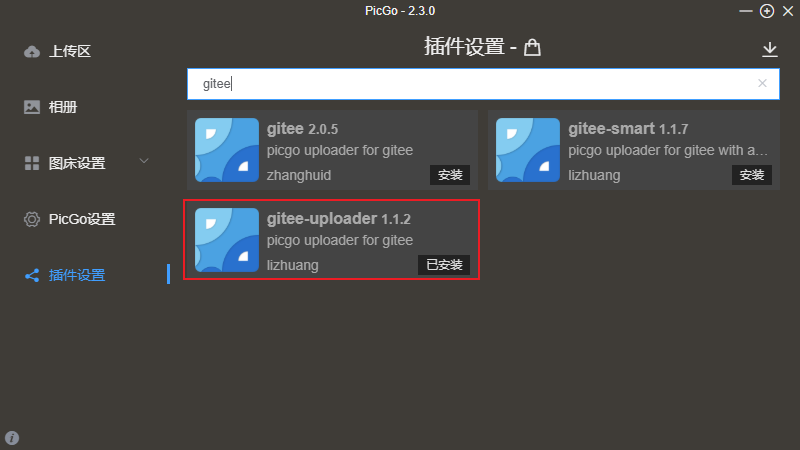
此篇完全可以参考github篇,唯一不一样的是PicGo要安装gitee插件(安装后建议重启软件),打开PicGo软件,选择插件设置,搜索gitee:

我安装的是gitee-uploader,大家可以尝试不一样的。
注意:gitee上传有大小限制,如果超过1M的图片是不会正常显示的(好像是)。
三、完结:
到这里基本上就结束了,如果遇到一些问题没办法解决,可以参考下面的网站,此教程也是基于下面大佬的肩膀上写的:


