- 1国内无法访问下载Docker镜像的多种解决方案, Docker 镜像 网络代理配置,推荐使用网络代理_国内无法拉取docker镜像
- 2使用Dom4j解析XML文件
- 3SpringCloud源码学习笔记之Eureka服务端——服务注册_no static resource eureka.
- 4自然语言生成(NLG)的好处是什么,它如何影响BI?_智能语音 nlg
- 5基于Big-Bang-Big-Crunch(BBBC)算法的目标函数最小值计算matlab仿真
- 6开源低代码平台,JeecgBoot v3.7.0 里程碑版本发布_检测到当前菜单表是 vue2版本 的,这将导致菜单加载异常,请更换成vue3版本的表!
- 7飞桨模型保存_重磅发布开源框架、生物计算平台螺旋桨,百度飞桨交了年终成绩单...
- 8svn提交提示服务器文件被锁,svn被锁定怎么解决-svn被锁定的解决方法 - 河东软件园...
- 9鸿蒙实战开发教程-注册登录页面_鸿蒙登录页面
- 10软考中级系统集成必备100题(91-100)真题精炼(1)
CSS伪类和伪元素
赞
踩
什么是伪类和伪元素
伪类和伪元素是用来修饰不在文档树中的部分
伪类用于当已有元素处于的某个状态时,为其添加对应的样式,这个状态是根据用户行为而动态变化的。
伪元素用于创建一些不在文档树中的元素,并为其添加样式。
其实也就是相当于一些特殊的选择器,在特定的情况下触发,css选择器可以选择HTML元素进行某一元素样式的改动。伪类伪元素也相当于此,不过比较特殊罢了。
CSS伪类
伪类用于表示元素的某种状态,主要有操作状态,选择器状态以及表单状态几种
常见的形式是单冒号: 表示伪类。
1.操作状态伪类
操作状态伪类大致分为两种,一种是用于链接<a><a>标签</a>的伪类,一种是用于输入框input获取焦点的伪类。
- 1
1.1用于链接的伪类
1.`:link`:链接未被点击及未被鼠标悬停时;
2.`:hover`:鼠标悬停在元素上时;
3.`:active`:链接被点击时;
4.`:visited`:链接被点击后;
- 1
- 2
- 3
- 4
1.2用于输入框获得焦点的伪类
1.:focus伪类用于当输入框input获取焦点时触发的样式
2.选择器状态伪类
选择器状态的伪类元素有很多种,分为与type有关的选择器状态伪类和与child有关的选择器状态伪类
type有关的选择器状态伪类有如下五种:
element:first-of-type:选择父元素下的第一个类型为element的元素;element:last-of-type:选择父元素下的最后一个类型为element的元素;element:nth-of-type(n):选择父元素下的第n个类型为element的元素;element:nth-last-of-type(n):选择父元素下的倒数第n个类型为element的元素;element:only-of-type:选择父元素下的唯一的类型为element的元素。
例如: element:first-of-type
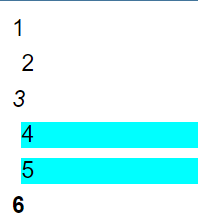
<div>
<div>1</div>
<span>2</span>
<span>3</span>
<div>
<span>4</span>
</div>
<div>
<span>5</span>
<span>6</span>
</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
span {
display: block;
margin: 2px;
}
span:first-of-type {
background-color: rebeccapurple;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

与child有关的选择器状态伪类有如下五种:
element:first-child:选择父元素下的第一个类型为element的元素,若该元素不是element类型,则选择失败;
element:last-child:选择父元素下的最后一个类型为element的元素,若该元素不是element类型,则选择失败;
element:nth-child(n):选择父元素下的第n个类型为element的元素,若该元素不是element类型,则选择失败;
element:nth-last-child(n):选择父元素下的倒数第n个类型为element的元素,若该元素不是element类型,则选择失败;
element:only-child:选择父元素下的唯一的类型为element的元素,若该元素不是element类型,则选择失败。
例如:element:first-child
<div>
<div>1</div>
<span>2</span>
<i>3</i>
<div><span>4</span></div>
<div>
<span>5</span>
<strong>6</strong>
</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
span {
display: block;
margin: 5px;
}
span:first-child {
background-color: aqua;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

CSS伪元素
伪元素用于给元素添加指定的内容或修改部分样式,如使用伪元素::before或::after可以给元素的前后位置添加内容,这种伪元素叫做添加内容伪元素;使用::first-letter或::first-line可以给元素内容文本的第一个字母或第一行文字修改样式,这种伪元素叫做修改样式伪元素。
添加内容类伪元素
对于添加内容伪元素::before和::after,其关键点在于content属性,content属性表示添加在元素之前或之后的内容,该属性可以为文本内容或外部图片资源。除此之外,可以像对待普通元素一样给这类伪元素添加样式。
例子:::before
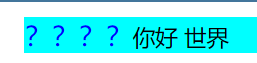
<span class="hello">你好 世界</span>
- 1
.hello::before {
content: '????';
color: blue;
font-size: larger;
background-color: aqua;
}
- 1
- 2
- 3
- 4
- 5
- 6

修改样式类伪元素
修改样式伪元素相较于添加内容伪元素来说更为简单,修改样式伪元素如::first-letter和::first-line只能够修改文本属性、背景属性、内外边距属性和文本装饰属性,并不会像::before和::after一样添加内容。
例子:::first-letter
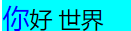
<span class="hello">你好 世界</span>
- 1
.hello::first-letter {
color: blue;
font-size: larger;
background-color: aqua;
}
- 1
- 2
- 3
- 4
- 5
- 6

伪类和伪元素的区别
首先说一下伪类和伪元素的相同之处,
伪类和伪元素都不出现在源文件和文档树中。也就是说在html源文件中是看不到伪类和伪元素的。
不同之处
伪类其实就是基于普通DOM元素而产生的不同状态,他是DOM元素的某一特征。伪元素能够创建在DOM树中不存在的抽象对象,而且这些抽象对象是能够访问到的。
一句话总结不同之处就是,伪元素产生新对象,在DOM树中看不到,但是可以操作;伪类不产生新的对象,仅是DOM中一个元素的不同状态;
详情参阅 图解CSS伪类和伪元素


