《Python趣味工具》——自制emoji3_python emoji
赞
踩
今日目标
在上次,我们绘制了静态的emoji图。并且总结了turtle中的常用函数。
本次我们将尝试制作一个动态的emoji,让你的表情包动起来!

一、动画原理:
动画的原理简单来说就是一张张图片快速切换而成。
要在turtle中实现动画的效果,同样可以通过图片快速切换的方式来实现。
二、制作动画:
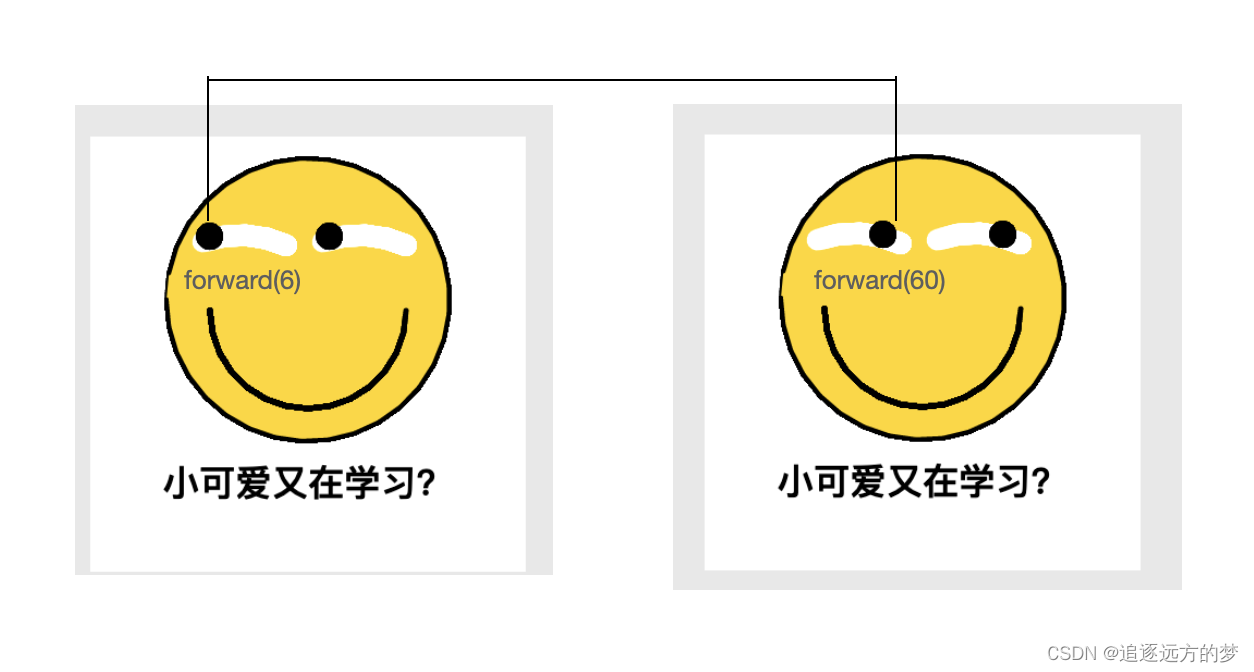
那怎么制作动画呢?我们通过对比观察两张图片,发现唯一的不同点是黑眼珠的位置不同。
而修改眼珠的位置,只需要修改绘制时移动的步数就可以了,然后不断的动可以看作循环打印,即循环调用绘制函数就好啦!

下面我们来对原来的函数进行一定的修改:
1. 修改eyes_black()函数:
我们上次已经绘制好了一侧的眼球:详见《Python趣味工具》——自制emoji2
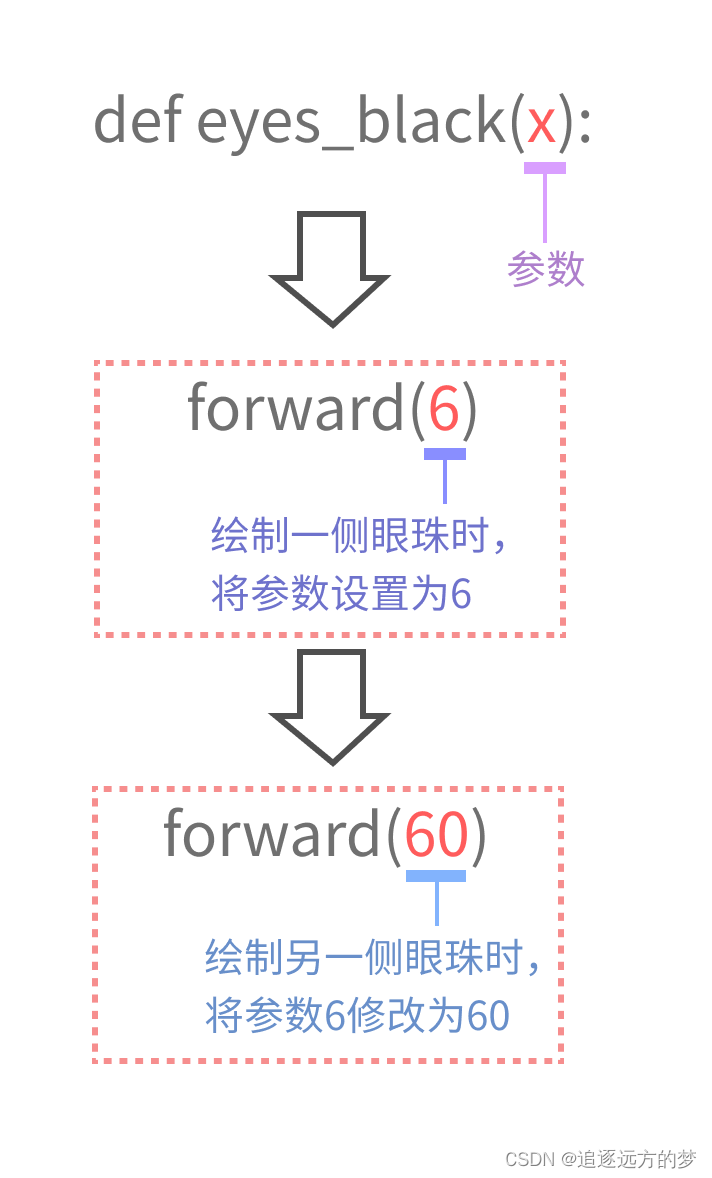
而我们在绘制另一侧眼珠时,只需要修改移动步数——也就是将forward(6),改为forward(60)即可。(这里具体的移动大小可以自己预先算出来,包括后面的每一步都一样)
下面我们修改eyes_black()函数,为它设置一个参数x,代表移动的步数。
# TODO 定义一个eyes_black()函数绘制黑眼珠,参数为x def eyes_black(x): # 使用seth()函数将角度设置为0 seth(0) # 使用forward()函数前进x步 forward(x) # 使用pendown()函数落笔 pendown() # 使用pensize()函数设置画笔粗细为15 pensize(15) # 使用pencolor()函数设置画笔颜色为"black" pencolor("black") # 使用circle()函数绘制一个半径为5,圆心角为360度 circle(5,360) # 使用penup()函数抬笔 penup() # 使用forward()函数前进110步 forward(110) # 使用pendown()函数落笔 pendown() # 使用circle()函数绘制一个半径为5的圆 circle(5,360) # 使用hideturtle()函数隐藏画笔 hideturtle()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36

2. 绘制表情包文字:
接下来我们需要制作表情包文字。
步骤如下:
- 用input函数邀请用户输入自定义文字内容。
- 定义一个write_emoji()函数书写文字内容。

具体怎么输出文字我们在《Python趣味工具》——自制emoji(1)绘制爱心应援牌❤️里已经讲过了,大家可以自行参考。
# 使用input()函数引导用户输入表情包语录 # 文案内容为"请输入表情包语录:" content=input("请输入表情包语录:") # 定义一个write_emoji()函数书写文字 def write_emoji(): # 使用penup()函数抬起画笔 penup() # 使用fillcolor()函数将填充颜色设置为black fillcolor("black") # 使用goto()函数移到坐标点为(0,-170)的位置 goto(0,-170) # 使用write()函数设置书写内容 # 文字内容为content,居中方式为align = "center",字体类别,大小和粗细为font=("Arial",25,"bold") write(content,align="center",font=("Arial",25,"bold"))
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
3. 定义emoji函数(汇合所有函数):
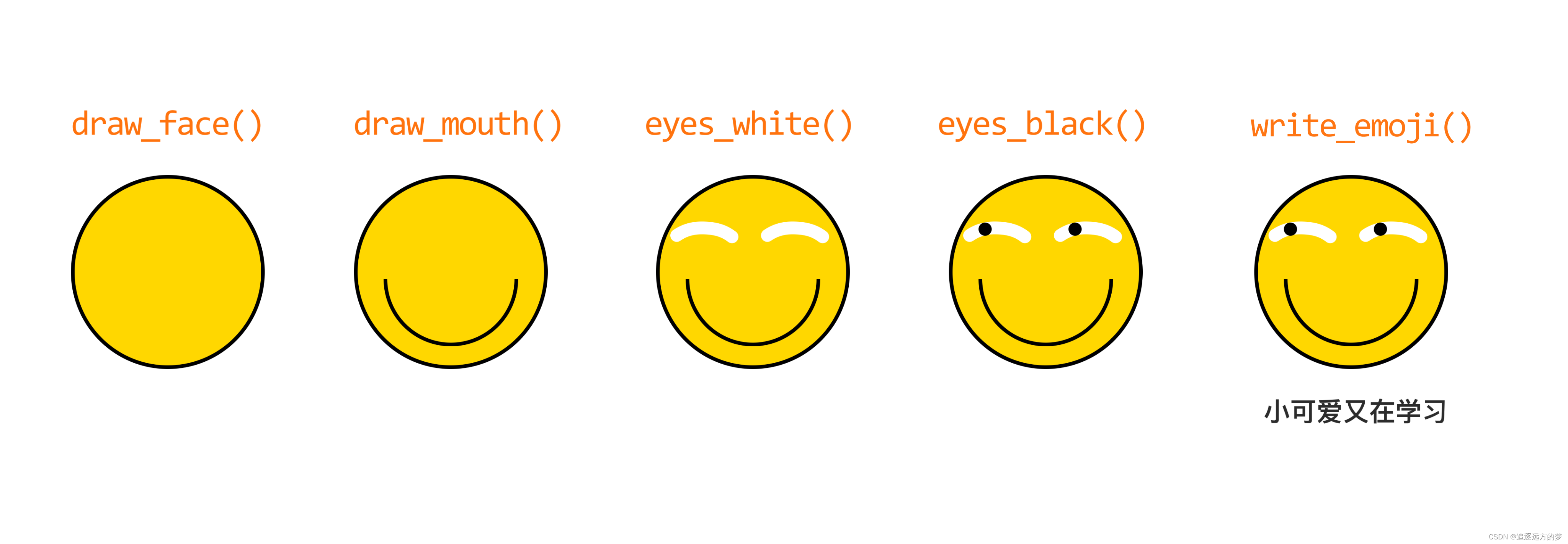
我们已经分别定义函数绘制了emoji的每一个部分。
接下来我们可以拼接函数完成整个emoji的绘制。

完成绘制表情包的函数,分为3步:
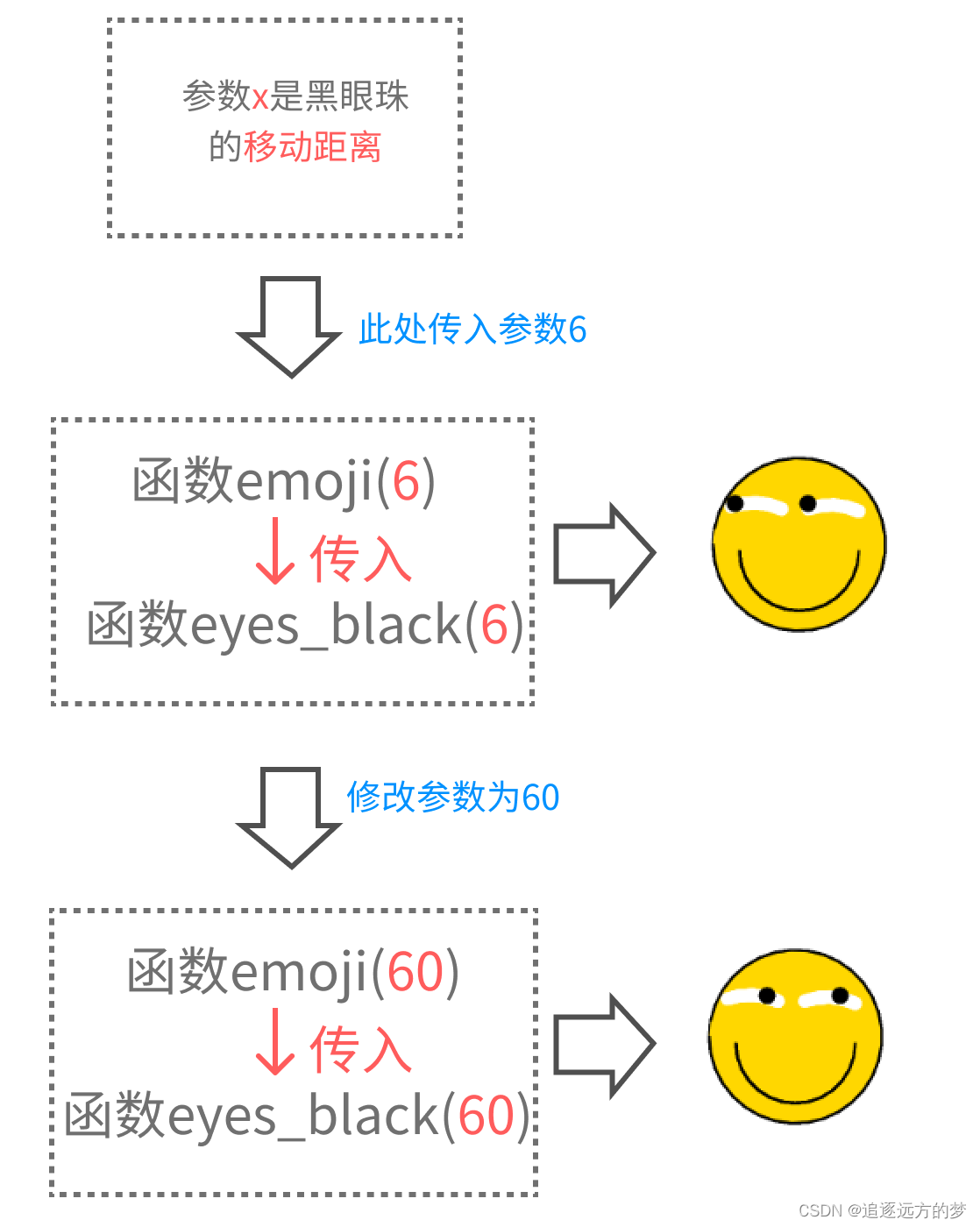
1.定义函数emoji(x)绘制表情包,参数x表示黑眼珠移动距离。
2.函数包含:draw_face(),draw_mouth(),eyes_white(),eyes_black(x),write_emoji()共5个部分。
3.调用emoji(x)函数,将参数设置为60,绘制黑眼珠在右侧的表情包。
# 定义一个函数绘制emoji绘制表情,参数x表示移动位置 def emoji(x): # 使用draw_face()函数绘制脸部 draw_face() # 使用draw_mouth()函数绘制嘴巴 draw_mouth() # 使用eyes_white()函数绘制白眼珠 eyes_white() # 使用eyes_black(x)函数绘制黑眼珠,参数x表示移动距离 eyes_black(x) # 使用write_emoji()函数书写表情包文字 write_emoji() # 调用emoji(x)函数,将参数设置为60,绘制表情2 emoji(60)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20

4. 动画切换:
接下来我们要完成最重要的动画部分啦~
根据动画的实现原理,我们可以将两张emoji图片反复切换播放,实现动图效果,也就是:
- 展示emoji1
- 刷新屏幕
- 暂停一段时间(这个根据自己的实际情况看着写,不停顿效果可能会很鬼畜)
- 展示emoji2
# 设置一个计数器,从0开始计数 n = 0 # 当计数小于10时 while n < 10: # 使用tracer()函数,关闭动画 tracer(0) # 绘制表情包1,emoji(6) emoji(6) # 使用update()函数刷新画面 update() # 使用time.sleep()函数停顿0.5秒 time.sleep(0.5) # 使用tracer()函数,关闭动画 tracer(0) # 绘制表情包2,emoji(60) emoji(60) # 使用update()函数刷新画面 update() # 使用time.sleep()函数停顿0.5秒 time.sleep(0.5) # 计数器加1 n = n + 1
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
第1-4行代码的作用是设置一个计数器,设置表情包的动画次数。我们将表情包的动画次数设置为10次。你在本地完成时可以修改次数,甚至一直让它动起来。
第5-12行代码的作用是绘制表情包1,并刷新画面,等待一段时间。
第13-20行代码的作用是绘制表情包2,并刷新画面,等待一段时间。
第21-22行代码的作用是计数器加1.
update()
一个函数,用于刷新画面。
在替换下一张图片前需要刷新画面,我们可以使用update()函数来实现。
在图形绘制完毕后,再使用update()函数,就可以看到当前绘制好的整个图形。
tracer(0)
一个函数,作用是控制turtle动画播放的开关。
可以用来调整绘画速度或者关闭/打开绘画过程。
比如:
我们知道,小海龟声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



