- 1(两百一十一) 学习编写你的第一个 Flutter App 第一部分_try performing a hot restart instead.
- 2Virtualbox主机和虚拟机之间文件夹共享及双向拷贝_往virtual虚拟机里面传文件
- 3深度 Qlearning:神经网络与强化学习的结合_神经网络 与强化学习q-learning 融合
- 45大趋势:2024年国内AI免费大模型架构与应用场景全面解读_2024开源ai大模型分类
- 5react native开发之数据持久化(asyncstorage)
- 6探索点云处理新境界:PointWeb项目深度剖析与推荐
- 7Jupyter Notebook未授权访问 getshell——漏洞复现_jupyterhub漏洞
- 8【QT】无法打开QT的ui文件,出现闪退情况_qt6软件打开界面文件闪退
- 9基于 VScode 的 git 详细使用指南【保姆级!建议收藏,算法面试经典100题_vscode git
- 10【科研纪实】ROS下基于视觉的无人机室内定点飞行全程记录(T265+PX4+mavros)_无人机ros 到达指定地点
HarmonyOS鸿蒙学习笔记(28)@entry和@Component的生命周期_鸿蒙 @entry
赞
踩
HarmonyOS的生命周期可以分为@Compnent的生命周期和@Entry的生命周期,也就是自定义组件的生命周期和页面的生命周期。
@entry和@Component的关系
@Component生命周期
@Component即自定义组件,可以组合多个系统组件实现UI的复用,可以调用组件的生命周期。其生命周期有2个:
aboutToAppear:组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行。
aboutToDisappear:aboutToDisappear函数在自定义组件析构销毁之前执行。不允许在aboutToDisappear函数中改变状态变量,特别是@Link变量的修改可能会导致应用程序行为不稳定。不建议在生命周期aboutToDisappear内使用async await,如果在生命周期的aboutToDisappear使用异步操作(Promise或者回调方法),自定义组件将被保留在Promise的闭包中,直到回调方法被执行完,这个行为阻止了自定义组件的垃圾回收。
@Entry生命周期
@Entry即应用的UI页面。可以由一个或者多个自定义组件组成,@Entry装饰的自定义组件为页面的入口组件,即页面的根节点,一个页面有且仅能有一个@Entry。只有被@Entry装饰的组件才可以调用页面的生命周期。其生命周期有三个方法
onPageShow:页面每次显示时触发一次,包括路由过程、应用进入前台等场景。
onPageHide:页面每次隐藏时触发一次,包括路由过程、应用进入后台等场景。
onBackPress:当用户点击返回按钮时触发。
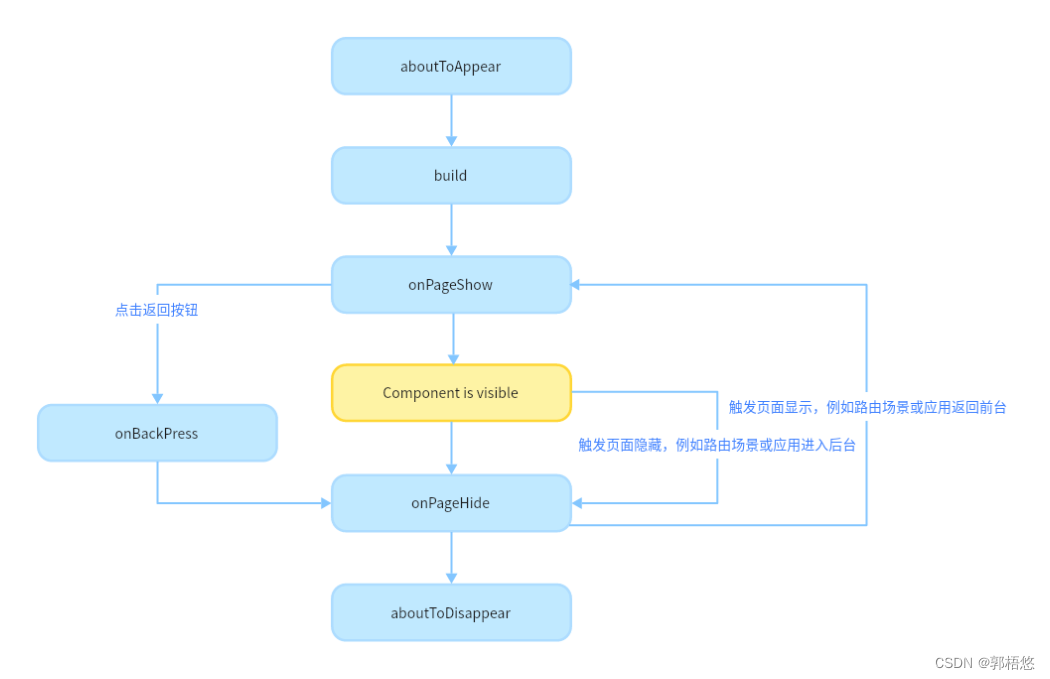
生命周期流程图
生命周期流程如下图所示,下图展示的是被@Entry装饰的组件(页面)生命周期。

可以看出先执行@Compent组件的aboutToAppear和build,然后在执行@Entry的onPageShow.逻辑也很简单,只有先构建@Component组件,整个UI才能展示出来。
生命周期展示示例代码
以下示例展示了生命周期的调用时机:
// Index.ets import router from '@ohos.router'; @Entry @Component struct MyComponent { @State showChild: boolean = true; @State btnColor:string = "#FF007DFF" // 只有被@Entry装饰的组件才可以调用页面的生命周期 onPageShow() { console.info('Index onPageShow'); } // 只有被@Entry装饰的组件才可以调用页面的生命周期 onPageHide() { console.info('Index onPageHide'); } // 只有被@Entry装饰的组件才可以调用页面的生命周期 onBackPress() { console.info('Index onBackPress'); this.btnColor ="#FFEE0606" return true // 返回true表示页面自己处理返回逻辑,不进行页面路由;返回false表示使用默认的路由返回逻辑,不设置返回值按照false处理 } // 组件生命周期 aboutToAppear() { console.info('MyComponent aboutToAppear'); } // 组件生命周期 aboutToDisappear() { console.info('MyComponent aboutToDisappear'); } build() { Column() { // this.showChild为true,创建Child子组件,执行Child aboutToAppear if (this.showChild) { Child() } // this.showChild为false,删除Child子组件,执行Child aboutToDisappear Button('delete Child') .margin(20) .backgroundColor(this.btnColor) .onClick(() => { this.showChild = false; }) // push到page页面,执行onPageHide Button('push to next page') .onClick(() => { router.pushUrl({ url: 'pages/page' }); }) } } } @Component struct Child { @State title: string = 'Hello World'; // 组件生命周期 aboutToDisappear() { console.info('[lifeCycle] Child aboutToDisappear') } // 组件生命周期 aboutToAppear() { console.info('[lifeCycle] Child aboutToAppear') } build() { Text(this.title).fontSize(50).margin(20).onClick(() => { this.title = 'Hello ArkUI'; }) } } //第二个页面 page.ets @Entry @Component struct page { @State textColor: Color = Color.Black; @State num: number = 0 onPageShow() { this.num = 5 } onPageHide() { console.log("page onPageHide"); } onBackPress() { // 不设置返回值按照false处理 this.textColor = Color.Grey this.num = 0 } aboutToAppear() { this.textColor = Color.Blue } build() { Column() { Text(`num 的值为:${this.num}`) .fontSize(30) .fontWeight(FontWeight.Bold) .fontColor(this.textColor) .margin(20) .onClick(() => { this.num += 5 }) } .width('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
以上示例中,Index页面包含两个自定义组件:
-
一个是被@Entry装饰的
MyComponent,也是页面的入口组件,即页面的根节点; -
一个是Child,是MyComponent的子组件。
-
应用冷启动的初始化流程为:
MyComponent aboutToAppear --> MyComponent build --> Child aboutToAppear --> Child build --> Child build执行完毕 --> MyComponent build执行完毕 --> Index onPageShow。 -
点击“delete Child”,if绑定的this.showChild变成false,删除Child组件,会执行
Child aboutToDisappear方法。谁消失就执行谁的 aboutToDisapper方法 -
点击“push to next page”,调用router.pushUrl接口,跳转到另外一个页面,当前Index页面隐藏,执行页面生命周期Index onPageHide。此处调用的是router.pushUrl接口,Index页面被隐藏,并没有销毁,所以只调用
onPageHide。跳转到新页面后,执行初始化新页面的生命周期的流程。 -
如果调用的是router.replaceUrl,则当前Index页面被销毁,执行的生命周期流程将变为:
Index onPageHide --> MyComponent aboutToDisappear --> Child aboutToDisappear。可以看出组件的销毁是从组件树上直接摘下子树,所以先调用父组件的aboutToDisappear,再调用子组件的aboutToDisappear,(所谓皮之不存毛将焉附),然后执行初始化新页面的生命周期流程。 -
点击返回按钮,触发页面生命周期Index onBackPress,且触发返回一个页面后会导致当前Index页面被销毁。
-
最小化应用或者应用进入后台,触发Index onPageHide。当前Index页面没有被销毁,所以并不会执行组件的aboutToDisappear。应用回到前台,执行Index onPageShow。
-
退出应用,执行
Index onPageHide --> MyComponent aboutToDisappear --> Child aboutToDisappear。



