- 1idea代码同步Gitee_idea同步git代码
- 2智慧校园安全用电监测监控系统_学校智慧用电安全监测
- 3对话出海企业:2023亚马逊云科技出海日圆桌论坛_制造业出海交流 aws
- 4github发起PR(pull request)的教程以及常见操作
- 5开发板STM32电机库5.4开源无感注释 KEIL工程文件 辅助理解ST库 寄存器设置AD TIM1_st电机库无感5.4.8注释版
- 6MAC 本地搭建Dify环境_dify mac
- 7MySQL高级——约束 数据库设计 多表查询 事务_mysql多标签查询设计
- 8小程序webView 实现小程序内嵌H5页面_小程序 webview
- 9商务智能工具集_pdi-ce-9.0.0.0-423.zip
- 10机器学习算法_DT_决策树模型案例1_基于sklearn接口的分类_sklearn dt
鸿蒙ArkTS声明式开发:跨平台支持列表【图片边框设置】 通用属性_鸿蒙 edgewidths
赞
踩
图片边框设置
设置容器组件的图片边框样式。
说明:
开发前请熟悉鸿蒙开发指导文档: gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到。
从API Version 9开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
属性
| 名称 | 参数类型 | 描述 |
|---|---|---|
| borderImage | [BorderImageOption] | 图片边框或者渐变色边框设置接口。 该接口支持在ArkTS卡片中使用。 |
BorderImageOption对象说明
该接口支持在ArkTS卡片中使用。
| 名称 | 类型 | 描述 | ||
|---|---|---|---|---|
| source | string | [Resource] | [linearGradient] | 边框图源或者渐变色设置。 说明: 边框图源仅适用于容器组件,如Row、Column、Flex,在非容器组件上使用会失效。 |
| slice | [Length] | [EdgeWidths] | 设置边框图片左上角、右上角、左下角以及右下角的切割宽度。 默认值:0 说明: 设置负数时取默认值。 参数类型为[Length]时,统一设置四个角的宽高。 参数类型为[EdgeWidths]时: - Top:设置图片左上角或者右上角被切割的高。 - Bottom:设置图片左下角或者右下角被切割的高。 - Left:设置图片左上角或者左下角被切割的宽。 - Right:设置图片右上角或者右下角被切割的宽。 | |
| width | [Length] | [EdgeWidths] | 设置图片边框宽度。 默认值:0 说明: 参数类型为[Length]时,统一设置四个角的宽高,设置负数时取默认值。 参数类型为[EdgeWidths]时: - Top:设置图片边框上边框的宽。 - Bottom:设置图片边框下边框的宽。 - Left:设置图片边框左边框的宽。 - Right:设置图片边框右边框宽。 设置负数时值取1。 | |
| outset | [Length] | [EdgeWidths] | 设置边框图片向外延伸距离。 默认值:0 说明: 设置负数时取默认值。 参数类型为[Length]时,统一设置四个角的宽高。 参数类型为[EdgeWidths]时: - Top:设置边框图片上边框向外延伸的距离。 - Bottom:设置边框图片下边框向外延伸的距离。 - Left:设置边框图片左边框向外延伸的距离。 - Right:设置边框图片右边框向外延伸的距离。 | |
| repeat | [RepeatMode] | 设置被切割的图片在边框上的重复方式。 默认值:RepeatMode.Stretch | ||
| fill | boolean | 设置边框图片中心填充。 默认值:false |
RepeatMode枚举说明
该接口支持在ArkTS卡片中使用。
| 名称 | 描述 |
|---|---|
| Repeat | 被切割图片重复铺平在图片边框上,超出的部分会被剪裁。 |
| Stretch | 被切割图片以拉伸填充的方式铺满图片边框。 |
| Round | 被切割图片以整数次平铺在图片边框上,无法以整数次平铺时压缩被切割图片。 |
| Space | 被切割图片以整数次平铺在图片边框上,无法以整数次平铺时以空白填充。 |
示例
示例1
- // xxx.ets
- @Entry
- @Component
- struct Index {
- build() {
- Row() {
- Column() {
- Text('This is gradient color.').textAlign(TextAlign.Center).height(50).width(200)
- .borderImage({
- source: {
- angle: 90,
- direction: GradientDirection.Left,
- colors: [[0xAEE1E1, 0.0], [0xD3E0DC, 0.3], [0xFCD1D1, 1.0]]
- },
- slice: { top: 10, bottom: 10, left: 10, right: 10 },
- width: { top: "10px", bottom: "10px", left: "10px", right: "10px" },
- repeat: RepeatMode.Stretch,
- fill: false
- })
- }
- .width('100%')
- }
- .height('100%')
- }
- }


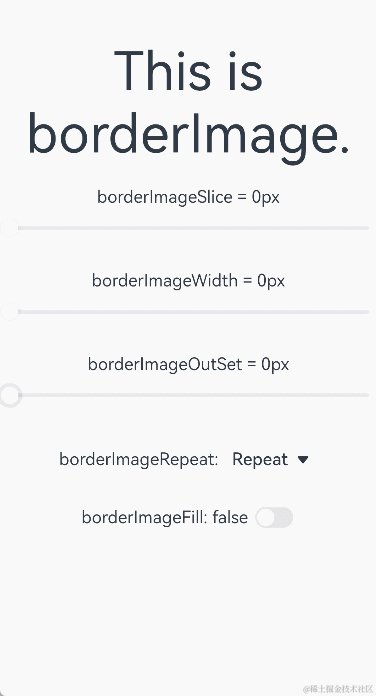
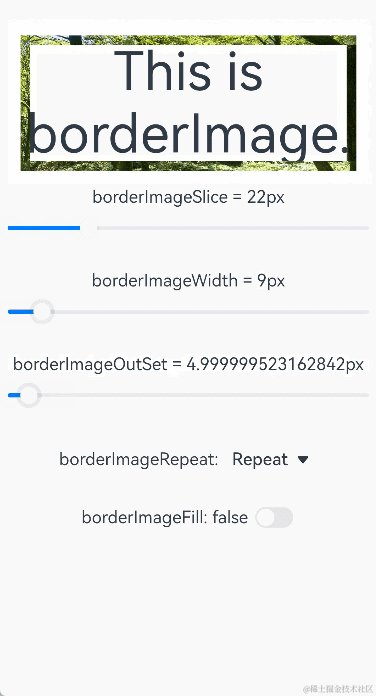
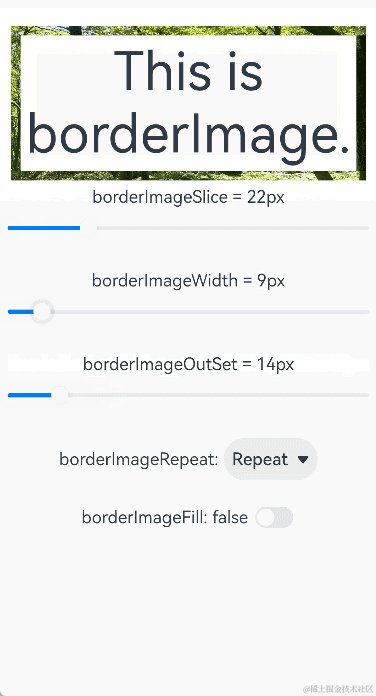
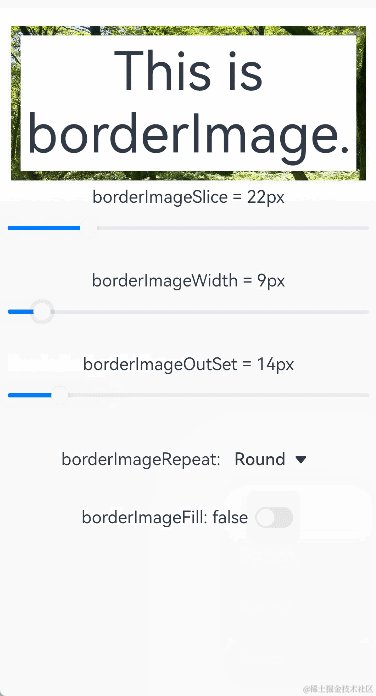
示例2

- // xxx.ets
- @Entry
- @Component
- struct BorderImage {
- @State WidthValue: number = 0
- @State SliceValue: number = 0
- @State OutSetValue: number = 0
- @State RepeatValue: RepeatMode[] = [RepeatMode.Repeat, RepeatMode.Stretch, RepeatMode.Round, RepeatMode.Space]
- @State SelectIndex: number = 0
- @State SelectText: string = 'Repeat'
- @State FillValue: boolean = false
-
- build() {
- Row() {
- Column({ space: 20 }) {
- Row() {
- Text('This is borderImage.').textAlign(TextAlign.Center).fontSize(50)
- }
- .borderImage({
- source: $r('app.media.icon'),
- slice: this.SliceValue,
- width: this.WidthValue,
- outset: this.OutSetValue,
- repeat: this.RepeatValue[this.SelectIndex],
- fill: this.FillValue
- })
-
- Column() {
- Text(`borderImageSlice = ${this.SliceValue}px`)
- Slider({
- value: this.SliceValue,
- min: 0,
- max: 100,
- style: SliderStyle.OutSet
- })
- .onChange((value: number, mode: SliderChangeMode) => {
- this.SliceValue = value
- })
- }
-
- Column() {
- Text(`borderImageWidth = ${this.WidthValue}px`)
- Slider({
- value: this.WidthValue,
- min: 0,
- max: 100,
- style: SliderStyle.OutSet
- })
- .onChange((value: number, mode: SliderChangeMode) => {
- this.WidthValue = value
- })
- }
-
- Column() {
- Text(`borderImageOutSet = ${this.OutSetValue}px`)
- Slider({
- value: this.OutSetValue,
- min: 0,
- max: 100,
- style: SliderStyle.OutSet
- })
- .onChange((value: number, mode: SliderChangeMode) => {
- this.OutSetValue = value
- })
- }
-
- Row() {
- Text('borderImageRepeat: ')
- Select([{ value: 'Repeat' }, { value: 'Stretch' }, { value: 'Round' }, { value: 'Space' }])
- .value(this.SelectText)
- .selected(this.SelectIndex)
- .onSelect((index: number, value?: string) => {
- this.SelectIndex = index
- this.SelectText = value as string
- })
- }
-
- Row() {
- Text(`borderImageFill: ${this.FillValue} `)
- Toggle({ type: ToggleType.Switch, isOn: this.FillValue })
- .onChange((isOn: boolean) => {
- this.FillValue = isOn
- })
- }
-
- }
- .width('100%')
- }
- .height('100%')
- }
- }


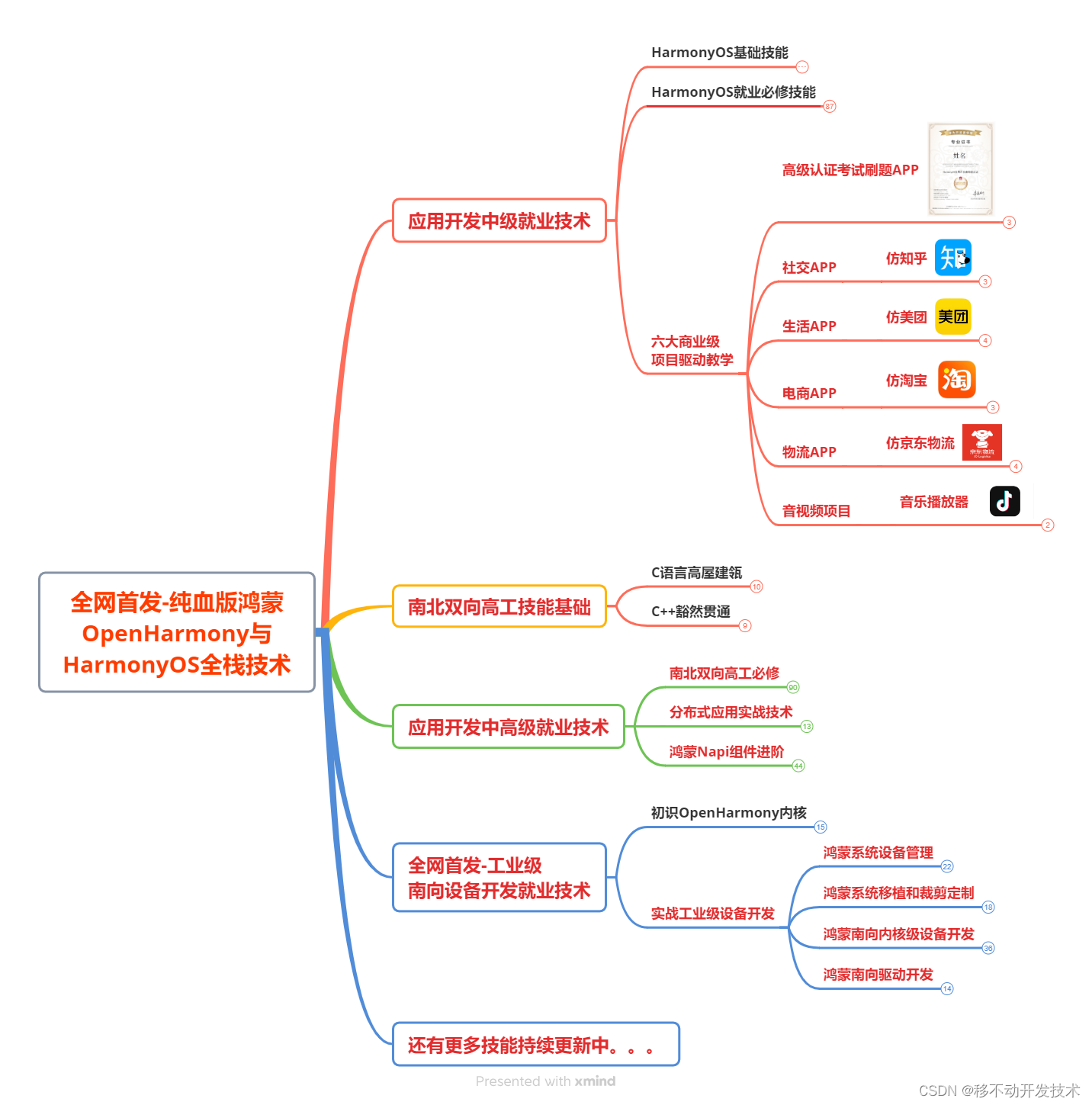
到这里我们就基本上学完了这个知识点,当然如果说要真正参与到鸿蒙的开发当中,要学的还有很多。大家可以看看下面这个鸿蒙入门到实战的学习技术路线图:

而随着鸿蒙的火热,现阶段已有许多Android、前端等开发者看中其未来趋势;想从网上查阅学习,但搜索到的鸿蒙资料都是七零八碎的,对此为了避免大家在学习过程中浪费过多时间,特地根据鸿蒙官方发布文档结合华为内部人员的分享,经过反复修改整理得出:
整套鸿蒙(HarmonyOS NEXT)学习手册(共计1236页)与鸿蒙(HarmonyOS NEXT)开发入门&实战教学视频(200集+)发放给大家。
内容包含了:(ArkTS、ArkUI、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、鸿蒙南向开发、鸿蒙项目实战)等技术知识点。帮助大家在学习鸿蒙路上少走弯路!下面点击↓↓↓拿
废话不多说,接下来好好看下这份资料。
《鸿蒙 (HarmonyOS NEXT)开发基础到实战手册》
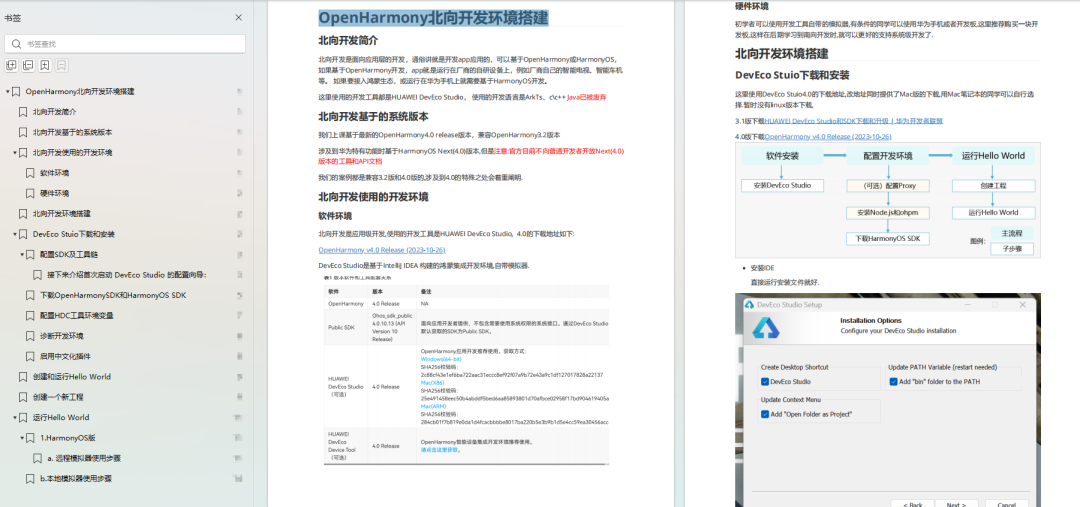
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
-
ArkTS语言
-
安装DevEco Studio
-
运用你的第一个ArkTS应用
-
ArkUI声明式UI开发
-
.……

《鸿蒙开发进阶》
-
Stage模型入门
-
网络管理
-
数据管理
-
电话服务
-
分布式应用开发
-
通知与窗口管理
-
多媒体技术
-
安全技能
-
任务管理
-
WebGL
-
国际化开发
-
应用测试
-
DFX面向未来设计
-
鸿蒙系统移植和裁剪定制
-
……

《鸿蒙开发实战》
-
ArkTS实践
-
UIAbility应用
-
网络案例
-
……

《鸿蒙 (HarmonyOS NEXT)开发入门&实战教学视频》
↑↑↑点击即可