热门标签
热门文章
- 1人工智能 | 自然语言处理 —— 自然语言处理的一般流程_通过分词、去除停用词、 词性标注等操作对数据集进行清洗
- 2游戏分组(100用例)C卷 (Java&&Python&&C语言&&C++&&Node.js)_游戏分组 java
- 3spring boot druid spring监控_spring-boot-maven-plugin not found
- 4[2024年]-flink面试真题(四)_flink面试题2024
- 5python-learning20--高阶教程--基础阶段--python字符串--拼接操作
- 6阿里巴巴矢量图标库使用_在线链接服务仅供平台体验和调试使用
- 7C#程序申请向管理员权限运行_unity使用代码申请windows管理员权限
- 8Ros message_filters (消息滤波器)介绍与使用-待完善_message filters ros wiki
- 9html5边界是什么意思,边界感是什么意思
- 10Windows下安全权限设置详解_将程序权限设置为用户级别
当前位置: article > 正文
ESlint | 通过VsCode中的ESLint插件来实现自动修正语法错误
作者:秋刀鱼在做梦 | 2024-07-28 09:20:44
赞
踩
ESlint | 通过VsCode中的ESLint插件来实现自动修正语法错误
1 安装ESLint插件

安装ESLint的好处:
- ESLint会自动高亮错误显示
- 通过配置,ESLint会自动帮助我们修复错误
注意:
ESLint的配置文件必须在根目录下,这个插件才能才能生效。打开项目必须以根目录打开,一次打开一个项目
使用了ESLint校验之后,把VsCode带的那些格式化工具全禁用了
如:Beatify 和 Prettier - Code formatter
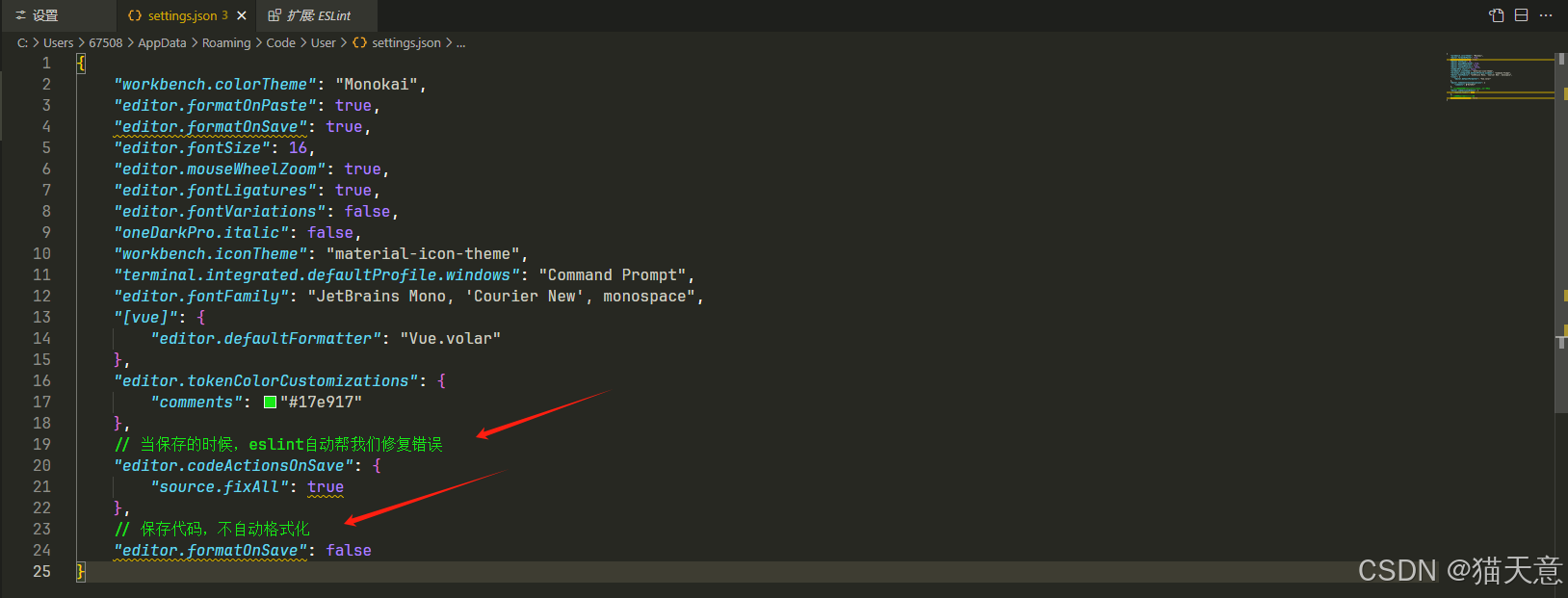
2 配置seetings.json文件
添加如下代码:
// 当保存的时候,eslint自动帮我们修复错误
"editor.codeActionsOnSave": {
"source.fixAll": true
},
// 保存代码,不自动格式化
"editor.formatOnSave": false
- 1
- 2
- 3
- 4
- 5
- 6

3 保存即可生效
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/秋刀鱼在做梦/article/detail/893585
推荐阅读
相关标签


