热门标签
热门文章
- 1用 Sentence Transformers v3 训练和微调嵌入模型
- 2网络中常见攻击及其防御方式_smurf攻击
- 3华为od机试真题:火星符号运算(Python)
- 4git 克隆/拉取分支指定目录(稀疏检出)_git clone 分支个别文件夹
- 5git配置gitlab报错:Clone failed: Could not create work tree dir ‘ppt_indicators‘: Permission denied
- 6【计算机网络】一文带你弄懂DNS解析过程(最强详解!!)
- 7Ubuntu 20.04 LTS 安装zabbix监控部署_ubuntu20.04安装zabbix
- 8苹果开源iOS和macOS内核源代码 | 十一献礼_macos 和 ios 内核 xnu 可编译源代码
- 9Prometheus 监控 RabbitMQ
- 10用Python写个方面级情感分析系统
当前位置: article > 正文
如何用Python做一个交互式界面,手把手教你学会!_python交互界面设计
作者:秋刀鱼在做梦 | 2024-07-29 11:27:37
赞
踩
python交互界面设计

这次教大家实现一个简单的注册界面,跟登陆相比,注册界面新增了一个上传头像的功能,以及将注册信息保存到本地txt文件中的功能,最终实现的效果是这样的:

完整的注册界面
2. 导入必要的库
- from tkinter import *
- # filedialog函数用于上传文件
- from tkinter import filedialog
- # 因为头像是图片需要用到pillow库
- from PIL import Image
3. 创建窗口
在导入必要的库之后,我们先创建一个宽度为350,高度为220的窗口,窗口的标题就叫“注册”
- 创建窗口-代码
- # 创建窗口
- win = Tk()
- # 设置窗口标题
- win.title('注册')
- # 设置窗口宽度和高度
- win.geometry('350x220')
-
- # 主循环
- win.mainloop()
- 实现效果
完成以上代码之后,运行程序实现的效果是这样的

注册窗口
4. 创建账号文本框
窗口创建好之后,接下来在窗口上将“账号”这两个字显示在窗口上,然后在“账号”后边创建一个用于输入账号的文本框
- 创建账号文本框-代码
- # 将“账号:”显示在x坐标为50, y坐标为100的位置
- Label(text='账号:').place(x=50, y=100)
- # 用变量uname表示输入账号的文本框,方便获取里面的内容
- uname = Entry(win)
- # 将用于输入账号的文本框放置在x坐标为100,y坐标为100的位置
- uname.place(x=100, y=100)
- 实现效果

界面中新增了用于输入账号的文本框
5. 创建密码文本框
接下来使用同样的方法,将“密码:”两个字,以及用于输入密码的文本框设置在窗口上
- 创建密码文本框-代码
- Label(text='密码:').place(x=50, y=140)
- # 使用show="*",在文本框输入的内容就全部显示为*
- pwd = Entry(win, show='*')
- pwd.place(x=100, y=140)
- 实现效果

界面中新增了用于输入账号的文本框
6. 点击上传头像
接下来在界面中增加一个点击上传头像的功能
- 上传头像-代码
- # 创建一个自定义函数,用于点击上传按钮的时候调用
- def upload_pic():
- # 这行代码会打开C:盘根目录,当你选中文件的时候,将文件的路径保存到pic_path变量
- pic_path = filedialog.askopenfilename(initialdir='C:/')
- # 根据获取到的图片路径打开图片
- img = Image.open(pic_path)
- # 将图片固定设置为宽度为80,高度为80方便在界面中展示
- img = img.resize((80, 80))
- # 想修改完宽和高的图片保存
- img.save('head.png')
- # 加载保存的图片
- head = PhotoImage(file='head.png')
- # 将上传按钮中的图片设置为刚才加载的图片
- head_button.config(image=head)
- head_button.image=head
-
- # 加载一个默认图片,用于在上传按钮中显示
- default_pic = PhotoImage(file='default_pic.png')
- # 创建一个按钮,设置按钮中要显示的图片,以及点击按钮是调用的函数
- head_button = Button(image=default_pic, command=upload_pic)
- # 将按钮放置在x坐标为150,y坐标为10的位置,并且设置宽度和高度都是80
- head_button.place(x=150, y=10, width=80, height=80)

- 实现效果

界面中新增了上传头像的按钮

选择一张图片上传之后的效果
7.保存注册信息到本地txt文件
接下来就将输入的账号、密码、以及头像信息保存到本地的txt文件当中
- 保存信息-代码
- # 创建register函数,用于在点击注册按钮的时候调用
- def register():
- # 从输入账号的文本框中获取账号
- user_name = uname.get()
- # 从输入密码的文本框中获取密码
- password = pwd.get()
- # 保存上传的图片路径
- head_path = 'head.png'
- # 将以上三条信息写入到本地的txt文件
- with open('data.txt', 'a', encoding='utf-8') as f:
- f.write('{},{},{}\n'.format(user_name,password,head_path))
-
- # 创建注册按钮,点击按钮时调用register函数
- Button(text='注册', command=register).place(x=100, y=180, width=190)
- 实现效果

界面中新增了注册界面
头像、账号、密码都准备好之后点击注册按钮,这些信息就会保存到‘“data.txt”文件当中

data.txt文件中保存的账号信息
8完整代码
- from tkinter import *
- from tkinter import filedialog
- from PIL import Image
-
- # 注册窗口
- win = Tk()
- win.title('注册')
- win.geometry('350x220')
- win.resizable(0, 0)
- # 账号文本框
- Label(text='账号:').place(x=50, y=100)
- uname = Entry(win)
- uname.place(x=100, y=100)
- # 密码文本框
- Label(text='密码:').place(x=50, y=140)
- pwd = Entry(win, show='*')
- pwd.place(x=100, y=140)
- # 上传头像
- def upload_pic():
- pic_path = filedialog.askopenfilename(initialdir='C:/')
- img = Image.open(pic_path)
- img = img.resize((80, 80))
- img.save('head.png')
- head = PhotoImage(file='head.png')
- head_button.config(image=head)
- head_button.image=head
- default_pic = PhotoImage(file='default_pic.png')
- head_button = Button(image=default_pic, command=upload_pic)
- head_button.place(x=150, y=10, width=80, height=80)
- # 注册
- def register():
- user_name = uname.get()
- password = pwd.get()
- head_path = 'head.png'
- with open('data.txt', 'a', encoding='utf-8') as f:
- f.write('{},{},{}\n'.format(user_name,password,head_path))
-
- Button(text='注册', command=register).place(x=100, y=180, width=190)
-
- win.mainloop()

- 默认上传头像图片

最后,如果你对Python感兴趣,想要学习Python,希望可以帮到你,一起加油!以上是给大家分享的Python全套学习资料,都是我自己学习时整理的:
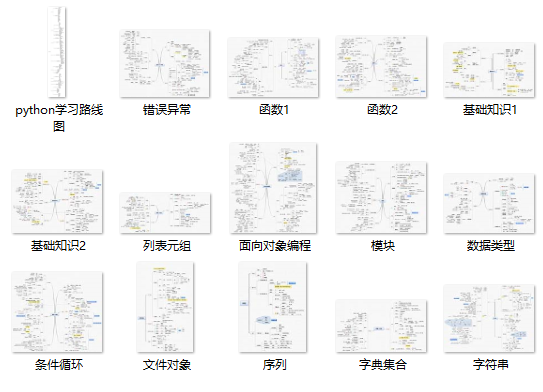
一、Python所有方向的学习路线
Python所有方向路线就是把Python常用的技术点做整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。


二、学习软件
工欲善其事必先利其器。学习Python常用的开发软件都在这里了,还有环境配置的教程,给大家节省了很多时间。

三、全套PDF电子书
书籍的好处就在于权威和体系健全,刚开始学习的时候你可以只看视频或者听某个人讲课,但等你学完之后,你觉得你掌握了,这时候建议还是得去看一下书籍,看权威技术书籍也是每个程序员必经之路。

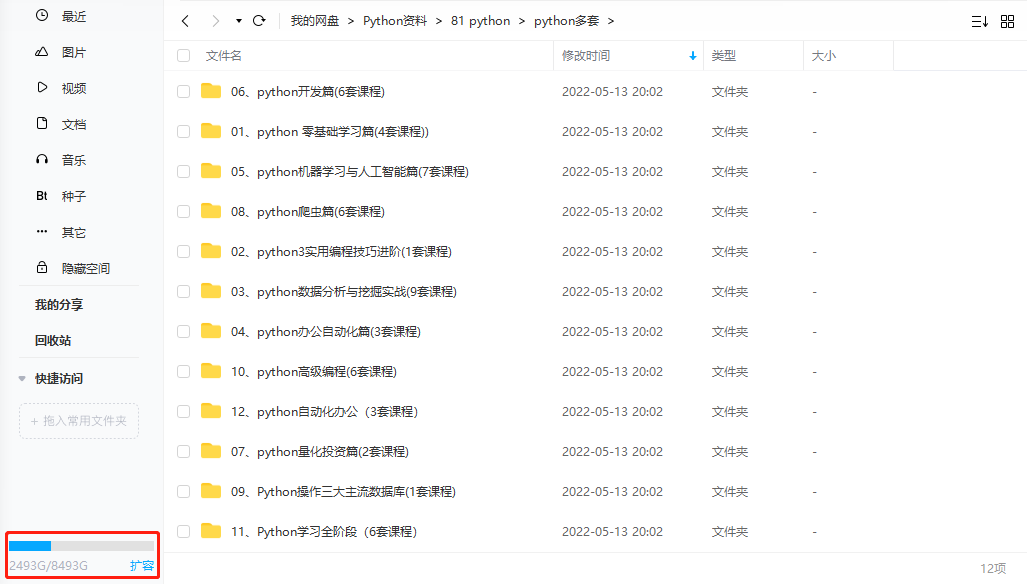
四、入门学习视频全套
我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们,这时候练手项目就很适合了。


五、实战案例
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。


**学习资源已打包,需要的小伙伴可以戳这里:【学习资料】
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/秋刀鱼在做梦/article/detail/898551
推荐阅读
相关标签


