- 1Modbus转BACnet IP网关与Kepware携手玩转智能楼宇监控_kepserver软件与智慧网关盒
- 2Git 安全远程访问:SSH 密钥对生成、添加和连接步骤解析
- 3【Python】数据加密解密技术_python数据的简单加密、解密。有一加密方法,其加密原理是 对于一个报文中出现_数据简单加密解密:有一简单加密方法,原理是:对于一个报文中出现的任何字母用其后(
- 4FPGA中应用LVDS信号_fpga lvds
- 5本地docker安装使用_docker本地安装
- 6这家网络公司开始聘用黑客?_朝鲜 网络
- 7SpringBoot依赖之Quartz Scheduler定时调度器使用MySQL存储Job
- 8OpenMV串口通讯
- 9C++ override及虚函数的讲解_c++ override和虚函数
- 10SysTick—系统定时器_systick寄存器
Three.js动效(第17辑):可视化大屏中炫酷的例子效果,如何实现_three.js大屏案例
赞
踩
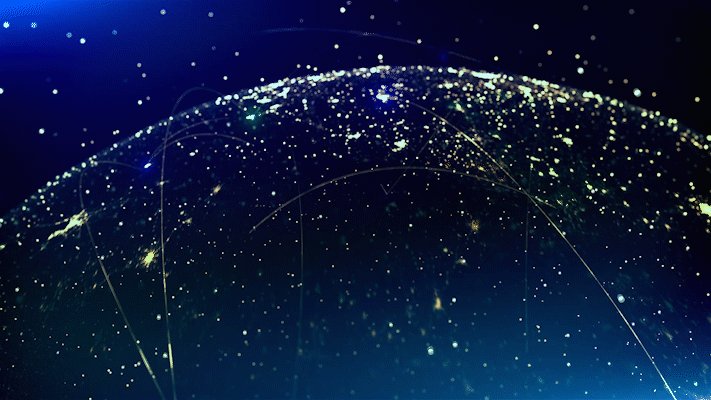
Hi,前几天分享了一些炫酷的例子动画背景图,很多老铁在评论区问我是如何实现的,10经验的前端开发和UI设计老司机→贝格前端工场,为您分享。
之前的文章:背景图的动效,非常的炫酷,非一般的感觉。


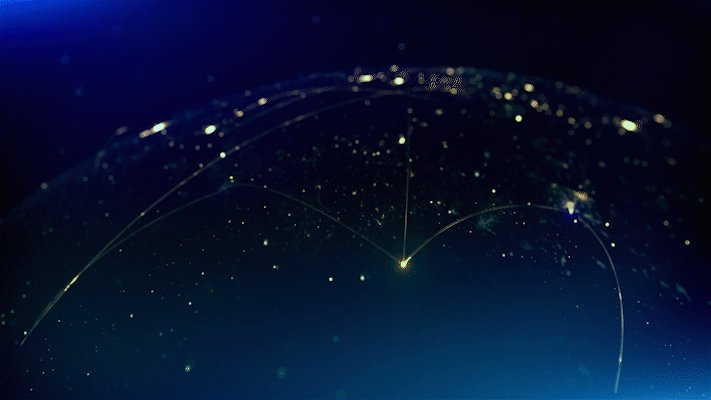
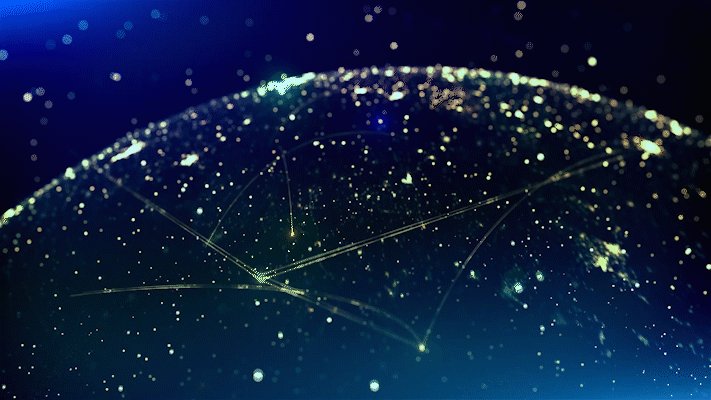
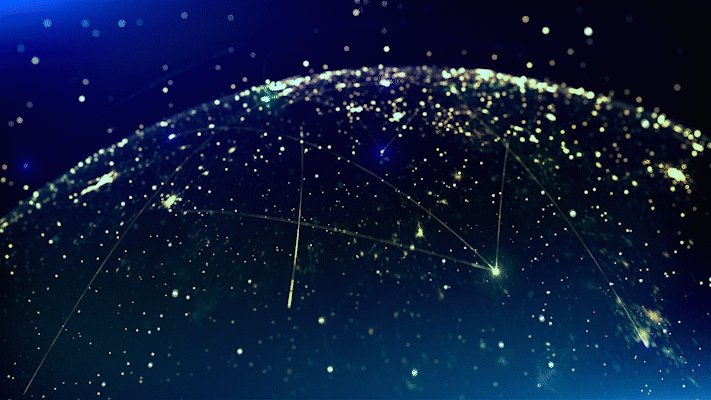
更多的老铁,想了解是如何实现的效果,其实用three.js的粒子动画就可以。
粒子效果在可视化大屏中可以用来增加视觉吸引力、表现数据的动态变化和增强用户体验。以下是一些粒子效果在可视化大屏中的应用场景:

- 数据流动效果: 可以使用粒子效果模拟数据的流动,比如网络数据的传输、货物的流动等。通过粒子效果,可以直观地展示数据的流动路径和速度,增强用户对数据流动的理解。
- 动态图表效果: 将数据以粒子的形式展现出来,比如每个粒子代表一个数据点,通过粒子的运动、颜色、大小等属性来表现数据的变化趋势,可以使得数据图表更加生动和有趣。

- 环境特效: 在可视化大屏的背景中加入粒子效果,比如烟雾、火花、星空等,可以增加场景的立体感和层次感,使得整个大屏更加生动和有趣。
- 交互反馈: 当用户进行交互操作时,可以通过粒子效果来增加视觉反馈,比如鼠标悬停在某个区域时,粒子可以聚集到鼠标位置,或者产生特定的颜色变化,从而增强用户的参与感和体验感。

- 情景模拟: 在可视化大屏中模拟特定的情景,比如雨雪效果、植被生长效果等,通过粒子效果可以使得情景更加真实和生动。
总的来说,粒子效果可以为可视化大屏增添丰富的动态效果和视觉特效,提升用户的观赏性和体验感,同时也可以用来更直观地展示数据的动态变化,使得大屏内容更加生动、有趣和实用。

Three.js 中的粒子效果是一种非常常见的动画效果,可以用来模拟大量的小颗粒或者点,从而创建出各种有趣的视觉效果。粒子效果在游戏、数据可视化、艺术作品等领域都有广泛的应用。在 Three.js 中,可以通过 THREE.Points 或者 THREE.Sprite 来创建粒子效果。

1.THREE.Points粒子效果
THREE.Points 可以用来创建大量的点粒子,每个点可以有自己的位置、颜色、大小等属性。通过设置点的属性和应用适当的材质,可以实现各种有趣的粒子效果,比如烟雾、火花、星空等。

- // 创建一个粒子系统
- var geometry = new THREE.BufferGeometry();
- var vertices = []; // 点的位置
- var colors = []; // 点的颜色
-
- // 为粒子系统添加大量的点
- for (var i = 0; i < 1000; i++) {
- var x = Math.random() * 2000 - 1000;
- var y = Math.random() * 2000 - 1000;
- var z = Math.random() * 2000 - 1000;
- vertices.push(x, y, z);
- colors.push(Math.random(), Math.random(), Math.random());
- }
-
- geometry.addAttribute('position', new THREE.Float32BufferAttribute(vertices, 3));
- geometry.addAttribute('color', new THREE.Float32BufferAttribute(colors, 3));
-
- var material = new THREE.PointsMaterial({ size: 10, vertexColors: THREE.VertexColors });
-
- var points = new THREE.Points(geometry, material);
- scene.add(points);

2.THREE.Sprite粒子效果
THREE.Sprite 可以用来创建带有纹理的粒子效果,每个粒子可以是一个图片或者图标,可以根据需要设置不同的大小和旋转角度,从而创建出各种有趣的效果,比如雪花、树叶、花瓣等。
- // 创建一个粒子系统
- var material = new THREE.SpriteMaterial({
- map: new THREE.TextureLoader().load('particle.png'),
- color: 0xffffff,
- size: 20
- });
-
- var sprite = new THREE.Sprite(material);
- scene.add(sprite);
通过合理地设置粒子的属性、颜色、大小和运动轨迹,可以实现各种炫丽的粒子效果,为 Three.js 的场景增添生动和有趣的视觉效果。
Hi,我是贝格前端工场,10年前端和UI老司机了,持续为大家分享有价值、有见地的观点、作品、干货,欢迎评论、关注、点赞、有事请私信。


