热门标签
热门文章
- 1JAVA学习心得-----关于数组以及运用数组创建队列_text1[2][i]= text[i] java 数组
- 2hive insert into语句 和 insert overwrite语句_hive insert into 和 insert overwrite
- 3机器学习-02-机器学习专家系统
- 4Tensorflow 2.0 安装过程_安装tensorflow2.0.0
- 5Spring Boot 中的Thymeleaf分页和排序示例
- 6如何删除掉MySQL的多余的实例_mysql数据库删除实例
- 7关于信息抽取的整理总结(上)
- 8使用 craco 配置基于 create-react-app 的开发环境_craco官网
- 9Web安全--安全评估【理论学习】_web安全评估内容
- 102024阿里Java面试题目大汇总,看看你离阿里还有多远,附答案
当前位置: article > 正文
HTML如何给div容器设置大小,边框,背景颜色,位置_div设置边框大小和颜色
作者:空白诗007 | 2024-06-28 22:05:34
赞
踩
div设置边框大小和颜色
本次实验是在 Visual Studio Code软件里面所写
在<body>正文标签里面添加div容器,随便写几个字
- <body>
- <div>大家好,我是一名运维工程师</div>
- </body>
在<head>头部标签里面添加<style>样式标签

在style标签里面给div添加样式:
- div{
- width: 150px; //div宽为150像素
- height: 150px; //div高为150像素
- border: 2px solid blue; //div设置边框,边框粗度为2px,实线,颜色为蓝色
- background-color: green; //div背景颜色为绿色
- margin: 66px auto; //以浏览器左上角为原点,向下移动66px,左右居中
- }
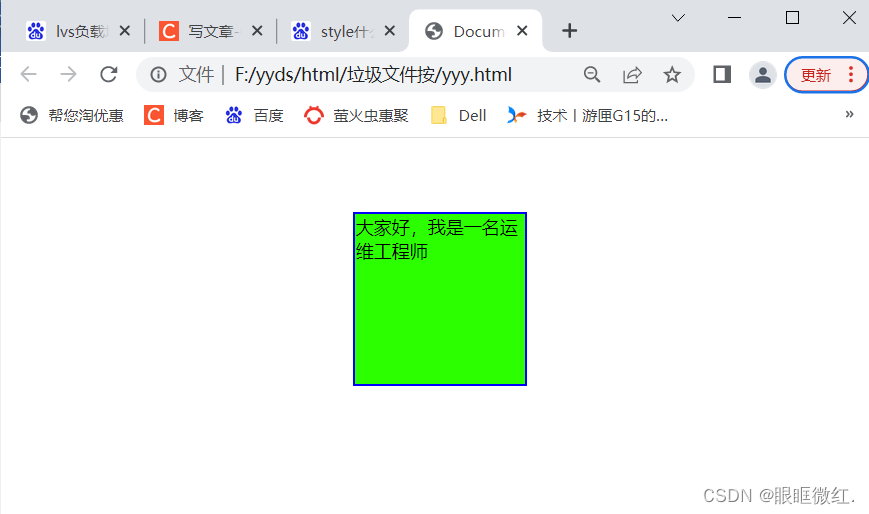
效果图:

本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/空白诗007/article/detail/767446
推荐阅读
相关标签


