- 1网易终面:4款主流分布式MQ消息队列如何技术选型,2024年最新java电商购物车面试题_rabbitmq和rocketmq对比面试
- 2MySQL介绍_mysql是一个关系型数据库管理系统,用于存储、管理和检索数据。它能够处理大量的数
- 3解密Teradata与中国市场“分手”背后的原因!国产数据库能填补空白吗?_teradata 竞对
- 4访问网站显示不安全怎么办?教您不花一分钱解决!_此站点的连接不安全
- 5十、Git
- 6Python基础库-JSON库_python json库
- 7Unity中UGUI 图片实现鼠标拖拽功能以及松开复位_unity ui 拖拽
- 8基于SSM的图书借阅系统的开发与实现_基于ssm 技术路线
- 92024年最全该死!GitHub上这些C++项目真香_tbox c++,2024年最新卑微打工人_github上c++11开源项目
- 10智能合约与身份验证:区块链技术的创新应用_怎么通过区块链来管理报名某个项目过程中的信息和身份验证
毕业设计 微信小程序 音乐播放器_微信小程序期末大作业音乐小程序需求分析
赞
踩
大学室友根据网易云的API自己制作的微信小程序,获得校级优秀毕业设计(如果你是大佬请绕行),下面简单介绍一下:
根据多次的使用不同的音乐APP发现,网易云音乐的页面设计最适合作为本微信小程序的页面基础模板。由于本作品是微信小程序,就需要剔除APP中的各种冗余的功能,页面设计也需要尽可能的简单直接,内容也要充实。然后根据以上几点,对应用的功能模块进行大量的分析与重构,最终确定应用的主体架构如图3-1所示。
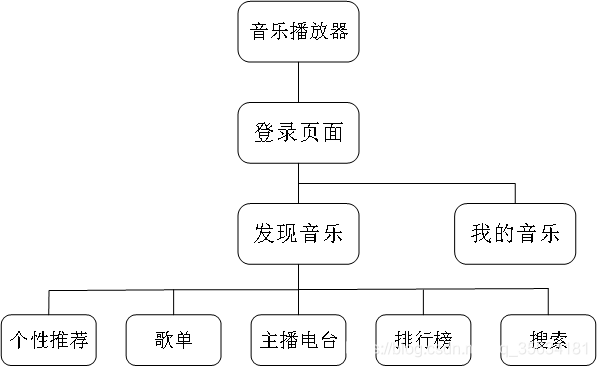
图3-1 主要页面结构图

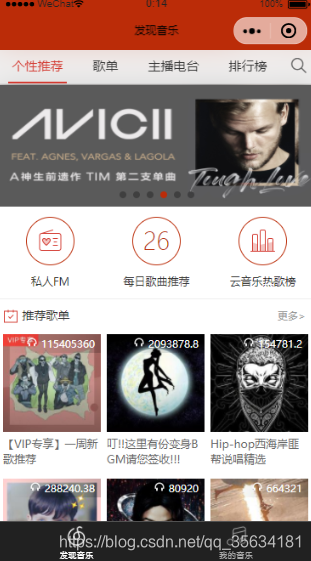
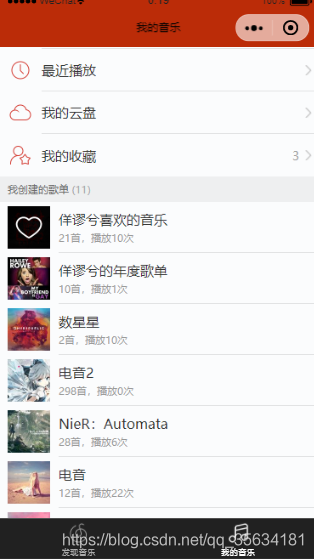
如图所示,可以看出本微信音乐播放器的结构主要有三大部分组成:在第一部分的登录页面中,输入已有的网易云音乐账号和密码然后点击登录就可以进入“发现音乐”和“我的音乐”页面。第二部分是本微信音乐播放器的最主要的页面,本页面总共分了四个子页面以及一个跳转页面,在“个性推荐”页面,有轮播图推荐、FM、每日歌曲歌单推荐等等,这些都能很好的满足基本推荐需求;在“歌单”页面,有今日推荐的全部歌单,并且可以通过右上角的分类来筛选歌单;在主播电台页面,这里会推荐各种精彩的电台;在“排行榜”页面,会有网易云音乐官方的排行榜以及各类的全球榜;“搜索”页面可以搜索歌曲、歌单、专辑等等诸多内容。第三部分“我的音乐”是用户自己的页面,上方展示了用户最近播放的歌曲、云盘以及收藏的歌曲,下面就是用户已经创建好的歌单、喜欢的音乐以及收藏的歌单等等。这几个主要页面构成了本播放器的主体,在这些页面中也实现了不少功能。
模块需求描述
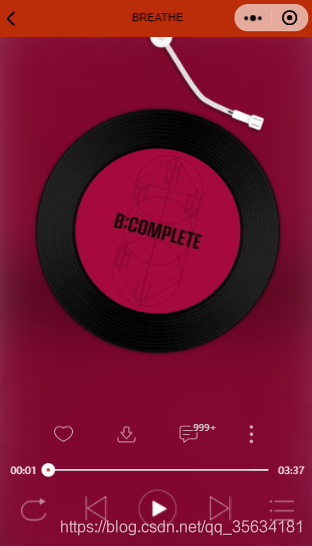
本微信小程序是一款拥有基础功能却又不局限于仅有基础功能的音乐播放器,在做到播放功能、搜索功能等等的基础之后,还需要实现歌单歌曲推荐、排行榜、歌曲评论等等附加功能。这些将会很好的提升用户体验。在本作品中,主要涉及下述模块:login模块,home模块,个人中心模块,专辑模块,歌手模块,DJ广播模块,FM电台模块,歌单模块,播放模块,播放列表模块,评论模块,排行榜模块,搜索模块,相似单曲推荐模块,热门推荐模块等等。
登录模块,这是本微信小程序的入口模块,点击输入正确的网易云音乐用户名以及密码然后点击登录就可以进入主页面。主页模块是主页面,默认是展示“个性推荐”这个子页面,在顶部还可以选择“歌单”、“主播电台”或者“排行榜”等子页面,“个性推荐”中的最上面会有一个轮播图推荐,下面有FM、歌曲推荐以及云音乐热歌推荐;接着会有推荐歌单、最新歌曲以及主播电台的展示效果,每个区域里会展示六个推荐的内容。在“歌单”这个子页面中,会显示所有当前热门歌单,还可以通过右上角的“选择分类”中设置自己的听歌口味后进行筛选歌单。“主播电台”这个子页面中会有精彩电台节目推荐以及热门电台,方便用户找到属于自己的电台。“排行榜”子页面展示了网易云官方排行榜以及各种全球榜。个人主页模块里面包含了最近播放、我的云盘、我的收藏以及用户自己创建以及收藏的歌单。专辑模块里面有专辑里面的所有音乐,以及专辑封面、歌手以及专辑发行时间。
小程序主页面
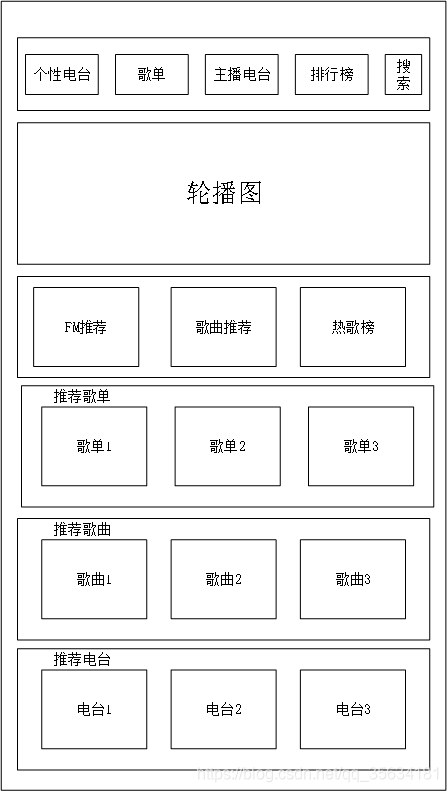
在设计小程序的主页面的时候,我查看了很多音乐APP的主页,发现大多数的主页面都平平,只有网易云音乐的主页比较充实。于是在主页面添加了一个轮播图用来展示新歌的推荐,轮播图的下面有FM、今日歌曲推荐以及热歌榜,这可以让用户根据自己的喜好去查看想要欣赏的音乐。下面还有歌单、歌曲以及电台推荐,在这里的推荐会展示出一些推荐歌曲歌单等的封面、名称以及播放量来吸引用户发现新的音乐,主页面如图4-2所示。

个人界面也是采用了简单的设计,上方的盒子里面有三个小功能:查看最近播放、查看云盘以及查看我的收藏。这些功能可以方便用户查看最近播放的歌曲,也可以用过我的云盘查看并播放云盘内的歌曲,还可以查看播放用户收藏的歌曲,这三个小功能能提高与用户的交互,页面如图所示。

个人界面也是采用了简单的设计,上方的盒子里面有三个小功能:查看最近播放、查看云盘以及查看我的收藏。这些功能可以方便用户查看最近播放的歌曲,也可以用过我的云盘查看并播放云盘内的歌曲,还可以查看播放用户收藏的歌曲,这三个小功能能提高与用户的交互。
在下面的两个盒子分别是用户创建的歌单以及用户收藏的歌单。打开歌单即可查看到歌单的内容。点击歌单内的音乐也可以以进行歌曲播放。
系统开发环境
操作系统:Windows 10 64位
相关开发软件:微信开发者工具 v1.02、webstorm2018
相关工具包:vue-cli、网易云音乐API
环境配置:Node.js v8.9.3、npm v5.5.1
需要的请加QQ:1206030220
运行截图: