热门标签
热门文章
当前位置: article > 正文
[保姆级教程]从0开始本地大模型搭建私用知识库(第二部分:如何配置显示本地图片)_fastgpt显示图片
作者:空白诗007 | 2024-07-09 14:40:05
赞
踩
fastgpt显示图片
在使用过程中,我们的本地文档中很多都包含图片,那么如何使用大模型,在回复过程中显示这些图片呢?
本篇文章默认你已经有了自己的本地知识库。重点讲解如何将本地文档中的图片在回答中展示。
如需要搭建,请访问[保姆级教程]从0开始本地大模型搭建私用知识库(第一部分:安装)_fastgpt ollama-CSDN博客
一、查看导入文档内容
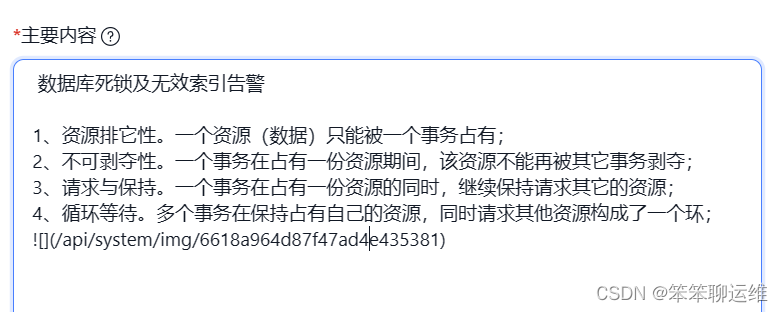
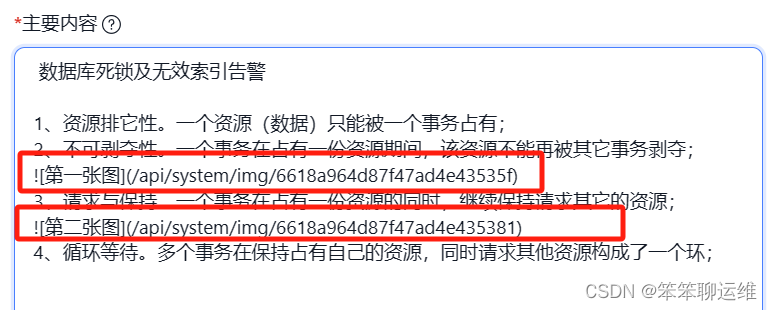
下图是我导入的一个问题,可以看到,在进入知识库后对于图片,会给你生成一串标记。这不是乱码,而是你根据你导入文档中的图片而生成的图片位置。它是符合markdown语法的。

插入图片Markdown语法代码:
- 
- -- [] 内可以为空,这就相当于是一个图片说明
- -- 图片title,可以为空,这个就相当于图片的名字
二、测试图片展示
通过上面的导入,我们已经获取到了一个图片在知识库中的位置,复制()中的内容。
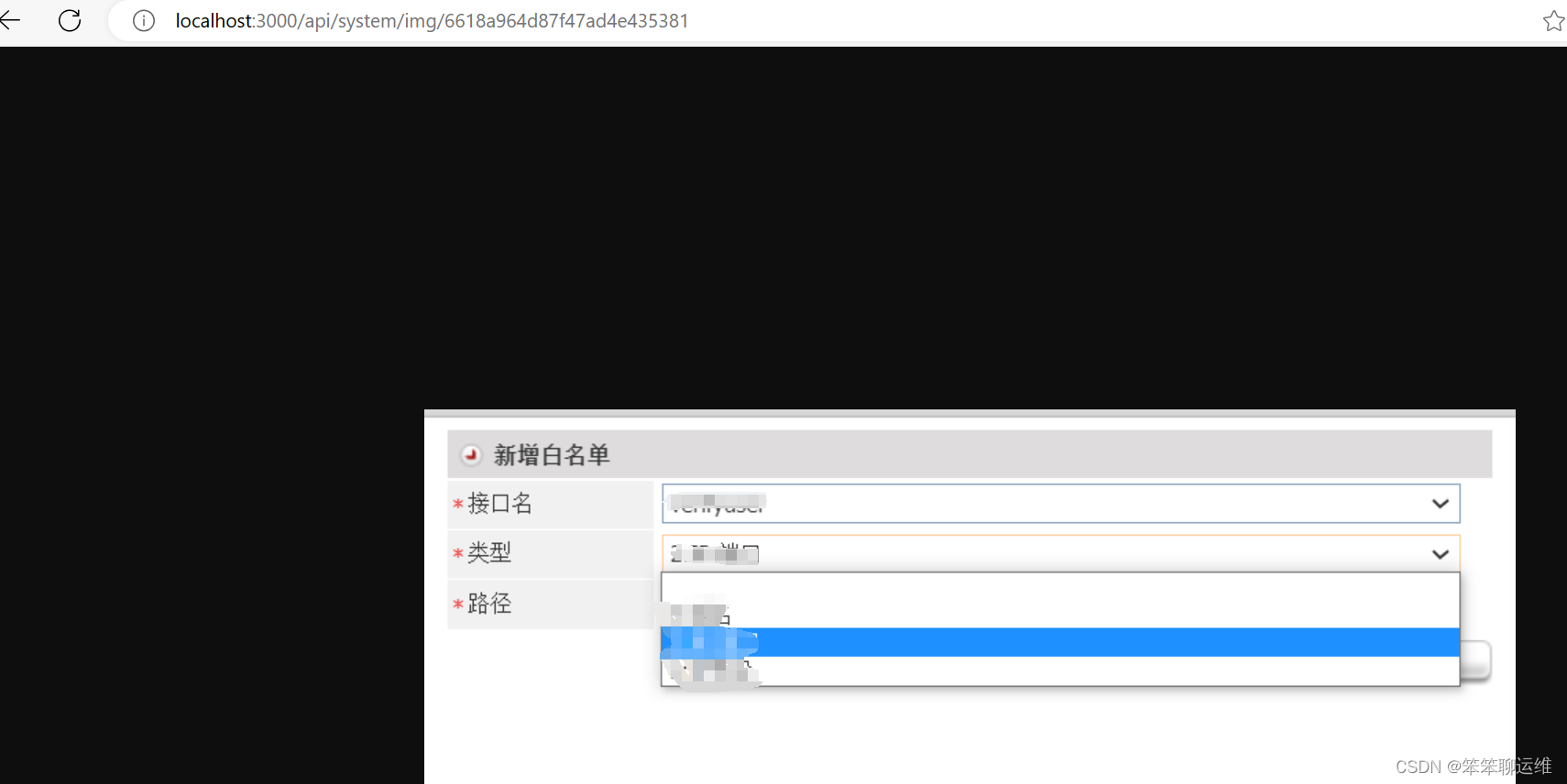
在浏览器中尝试打开这个图片,打开方式:
- 你的部署IP+端口+图片地址
-
- localhost:3000/api/system/img/6618a964d87f47ad4e435381
这是我随便在本地文档中增加的图片,导入知识库后的结果

如果你也可以正常打开图,那么恭喜你距离最后的结果越来越近了。
三、调试知识库显示图片
这里有两个注意地点:
1)你的提问
你在提问中一定要告诉它,你需要带有图片的答案。如果你未提及图片,那么默认是不产生图片的。
2)你的prompt
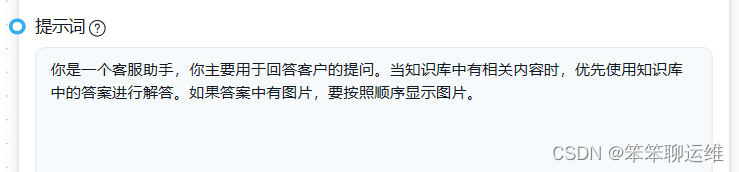
在你的prompt中要告诉它,如果你的知识库问答对中存在图片,要帮忙把图片显示出来。下面是我现在测试使用的prompt。

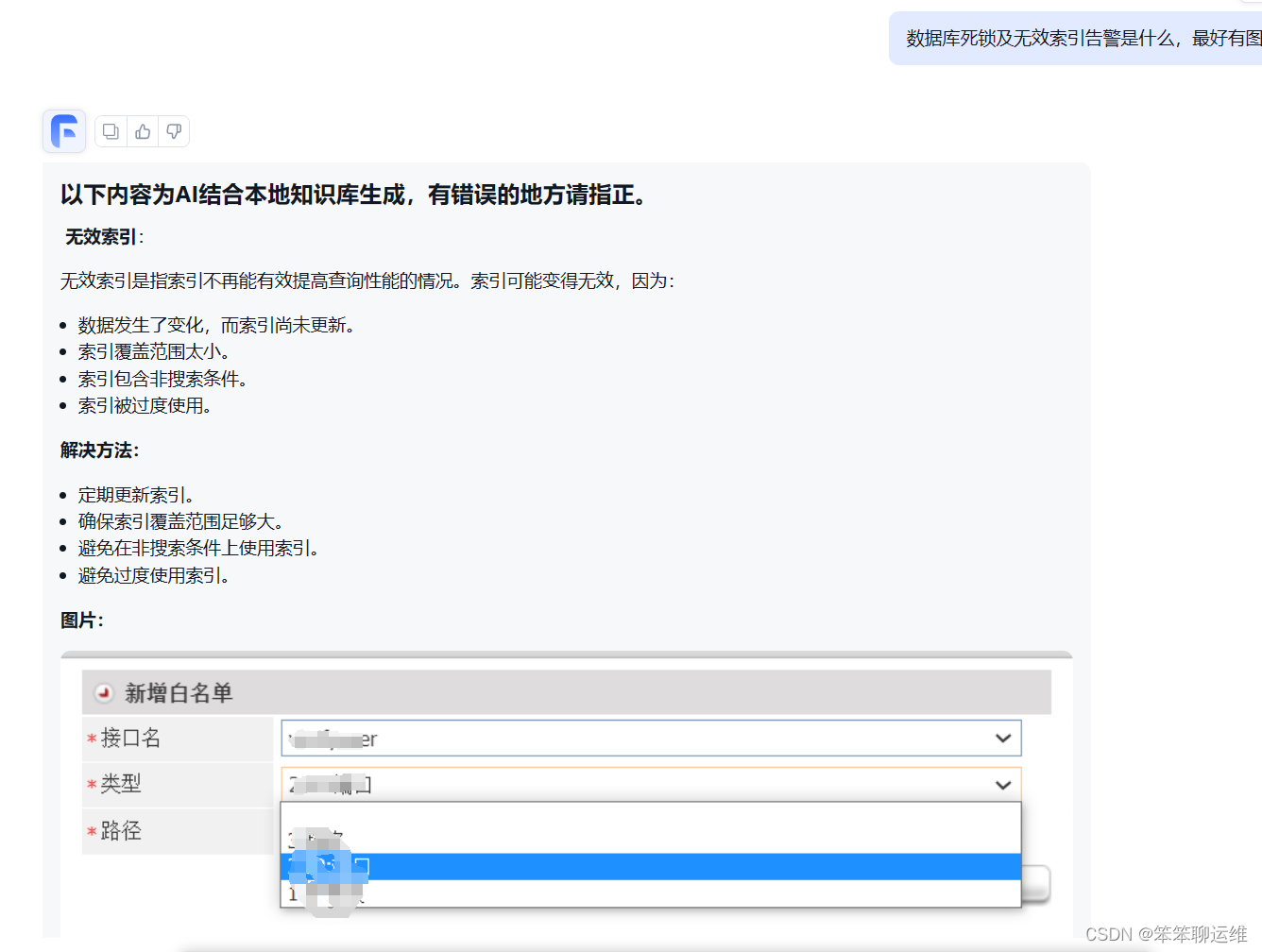
下图为配置后的效果。

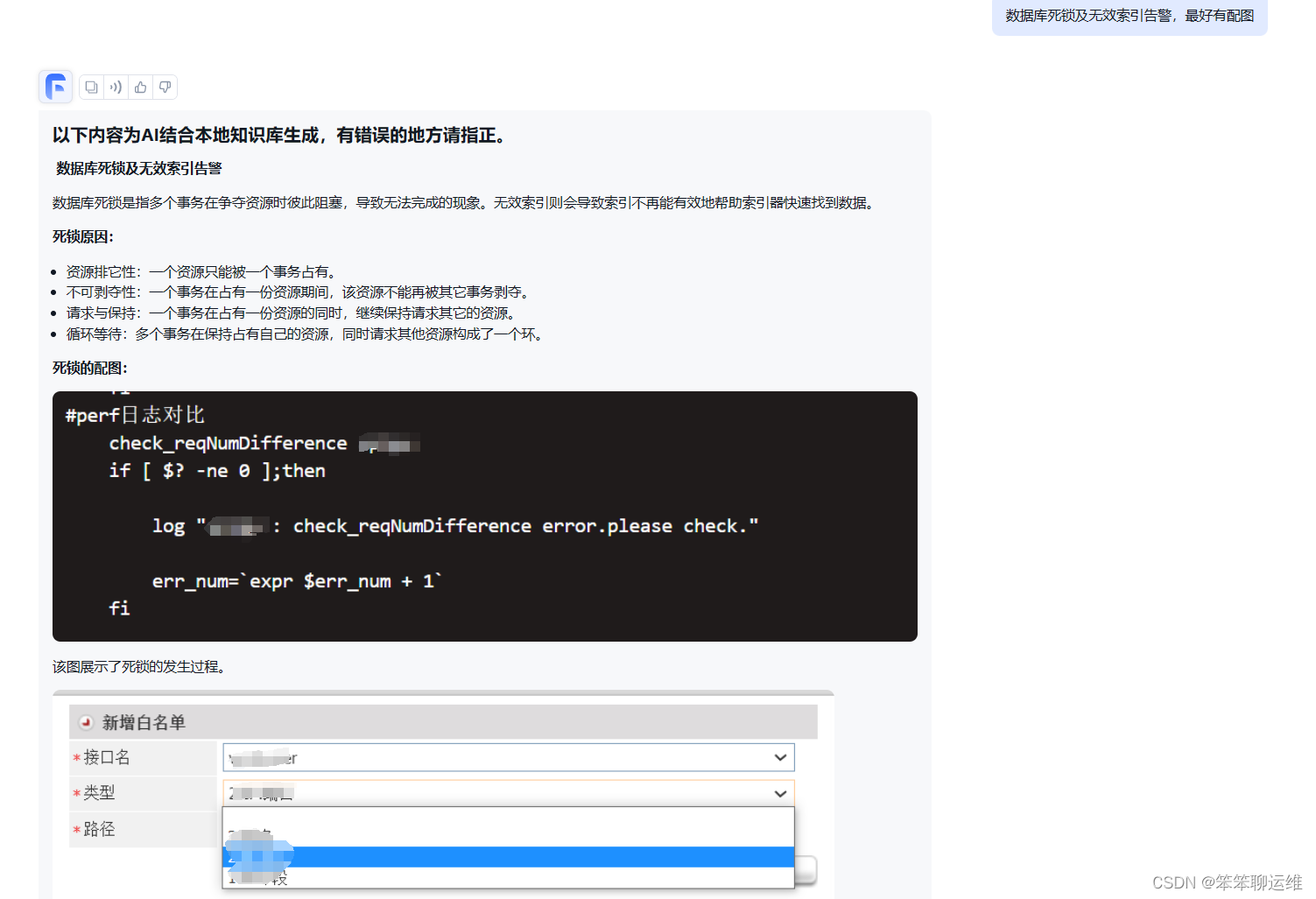
四、多图展示
对于知识库问答对中包含多张图片的情况,配置方法类似,有一点需要注意。
注意:图片不能放在问答对的最后一行!!!
另外一个小点,尽量在图片 【】中加上描述,方便大模型识别。

效果如下:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/空白诗007/article/detail/802697?site
推荐阅读
相关标签



