- 1六个月滴滴实习:轻松、舒心又高薪!_滴滴dt部门
- 2掀起浪潮英语_掀起制造业革命
- 3我国数据与算法安全治理:特征及对策
- 4远程登录到服务器/Mac 远程登录到 iPhone_小白白帽子知识点_mac远程控制iphone
- 5为什么 Python 能超越 JAVA,有什么优势?_python比java好在哪里
- 6【AI】ubuntu 22.04 本地搭建Qwen-VL 支持图片识别的大语言模型 AI视觉_ubuntu本地部署qwen大模型
- 7LVDS接口(3)LVDS发送端设计_lvds接口lcd显示彩图测试fpga工程
- 8gazebo 仿真 kinect 获取点云数据_gazebo 双目相机点云
- 9数据结构--用C语言描述(第三版) 耿国华_数据结构用c语言描述第三版耿国华答案
- 10gstreamer编译linux,ubuntu16.04上安装gstreamer
CSS之布局系列--三列布局(两边固定,中间自适应)--方法/实例_两边固定 中间自适应的布局
赞
踩
原文网址:CSS之布局系列--三列布局(两边固定,中间自适应)--方法/实例_IT利刃出鞘的博客-CSDN博客
简介
本文用示例介绍CSS三列布局的方案。
三列布局,即:左,中,右。有两种方案:1.两边固定,中间自适应;2.中间固定,两边自适应。本文介绍第1种方案。
两边固定,中间自适应,一共有如下几种方案:
- flex布局(推荐)
- 网格布局(grid)
- 浮动布局(float)
- 圣杯布局
- 双飞翼布局
- 表格布局(table)(不推荐)
- 绝对定位布局(不推荐)
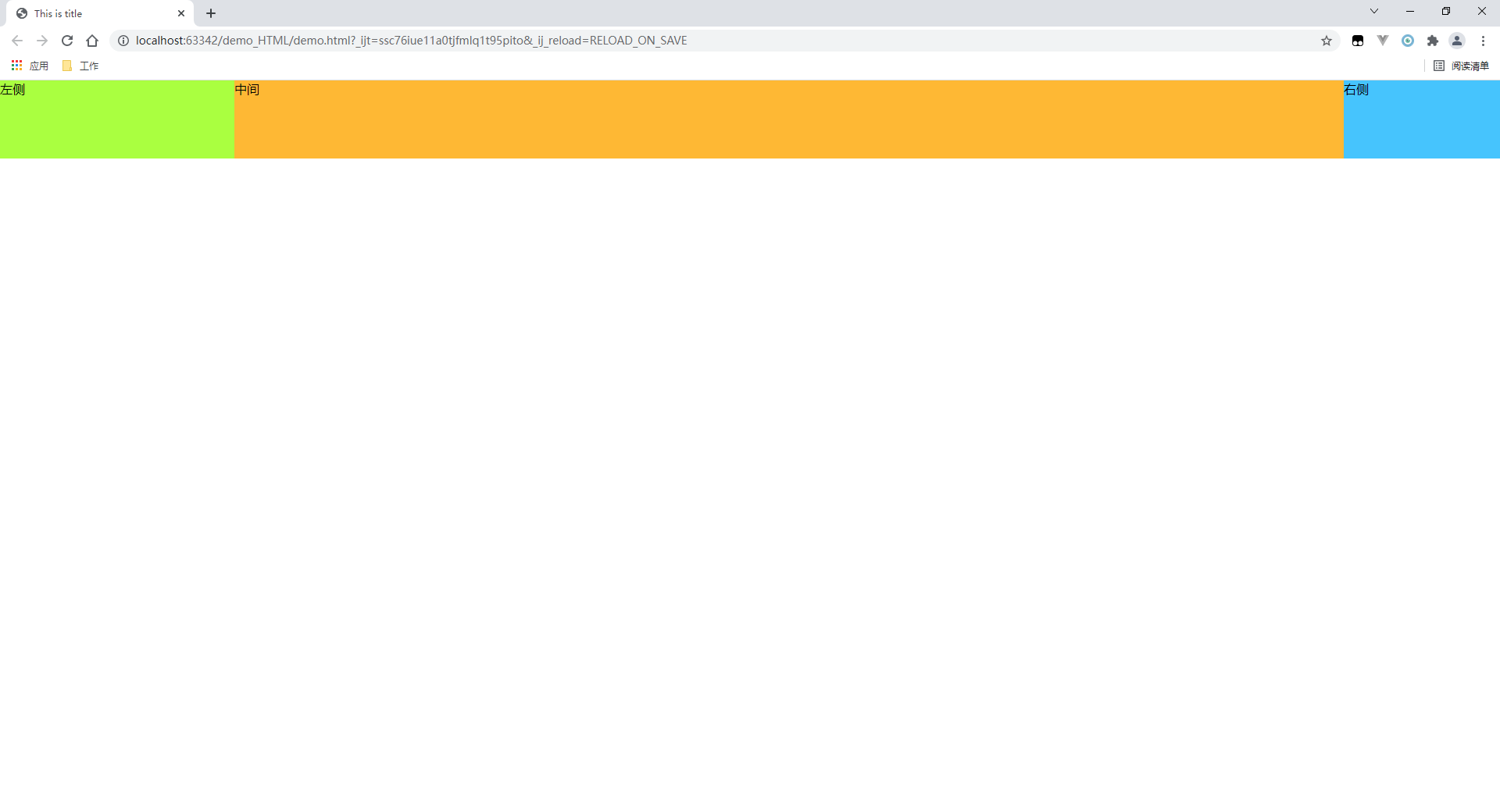
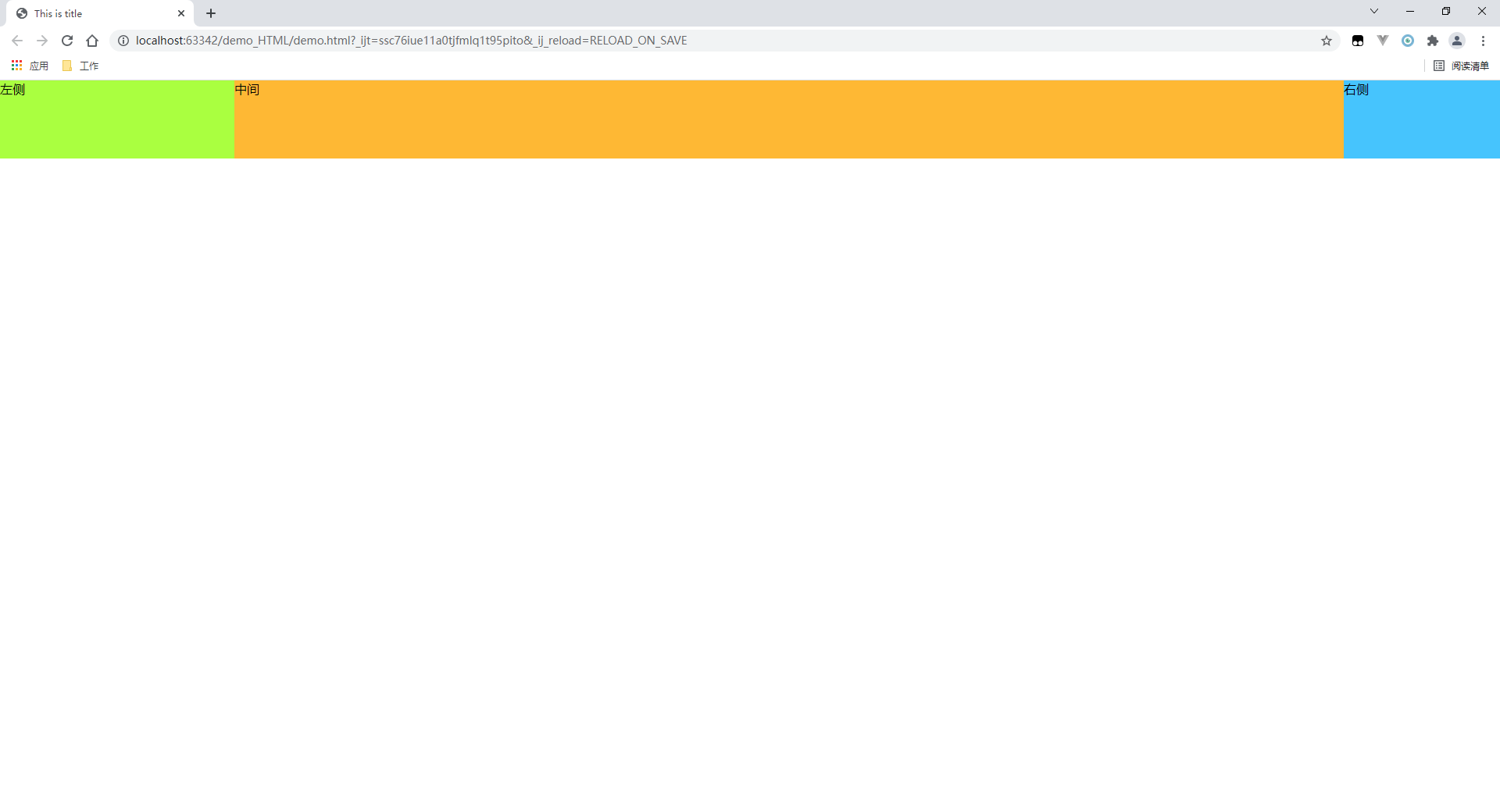
想要达到的效果:

下边所有的方案的结果都跟上图一样。
方案1:flex(推荐)
简介
flex是css3提供的一种新的布局方式,这种布局的产生就是为了实现自适应布局,它是随着移动互联网时代产生而引进的。
本方案是实现自适应布局的最佳方案。
父元素设置display: flex之后,子元素float,vertical-align,clear失效
优点
- 简单
- 维护性好
缺点
- 不兼容旧浏览器
示例
代码
- <!doctype html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <title>This is title</title>
- <style>
- html, body {
- margin: 0; /*若不设置,默认为8px*/
- }
-
- .container>div {
- height: 100px;
- }
-
- .container {
- display: flex;
- }
-
- .aside-left {
- width: 300px;
- background-color: #a9ff29;
- }
-
- .middle {
- flex: 1;
- background-color: #ffb91b;
- }
-
- .aside-right {
- width: 200px;
- background-color: #40c3ff;
- }
- </style>
- </head>
-
- <body>
-
- <div class="container">
- <div class="aside-left">左侧</div>
- <div class="middle">中间</div>
- <div class="aside-right">右侧</div>
- </div>
-
- </body>
- </html>
方案2:网格(grid)
简介
网格布局是比较新的东西,这个布局是新的css标准下的特性。在响应式布局大行其道的移动互联网时代,bootstrap之类的是对栅格化布局框架非常流行,而网格布局,就是对栅格布局的标准化实现。
优点
- 简单、清晰
缺点
- 不兼容旧浏览器。(因为是新CSS标准的特性)
代码
- <!doctype html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <title>This is title</title>
- <style>
- html, body {
- margin: 0; /*若不设置,默认为8px*/
- }
-
- .container {
- display: grid;
- width: 100%;
- grid-template-rows: 100px;
- grid-template-columns: 300px auto 200px;
- }
-
- .aside-left {
- background-color: #a9ff29;
- }
-
- .middle {
- background-color: #ffb91b;
- }
-
- .aside-right {
- background-color: #40c3ff;
- }
- </style>
- </head>
-
- <body>
-
- <div class="container">
- <div class="aside-left">左侧</div>
- <div class="middle">中间</div>
- <div class="aside-right">右侧</div>
- </div>
-
- </body>
- </html>
方案3:浮动(float)
优点
- 兼容旧浏览器
缺点
- 主体内容需要放到最后,当页面元素较多时候对开发不友好。
示例
必须把中间的元素写到最后,即:左、右、中。
代码
- <!doctype html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <title>This is title</title>
- <style>
- html, body {
- margin: 0; /*若不设置,默认为8px*/
- }
-
- .container>div {
- height: 100px;
- }
-
- .aside-left {
- float: left;
- width: 300px;
- background-color: #a9ff29;
- }
-
- .middle {
- background-color: #ffb91b;
- }
-
- .aside-right {
- float: right;
- width: 200px;
- background-color: #40c3ff;
- }
- </style>
- </head>
-
- <body>
-
- <div class="container">
- <div class="aside-left">左侧</div>
- <div class="aside-right">右侧</div>
- <!-- 必须放到最后 -->
- <div class="middle">中间</div>
- </div>
-
- </body>
- </html>
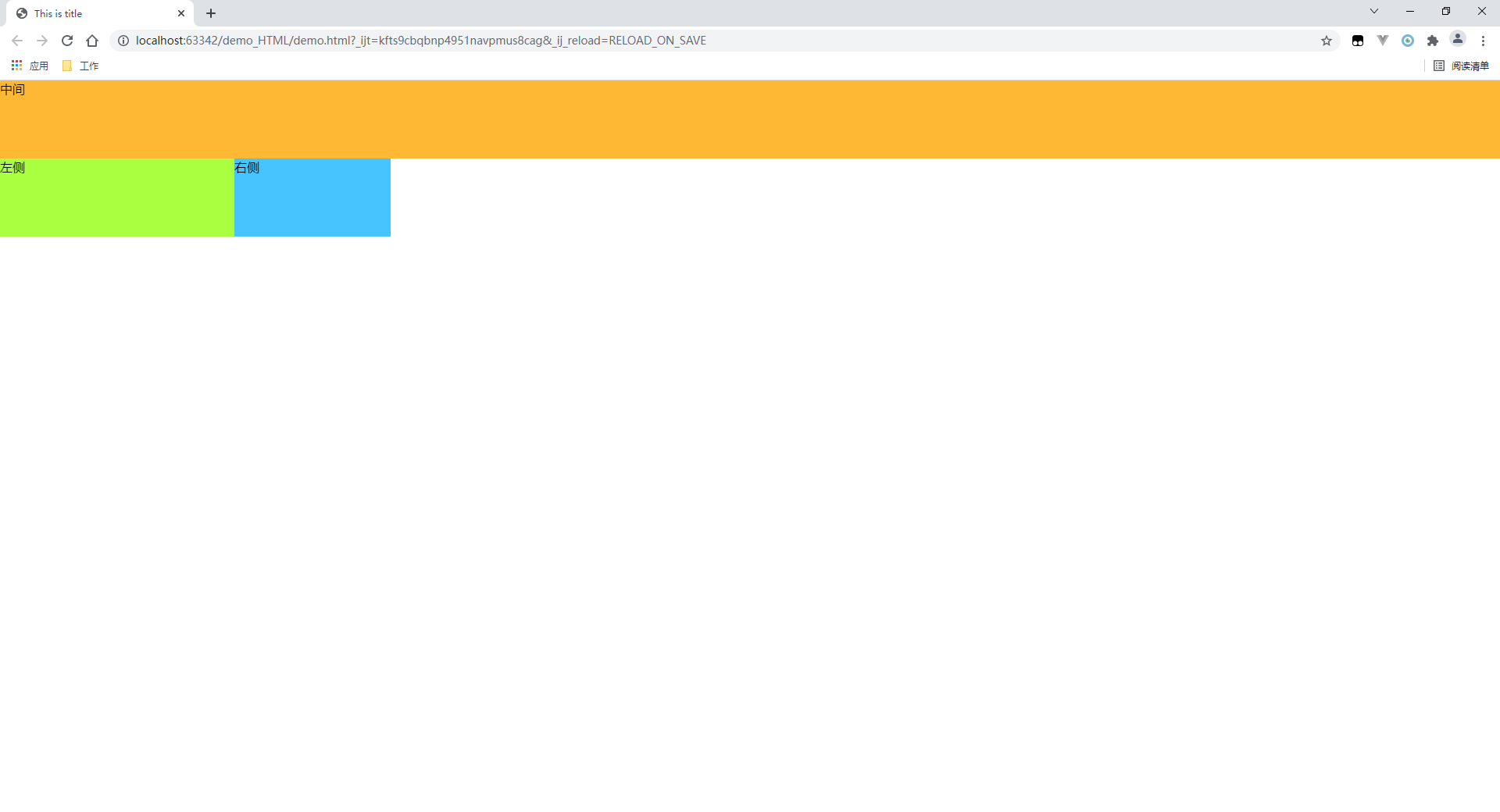
结果
错误示例
如果按照正常的顺序写元素:左、中、右,将不会达到预期。
代码
- <!doctype html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <title>This is title</title>
- <style>
- html, body {
- margin: 0; /*若不设置,默认为8px*/
- }
-
- .container>div {
- height: 100px;
- }
-
- .aside-left {
- float: left;
- width: 300px;
- background-color: #a9ff29;
- }
-
- .middle {
- background-color: #ffb91b;
- }
-
- .aside-right {
- float: right;
- width: 200px;
- background-color: #40c3ff;
- }
- </style>
- </head>
-
- <body>
-
- <div class="container">
- <div class="aside-left">左侧</div>
- <div class="middle">中间</div>
- <div class="aside-right">右侧</div>
- </div>
-
- </body>
- </html>
方案4:圣杯
简介
圣杯布局并不是因为长得像杯子,在西方,圣杯是表达“渴求之物”的意思。下面回来看它的实现:首先我们的目的是要实现中间部分先加载,所以html结构大体上是确定的。
优点
- 兼容旧浏览器
- 可以实现中间部分优先加载
缺点
- 处理复杂
- 当中间元素小于两侧元素时候会出现变形
- 响应能力差
第1步:给元素添加左浮动效果
- <!doctype html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <title>This is title</title>
- <style>
- html, body {
- margin: 0; /*若不设置,默认为8px*/
- }
-
- .container>div {
- height: 100px;
- }
-
- .aside-left {
- float: left;
- width: 300px;
- background-color: #a9ff29;
- }
-
- .middle {
- float: left;
- width: 100%;
- background-color: #ffb91b;
- }
-
- .aside-right {
- float: left;
- width: 200px;
- background-color: #40c3ff;
- }
- </style>
- </head>
-
- <body>
-
- <div class="container">
- <div class="middle">中间</div>
- <div class="aside-left">左侧</div>
- <div class="aside-right">右侧</div>
- </div>
-
- </body>
- </html>
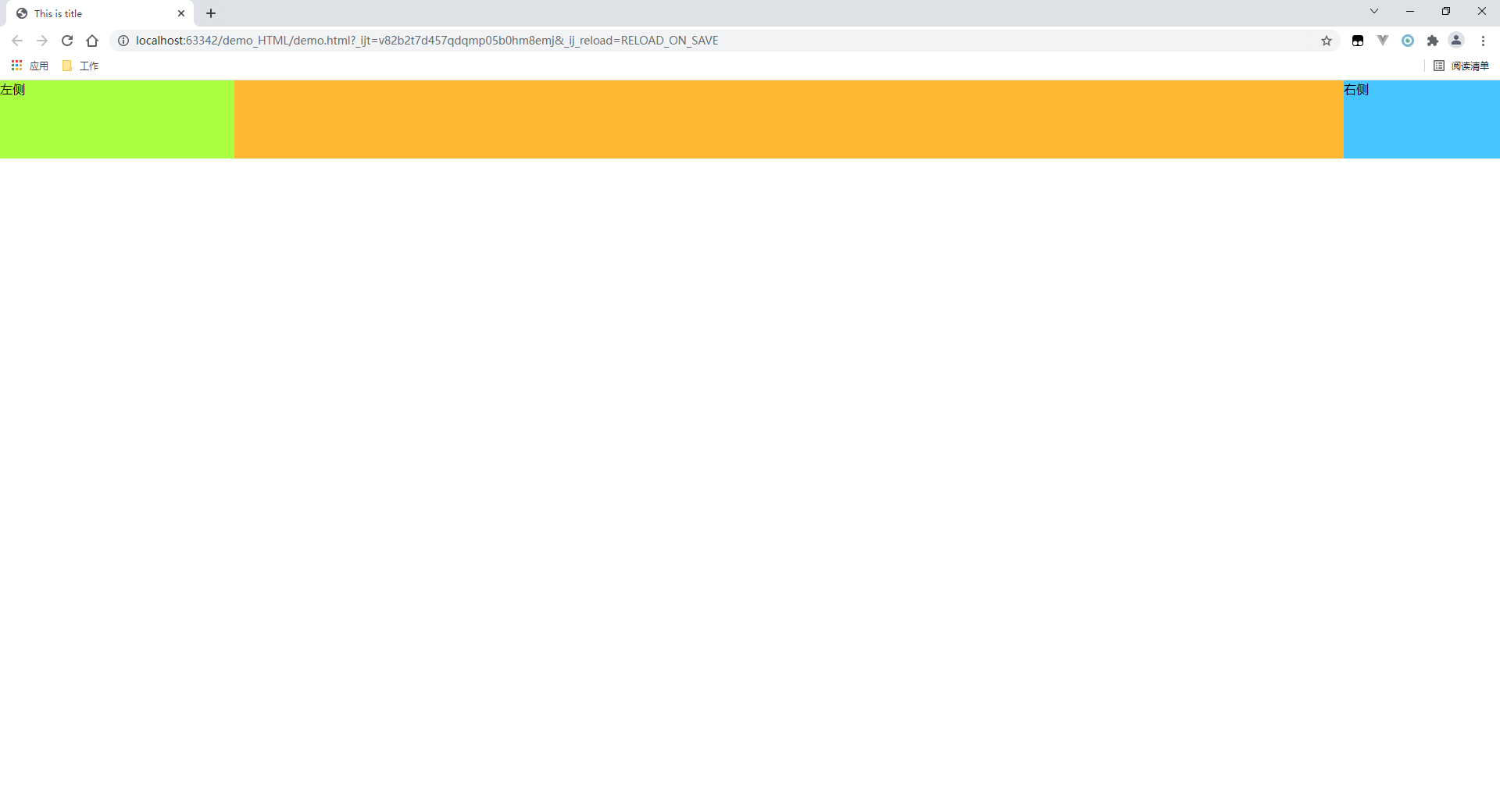
结果

第2步:为左右元素设置负的margin值
设置左边元素左边距为负的中间盒子的宽度,也就是.left {margin-left:-100%;}。设置右边元素左边距为负的自己的宽度,也就是.right {margin-left:-300px;},
- <!doctype html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <title>This is title</title>
- <style>
- html, body {
- margin: 0; /*若不设置,默认为8px*/
- }
-
- .container>div {
- height: 100px;
- }
-
- .aside-left {
- float: left;
- width: 300px;
- margin-left: -100%;
- background-color: #a9ff29;
- }
-
- .middle {
- float: left;
- width: 100%;
- background-color: #ffb91b;
- }
-
- .aside-right {
- float: left;
- width: 200px;
- margin-left: -200px;
- background-color: #40c3ff;
- }
- </style>
- </head>
-
- <body>
-
- <div class="container">
- <div class="middle">中间</div>
- <div class="aside-left">左侧</div>
- <div class="aside-right">右侧</div>
- </div>
-
- </body>
- </html>
结果

此时中间元素被压在下面,还需要进一步处理。
第3步:把左右元素放在中间元素两边
要把左右元素放在中间元素两边,就需要让两边有边距,所以首先要给父元素加一个内边距,即添加padding: 0 200px 0 300px;。
代码
- <!doctype html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <title>This is title</title>
- <style>
- html, body {
- margin: 0; /*若不设置,默认为8px*/
- }
-
- .container>div {
- height: 100px;
- }
-
- .container {
- padding: 0 300px;
- }
-
- .aside-left {
- float: left;
- width: 300px;
- margin-left: -100%;
- background-color: #a9ff29;
- }
-
- .middle {
- float: left;
- width: 100%;
- background-color: #ffb91b;
- }
-
- .aside-right {
- float: left;
- width: 200px;
- margin-left: -200px;
- background-color: #40c3ff;
- }
- </style>
- </head>
-
- <body>
-
- <div class="container">
- <div class="middle">中间</div>
- <div class="aside-left">左侧</div>
- <div class="aside-right">右侧</div>
- </div>
-
- </body>
- </html>
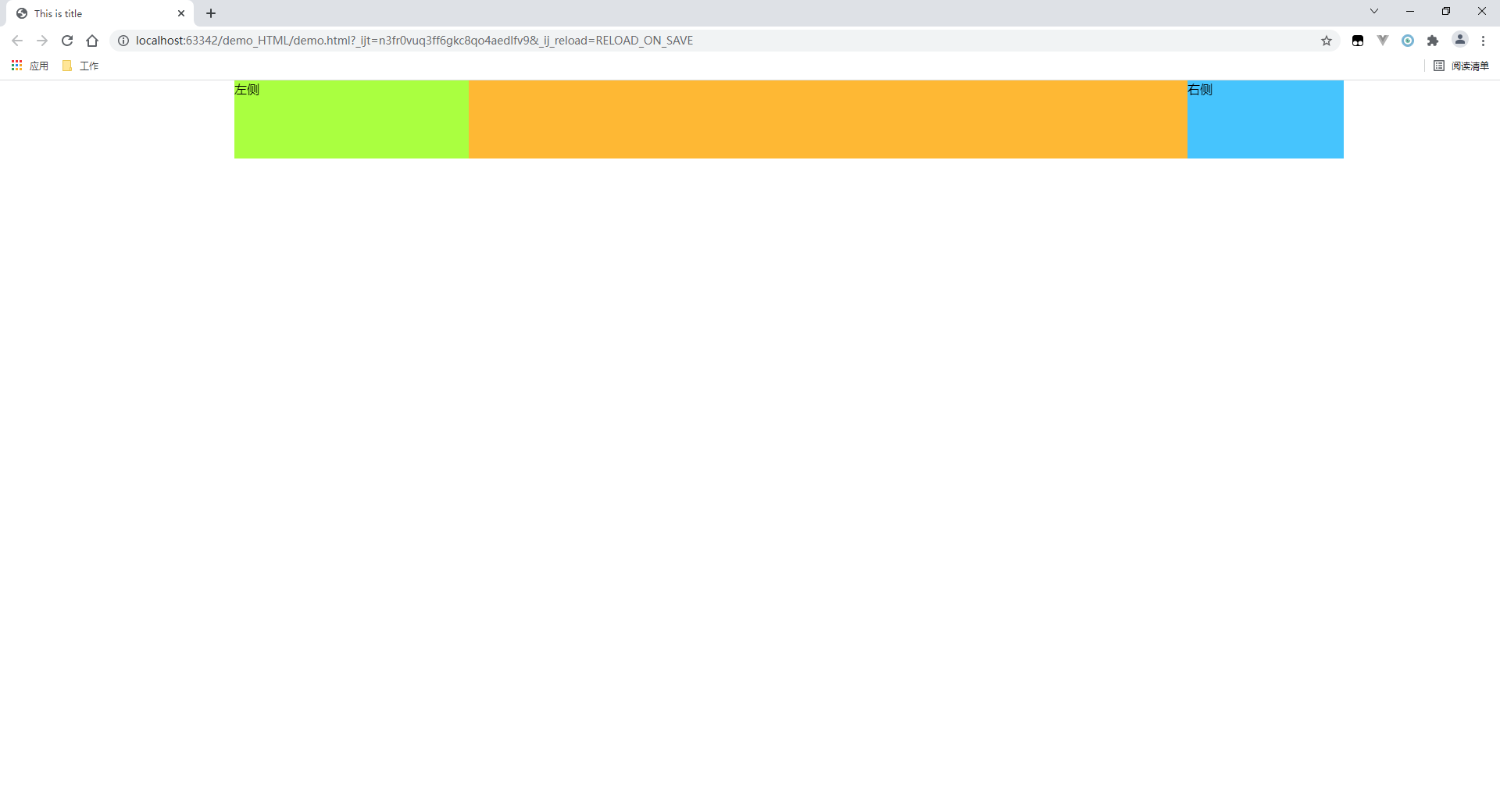
结果

此时两边已经产生边距,不过两边元素还是在中间元素上面显示。
第4步:把两边的元素加相对定位,把它们定位到两边空位处
左元素添加:position: relative; left: -300px;
右元素添加:position: relative; right: -300px;
代码
- <!doctype html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <title>This is title</title>
- <style>
- html, body {
- margin: 0; /*若不设置,默认为8px*/
- }
-
- .container>div {
- height: 100px;
- }
-
- .container {
- padding: 0 200px 0 300px;
- }
-
- .aside-left {
- float: left;
- width: 300px;
- margin-left: -100%;
- position: relative;
- left: -300px;
- background-color: #a9ff29;
- }
-
- .middle {
- float: left;
- width: 100%;
- background-color: #ffb91b;
- }
-
- .aside-right {
- float: left;
- width: 200px;
- margin-left: -200px;
- position: relative;
- right: -200px;
- background-color: #40c3ff;
- }
- </style>
- </head>
-
- <body>
-
- <div class="container">
- <div class="middle">中间</div>
- <div class="aside-left">左侧</div>
- <div class="aside-right">右侧</div>
- </div>
-
- </body>
- </html>
结果

方案5:双飞翼
简介
这种实现方案来自淘宝的UED,叫做双飞翼布局。
双飞翼布局的html结构和圣杯布局有一点小差别,就是中间元素外面多了一层容器。
优点
- 兼容旧浏览器
- 比圣杯简单
- 响应比圣杯好
缺点
- 需要在中间元素上加容器
示例
前两步的样式设置和和圣杯布局是相同的,元素左浮动,两侧-margin,最终产生了和上面相同的元素被遮盖的情况。
接下来,也是双飞翼布局的特点所在,由于实际中间元素是放在一个容器里面的,我们可以给内部元素设置外边距,这样就可以让出两边的位置,两边元素也无需重定位即可完成布局。
代码
- <!doctype html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <title>This is title</title>
- <style>
- html, body {
- margin: 0; /*若不设置,默认为8px*/
- }
-
- .container>div {
- height: 100px;
- }
-
- .aside-left {
- float: left;
- width: 300px;
- margin-left: -100%;
- background-color: #a9ff29;
- }
-
- .middle-container {
- float: left;
- width: 100%;
- background-color: #ffb91b;
- }
-
- .middle {
- margin: 0 200px 0 300px;
- }
-
- .aside-right {
- float: left;
- width: 200px;
- margin-left: -200px;
- background-color: #40c3ff;
- }
- </style>
- </head>
-
- <body>
-
- <div class="container">
- <div class="middle-container">
- <div class="middle">中间</div>
- </div>
- <div class="aside-left">左侧</div>
- <div class="aside-right">右侧</div>
- </div>
-
- </body>
- </html>
方案6:表格(不推荐)
简介
把三列都看做是表格,控制表格的显示情况即可。
优点
- 简单
- 兼容旧浏览器(因为表格是兼容旧浏览器的)
缺点
- 不灵活。(边框设置、高度设置等等都有很大受限)
代码
- <!doctype html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <title>This is title</title>
- <style>
- html, body {
- margin: 0; /*若不设置,默认为8px*/
- }
-
- .container>div {
- height: 100px;
- display: table-cell;
- }
-
- .container {
- display: table;
- width: 100%;
- }
-
- .aside-left {
- width: 300px;
- background-color: #a9ff29;
- }
-
- .middle {
- background-color: #ffb91b;
- }
-
- .aside-right {
- width: 200px;
- background-color: #40c3ff;
- }
- </style>
- </head>
-
- <body>
-
- <div class="container">
- <div class="aside-left">左侧</div>
- <div class="middle">中间</div>
- <div class="aside-right">右侧</div>
- </div>
-
- </body>
- </html>
方案7:绝对定位(不推荐)
优点
- 兼容旧浏览器
- 简单
缺点
- 脱离文档流,可维护性很差
代码
- <!doctype html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <title>This is title</title>
- <style>
- html, body {
- margin: 0; /*若不设置,默认为8px*/
- }
-
- .container>div {
- height: 100px;
- position: absolute;
- }
-
- .aside-left {
- left: 0;
- width: 300px;
- background-color: #a9ff29;
- }
-
- .middle {
- left: 300px;
- right: 200px;
- background-color: #ffb91b;
- }
-
- .aside-right {
- right: 0;
- width: 200px;
- background-color: #40c3ff;
- }
- </style>
- </head>
-
- <body>
-
- <div class="container">
- <div class="aside-left">左侧</div>
- <div class="middle">中间</div>
- <div class="aside-right">右侧</div>
- </div>
-
- </body>
- </html>
其他网址
css三列布局--两边固定中间自适应和中间固定两边自适应_DOM曼珠沙华的博客-CSDN博客css两边固定中间自适应布局 - 掘金css三列布局--两边固定中间自适应和中间固定两边自适应_DOM曼珠沙华的博客-CSDN博客



