- 1JavaTCP和UDP套接字编程_在了解网络编程之前,我们先了解一下什么叫套接字
- 2Baidu Comate中文名——文心快码——送礼物来了(活动最后3天)_文心快码怎么用
- 3计算机学院北航算法作业,北航《算法与数据结构》在线作业一(BUAA algorithms and data structures online homework).doc...
- 4【AI 大模型】大模型应用架构 ( 业务架构 - AI Embedded、AI Copilot、AI Agent | 技术架构 - 提示词、代理 + 函数调用、RAG、Fine-tuning )_大模型应用模式 embedded
- 5SCI投稿经验(三) 回复审稿人_sci感谢审稿人的语句
- 6Oracle数据库表空间使用情况查询_oracle查看表空间使用情况
- 7【多机器人】基于A星实现多机器人避障路径规划附Matlab代码_多机器人避障研究
- 8ES入门系列 — 4 索引及分析器_es索引analyzer 分析器
- 9详解Hook框架frida,让你在逆向工作中效率成倍提升!_nexus 6p frida
- 10英特尔CPU研发团队繁忙的一天
使用gitee部署静态网页_gitee部署静态网站
赞
踩
使用giteepages功能部署网页
需求
假如你辛辛苦苦写好了一个静态网页,很想要炫耀一下,让大家都可以通过公网访问看到我的网页。但是不想太麻烦,买服务器,安装软件,部署环境,配置域名,备案,什么的。
这里有一种最简单的方式,使用giteepage功能,将你的网页通过giteepage部署,大家都可以通过公网看到你的网页了,省去了卖服务器,自行配置,备案的麻烦。
我在上一篇文档中介绍了使用git部署网页,感兴趣的可以从这个链接查看。本文讲解gitee部署网页。
在github上部署静态页面_卖香油的少掌柜的博客-CSDN博客假如你辛辛苦苦写好了一个静态网页,很想要炫耀一下,让大家都可以通过公网访问看到我的网页。这里有一种最简单的方式,使用gitpage功能,将你的网页通过gitpage部署,大家都可以通过公网看到你的网页了。https://blog.csdn.net/qq_58832911/article/details/128028317

Giteepage介绍
简单的说,giteepage 是gitee平台提供的一个帮助你网页部署上限的工具。通过你上传到托管gitee 平台的代码,将上传的页面代码上线。不需要你考虑服务器,安装部署软件,网络问题,域名,备案等问题。一键上线你的代码。极其方便。
如果你写好了你的第一个页面,就来试试gitpage上线你的网页,把你的网页分享个你的朋友把。
上线你的网页代码,你需要按照一下步骤。
步骤1-新建项目
在你的gitee平台上新建一个项目(前提你要有个gitee账号,可以自行注册)

创建你的网页项目仓库:
注意点:
正常项目名称就可以,使用giteepage可以不管仓库是否私有。(比gitpage要方便很多)

步骤2-上传代码
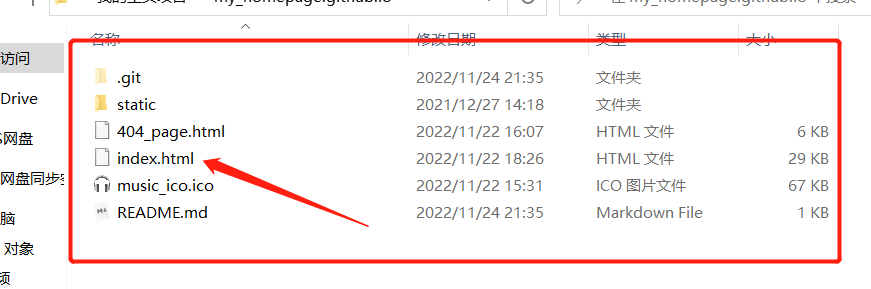
我在本地写好了我的页面代码:

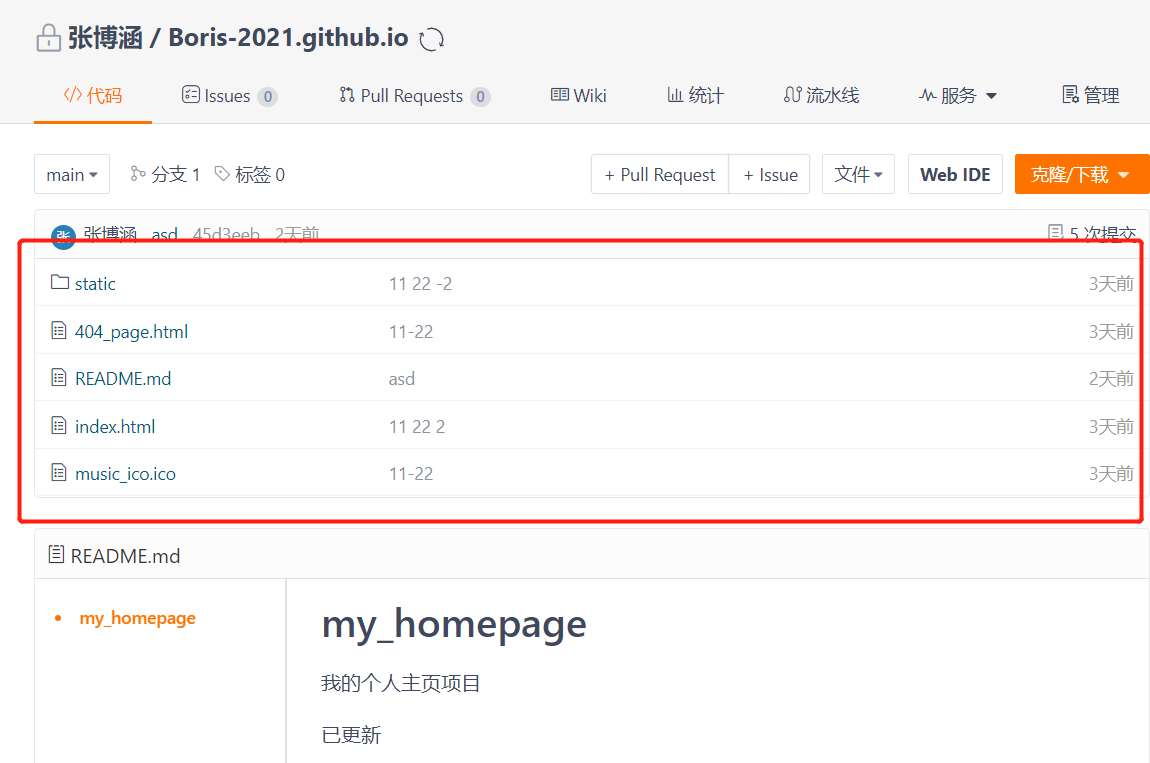
将我的代码上传到我的建好的仓库:

注意点:在仓库中的根目录中要有一个index.html的网页文件, giteepage 上线你的代码后,自动打开index.html。在根目录方便管理。
步骤3-服务启动查查看网页链接
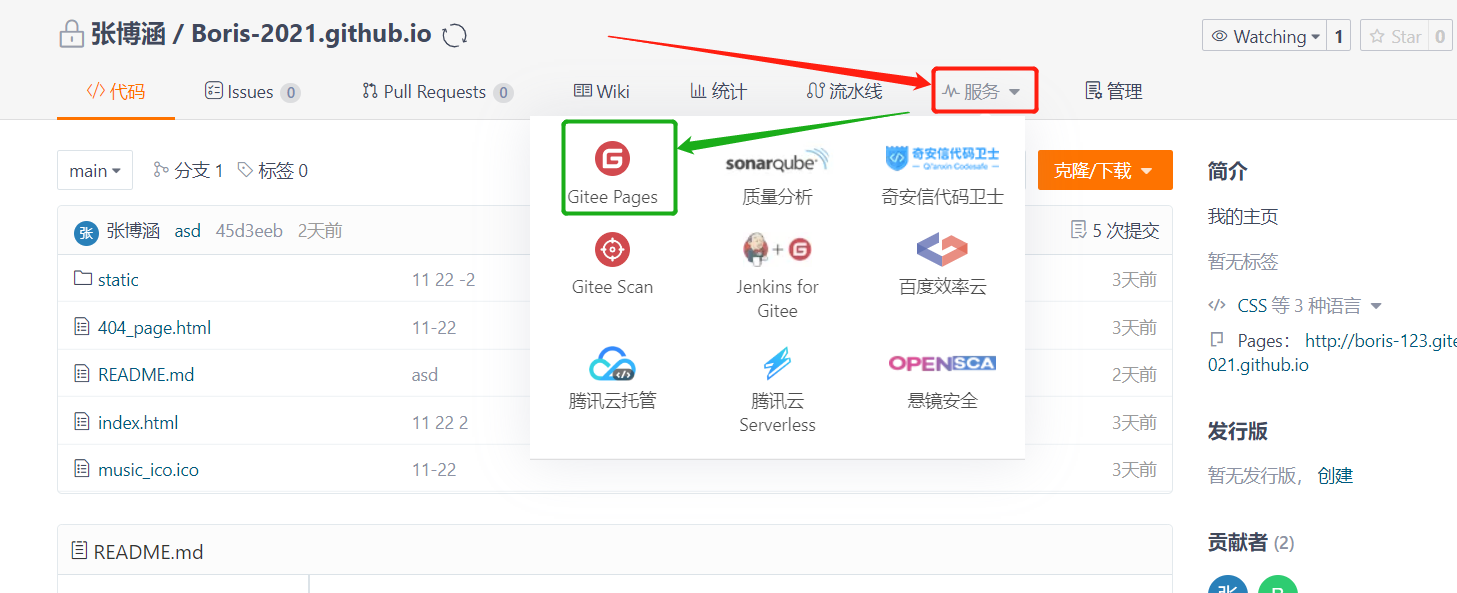
打开服务中的gitee pages功能。

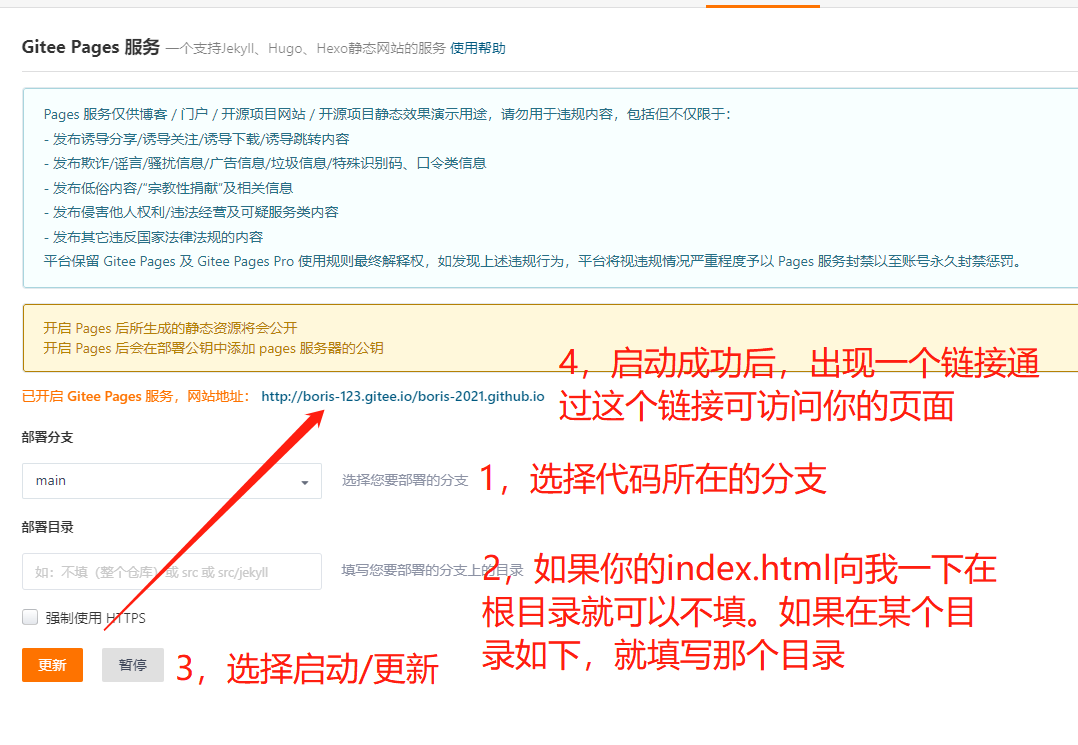
启动giteepages的步骤:

如果您的代码可以正常上线,你可以发现code页面,左下角开发状态,有一个链接,显示激活的显示。

这是我上线的个人网页欢迎访问:Boris - 张博涵 - 个人主页算法工程师,热爱生活的码农,喜欢音乐,摄影,烹饪。http://boris-123.gitee.io/boris-2021.github.io


