- 1Android设置“沉浸式状态栏”的方法_android设置沉浸式状态栏
- 2JSON数据的Unity3D解析过程_unity 解析json
- 3win快捷键_终于找到了!10个Win+组合快捷键,让你的工作效率提升10倍
- 4el-table自定义表头样式 两个标题并且标题颜色不同_el-table表头样式
- 5QT属性动画--设置样式属性(其他属性)_qpropertyanimation 如何给字体设置
- 6看了两天,终于能在两个手机端发送接收消息(自用 记录)_bleadpter
- 7【Abp VNext】实战入门(六):VSCode 前端开发常用功能插件(格式化、自动补全、JS智能提示、Class智能提示、Path智能提示)_next-compile-node-modules:next.js插件
- 8iPhone 10.X 越狱后,抹除设备导致Cydia所有源无法安装使用彻底解决方案及遇到的问题_meridian显示done
- 9数据结构C语言实现顺序表——增删查改操作实现详解_顺序表的实现之增删功能
- 10Python正则表达式详解(含丰富案例)_python 正则
千万级项目后台菜单导航设计及react antd实现_react的 antd v3导航布局
赞
踩
后台管理系统一般通过菜单进行各个功能点的导航,在面临大量菜单时需要考虑如何设计使客户体验更加便捷。作者在最近几个百万级、千万级项目的开发实施过程中,用户对菜单导航结构提出一些修改意见,经过若干次迭代以优化操作体验,作者将迭代过程总结下做个分享。
整体布局
第一阶段
传统树形菜单导航,根据项目的不同,有的采用横向排列,有的固定在左侧
顶部菜单:从上到下分别为:标题栏、菜单栏、工作区

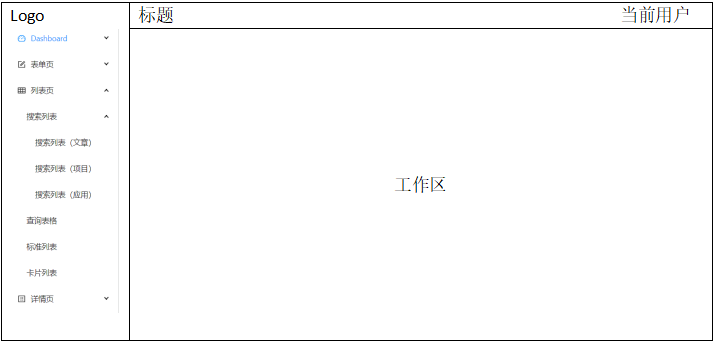
侧边菜单:导航菜单占据整个左侧,右边从上而下为标题栏、工作区

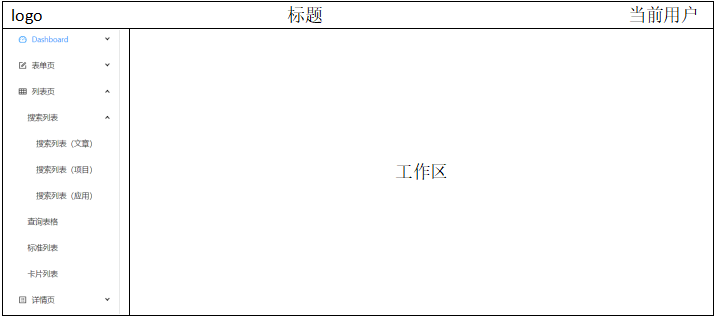
侧边菜单有个变形,标题栏占据全部,下边左右分别为导航菜单、工作区

早期项目曾经采用顶部菜单,后来以侧边菜单为主,主要采用第三种布局方式。
项目规模大了以后
- 用户经常反映几百个菜单,不知道要找的功能在哪里
- 有时客户现场的项目经理也反映开会时点来点去找某个功能时被用户取笑
第二阶段
在对系统菜单分析、整理的过程中,有次点开泛微OA系统,发现在新建流程时,右侧整个工作区都是各个流程的操作入口,分为两个层级。受此启发,将菜单导航划分为四个层级,大概示意图如下:

这个版本菜单上线后
- 用户反映找不到菜单的声音小了许多,但还是会有
- 用户反馈另外一个问题:屏幕本来就不大,左侧菜单占空间还不小,导致工作区过小
- 开会的时侯就喜欢一眼把内容都看到
让想办法再优化下
第三阶段
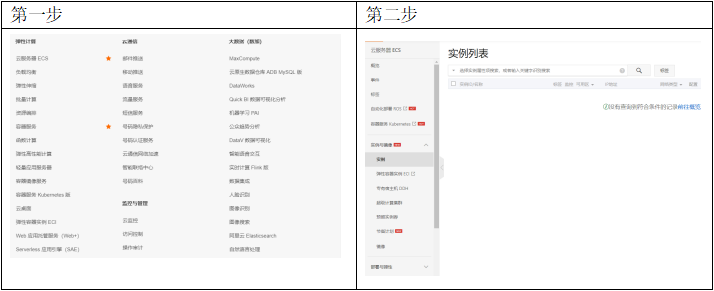
在分析解决方案过程中,分析了当前主流云厂商的管理后台系统,基本都是两层导航,第一次导航通过一个具有视觉冲击力大页面展示所有服务,点击后进入单个服务的侧边栏导航

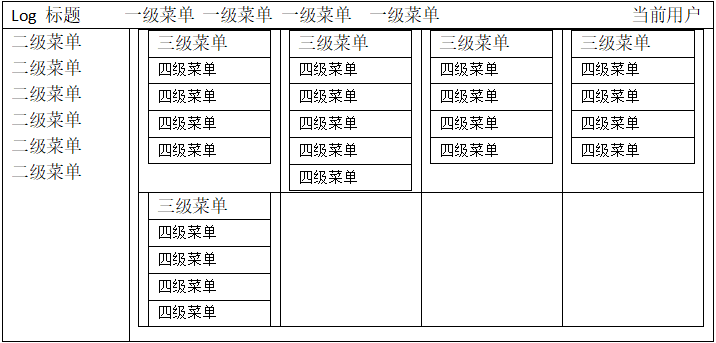
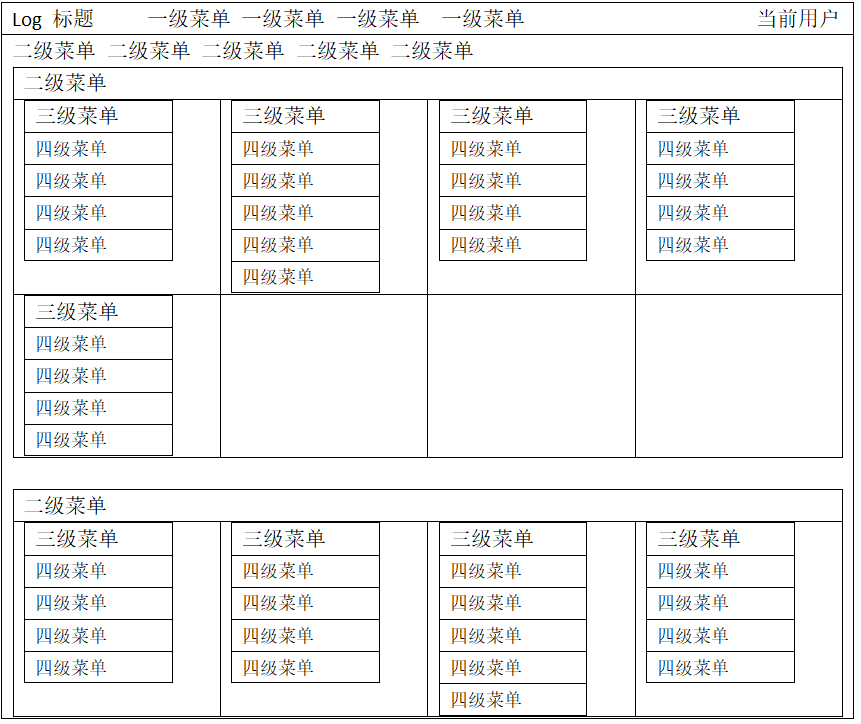
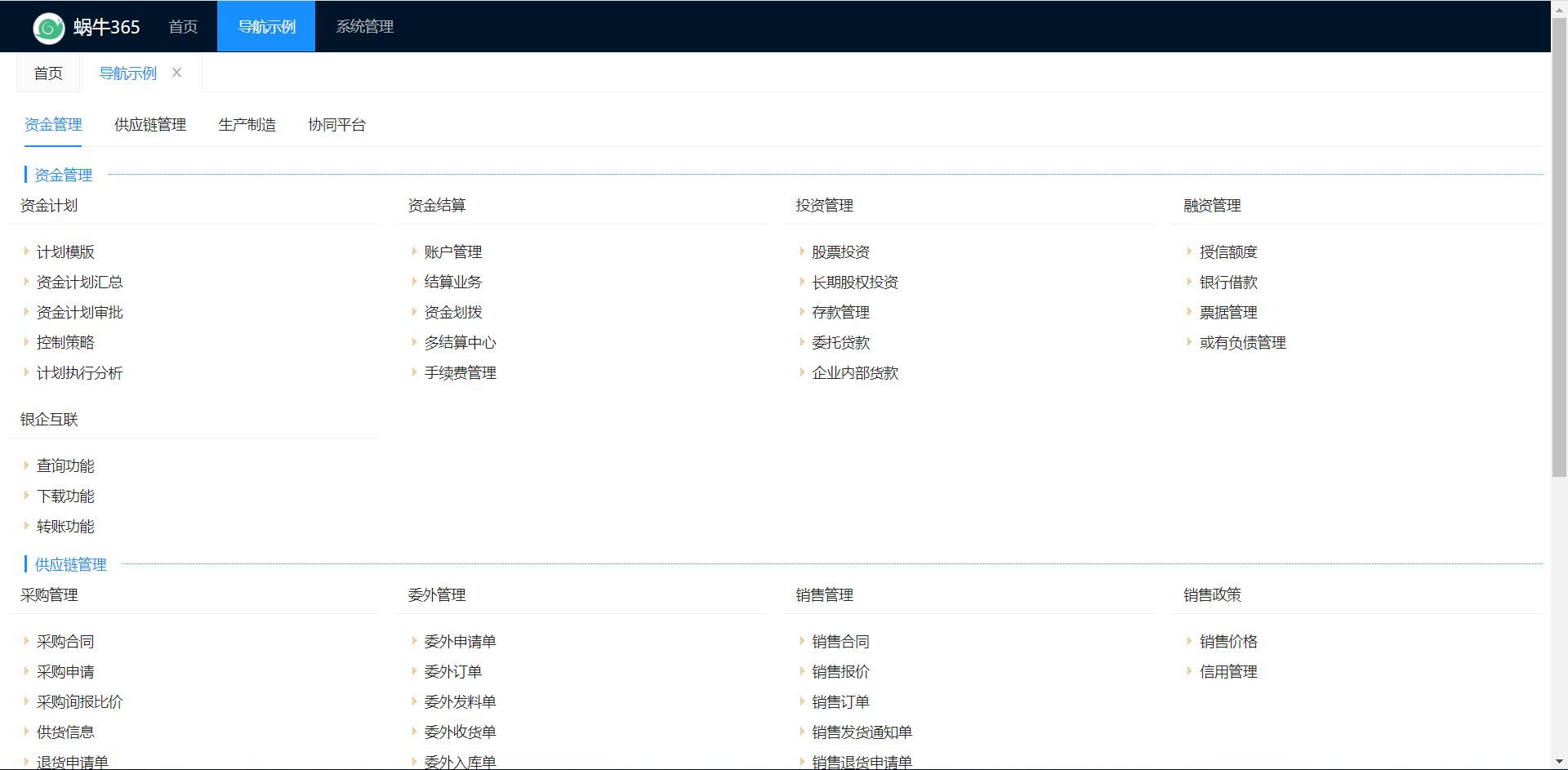
改成这种结构也满足不了用户的需求,用户能够分出一级菜单的业务子系统,干脆将二、三、四级菜单同时展示出来,大概示意如下

为了用户操作方便,同时提供二级菜单的快捷方式。用户点击后菜单页面直接滚动至选中内容,同时用户浏览菜单页时,横向二级菜单跟随用户的操作进行联动。
这个版本的菜单导航上线后,用户比较认可。
跳转方式与多标签页
用户通过菜单点击功能后,经常需要进行二次跳转。最经典的应用场景为:通过菜单打开列表界面,点击单行后显示详情,详情的显示有几种不同的处理方式。
常见的跳转方式
浏览器标签页
用户每点击一次就打开一个新的浏览器标签页。优点是工作区很大,缺点是打开多了,浏览器标签页就会打开很多,要是开会时把浏览器切换至全屏模式,基本上就很难找到上次打开的内容了。
工作区直接切换
用户点击详情时直接把工作区切换为详情。没有浏览器标签页的问题,但是每次只能看到一个,尤其是对比的时侯操作不方便;而且很难实现详情页返回时还能看到跳转前的列表。
详情页弹出框
用户点击详情时点出一个对话框,主要适用于详情内容比较少的场景,也无法解决多个详情对比的场景。
多标签页切换
系统提供多标签页,每打开一个功能时打开一个标签页,便于在不同功能间进行切换。这种方式的工作区略小于浏览器标签页,但是切换方便。
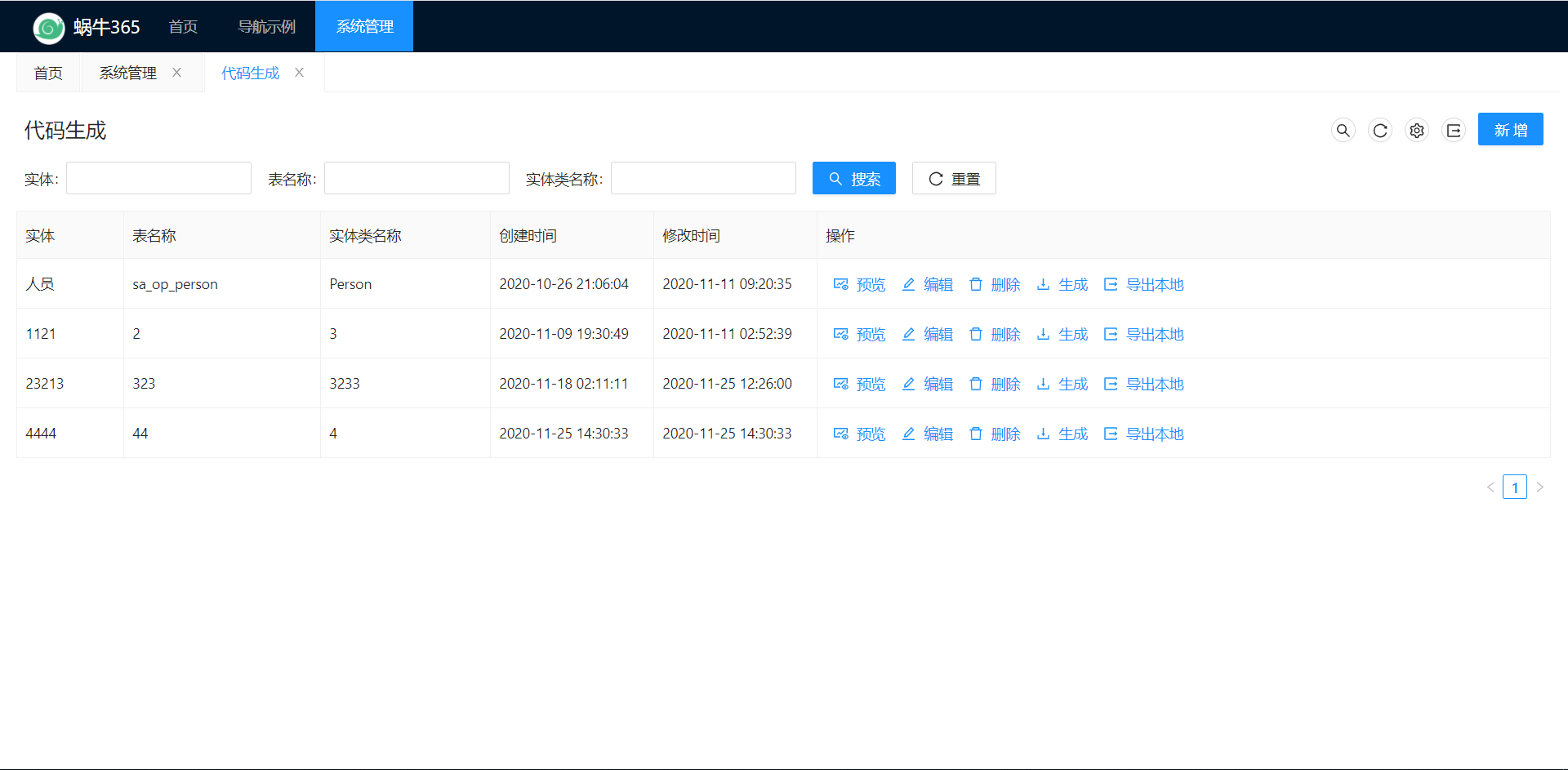
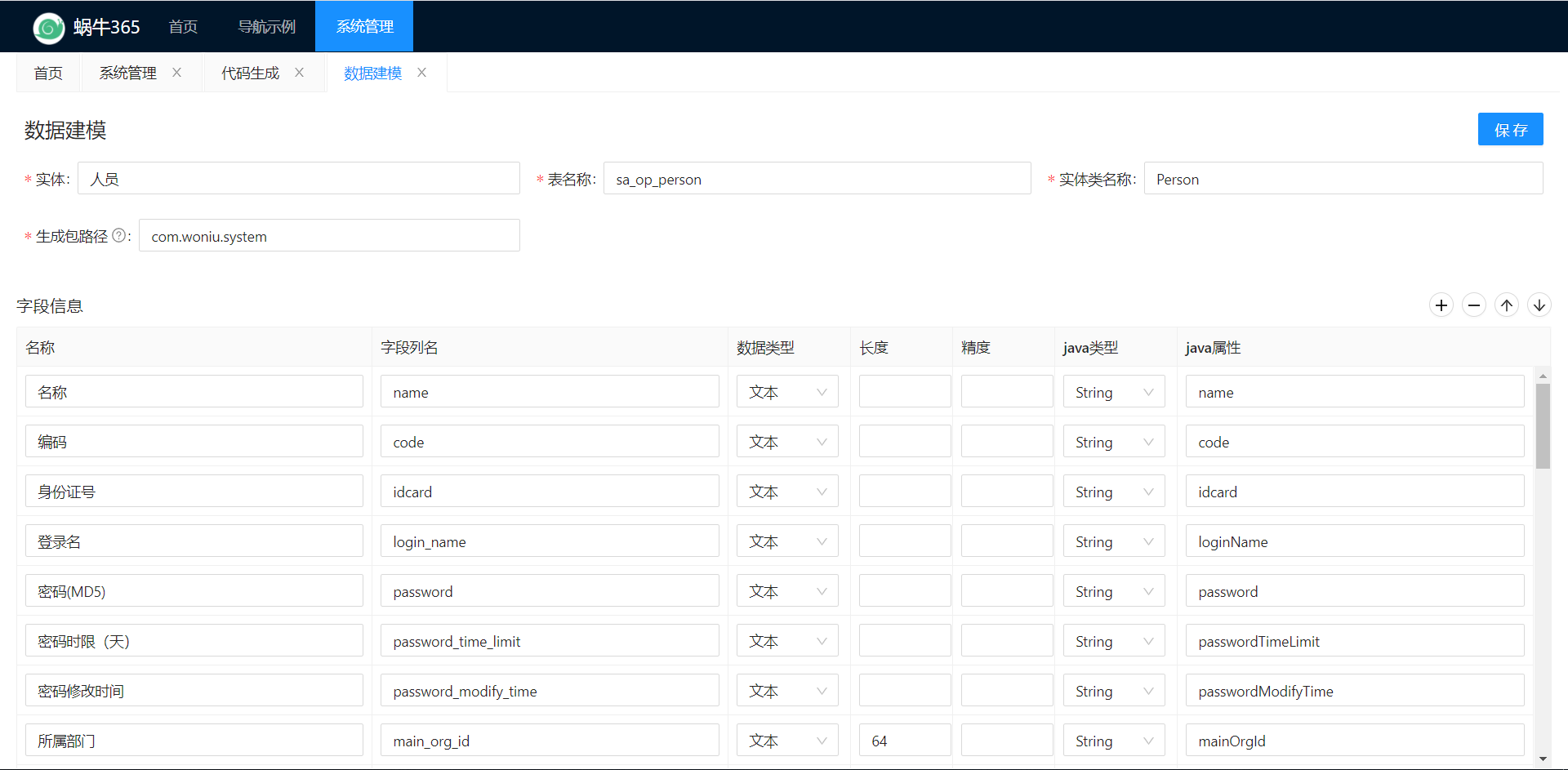
多标签页
作者采用了多标签页的方案,主要方便用户在不同已打开功能间切换。
多标签页在不同系统的实现略有差异:
- 同一个详情功能,用户在点击第一条数据后,点击第二条数据时再显示一个新标签页,还是把第一条数据的标签页显示成新的。为了避免用户打开过多标签页,同一个功能点(可理解为同一个url地址)只打开一个标签页。
- 用户从详情页跳转至列表页时,列表页是否需要刷新。
用户在一条一条看数据,已经看到第2页了,返回列表时变成第1页时,用户不满意要求保留当时的状态;用户从待办列表点进去一个待办事项处理完后,待办列表中还在,系统是不是出问题了呀。
针对业务场景的不同,具体问题具体分析,一般情况下不需要自动刷新,需要刷新时由具体功能提供自动刷新功能。即:多标签页切换控制提供保存上次状态功能、不提供自动刷新,待办列表提供自动刷新。
react ant design实现
作者开源的蜗牛365采用上述设计实现了菜单导航,前端采用react ant design



导航布局采用antd组件,多标签页实现还算方便,主要是保存上次状态不好实现。
为了适应大量功能点的需要,采用umi提供的约定式路由。目前采用react-activation提供的KeepAlive方案。
演示地址: http://woniu365.net
gitub: https://github.com/pangshw/woniu
gitee: https://gitee.com/pangshw/woniu
(作者蜗牛365,每天进步一点点,分享软件项目的点点滴滴,个人公众号「蜗牛365后台管理系统」,ID:woniublog)


