热门标签
热门文章
- 1vector的使用01_vector
- 2【RecyclerView】 九、为 RecyclerView 设置不同的布局样式_recyclerview不同布局
- 3【动态规划专栏】专题一:斐波那契数列模型--------2.三步问题
- 4vscode使用restClient实现各种http请求
- 5http 和 https 区别_h tt p和h tt p s的区别是什么
- 6Python数据可视化:2018年电影分析
- 7多目标优化算法:基于非支配排序的海象优化算法(NSWOA)MATLAB
- 8使用开源VPN搭建个人虚拟专用网络_开源虚拟组网
- 9CKA考题解析_kubernetes.io/change-cause: 'resize
- 10Keil中两个小bug:expected an identifier,declared implicitly
当前位置: article > 正文
Ant Design Pro 使用自定义iconfont图标,改变导航栏的图标_ant design pro react 更改侧边导航icon
作者:笔触狂放9 | 2024-02-19 06:36:18
赞
踩
ant design pro react 更改侧边导航icon
Ant Design Pro 使用iconfont上的图标有两种方法:
1、加载在线图标
- 创建一个项目(图标的前缀一定要设置为:
icon-)

- 创建远程连接

- 复制代码,找到
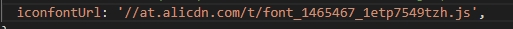
ant design pro项目中的src下的defaultSettings.js,设置iconfontUrl的路径

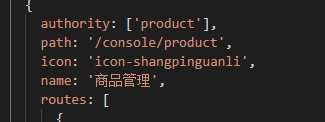
- 在路由配置上使用使用就可以了

2、加载离线图标
- 加载离线的图标,需要把
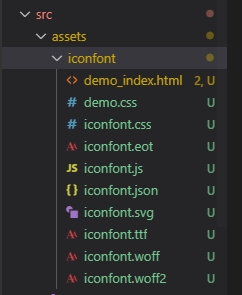
iconfont上编辑好的图标下载,并且把文件放在项目适合的文件夹下。小编放在src/assets中

- 找到
ant design pro项目中的src下的defaultSettings.js,设置iconfontUrl的路径,这是就需要使用require导入文件,直接配置路径,会无效的。

- 最后像在线加载那样使用。
上面离线加载重新运行项目的时候可能会报错,提示找不到资源文件。
解决方法:
- 上面使用的是
require引入本地文件,要换成使用imort引入本地文件- 在
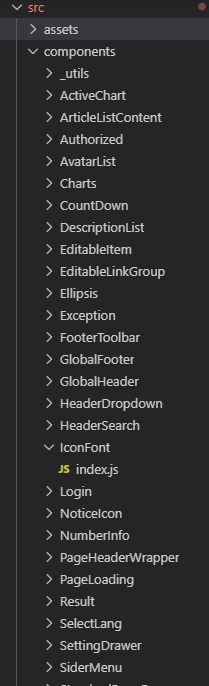
src/components目录下,找到IconFont文件夹
修改IconFont里面的index文件,如图:
重新运行项目就不会报错了。记得把之前
require引入路径删除
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/113144
推荐阅读
相关标签