- 1System.InvalidCastException:“无法将类型为“Microsoft.Office.Interop.Excel.ApplicationClass”的 COM 对象强制转换为接口类
- 2HTC vive pro & unity开发者软件/SDK版本注意事项_htc vive unity配置
- 3php毕业设计 基于php+mysql的在线购物商城毕业设计开题报告功能参考_php mysql navicat hbuilder购买系统开题报告
- 4UE蓝图 函数调用(CallFunction)节点和源码
- 5【毕业设计】基于微信小程序体育场地预约系统(源码+LW+部署+讲解)_基于微信小程序体育馆预约系统
- 6mysql 安装问题:由于找不到MSVCP120.dll,无法继续执行代码.重新安装程序可能会解决此问题。_mysql找不到msvcp120
- 7sdkmanager工具安装
- 8redis持久化失败问题(MISCONF Redis is configured to save RDB snapshots, but ......)问题解决
- 9计算机系统:EEPROM详解
- 10虚拟机Ubuntu18.04为Jetson AGX Xavier使用jetpack4.4刷机_agx orin装jetpack4。4
下班前几分钟,Express 快速入门_express入门
赞
踩
目录
一、Express 简介
基于 Node.js 平台,快速、开放、极简的 Web 开发框架。
Web 应用程序
Express 是一个保持最小规模的灵活的 Node.js Web 应用程序开发框架,为 Web 和移动应用程序提供一组强大的功能。
API
使用您所选择的各种 HTTP 实用工具和中间件,快速方便地创建强大的 API。
性能
Express 提供精简的基本 Web 应用程序功能,而不会隐藏您了解和青睐的 Node.js 功能。
框架
许多 流行的开发框架 都基于 Express 构建。
二、Express 快速入门
安装
1、首先假定你已经安装了 Node.js,接下来为你的应用创建一个目录,然后进入此目录并将其作为当前工作目录。我已创建 express-project。
2、进入项目,npm init,“回车”默认设置,在遇到
entry point: (index.js)习惯性将 index.js 改成 app.js,表示当前应用的入口文件。如果你希望采用默认的文件名,只需按“回车”键即可,之后会生成 package.json。
3、接下来在 express-project 下安装 Express 并将其保存到依赖列表中
npm install express --save启动
1、在项目中,新建 app.js
- const express = require('express')
- const app = express()
-
- app.get('/', (req, res) => {
- res.send('Hello World!')
- })
-
- app.listen(3000, () => {
- console.log("启动成功!")
- })
2、启动项目
node app.js
3、在浏览器打开 localhost:3000,返回 Hello World!

到这里,一个 Express 项目就顺利搭建起来了。
Express 项目生成器
除了以上方式,你还可以通过应用生成器工具 express-generator 可以快速创建一个应用的骨架。
npm install -g express-generatorexpress-generator 安装完成之后,可以使用 express 快速创建一个新项目。
express my-app创建完成之后,终端给出步骤提示

进入项目 - 安装依赖 - 启动项目。

同样的,浏览器访问 localhost:3000(项目默认启动端口为3000)

三、Express 基本路由
概念
在上面的例子中,我们使用
- app.get('/', function (req, res) {
- res.send('Hello World!')
- })
其实这就是一个基本路由。在 Express 中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
Express 中的路由由 3 部分组成,分别是请求的类型、请求的 URL 地址、处理函数
app.METHOD(PATH, HANDLER)例如:
- app.get('/', function (req, res) {
- res.send('Hello World!')
- })
-
- app.post('/', function (req, res) {
- res.send('Got a POST request')
- })
-
- app.get('/user', function (req, res) {
- res.send('Got a GET request at /user')
- })
-
- app.post('/user', function (req, res) {
- res.send('Got a POST request at /user')
- })
使用
1、最基本用法,就是把路由挂载到 app 上

2、稍微复杂一点的就是模块化路由,为了方便对路由进行管理,不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。
主要有以下几个步骤:
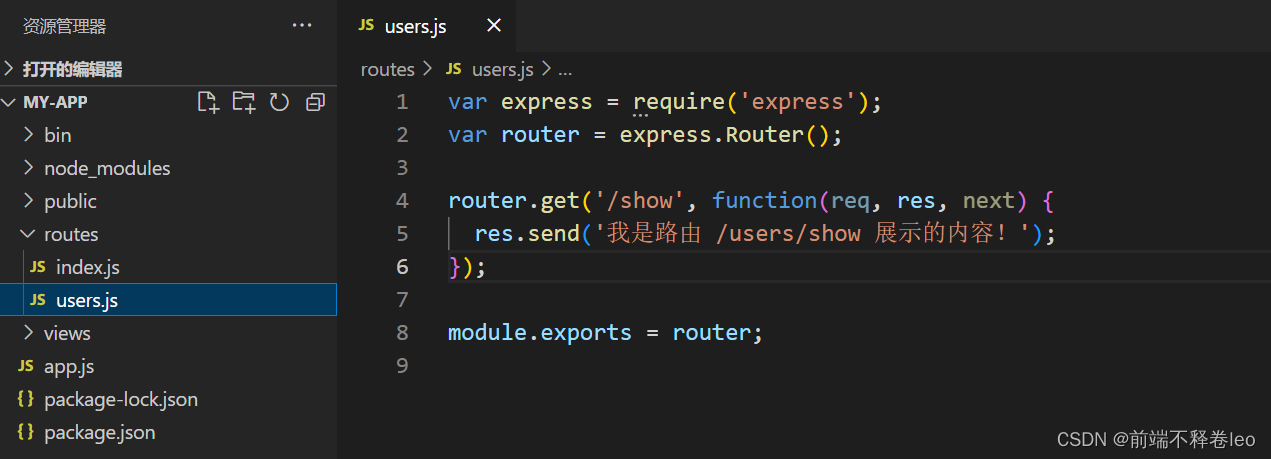
(1)创建路由模块对应的 .js 文件
(2)调用 express.Router() 创建路由对象
(3)向路由对象上挂载具体的路由
(4)使用 module.exports 向外共享路由对象
(5)使用 app.use() 函数注册路由模块

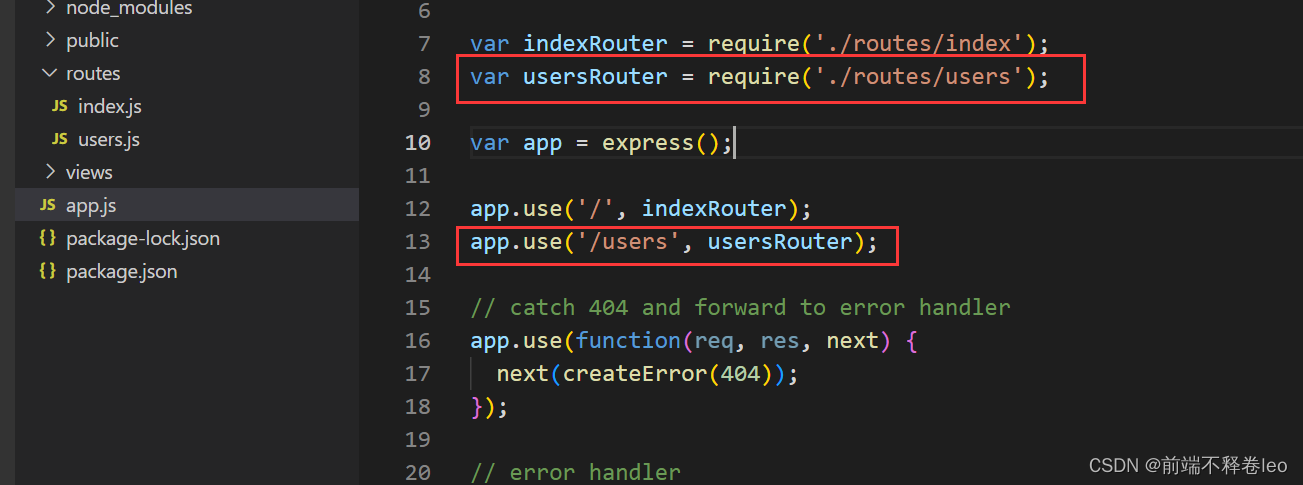
在 app.js 中注册路由模块

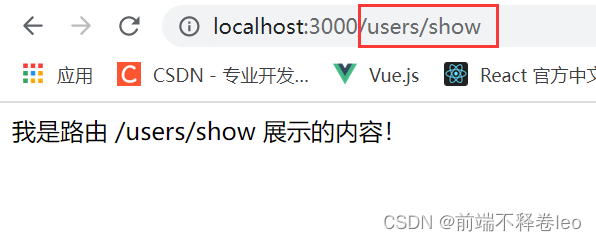
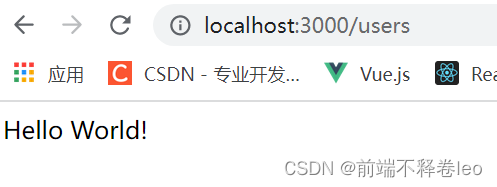
13 行表示在匹配到 url 有 /users 时,继续使用 usersRouter 路由模块匹配规则,usersRouter 中有对 /show 进行匹配,此时当我们访问 localhost:3000/users/show

成功拦截,返回信息。
当然你也可以不为路由模块添加前缀或者添加更长的前缀
- app.use(usersRouter) // 此时匹配 localhost:3000/show
-
- app.use('/my/users',usersRouter) // localhost:3000/my/users/show
四、Express 中间件
概念
中间件(Middleware ),特指业务流程的中间处理环节。说白了就是一堆方法,接收客户端发来费请求,可以对该请求做出响应,也可以继续交给下一个中间件进行处理。
主要由两部分组成:中间件方法、请求处理函数。
使用
1、对特定 url 使用中间件(局部中间件)
- app.get('/users', (req, res, next) => {
- console.log("进入中间件!")
- next(); // 向下执行
- })
-
- app.get('/users', (req, res)=> {
- res.send("Hello World!")
- })
2、使用 app.use,可设置全局生效的中间件
- // 接收所有的请求的中间件(全局生效)
- app.use((req, res, next) => {
- console.log('请求进入 app.use 中间件!')
- next()
- })
-
- // 当客户端访问 /users 请求的时候走当前中间件
- app.use('/users', (req, res, next) => {
- console.log('请求进入 app.use /users 中间件!')
- next()
- })
-
- app.get('/users', (req, res)=> {
- res.send("Hello World!");
- })
访问 /users,


使用中间件应该注意:
(1)一定要在路由之前注册中间件
(2)客户端发送过来的请求,可以连续调用多个中间件进行处理
(3)执行完中间件的业务代码之后,不要忘记调用 next() 函数
(4)为了防止代码逻辑混乱,调用 next() 函数后不要再写额外的代码
(5)连续调用多个中间件时,多个中间件之间,共享 req 和 res 对
3、错误处理中间件
- app.get('/', (req, res) => {
- throw new Error('正在维护!')
- })
- // catch 404 and forward to error handler
- app.use((req, res, next) => {
- next(createError(404))
- })
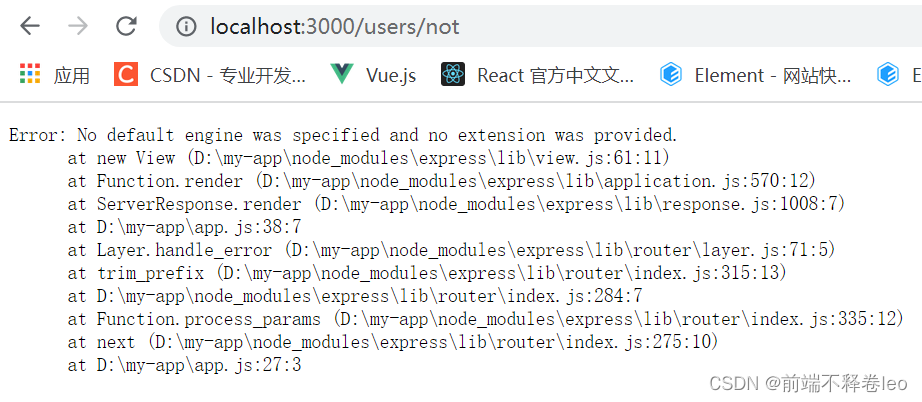
访问一个不存在的 url

更多
中间件详细内容请参考:Using Express middleware - Express 中文文档 | Express 中文网


