热门标签
热门文章
- 1K-Means算法实现鸢尾花数据集聚类_运用python语言编写k-means聚类算法程序,实现对鸢尾花分类。数据可以从python中调
- 2Spine在Unity中常见问题_spine 高版本导出无法导入低版本
- 3Tensorflow(三)训练自己的数据,分块版本_train_logits = model.inference(train_batch, batch_
- 42020年最新 C# .net 面试题,月薪20K+中高级/架构师必看(一)_net 6 cross cutting
- 5Unity 2D人物运动不协调的检查方法(本人专用)
- 6Unity IL2CPP发布64位,以及代码裁剪Strip Engine Code_unity link.xml
- 723个机器学习最佳入门项目(附源代码)_python机器学习项目
- 8史上最全阿里技术面试题目_阿里巴巴技术面试的题目
- 9基于LSTM的股票价格预测_lstm预测股票
- 10git的基本使用_git checkout --track
当前位置: article > 正文
微信小程序- component 自定义组件及引用_usingcomponents
作者:笔触狂放9 | 2024-02-21 12:42:15
赞
踩
usingcomponents
一、自定义组件
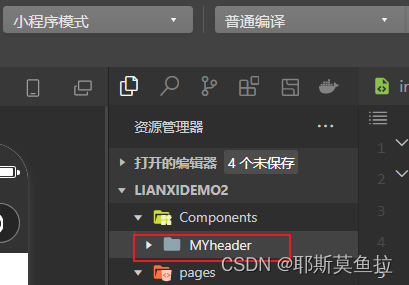
1、根目录下创建一个 Components 文件夹

2、在 Components 文件夹中创建一个文件夹(文件夹名称为组件名称),例如组件名称为Myheader

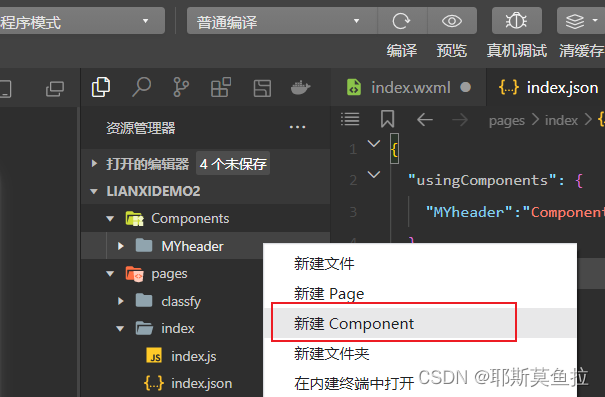
3、点击Myheader 文件夹,右键选择 新建Component, 并命名为Myheader

4、在 Myheader.wxml 和 Myheader.scss 中写对应的内容
二、引用自定义组件
引用分为 全局引用 和 单个页面 引用
类型一:全局引用
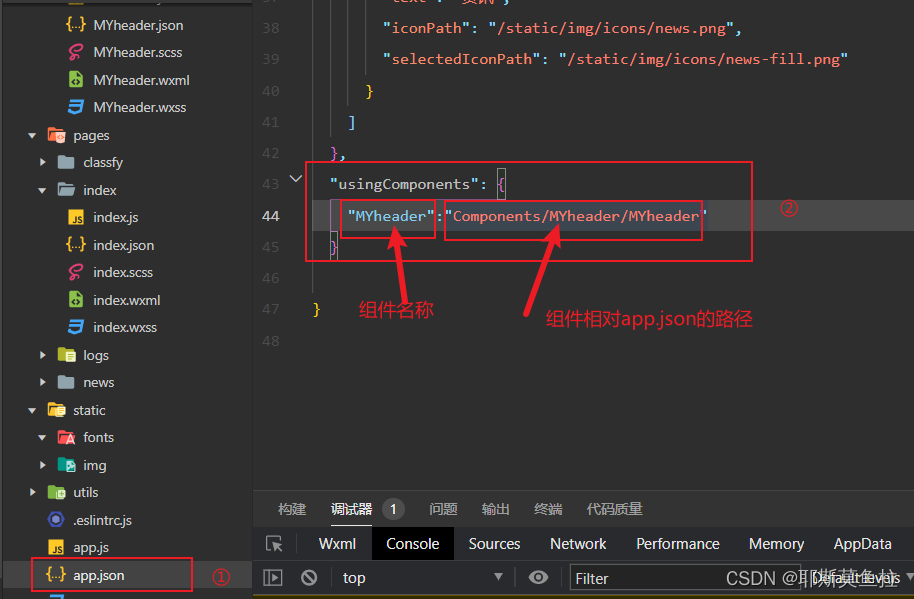
1、在app.json中,用 usingComponents 属性引入组件

2.想在某个页面引入组件,则可在对应.wxml文件里 用组件名称定义的标签,例如
< Myheader>< Myheader/>
类型二:单个页面引用
1、在对应页面的.json中,用 usingComponents 属性引入组件

2、在对应页面的 .wxml 文件里 用组件名称定义的标签,例如
< Myheader>< Myheader/>
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/123842
推荐阅读
相关标签


