- 1【论文笔记】AK卷积(Convolutional Kernel with Arbitrary Sampled Shapes and Arbitrary Number of Parameters)_yolov5添加akconv卷积
- 2Asp.net程序CPU占用高一个非常容易忽略的原因!!!(转载)_asp.net cpu
- 3Unity解析Base64的图片_unity base64 数据类型
- 4Android SystemUI下拉状态栏背景透明化并去除阴影_android systemui 状态栏背景设置
- 52023跨年倒计时代码来了!
- 6iOS WKWebView基本使用
- 7威纶通触摸屏编程手册_触摸屏不通过PLC,直接控制变频器,老司机手把手教你如何实现...
- 8uniapp新手必须的知道的坑_uniapp和真实环境不一样
- 9java_基础:随机⽣成3个0~9的数, 如果其中三个数相同,或两个数相同,则输出“Win”,否则输出“Lost”, 并输出三个数的组合。_java math.random生成三个随机数会一样吗
- 10开源项目推荐:Qt插件学习之CTK/QCPFrame/qtcanpool等_qt 开源插件框架
Python之Pygame学习笔记--1_import pygamepygame.init()screen = pygame.display.
赞
踩
Python之Pygame学习笔记–1
废话不多说,直接开始干货。
此处我们将以案例的形式讲解 Pygame 的相关知识,本文将绘制圆形,矩形,动图这三个简单的案例。
说实话,个人觉得 pygame 的官方文档真的不堪入目,所以自己整理了一下学习的笔记,在这里以案例的形式进行展示。
一、安装
在 cmd 命令中输入: pip install pygame
即可安装成功了
二、第一个代码实例
代码快里面有注释,想必大家都可以看懂的。
import pygame
import sys
import pygame.locals
pygame.init()
# 初始化
screen = pygame.display.set_mode((500, 600))
# 设置屏幕的大小
pygame.display.set_caption("First Demo")
# 设置屏幕的名称
Seashell = 255, 245, 238
# 设置 RGB 颜色
NavyBlue = 0, 0, 128
# 设置 RGB 颜色
while True:
for event in pygame.event.get():
if event.type == pygame.locals.QUIT or event.type == pygame.locals.KEYDOWN:
# 如果点击关闭按钮,或者按下任意键,那么退出程序
sys.exit()
else:
pass
screen.fill(Seashell)
position = (250, 300)
pygame.draw.circle(screen, color=NavyBlue, center=position, radius=100, width=50)
pygame.display.update()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
运行结果

这个实例只需要强调一下的是:
1、QUIT表示按下关闭的按钮,KEYDOWN是按下任意一个按键,这两个都是pygame内部自己定义好的常量。
2、颜色可以用RGB进行表示,
具体的描述可以参见一下网站;
https://www.sojson.com/rgb.html
好了,这个就是一个简单的第一个案例,以此种方式进行引入。
三、绘制一个矩形框
import pygame
import pygame.locals
import sys
pygame.init()
screen = pygame.display.set_mode((600, 500))
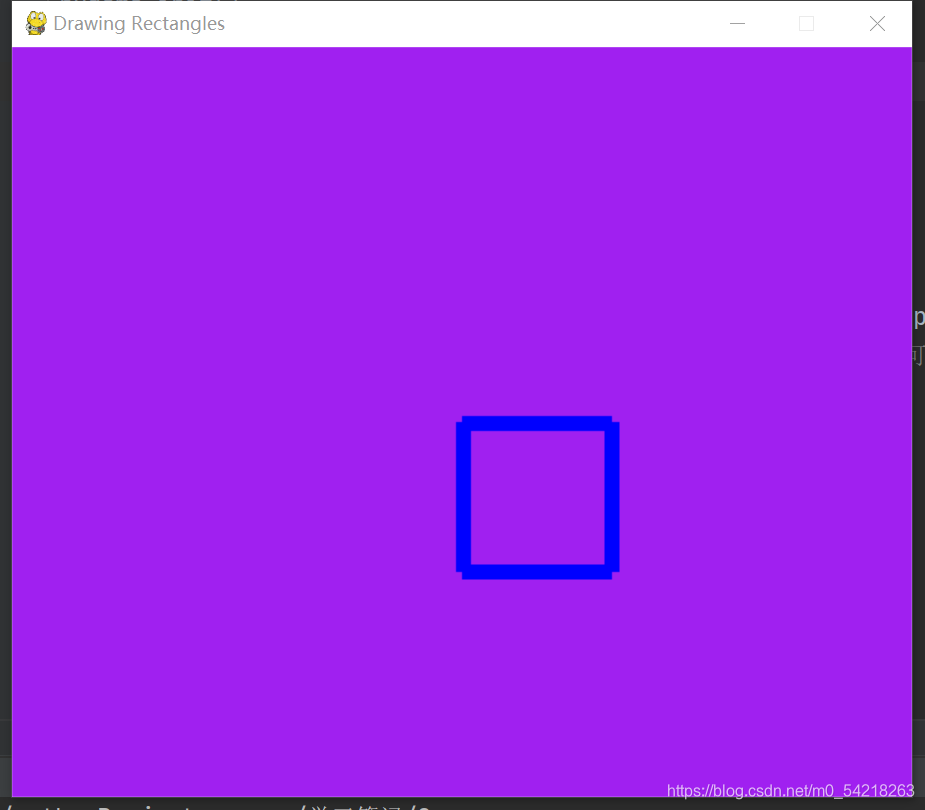
pygame.display.set_caption("Drawing Rectangles")
# 设置名称
Blue = 0, 0, 255
Purple = 160, 32, 240
while True:
for event in pygame.event.get():
if event.type == pygame.locals.QUIT or event.type == pygame.locals.KEYDOWN:
# 还是如果说点击了关闭的按键,或者是按下了任意键,那么就可以关闭程序了
sys.exit()
pos = (300, 250, 100, 100)
# 这里的 pos 不仅设置了位置,而且设置了长度以及宽度
screen.fill(Purple)
pygame.draw.rect(screen, Blue, pos, width=10)
# width 是线条的宽度,screen 表示指定使用哪一个屏幕进行显示
pygame.display.update()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
代码运行的结果;

四、绘制矩形框的进阶版本
import pygame
import pygame.locals
import sys
import time
pygame.init()
screen = pygame.display.set_mode((600, 500))
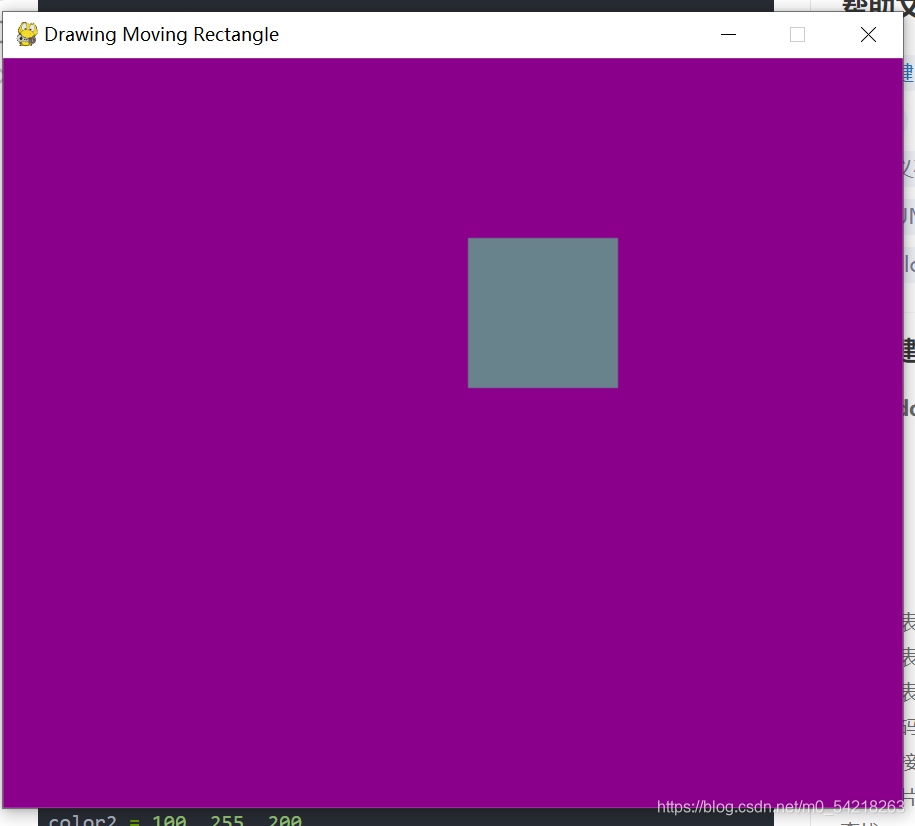
pygame.display.set_caption("Drawing Moving Rectangle")
color1 = 139, 0, 139
color2 = 104, 131, 139
px = 200
py = 300
# 初始化的位置应该放在外面,否则会一直在一个地方绘制图形了
vx = 10
vy = 20
# 初始化速度也应该放在外面,否则会一直以恒定的速度运动
while True:
for event in pygame.event.get():
if event.type in (pygame.locals.QUIT, pygame.locals.KEYDOWN):
# 如果是按下了任意键或者是点击了关闭按钮,那么退出程序
sys.exit()
# vx = 10
# vy = 20
# px = 200
# py = 300
px += vx
py += vy
if px <= 0 or px + 100 >= 600:
vx = - vx
# else:
# px += vx
if py <= 0 or py + 100 >= 500:
vy = - vy
# else:
# py += vy
screen.fill(color1)
pygame.draw.rect(screen, color2, (px, py, 100, 100))
time.sleep(0.2)
pygame.display.update()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
这里不好展示视频,所以我们放几张图片吧,具体的效果可以自己运行代码以后既可以了;
图片1:

图片2;

图片3:

另外,实际所得到的效果是这个矩形框在不停的运动,但是不会跑出这个显示的屏幕了啦。
但是是视频现在不好加,所以,我直接展示了一部分图片。
五、绘制一条直线
# 绘制线条
import pygame
import pygame.locals
import sys
import time
color1 = 0, 80, 0
color2 = 100, 255, 200
pygame.init()
# 初始化
screen = pygame.display.set_mode((600, 500))
# 设置显示屏幕
pygame.display.set_caption("Drawing Lines")
# 设置显示框的标题的名称
while True:
for event in pygame.event.get():
if event.type == pygame.locals.QUIT or event.type == pygame.locals.KEYDOWN:
sys.exit()
# 与前面一样,如果说按下任意键或者是按下关闭的按钮,那么我们就退出程序
screen.fill(color1)
pygame.draw.line(screen, color2, (150, 150), (450, 450), width=10)
pygame.display.update()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
运行代码的结果展示;

在这里,我们再一次详细地介绍一下line里面的各个参数的意义:
pygame.draw.line(screen, color2, (150, 150), (450, 450), width=10)
- 1
- 2
1、第一个参数 : 设置用于显示的屏幕是谁
2、第二个参数 : 设置直线段的颜色
3、第三个阐述 : 设置起点,也就是开始的位置
4、第四个参数 : 设置终点,也就是停止的位置
5、第五个参数 : 设置线条的宽度或者说是粗细的程度
最后再说一句,别忘记了加上一个
pygame.display.update()
用来更新画面
六、绘制一条弧线
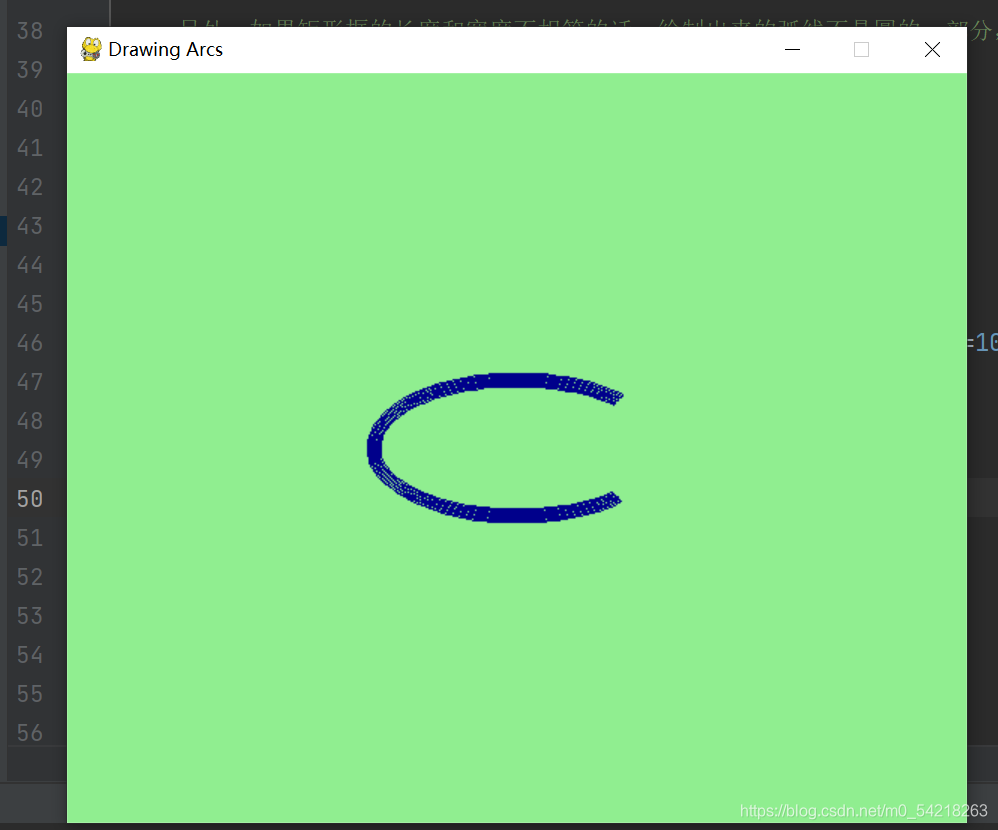
首先,我们绘制一个圆的一部分,也就是真正的圆弧形:
import math
import pygame
import pygame.locals
import sys
import time
color1 = 144, 238, 144
color2 = 0, 0, 139
pygame.init()
pygame.display.set_caption("Drawing Arcs")
screen = pygame.display.set_mode((600, 500))
while True:
for event in pygame.event.get():
if event.type in (pygame.locals.QUIT, pygame.locals.KEYDOWN):
sys.exit()
screen.fill(color1)
ang1 = math.radians(45)
# 设置起始角位置
ang2 = math.radians(315)
# 设置结束的角位置
# 设置矩形框
"""
元组中;
第一个参数,矩形框的左上角的横坐标
第二个参数,矩形框的右上角的纵坐标
第三个参数,矩形框的长度
即就是:相对于 x 轴平行的方向的长度
第四个参数,矩形框的宽度
即就是:相对于 y 轴平行的方向的长度
另外,如果矩形框的长度和宽度不相等的话,绘制出来的弧线不是圆的一部分,
而是椭圆的一部分
"""
rect1 = 100, 50, 400, 400
# 第一个矩形框----画园的一部分
rect2 = 200, 200, 200, 100
# 第二个矩形框----画椭园的一部分
pygame.draw.arc(screen, color2, rect1, ang1, ang2, width=10)
# 参数的含义解释
"""
第一个参数:屏幕
第二个参数:颜色
第三个参数:开始的角度
第四个参数:结束的角度
第五个参数:线条的宽度
"""
pygame.display.update()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56

接下来,我们绘制一个椭圆形的一部分:
正如前一个实例中的注释所说,如果说:这个矩形框的长度和宽度不是相等的,那么,使用这个方法就是会绘制一个放缩以后的椭圆形。
此处仅仅是吧上一个实例中的 rect1 换用为了 rect2 ,其他部分没有任何的变化;
import math
import pygame
import pygame.locals
import sys
import time
color1 = 144, 238, 144
color2 = 0, 0, 139
pygame.init()
pygame.display.set_caption("Drawing Arcs")
screen = pygame.display.set_mode((600, 500))
while True:
for event in pygame.event.get():
if event.type in (pygame.locals.QUIT, pygame.locals.KEYDOWN):
sys.exit()
screen.fill(color1)
ang1 = math.radians(45)
# 设置起始角位置
ang2 = math.radians(315)
# 设置结束的角位置
# 设置矩形框
"""
元组中;
第一个参数,矩形框的左上角的横坐标
第二个参数,矩形框的右上角的纵坐标
第三个参数,矩形框的长度
即就是:相对于 x 轴平行的方向的长度
第四个参数,矩形框的宽度
即就是:相对于 y 轴平行的方向的长度
另外,如果矩形框的长度和宽度不相等的话,绘制出来的弧线不是圆的一部分,
而是椭圆的一部分
"""
rect1 = 100, 50, 400, 400
# 第一个矩形框----画园的一部分
rect2 = 200, 200, 200, 100
# 第二个矩形框----画椭园的一部分
pygame.draw.arc(screen, color2, rect2, ang1, ang2, width=10)
# 参数的含义解释
"""
第一个参数:屏幕
第二个参数:颜色
第三个参数:开始的角度
第四个参数:结束的角度
第五个参数:线条的宽度
"""
pygame.display.update()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
运行代码的结果如下图所示;

我们可以看到,这里确实是把竖直方向的宽度进行了压缩,使得原本的那个圆形变为了一个椭圆,同时,我们也把圆弧形,变为了一个椭圆弧形。
综上,以上就是我的第一份笔记,后续会进行更新的啦,这是第一份,后续有多少还没想好,但总之会持续更新,直到我把pygame学习完毕。
敬请期待哦。
(^_^)



