一年一度的520情人节/七夕情人节/女朋友生日/程序员表白/送礼物/3D相册,是不是要给女朋友或者正在追求的妹子一点小惊喜呢,今天这篇博客就分享下前端代码如何实现3D立体动态相册。赶紧学会了,来制作属于我们程序员的浪漫吧!
❉ 文章目录
❉ 前言
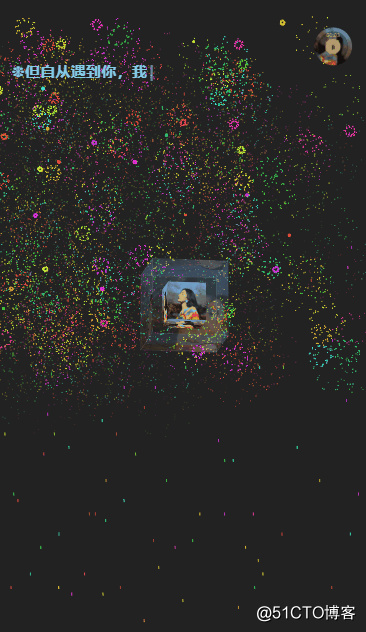
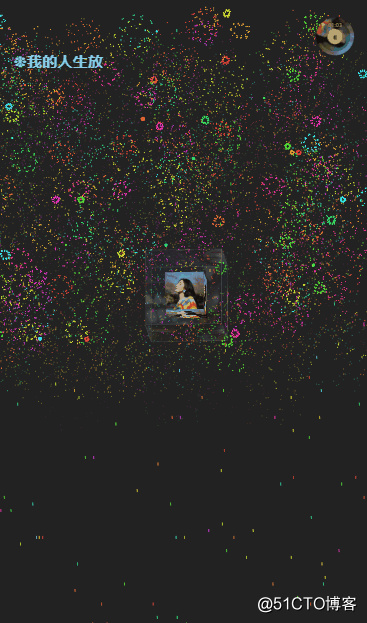
520/七夕情人节表白[满屏烟花3D相册],程序员也可以很浪漫哦 ! 程序员向妹子表白专用代码!❤
HTML+css3+js 抖音很火的3d旋转相册-包含音乐,(送女友,表白,生日)动态生成效果,这样制作的~,现在,越来越多的人喜欢用视频记录生活,照片多的友友也会选择制作动态相册视频,不仅创意十足,同时还能展现自我风采, 撩妹神器哦!
❉ 更多告白演示
2.樱花雨3D相册演示地址3.文字开场白+浪漫樱花飘落演示地址
1. 单相片演示(已兼容H5手机和PC电脑)

2. 多相片演示(已兼容H5手机和PC电脑)


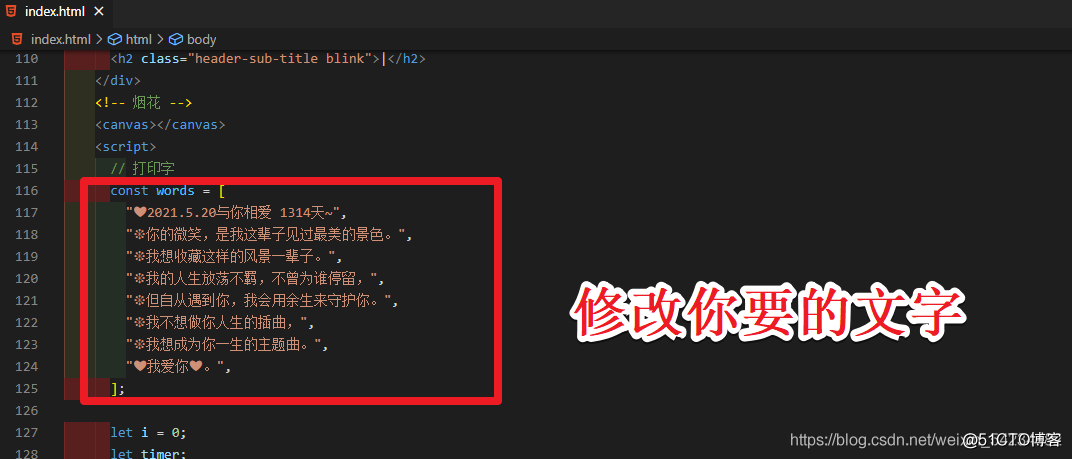
示例:找到index.html文件中的script标签下 words字段,只需要修改文字就行~

html (字幕部分)
- <!-- 打字 -->
- <div class="typing">
- <!-- 字幕 -->
- <h2 class="header-sub-title" id="word"></h2>
- <h2 class="header-sub-title blink">|</h2>
- </div>
-
html (3D相册)
- <!-- 相册 S -->
- <div class="box">
- <ul class="minbox">
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- </ul>
- <ol class="maxbox">
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- </ol>
- </div>
- <!-- 相册 E -->
html (文字打印)
- <!-- 打字 -->
- <div class="typing">
- <!-- 字幕 -->
- <h2 class="header-sub-title" id="word"></h2>
- <h2 class="header-sub-title blink">|</h2>
- </div>
-
html (播放器)
- <!-- 播放器 -->
- <div id="app">
- <div class="container_player">
- <div class="music-box">
- <!-- 音乐图片 -->
- <img src="img/01.png" />
- <div class="mask">
- <div class="mplayer" onclick="play()">
- <i class="fa">
- <span class="before"></span>
- <span class="after"> </span>
- </i>
- <svg
- class="loadingSvg"
- width="25"
- height="25"
- viewBox="0,0,50,50"
- style="
- position: absolute;
- top: 50%;
- left: 50%;
- transform: translate(-50%, -50%);
- "
- >
- <circle></circle>
- </svg>
- </div>
- <div class="m-circle m-progress">
- <svg width="163" height="163" viewBox="0,0,163,163">
- <circle
- cx="81"
- cy="81"
- r="159"
- stroke-width="8"
- stroke="rgba(255, 206, 113, 0.2)"
- fill="rgba(0,0,0,.2)"
- ></circle>
- <circle
- class="a"
- cx="81"
- cy="81"
- r="159"
- stroke-width="6"
- stroke="rgba(255, 206, 113, 1)"
- fill="none"
- stroke-dasharray="0 999"
- transform="matrix(0,-1,1,0,0,163)"
- ></circle>
- </svg>
- </div>
- <div class="m_time">
- <span class="mplayer_curtime">00:00</span>
- <span class="m-join">/</span>
- <span class="mplayer_durtime">00:00</span>
- </div>
- </div>
- </div>
- </div>
- </div>
- <!-- 音乐 -->
- <audio id="myAudio" src="music/yinyue.mp3"></audio>
-
js(文字打印)
- /* 只需要修改这里的文字就行 */
- <script>
- // 打印字
- const words = [
- "❤2021.5.20与你相爱 1314天~",
- "❉你的微笑,是我这辈子见过最美的景色。",
- "❉我想收藏这样的风景一辈子。",
- "❉我的人生放荡不羁,不曾为谁停留,",
- "❉但自从遇到你,我会用余生来守护你。",
- "❉我不想做你人生的插曲,",
- "❉我想成为你一生的主题曲。",
- "❤我爱你❤。",
- ];
-
- let i = 0;
- let timer;
- // 速度
- let deleteDelay = 3000;
- let typeSpeed = 100;
- let delSpeed = 50;
- /* 开始编写文字 */
- function typingEffect() {
- let word = words[i].split("");
- var loopTyping = function () {
- if (word.length > 0) {
- document.getElementById("word").innerHTML += word.shift();
- } else {
- delay(function () {
- deletingEffect(); // do stuff
- }, deleteDelay); // end delay
- // deletingEffect();
- return false;
- }
- timer = setTimeout(loopTyping, typeSpeed);
- };
- loopTyping();
- }
- /* 开始编写文字 */
- typingEffect();
- </script>
js (烟花效果实现)
- var audio = document.getElementById("myAudio");
- var currentTime = $(".mplayer_curtime");
- var durationTime = $(".mplayer_durtime");
- var circle = $(".m-circle .a")[0];
- var circumference = 2 * Math.PI * 160;
- var timer_audio;
-
- function play() {
- if (audio.paused) {
- audio.play();
- $(".music-box").addClass("mplaying");
- timer_audio = setInterval(() => {
- if (audio.ended) {
- $(".music-box").removeClass("mplaying");
- currentTime.text("00:00");
- circle.setAttribute("stroke-dasharray", "0 999");
- } else {
- currentTime.text(formatTime(audio.currentTime));
- durationTime.text(formatTime(audio.duration));
- var step = circumference / audio.duration;
- var timeDisplay = Math.floor(audio.currentTime);
- circle.setAttribute(
- "stroke-dasharray",
- "" + timeDisplay * step + " " + circumference
- );
- }
- }, 100);
- } else {
- audio.pause();
- $(".music-box").removeClass("mplaying");
- }
- }
-
教程如下:需要12张图片, 1-6 图片是大图 400px400px ,01-06 图片是小图 100px100px
将准备好的图片,自行替换 img 文件中的图片即可!

1.相片裁剪(教程)
1.1首先:下载美图秀秀/百度下载/或者软件安装
1.2或者使用在线链接裁剪—> 在线裁剪图片链接

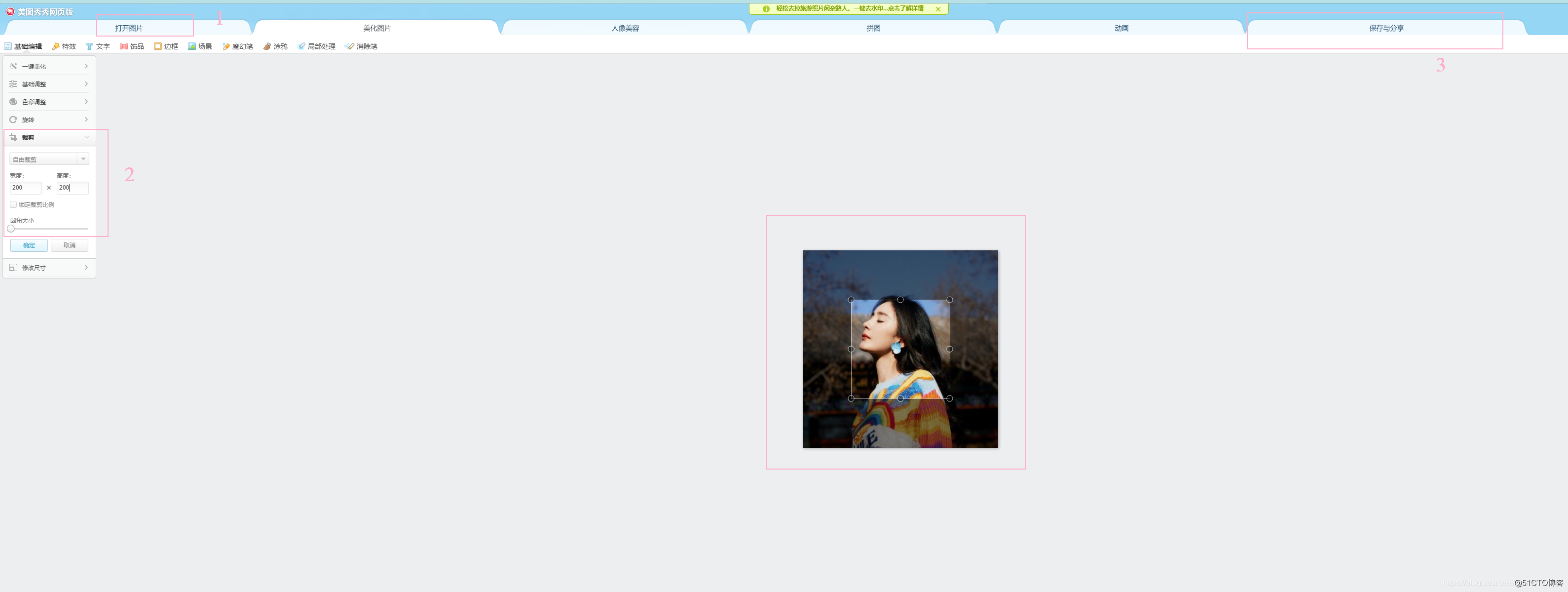
2.美图秀秀(电脑版)裁剪图片
2.1选择图片裁剪

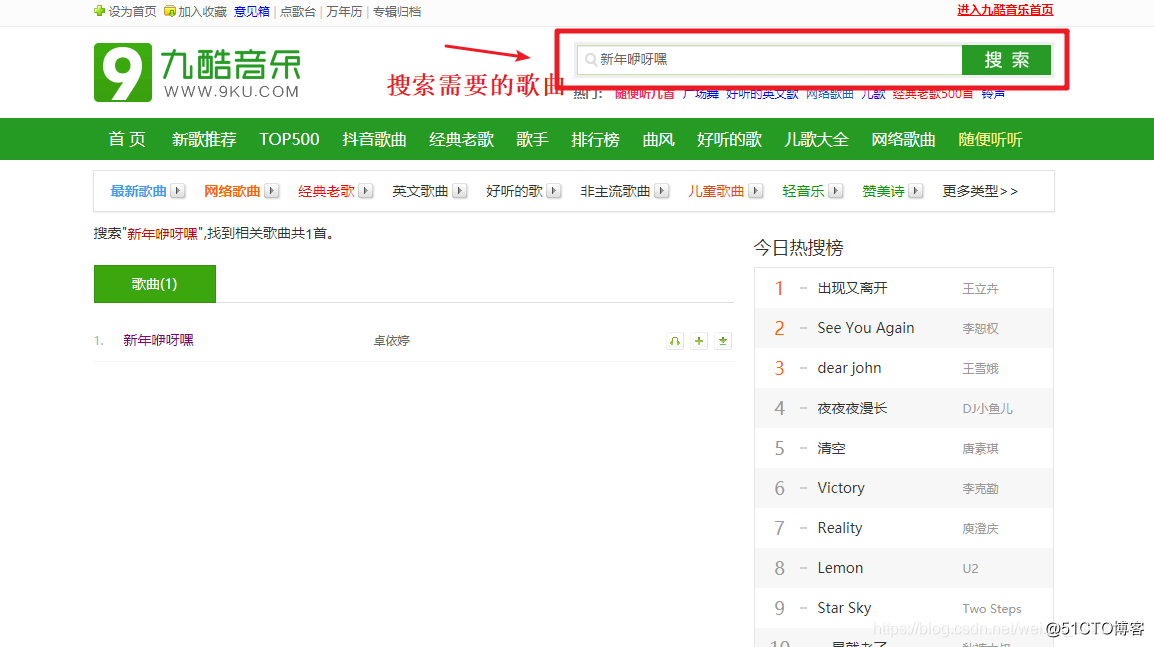
如需更换mp3背景音乐,可自行下载更换即可~ mp3免费下载地址 1.1搜索需要的歌曲

1.2下载



1.5下载mp3 ~下载完毕以后自行替换mp3文件即可(如不想修改代码,必须保持名称一致)

五、做好的网页效果,如何通过发链接给别人看?
1.1 解决部署上线~> 部署上线工具(可永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取
2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~)
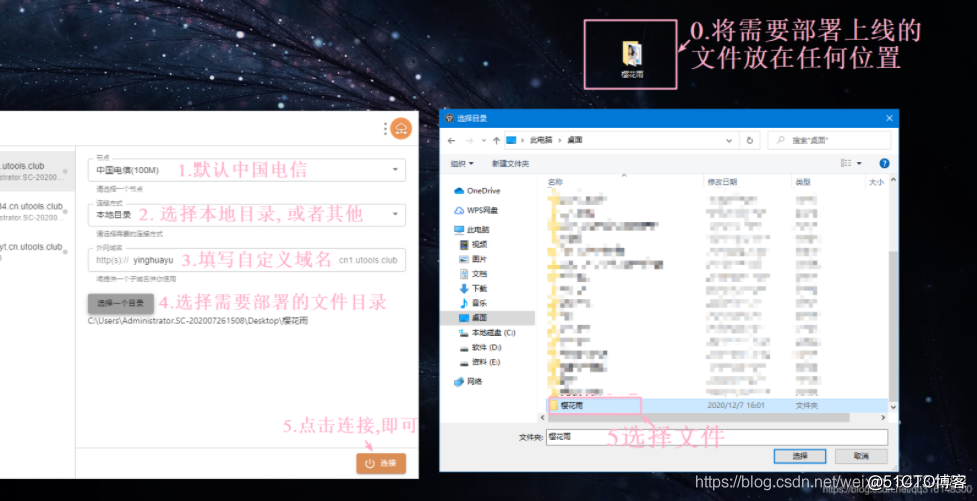
1.1部署流程

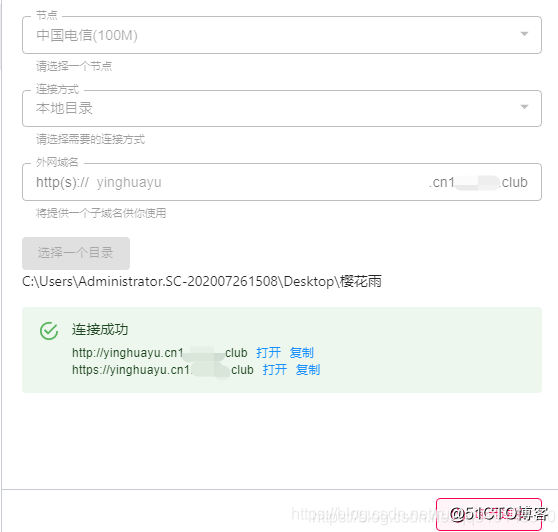
1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~

六、前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~

七、❉ 源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 三连~ 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

八、❉更多表白源码



