- 1【HarmonyOS 4.0 应用开发实战】ArkTS 快速入门
- 2java swing 开发手册_解读阿里巴巴 Java 开发手册背后的思考
- 315种数据分析方法和模型,赶紧收藏!_数据分析模型
- 4程序员带你解析Web是什么
- 5windows server 2016的安装及基础操作_server2016安装完以后变成dos版
- 6使用镜像源下载Hugging Face模型_hugging face 国内镜像
- 7近50年数据库技术发展史_叙述数据库技术50年发展取得的主要成就
- 8nginx 有哪些功能_nginx有什么功能
- 9麒麟系统防火墙配置方法_银河麒麟操作系统最佳安全配置
- 10三次样条插值(Cubic Spline Interpolation)及代码实现(C语言)
小程序毕业设计基于微信小程序的在线听书小程序-云听系统
赞
踩
前言
基于微信小程序的”云听”小程序是一个可以极大的方便用户在线听书和音乐的平台。基于微信小程序的”云听”小程序分为小程序部分和后台管理两部分,小程序部分的主要功能包含:用户注册登录,首页,音乐资源,听读信息,在线交流,个人中心;管理员部分功能主要包括系统首页,个人中心,用户管理,音乐分类管理,音乐资源管理,听读类型管理,听读信息管理,在线交流,留言反馈,系统管理等功能。基于微信小程序的”云听”小程序主要使用MySQL作为数据库管理系统,开发环境是微信开发工具和Hbuilder以及IDEA,本系统的开发基本满足了在线听书和音乐的需要。
关键词:在线听书,音乐,MySQL,小程序
一、项目介绍
听书小程序是一种手机端应用,它适用于不同年龄层次的人群,在吸收文化信息、提升知识水平方面发挥着重要作用。随着人们对有声读物需求的增加,听书小程序正在逐步走进人们的生活中并成为了数字内容分发领域热门的产品。
传统有声读物已存在几十年,随着移动互联网技术和智能终端设备的快速普及,先天条件优越的听书小程序逐渐崛起,成为全民健康阅读的新型消费服务方式。目前,在这个行业里最知名的企业代表是“喜马拉雅FM”等。
随着移动互联网与算法技术的飞速发展,听书小程序不仅大大降低了内容制作的门槛,同时具有灵活、多样化以及深度定制化等优势,使得整体市场规模上被一步步地拉大。 比较坚实的数据可以印证抖音、玩吧,等国内外巨头纷纷入局音频内容市场的态势。
听书小程序以有声读物为核心,接入各种社会文化阅读资源,用户可边听音频、边阅读图文介绍和资料。它能够满足人们多方面的需求,提高身心健康和素养水平,适应现代办公生活的快节奏及缩短时间成本的需求。
随着市场需求不断增长,在线音频平台不仅可以利用自有优质内容创造价值,而且将过去大量流失的客户回归到音频市场,这样就会迎来数字化阅读时代的红利期。同样战略价值的还包括文化旅游等行业对于有声读物音频支持。通过建设多元化付费内容服务模式,也收获了好的盈利效果,从而促进了文化产业的发展。
在现今城市中,个人平均出行时间相对较长,上下班路上余下的时间是安静接受文化信息的黄金时间段,其同时也是听书小程序最好的应用场景之一。听书小程序便是在此突破口采取最好的信息传统方式让人无需目视前方,使得这段时间更加充分利用起来了。
在Covid-19之后,“线上阅读”等数字文化服务领域经历了大范围的流量和渗透性提升。而听书界面的多样化以及社群形式的出现,也吸引着一部分人在消费前不再求新鲜度、独家性,而是注重打造内容线上娱乐场合及功能模块的生产资源库所构成的声音价值链,强调简洁、互动风格跟好的用户体验贡献。
综上所述,随着移动互联网和智能终端设备的快速普及,听书小程序在拓展市场有非常广阔的前景。
二、开发环境
开发语言:Java
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7(一定要5.7版本)
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
————————————————
三、功能介绍
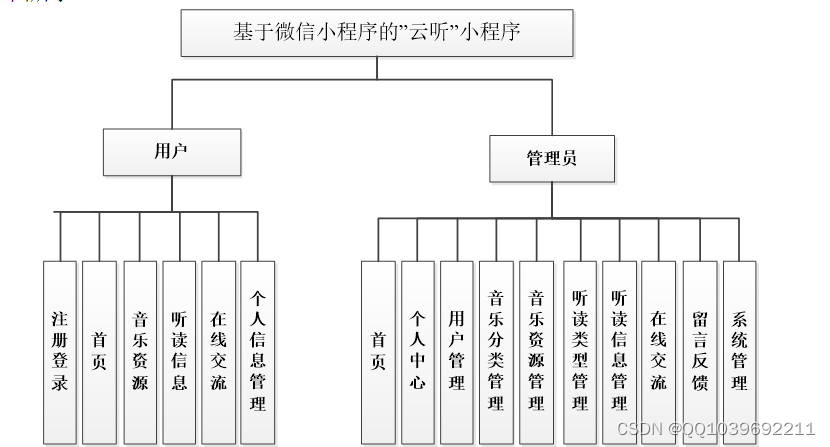
基于微信小程序的”云听”小程序是一个可以极大的方便用户在线听书和音乐的平台。基于微信小程序的”云听”小程序分为小程序部分和后台管理两部分,小程序部分的主要功能包含:用户注册登录,首页,音乐资源,听读信息,在线交流,个人中心;管理员部分功能主要包括系统首页,个人中心,用户管理,音乐分类管理,音乐资源管理,听读类型管理,听读信息管理,在线交流,留言反馈,系统管理等功能。基于微信小程序的”云听”小程序主要使用MySQL作为数据库管理系统,开发环境是微信开发工具和Hbuilder以及IDEA,本系统的开发基本满足了在线听书和音乐的需要。具体功能如下图所示

图4-1系统功能结构图
四、核心代码
部分代码:
package com.fc.v2.controller; import com.fc.v2.common.base.BaseController; import io.swagger.annotations.Api; import io.swagger.annotations.ApiOperation; import org.springframework.stereotype.Controller; import org.springframework.ui.ModelMap; import org.springframework.web.bind.annotation.GetMapping; /** * 如果有前台这儿写前台访问方法 * @ClassName: IndexController * @author fuce * @date 2019-10-21 00:15 */ @Api(tags = "首页模块") @Controller public class IndexController extends BaseController{ /** * 前台访问 域名:端口 例如:localhost:80的get请求 * @param map * @return * @author fuce * @Date 2019年11月20日 下午10:55:13 */ @ApiOperation(value="前台",notes="前台") @GetMapping("/") public String index(ModelMap map) { //直接访问后台用 return "redirect:/admin/login"; //return "index"; } /** * 前台访问/index的get请求 * @param map * @return * @author fuce * @Date 2019年11月20日 下午10:54:56 */ @ApiOperation(value="前台",notes="前台") @GetMapping("/index") public String index2(ModelMap map) { //直接访问后台用 //return "redirect:/admin/login" return "index"; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
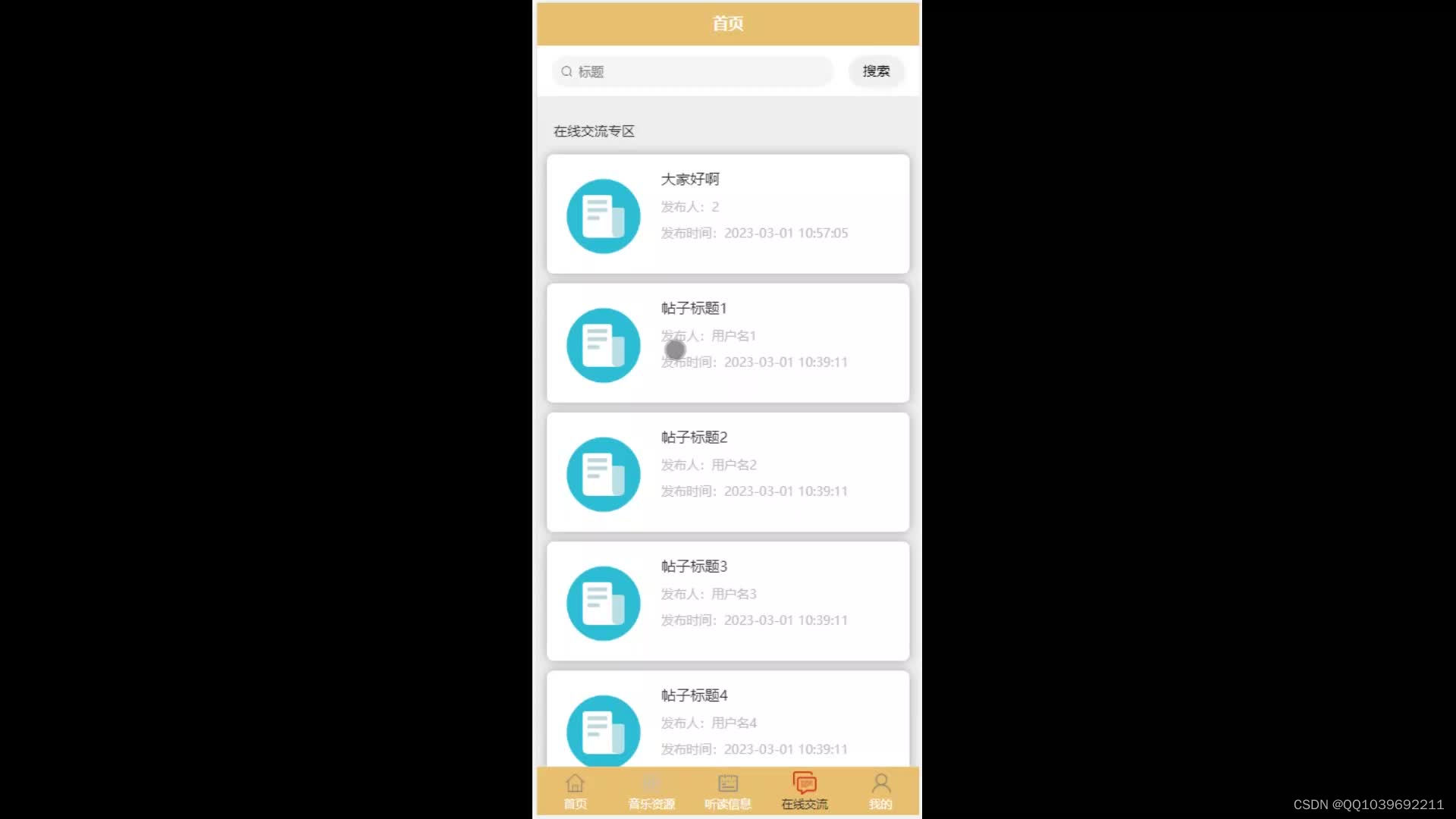
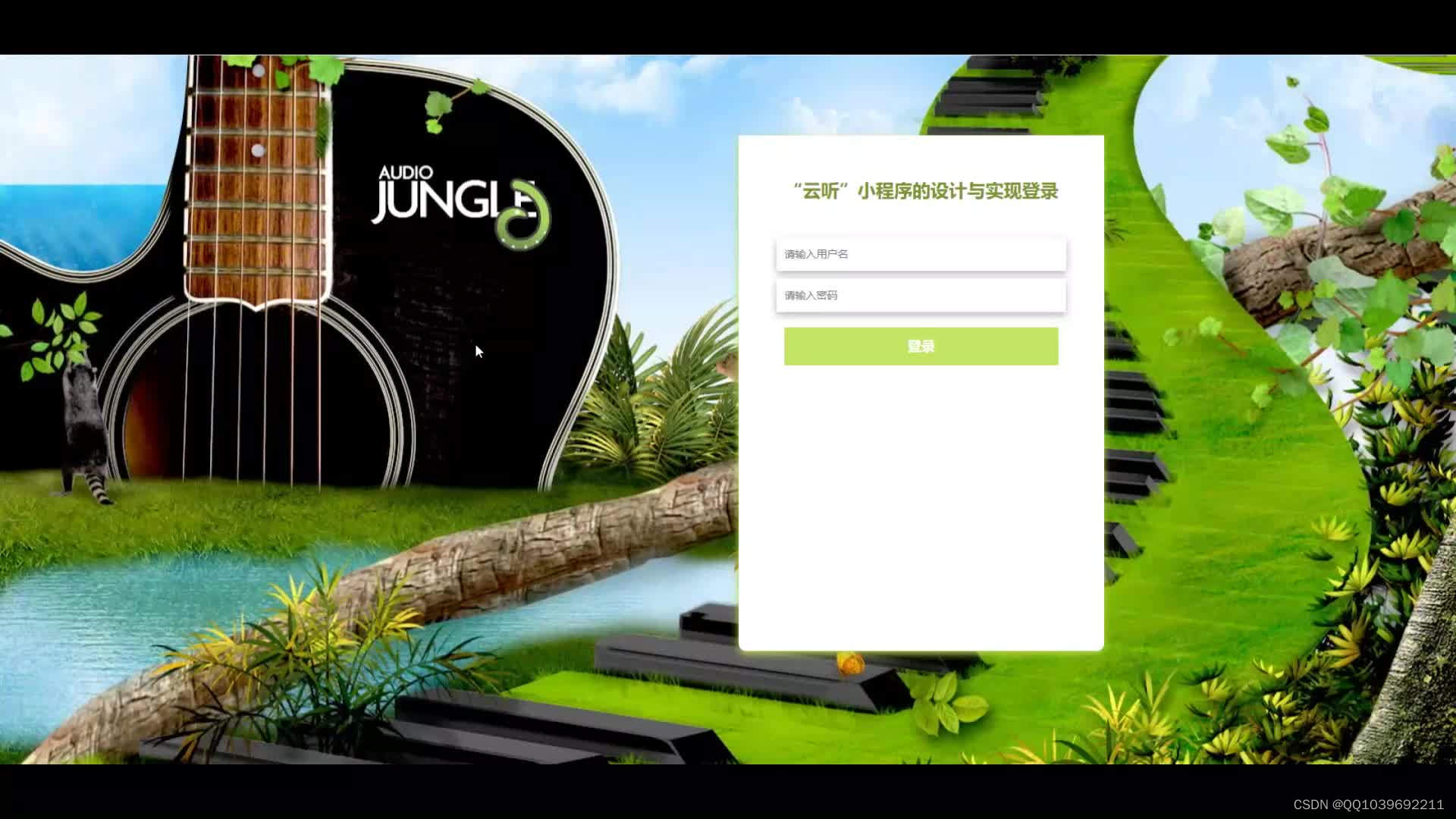
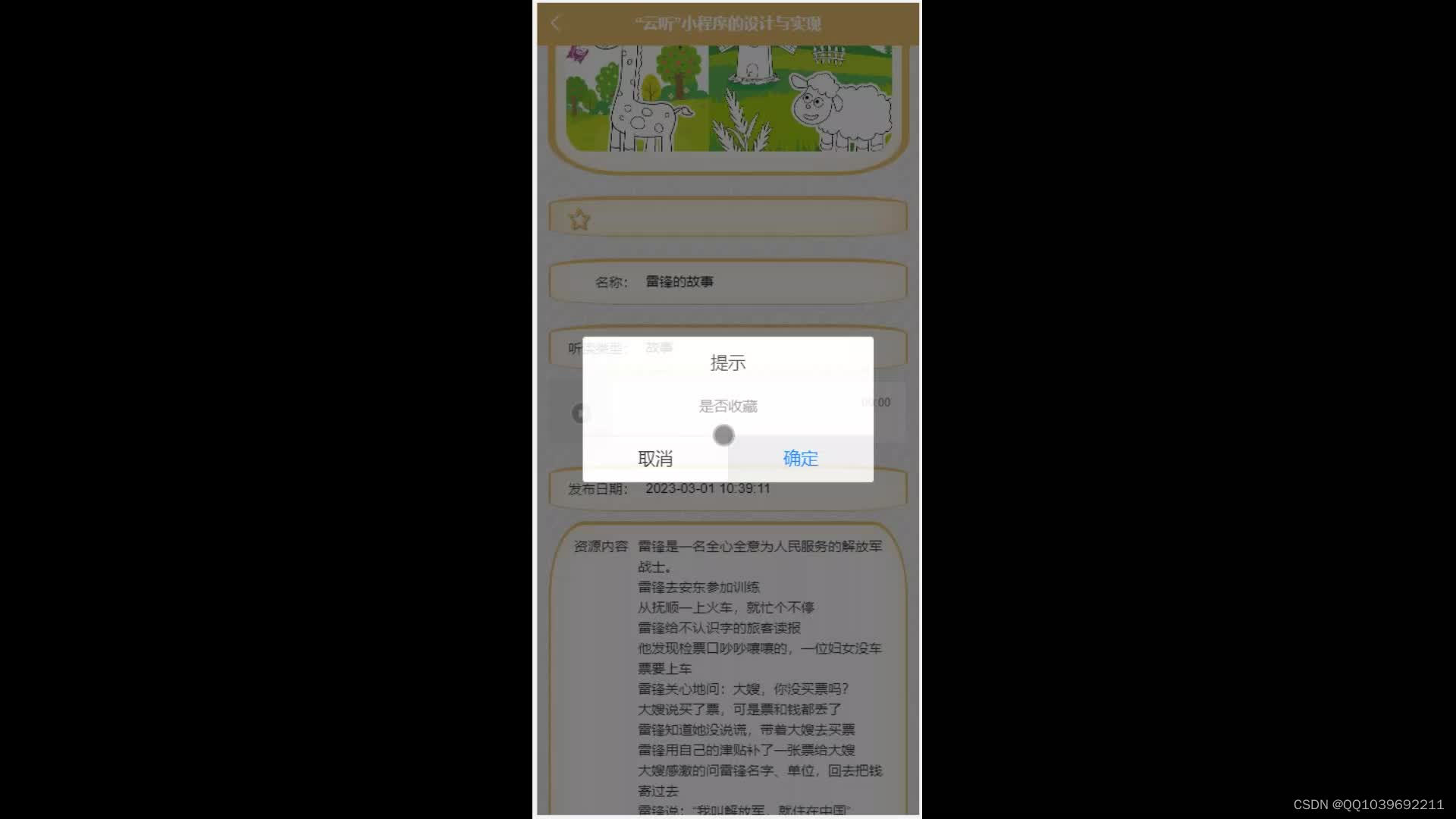
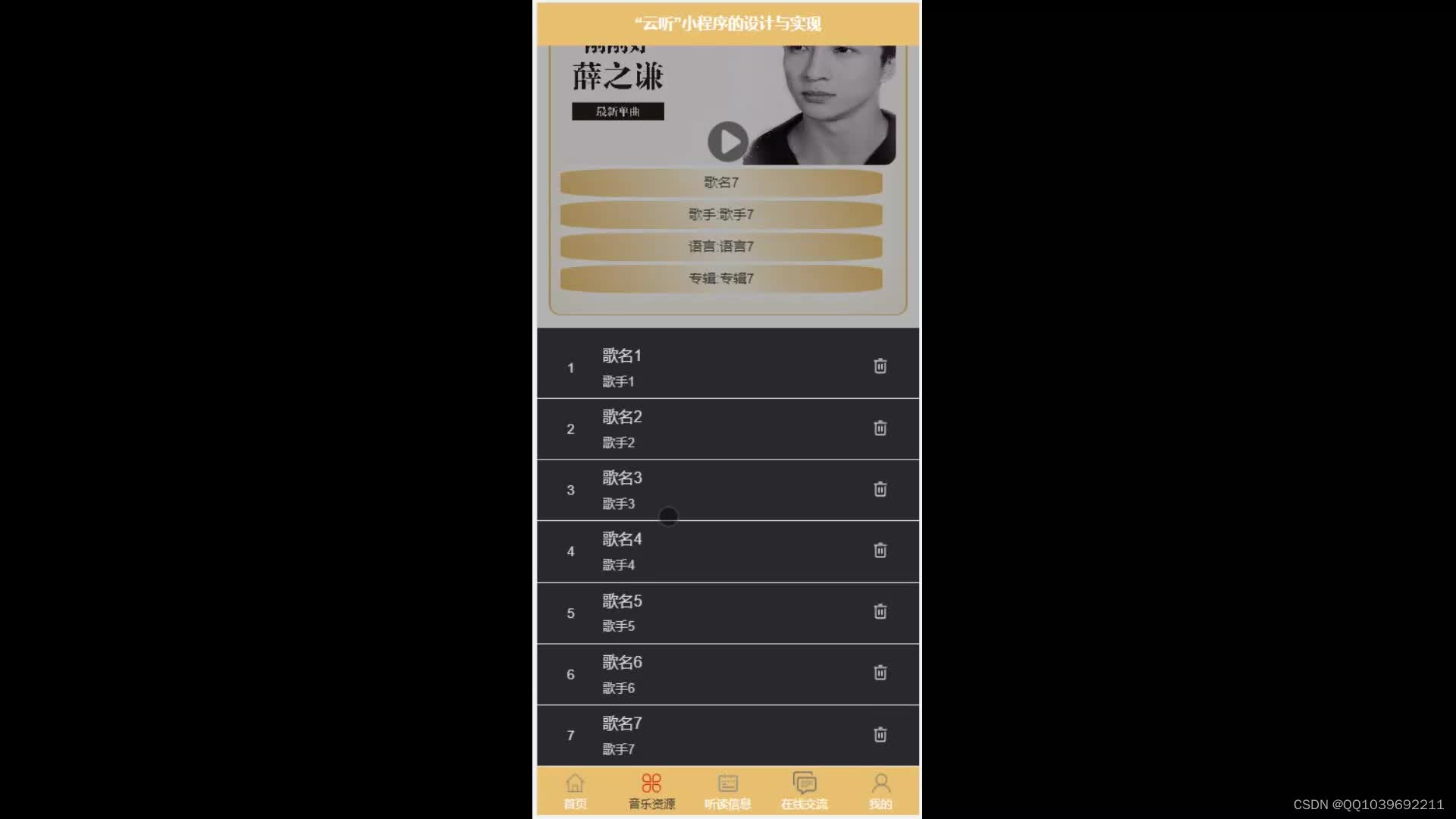
五、效果图









六、文章目录
目 录
第1章 绪论 4
1.1研究背景 4
1.2开发意义 5
1.3研究内容和论文结构 5
第2章 关键技术介绍 8
2.1 Java语言介绍 8
2.2 SPRING BOOT框架介绍 8
2.3 MySQL数据库介绍 8
2.4 微信开发者工具 9
第3章 系统分析 10
3.1需求分析 10
3.1.1 功能需求 10
3.2可行性分析 10
3.2.1技术可行性 10
3.2.2时间可行性 10
3.2.3经济可行性 10
3.1.4法律可行性 10
第4章 系统设计 12
4.1 系统结构 12
4.2. 数据库设计 12
第五章 系统功能设计 18
5.1 小程序端功能设计 18
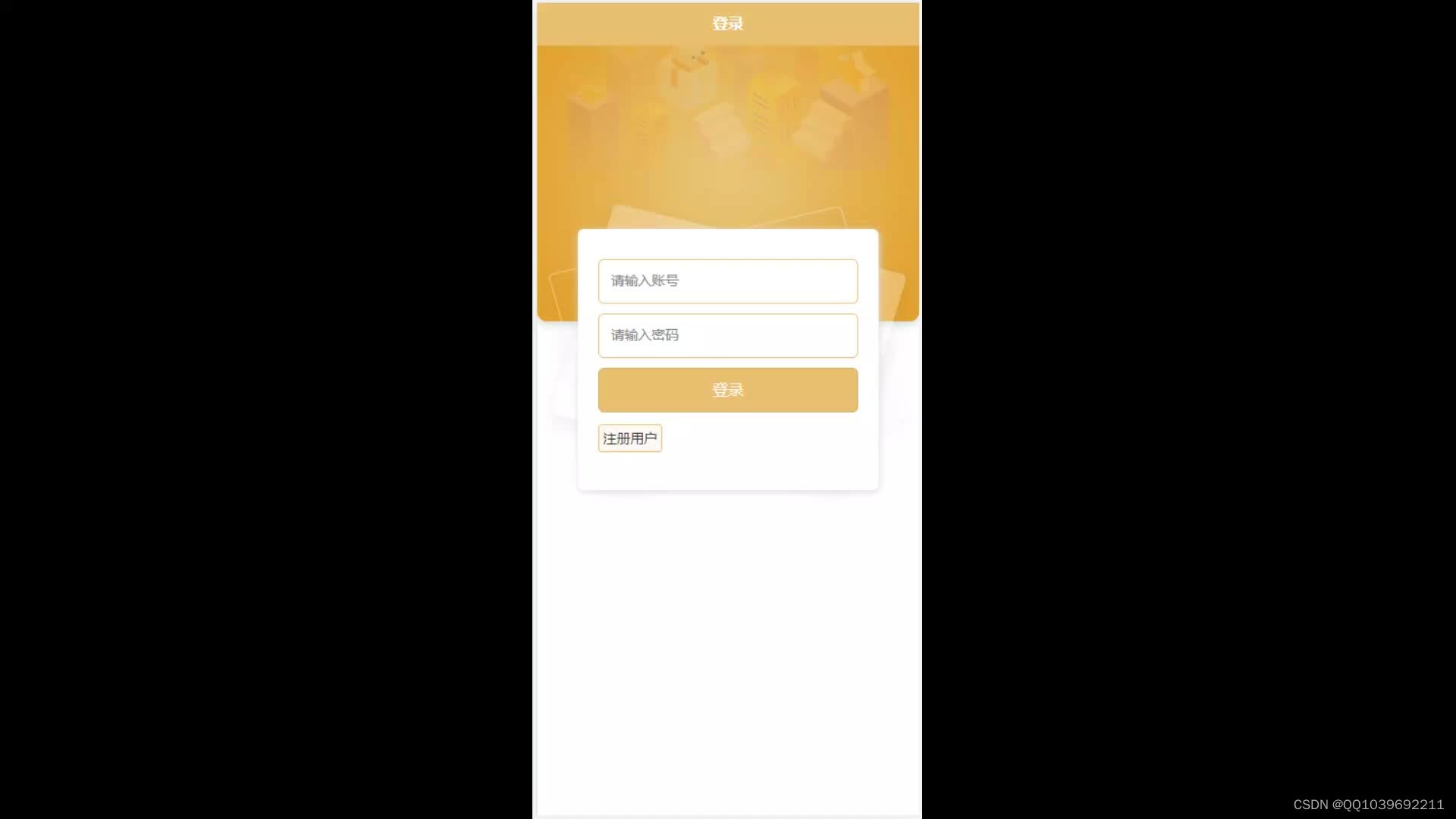
5.1.1用户注册 18
5.1.2用户登录 19
5.1.3 系统首页 20
5.1.4音乐信息 21
5.1.5听书管理 23
5.1.7在线交流 25
5.2服务器端功能的实现 27
5.2.1登录功能 27
5.2.2用户管理 28
5.2.3音乐分类管理 29
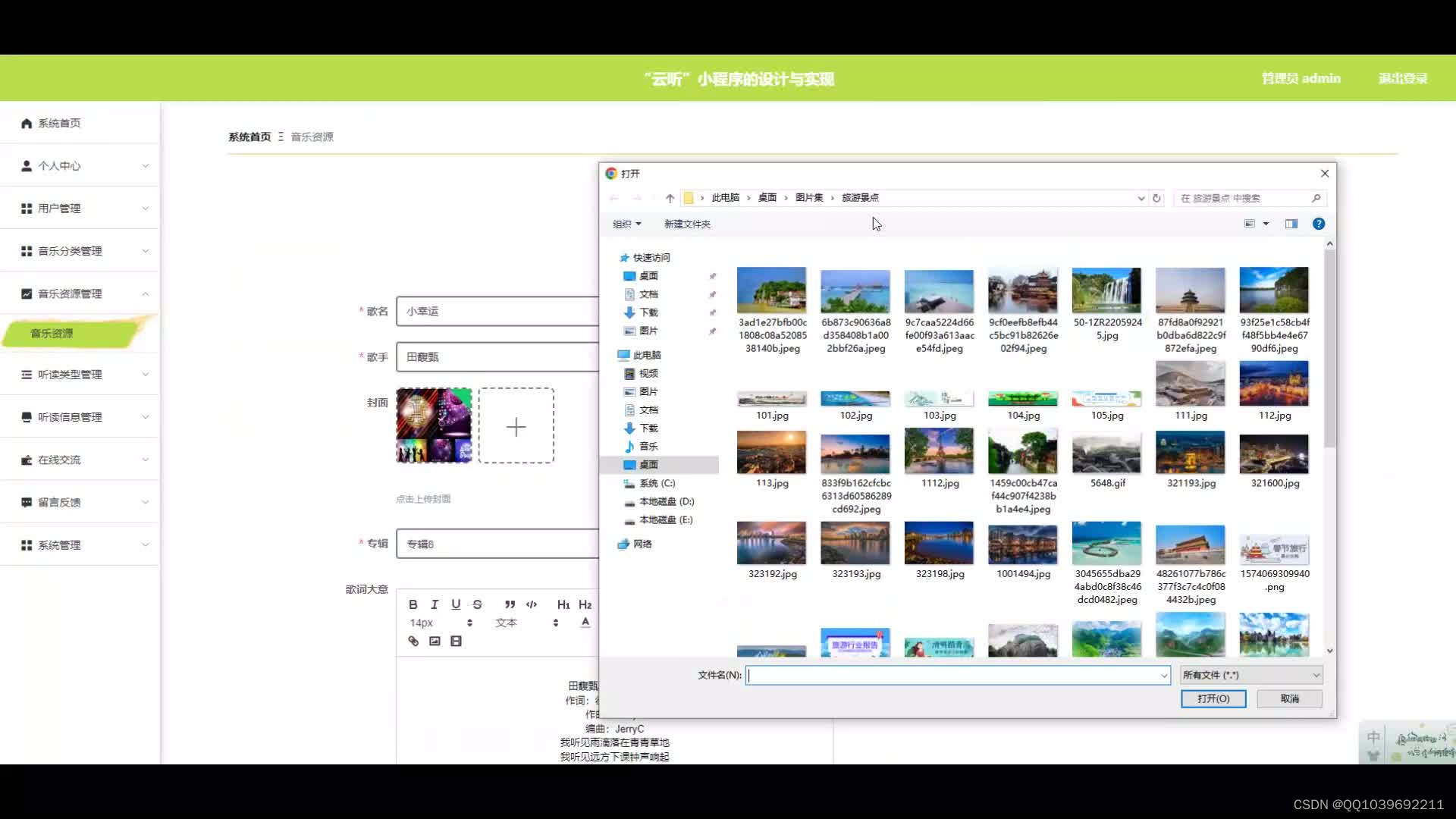
5.2.4音乐资源管理 30
5.2.5听读信息管理 32
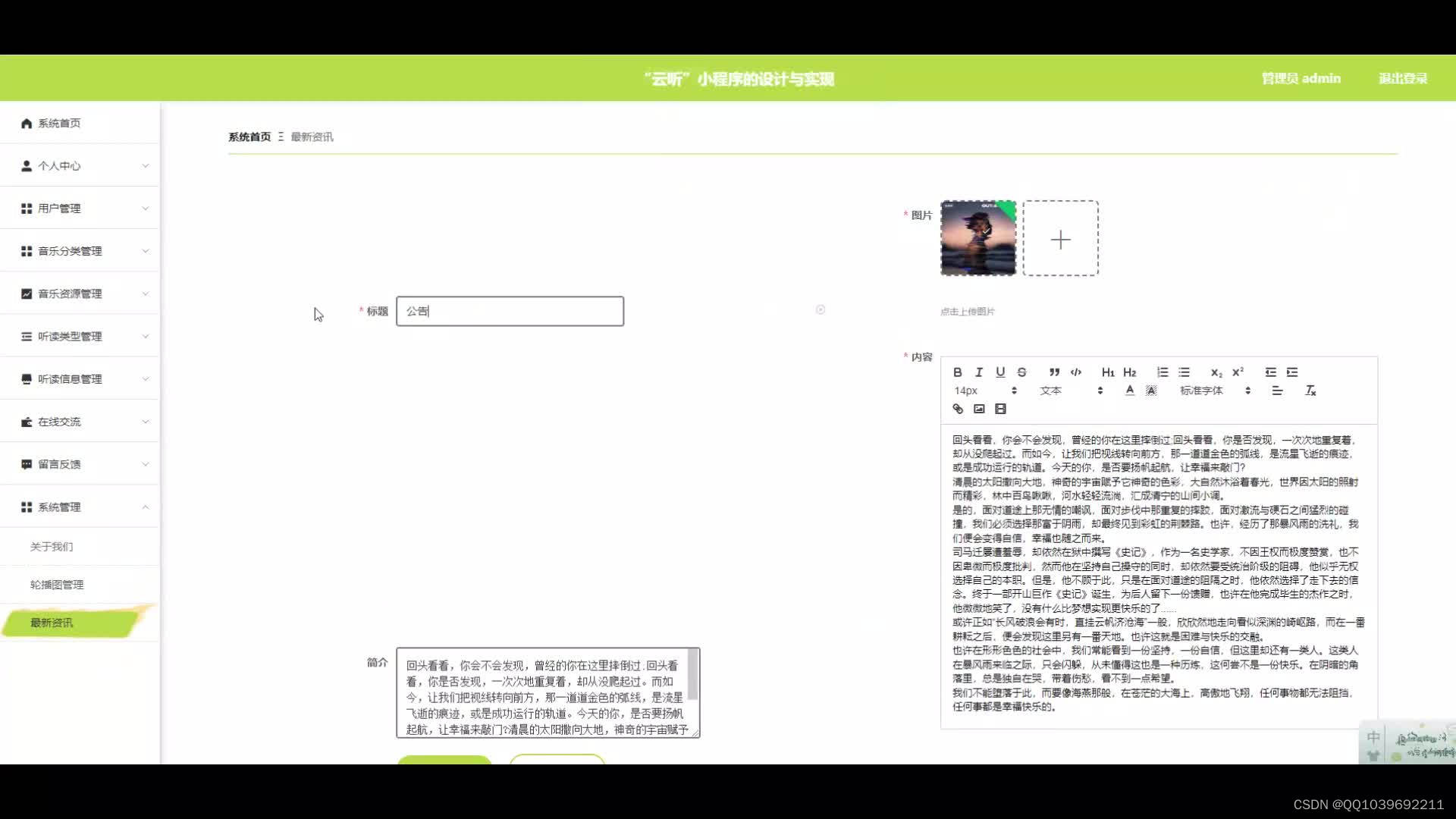
5.2.6最新资讯管理 33
第六章 系统测试 35
6.1 基于微信小程序的”云听”小程序的测试目的 35
6.2 基于微信小程序的”云听”小程序的测试方法 35
6.3 基于微信小程序的”云听”小程序的测试 35
总 结 38
致 谢 39
参考文献: 40



