热门标签
热门文章
- 1Uniapp入门教程:轻松理解框架特点并完成首个项目的创建_uniapp项目搭建
- 2C语言实现strncpy函数
- 3CentOS 6.10安装Python2.7.15【全过程-含yum及pip问题处理】_python 2.7.15 centos
- 4android studio关于 Gradle sync failed: Connection timed out: connect/Cannot start internal HTTP server_androidstudio3.0.1 gradle sync failed: connection
- 5深度学习区分不同种类的图片_google/vit-base-patch16-224-in21k
- 6在特征通道提升网络性能 --SENet网络详解
- 7最强大的布局方案——网格Grid布局万字详解
- 8Selenium实战【滑动验证码破解】【JAVA爬虫】_对方网站有滑块怎末爬取java
- 9OCR - 微软windows 11系统自带的Windows OCR功能初体验_win11 ocr
- 10ARM交叉编译环境安装记录_arm-2014.05-29-arm
当前位置: article > 正文
微信小程序案例——计算器_微信小程序开发计算器小程序
作者:笔触狂放9 | 2024-03-14 06:03:42
赞
踩
微信小程序开发计算器小程序
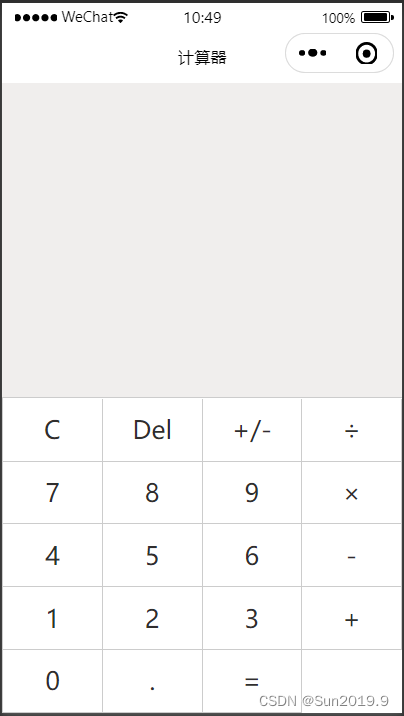
(一)运行效果

(二)知识储备

(三)实现步骤
(一)准备工作
1、创建项目

- 按照惯例,做一些初始化工作

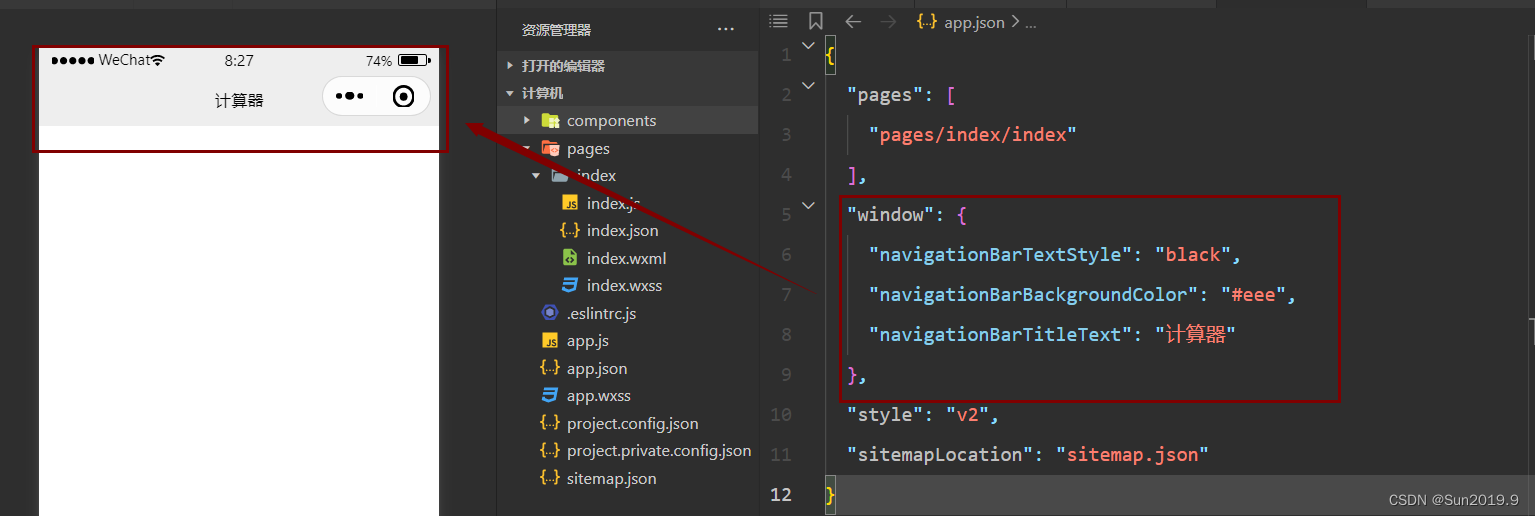
2、设置导航栏
- 在
app.json文件设置window配置项

(二)实现页面结构
pages/index/index.wxml文件
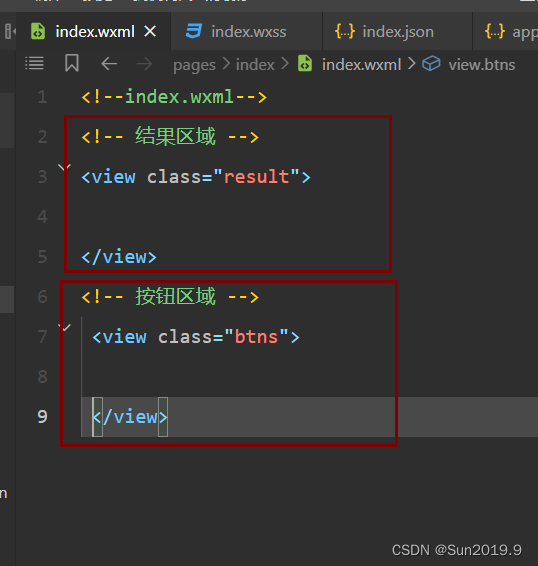
1、编写页面整体结构

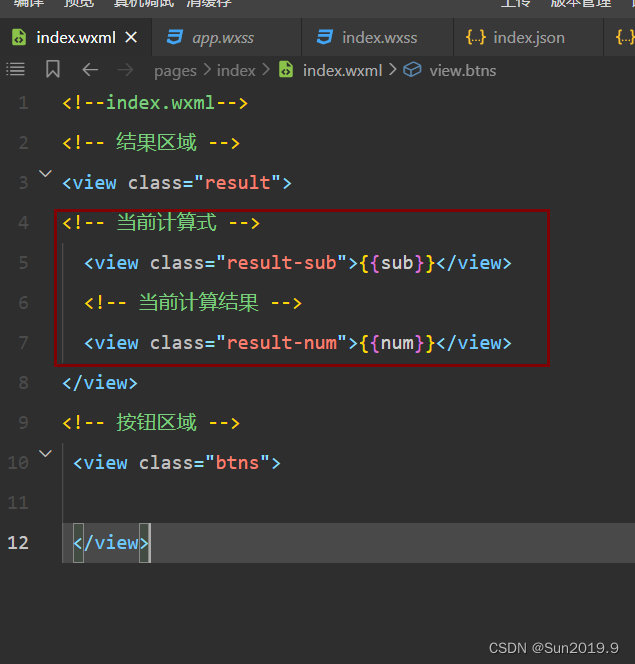
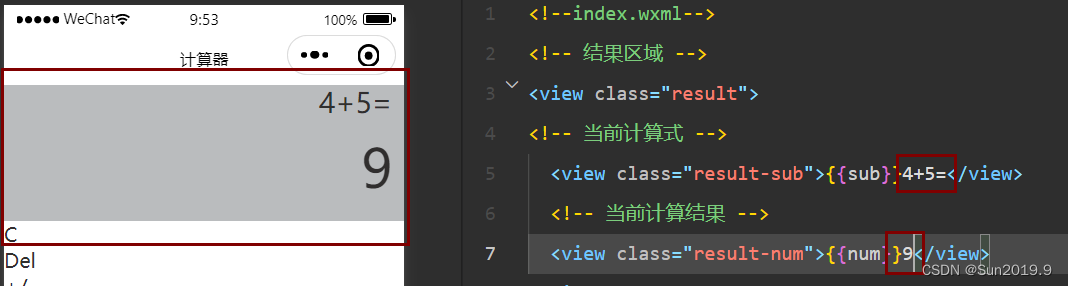
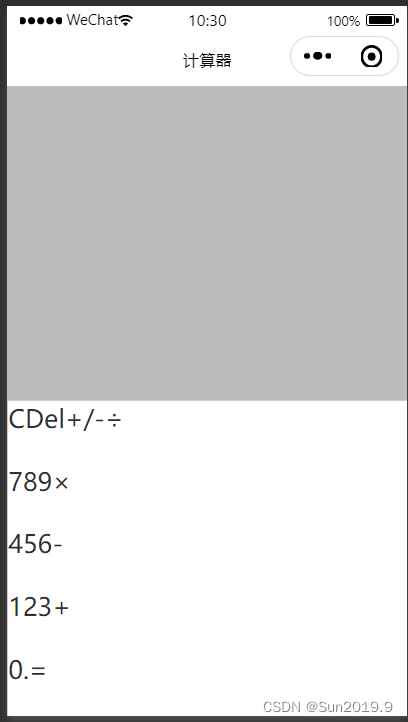
2、编写结果区域结构
- 两行内容:第一行是当前的计算式,第二行是当前计算结果

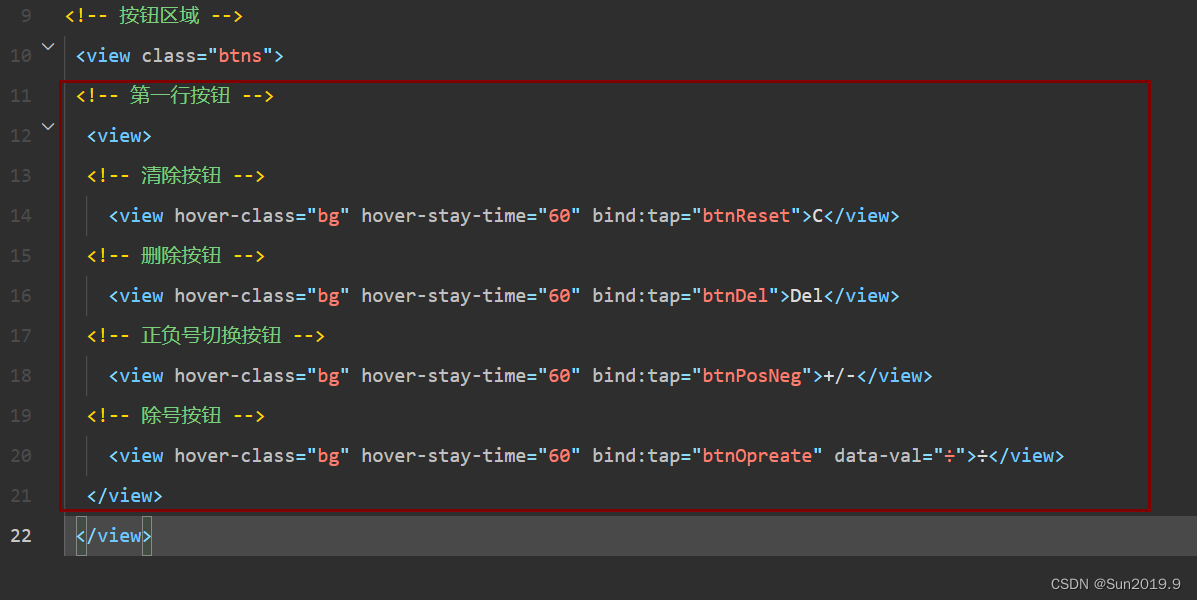
3、编写按钮区域第一行按钮的结构
- 第一行包含四个按钮:清除按钮、删除按钮、正负号切换按钮、除号按钮

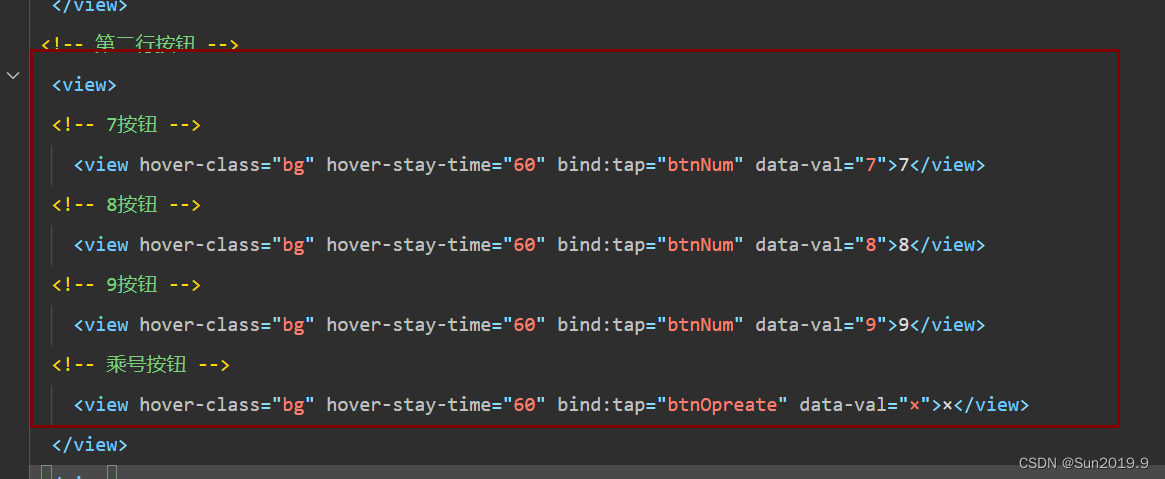
4、编写按钮区域第二行按钮结构
- 第二行包含四个按钮:7、8、9、×号按钮

- 四个按钮都设置了
data-val自定义属性,用于区分不同按钮
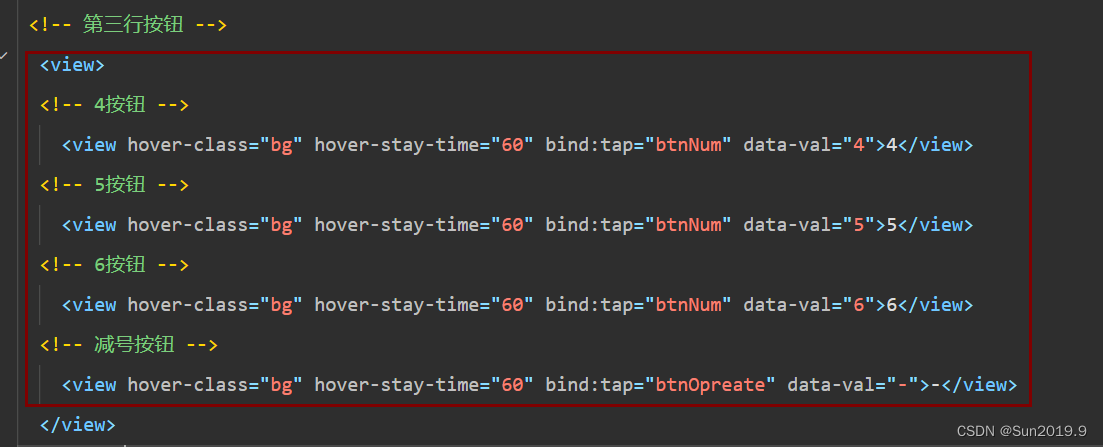
5、编写按钮区域第三行按钮结构
- 第三行包含四个按钮:4、5、6、-号按钮

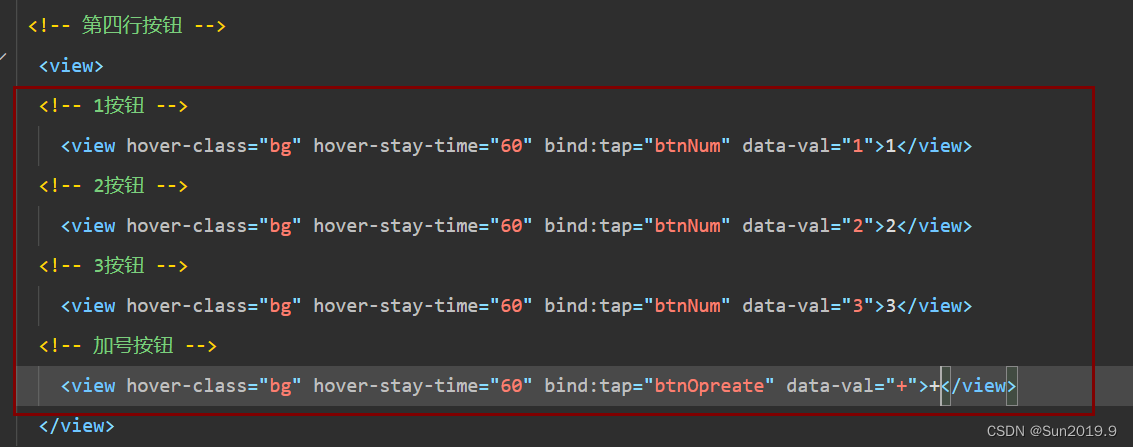
6、编写按钮区域第四行按钮结构
- 第四行包含四个按钮:1、2、3、+号按钮

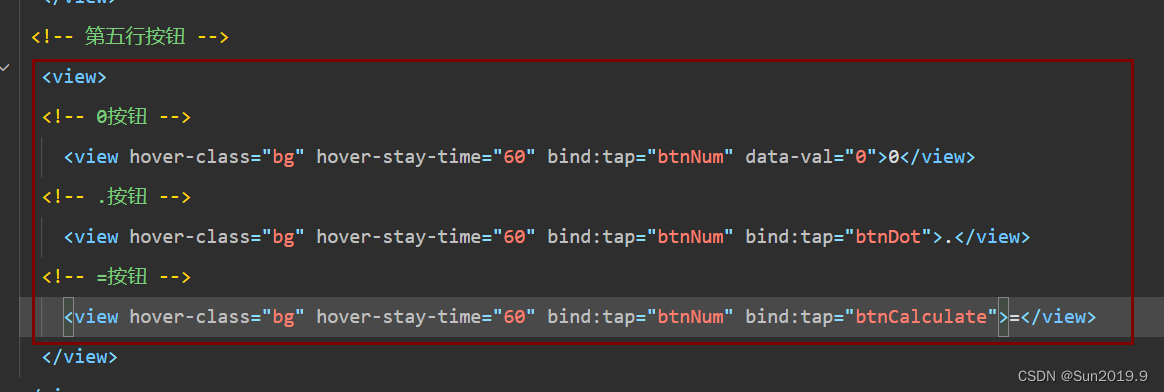
7、编写按钮区域第五行按钮结构
- 第五行包含三个按钮:0、点、=号按钮

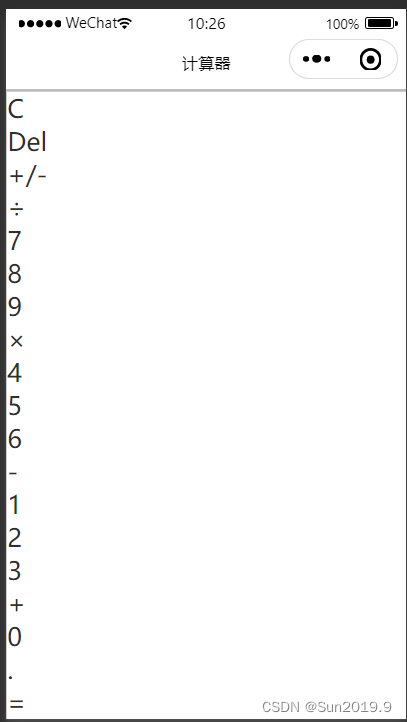
- 查看预览效果

8、查看页面结构的源代码
<!--index.wxml--> <!-- 结果区域 --> <view class="result"> <!-- 当前计算式 --> <view class="result-sub">{{sub}}</view> <!-- 当前计算结果 --> <view class="result-num">{{num}}</view> </view> <!-- 按钮区域 --> <view class="btns"> <!-- 第一行按钮 --> <view> <!-- 清除按钮 --> <view hover-class="bg" hover-stay-time="60" bind:tap="btnReset">C</view> <!-- 删除按钮 --> <view hover-class="bg" hover-stay-time="60" bind:tap="btnDel">Del</view> <!-- 正负号切换按钮 --> <view hover-class="bg" hover-stay-time="60" bind:tap="btnPosNeg">+/-</view> <!-- 除号按钮 --> <view hover-class="bg" hover-stay-time="60" bind:tap="btnOpreate" data-val="÷">÷</view> </view> <!-- 第二行按钮 --> <view> <!-- 7按钮 --> <view hover-class="bg" hover-stay-time="60" bind:tap="btnNum" data-val="7">7</view> <!-- 8按钮 --> <view hover-class="bg" hover-stay-time="60" bind:tap="btnNum" data-val="8">8</view> <!-- 9按钮 --> <view hover-class="bg" hover-stay-time="60" bind:tap="btnNum" data-val="9">9</view> <!-- 乘号按钮 --> <view hover-class="bg" hover-stay-time="60" bind:tap="btnOpreate" data-val="×">×</view> </view> <!-- 第三行按钮 --> <view> <!-- 4按钮 --> <view hover-class="bg" hover-stay-time="60" bind:tap="btnNum" data-val="4">4</view> <!-- 5按钮 --> <view hover-class="bg" hover-stay-time="60" bind:tap="btnNum" data-val="5">5</view> <!-- 6按钮 --> <view hover-class="bg" hover-stay-time="60" bind:tap="btnNum" data-val="6">6</view> <!-- 减号按钮 --> <view hover-class="bg" hover-stay-time="60" bind:tap="btnOpreate" data-val="-">-</view> </view> <!-- 第四行按钮 --> <view> <!-- 1按钮 --> <view hover-class="bg" hover-stay-time="60" bind:tap="btnNum" data-val="1">1</view> <!-- 2按钮 --> <view hover-class="bg" hover-stay-time="60" bind:tap="btnNum" data-val="2">2</view> <!-- 3按钮 --> <view hover-class="bg" hover-stay-time="60" bind:tap="btnNum" data-val="3">3</view> <!-- 加号按钮 --> <view hover-class="bg" hover-stay-time="60" bind:tap="btnOpreate" data-val="+">+</view> </view> <!-- 第五行按钮 --> <view> <!-- 0按钮 --> <view hover-class="bg" hover-stay-time="60" bind:tap="btnNum" data-val="0">0</view> <!-- .按钮 --> <view hover-class="bg" hover-stay-time="60" bind:tap="btnNum" bind:tap="btnDot">.</view> <!-- =按钮 --> <view hover-class="bg" hover-stay-time="60" bind:tap="btnNum" bind:tap="btnCalculate">=</view> </view> </view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
(三)实现页面样式
pages/index/index.wxss文件
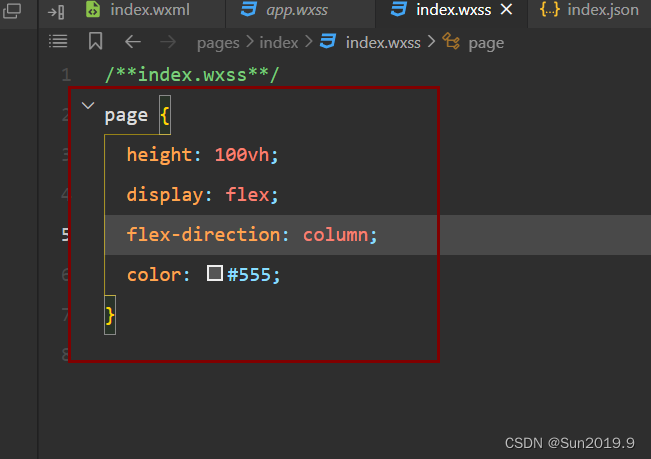
1、页面整个样式
- 编写
page样式

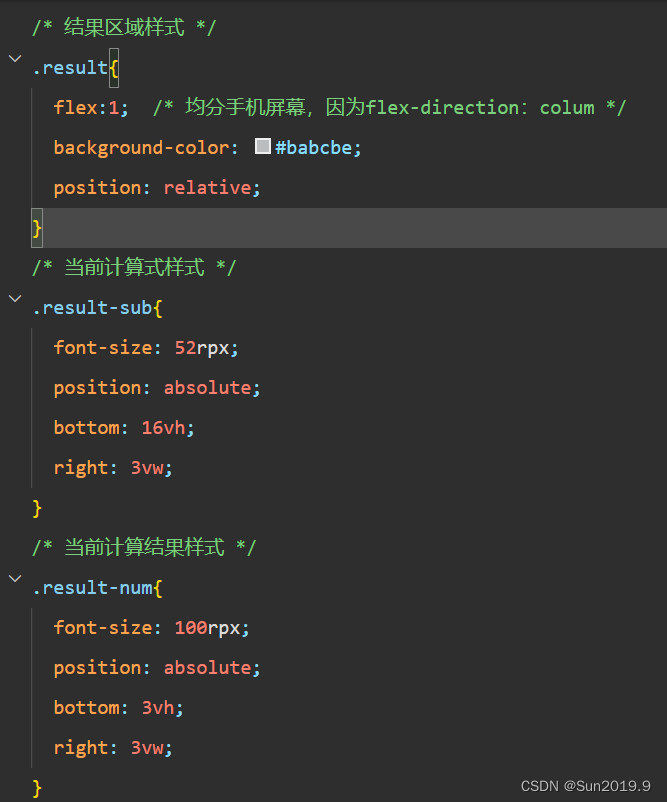
2、编写结果区域样式
- 结果区域有三个样式:
result、result-sub、result-num

- 修改页面结构,暂时查看效果

- 查看效果后,将页面结构改回去

3、编写按钮区域样式
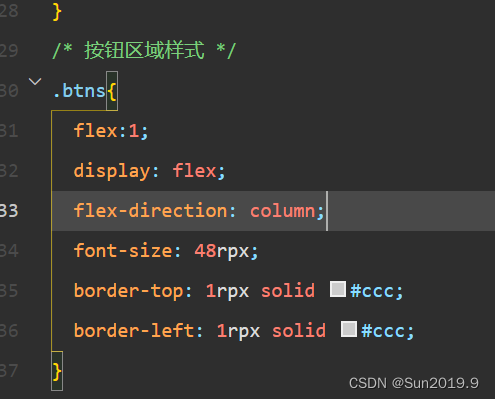
(1)按钮区域总体样式
.btns样式类

- 查看预览效果

(2)按钮区域中每一行的样式
.btns>view样式类

- 查看预览效果

(4)按钮区域每一行中每个按钮的样式
.btns>view >view样式类

- 查看预览效果

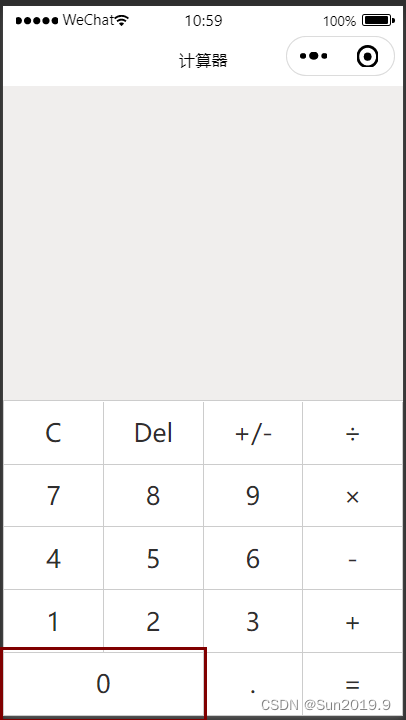
(5)让0按钮跨2列
.btns> view:last-child> view:first-child样式类

- 查看预览效果

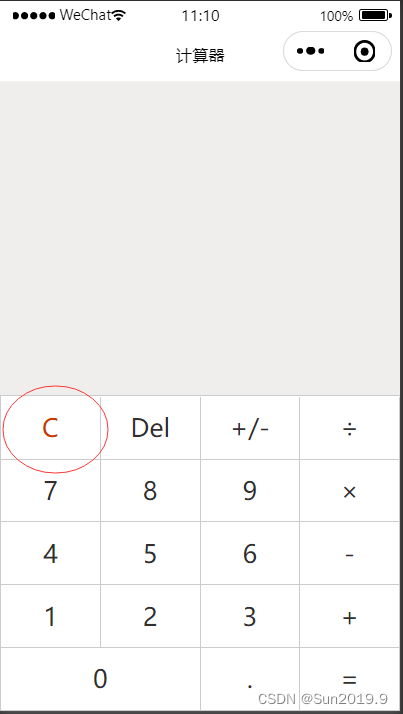
(6)清除按钮样式
.btns>view:first-child>view:first-child样式

- 查看效果

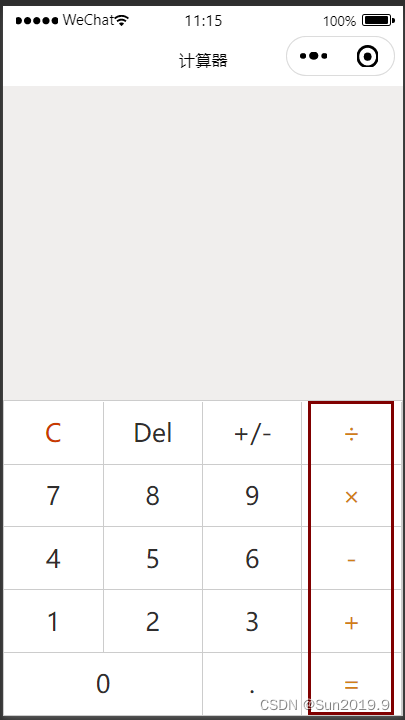
(7)最后一行按钮样式
.btns>view>view:last-child选择器

- 查看预览效果

(8)按钮的盘旋样式
.bg样式

- 查看效果

4、查看页面样式源码
/**index.wxss**/ /* 页面样式 */ page { height: 100vh; display: flex; flex-direction: column; color: rgb(48, 46, 46); } /* 结果区域样式 */ .result{ flex:1; /* 均分手机屏幕,因为flex-direction:colum */ background-color: #f0eeed; position: relative; } /* 当前计算式样式 */ .result-sub{ font-size: 52rpx; position: absolute; bottom: 16vh; right: 3vw; } /* 当前计算结果样式 */ .result-num{ font-size: 100rpx; position: absolute; bottom: 3vh; right: 3vw; } /* 按钮区域样式 */ .btns{ flex:1; display: flex; flex-direction: column; font-size: 48rpx; border-top: 1rpx solid #ccc; border-left: 1rpx solid #ccc; border-right: 1rpx solid #ccc; } /* 按钮区域中每一行的样式 */ .btns > view{ flex:1; display: flex; } /* 按钮区域每一行中每个按钮的样式 */ .btns > view > view{ flex-basis: 25%;/* 四个按钮均分一行空间 */ border-right: 1rpx solid #ccc; /* 右边框线 */ border-bottom: 1rpx solid #ccc; /* 底边框线 */ box-sizing: border-box; display: flex; /* 弹性布局,默认方向是水平 */ align-items: center;/* 交叉轴居中-垂直居中 */ justify-content: center; /* 主轴居中-水平居中 */ } /* 0按钮跨2列 */ .btns> view:last-child> view:first-child{ flex-basis: 50%; } /* 清除按钮样式 */ .btns>view:first-child>view:first-child{ color: rgb(201, 58, 1); } /* 最后一列按钮样式 */ .btns>view>view:last-child{ color: rgba(206, 120, 7, 0.945); } /* 按钮的盘旋样式 */ .bg{ background: #eee; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
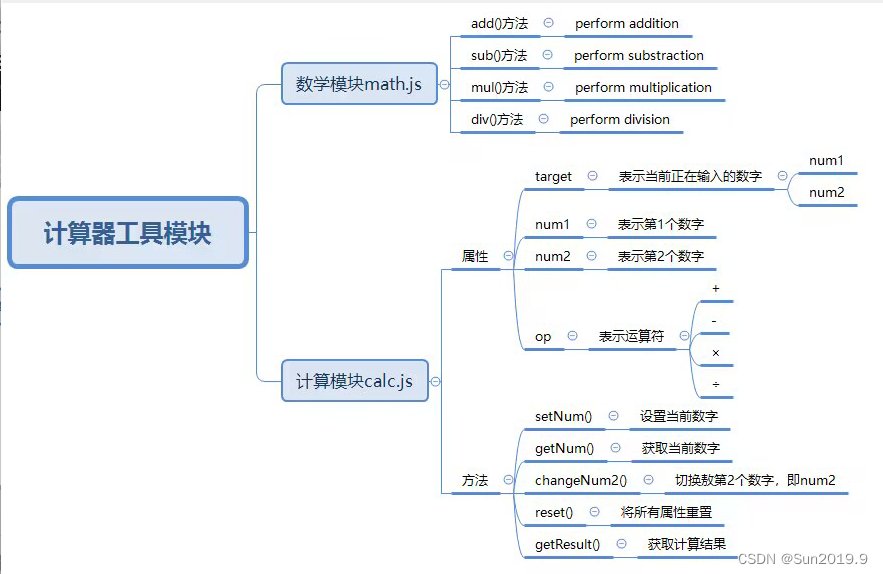
(四)创建工具模块

- 在项目根目录创建
utls目录

1、数学模块 -math.js
- 在
utils目录里创建math.js文件

math.js源码
// 精准计算功能,用于解决JavaScript浮点数运算精度不准确的问题 module.exports = { add: function(a, b) { var r1, r2, m try { r1 = a.toString().split('.')[1].length } catch (e) { r1 = 0 } try { r2 = b.toString().split('.')[1].length } catch (e) { r2 = 0 } m = Math.pow(10, Math.max(r1, r2)) return (a * m + b * m) / m }, sub: function(a, b) { var r1, r2, m, n try { r1 = a.toString().split('.')[1].length } catch (e) { r1 = 0 } try { r2 = b.toString().split('.')[1].length } catch (e) { r2 = 0 } m = Math.pow(10, Math.max(r1, r2)) // 动态控制精度长度 n = (r1 >= r2) ? r1 : r2 return ((a * m - b * m) / m).toFixed(n) }, mul: function(a, b) { var m = 0, s1 = a.toString(), s2 = b.toString() try { m += s1.split('.')[1].length } catch (e) {} try { m += s2.split('.')[1].length } catch (e) {} return Number(s1.replace('.', '')) * Number(s2.replace('.', '')) / Math.pow(10, m) }, div: function(a, b) { var t1 = 0, t2 = 0, r1, r2 try { t1 = a.toString().split('.')[1].length } catch (e) {} try { t2 = b.toString().split('.')[1].length } catch (e) {} r1 = Number(a.toString().replace('.', '')) r2 = Number(b.toString().replace('.', '')) return (r1 / r2) * Math.pow(10, t2 - t1) } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
(五)实现页面逻辑
(六)特殊情况处理
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/232514
推荐阅读
相关标签



