- 1ARAP(As-Rigid-As-Possible)变形算法_arap能量
- 2芯片行业FAE岗位_芯片fae
- 3最新大数据专业毕设论文题目大全_大数据毕设选题推荐
- 4计算机毕业设计 SpringCloud+Hadoop+Vue的企业级网盘系统设计与实现_网盘系统架构设计
- 5几款读文献的AI工具,可总结分析文件、读论文必备!_辅助文献阅读和文献分析的ai工具
- 6VUE指令(3)——v-for_vue3遍历数组
- 7二分法题集1
- 8浅谈MVC与前后端分离
- 9拖动条seekbar调整条的宽窄_android seekbar宽度
- 10android 7.0 edittext,Android-7.0:编辑器actionlistener中的EditText错误的actionId
梅科尔工作室-李坤阳-鸿蒙笔记1_ets提供了多维度的状态管理机制,在ui开发框架中,和 ui 相关联的数据,不仅可以在组
赞
踩
一、主要目录配置文件作用
stage模型
Entryablity.ets作用:页面入口的配置文件
index.ets作用:编写代码
en-us(string。json):英文配置
zh_CN(string.json):中文配置
media:放置需要的图片
module.json:关于一些包的配置文件(设备支持类型,,显示创建的页面
pages:页面配置
main.pages.json:创建页面配置
resources:资源配置文件
FA模型
index.ets:页面文件(编写页面)
app.ets:资源文件
en-us(string。json):英文下修改软件名
zh_CN(string.json):中文下修改文件名
config.json:应用配置
二、语法基础知识
ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS基于TypeScript(简称TS)语言扩展而来,是TS的超集。
ArkTS继承了TS的所有特性。
当前,ArkTS在TS基础上主要扩展了声明式UI能力,让开发者以更简洁、更自然的方式开发高性能应用。
当前扩展的声明式UI包括如下特性。
基本UI描述:ArkTS定义了各种装饰器、自定义组件、UI描述机制,再配合UI开发框架中的UI内置组件、事件方法、属性方法等共同构成了UI开发的主体。
状态管理:ArkTS提供了多维度的状态管理机制,在UI开发框架中,和UI相关联的数据,不仅可以在组件内使用,还可以在不同组件层级间传递,比如父子组件之间、爷孙组件之间,也可以是全局范围内的传递,还可以是 跨设备传递。另外,从数据的传递形式来看,可分为只读的单向传递和可变更的双向传递。开发者可以灵活的利用这些能力来实现数据和UI的联动。
动态构建UI元素:ArkTS提供了动态构建UI元素的能力,不仅可以自定义组件内部的UI结构,还可复用组件样式,扩展原生组件。
渲染控制:ArkTS提供了渲染控制的能力。条件渲染可根据应用的不同状态,渲染对应状态下的部分内容。循环渲染可从数据源中迭代获取数据,并在每次迭代过程中创建相应的组件。
使用限制与扩展:ArkTS在使用过程中存在限制与约束,同时也扩展了双向绑定等能力。
装饰器: 用于装饰类、结构、方法以及变量,赋予其特殊的含义,如上述示例中@Entry、@Component和@State都是装饰器。 具体而言,@Component表示这是个自定义组件;@Entry则表示这是个入口组件;@State表示组件中的状态变量,这个状态变换会引起UI变更。
自定义组件:可复用的UI单元,可组合其他组件,如上述被@Component装饰的struct Hello。
UI描述:声明式的方法来描述UI的结构,例如build()方法中的代码块。
内置组件:ArkTS中默认内置的基本组件和布局组件,开发者可以直接调用,如Column、Text、Divider、Button等。
属性方法:用于组件属性的配置,如fontSize()、width()、height()、color()等,可通过链式调用的方式设置多项属性。
事件方法:用于添加组件对事件的响应逻辑,统一通过事件方法进行设置,如跟随在Button后面的onClick()。

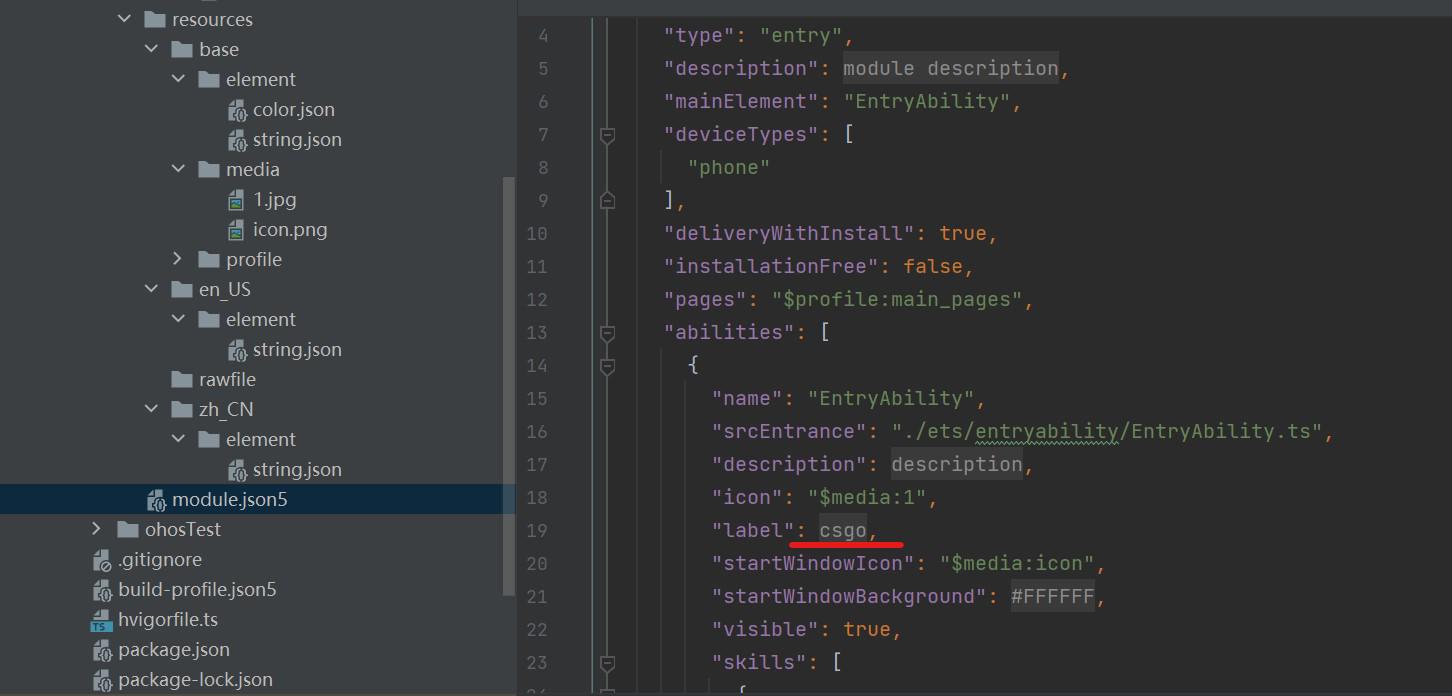
三、更换图标和名字
icon为应用图标,在media模块中导入目标图片,更换目标media后的名称
如导入目标图片1.jpg,更改名称为1;

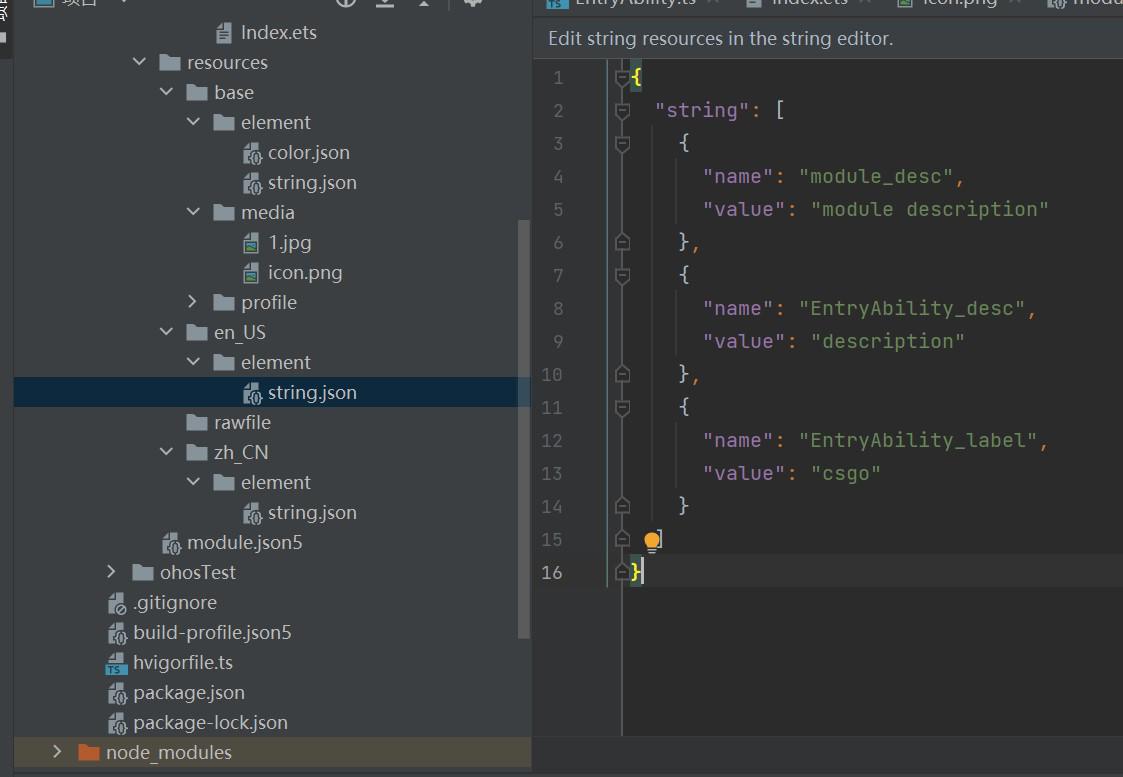
label为应用名称,需在string.json中更改

element,zh_CN,zh_US中的string.json中的value都要改

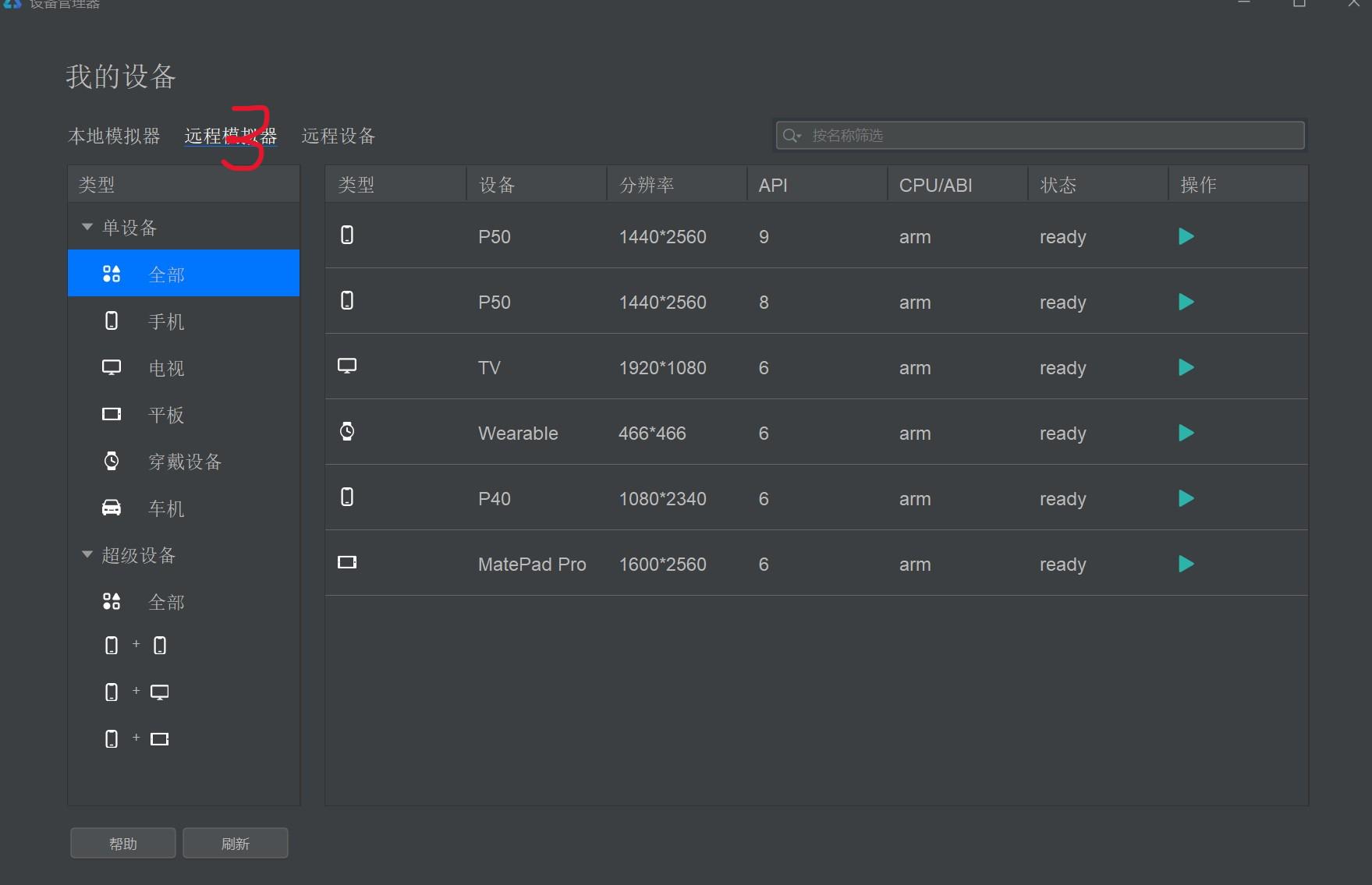
四,远程模拟
1,2,3三步最后选择适合的型号模拟


- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


