- 1深度学习中的算子
- 2C#上位机与欧姆龙PLC的通信06---- HostLink协议(FINS版)_c# hostlink 通讯
- 3(php毕业设计源码)基于php旅游信息网站管理系统源码_php做信息管理系统代码
- 4c++输入文件流ifstream用法详解
- 5Linux11个主要发行版本_linux发行版
- 6android scrollview 自动滚动到顶部或者底部_android投放的屏幕会自动滑动到顶部
- 7基于STM32F103单片机的出租车计价器霍尔测速调速_基于嵌入式的出租车计价器,使用stm32f103
- 8git rebase -i
- 9学透Spring Boot — [二] Spring 和 Spring Boot的比较
- 10使用opencv读取rtsp流的图片帧进行目标检测,并将处理好的图像推到rtsp服务器上_opencv rtsp
鸿蒙Harmony应用开发—ArkTS声明式开发(通用属性:Flex布局)_鸿蒙atsk开发 text 宽度平分
赞
踩
说明:
从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
仅当父组件是 Flex、Column、Row 、GridRow时生效。
flexBasis
flexBasis(value: number | string)
设置组件的基准尺寸。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | string | 是 | 设置组件在父容器主轴方向上的基准尺寸。 默认值:'auto'(表示组件在主轴方向上的基准尺寸为组件原本的大小)。 不支持百分比设置。 |
flexGrow
flexGrow(value: number)
设置组件在父容器的剩余空间所占比例。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 是 | 设置父容器在主轴方向上的剩余空间分配给此属性所在组件的比例。 默认值:0 |
flexShrink
flexShrink(value: number)
设置父容器压缩尺寸分配给此属性所在组件的比例。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 是 | 设置父容器压缩尺寸分配给此属性所在组件的比例。 父容器为Row、Column时,默认值:0 父容器为Flex时,默认值:1 |
alignSelf
alignSelf(value: ItemAlign)
子组件在父容器交叉轴的对齐格式。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ItemAlign | 是 | 子组件在父容器交叉轴的对齐格式,会覆盖Flex、Column、Row、GridRow布局容器中的alignItems设置。 GridCol可以绑定alignsSelf属性来改变它自身在交叉轴方向上的布局。 默认值:ItemAlign.Auto |
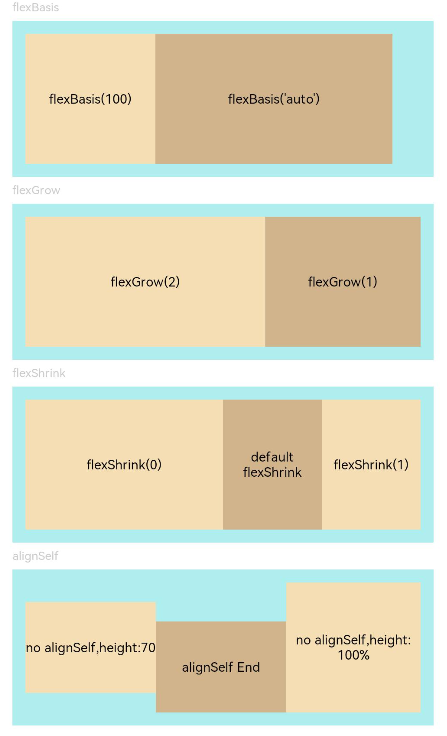
示例
- // xxx.ets
- @Entry
- @Component
- struct FlexExample {
- build() {
- Column({ space: 5 }) {
- Text('flexBasis').fontSize(9).fontColor(0xCCCCCC).width('90%')
- // 基于主轴的基准尺寸
- // flexBasis()值可以是字符串'auto',表示基准尺寸是元素本来的大小,也可以是长度设置,相当于.width()/.height()
- Flex() {
- Text('flexBasis(100)')
- .flexBasis(100) // 这里表示宽度为100vp
- .height(100)
- .backgroundColor(0xF5DEB3)
- .textAlign(TextAlign.Center)
- Text(`flexBasis('auto')`)
- .flexBasis('auto') // 这里表示宽度保持原本设置的60%的宽度
- .width('60%')
- .height(100)
- .backgroundColor(0xD2B48C)
- .textAlign(TextAlign.Center)
- }.width('90%').height(120).padding(10).backgroundColor(0xAFEEEE)
-
- Text('flexGrow').fontSize(9).fontColor(0xCCCCCC).width('90%')
- // flexGrow()表示剩余空间分配给该元素的比例
- Flex() {
- Text('flexGrow(2)')
- .flexGrow(2) // 父容器分配给该Text的宽度为剩余宽度的2/3
- .height(100)
- .backgroundColor(0xF5DEB3)
- .textAlign(TextAlign.Center)
- Text('flexGrow(1)')
- .flexGrow(1) // 父容器分配给该Text的宽度为剩余宽度的1/3
- .height(100)
- .backgroundColor(0xD2B48C)
- .textAlign(TextAlign.Center)
- }.width('90%').height(120).padding(10).backgroundColor(0xAFEEEE)
-
- Text('flexShrink').fontSize(9).fontColor(0xCCCCCC).width('90%')
- // flexShrink()表示该元素的压缩比例,基于超出的总尺寸进行计算
- // 第一个text压缩比例是0,另外两个都是1,因此放不下时等比例压缩后两个,第一个不压缩
- Flex({ direction: FlexDirection.Row }) {
- Text('flexShrink(0)')
- .flexShrink(0)
- .width('50%')
- .height(100)
- .backgroundColor(0xF5DEB3)
- .textAlign(TextAlign.Center)
- Text('default flexShrink') // 默认值为1
- .width('40%')
- .height(100)
- .backgroundColor(0xD2B48C)
- .textAlign(TextAlign.Center)
- Text('flexShrink(1)')
- .flexShrink(1)
- .width('40%')
- .height(100)
- .backgroundColor(0xF5DEB3)
- .textAlign(TextAlign.Center)
- }.width('90%').height(120).padding(10).backgroundColor(0xAFEEEE)
-
- Text('alignSelf').fontSize(9).fontColor(0xCCCCCC).width('90%')
- // alignSelf会覆盖Flex布局容器中的alignItems设置
- Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center }) {
- Text('no alignSelf,height:70')
- .width('33%')
- .height(70)
- .backgroundColor(0xF5DEB3)
- .textAlign(TextAlign.Center)
- Text('alignSelf End')
- .alignSelf(ItemAlign.End)
- .width('33%')
- .height(70)
- .backgroundColor(0xD2B48C)
- .textAlign(TextAlign.Center)
- Text('no alignSelf,height:100%')
- .width('34%')
- .height('100%')
- .backgroundColor(0xF5DEB3)
- .textAlign(TextAlign.Center)
- }.width('90%').height(120).padding(10).backgroundColor(0xAFEEEE)
- }.width('100%').margin({ top: 5 })
- }
- }


最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。



