热门标签
热门文章
- 1vite项目本地打包以后预览报错_项目打包后文件预览有的成功有的失败
- 2HarmonyOS与Android的全面对比,springcloud教程pdf_harmonyos spring
- 3十多种 五种永久免费 内网穿透傻瓜式使用_免费内网穿透
- 4Android中签名、证书、公钥密钥的概念及使用_app公钥是什么
- 5新闻网页正文通用抽取器大全_如何获取新闻正文和格式
- 6pytorch 安装 Bert安装 BERT Pytorch版本手动安装bert-base-uncased模型 总结_can't load tokenizer for 'bert-base-chinese'. if y
- 7CNN经典网络模型(四):GoogLeNet简介及代码实现(PyTorch超详细注释版)_googlenet代码
- 8set、env、export——Linux中的环境变量命令_export setenv
- 9“不可不学是编程,不可不用是git” | github篇
- 10随机森林算法(Random Forest)Python实现_随机森林python代码
当前位置: article > 正文
elementUI中如何在Tabs标签页的标题文字后面添加文字或图标_
作者:笔触狂放9 | 2024-04-10 03:23:26
赞
踩
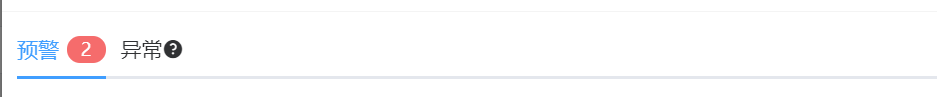
1、效果如下:

实现代码如下:
<el-tab-pane name="first"> <span slot="label"> <span class="span-box"> <span>预警</span> <el-tooltip class="item" effect="dark" content="2" placement="bottom-start" > <span class="btn-bell-badge"> <span class="num">2</span> </span> </el-tooltip> </span> </span> </el-tab-pane> <style lang="stylus" scoped> .span-box { display: flex; justify-content: flex-start; align-items: center; .btn-bell-badge { width: 26px; height: 18px; margin-left 5px; line-height 18px border-radius: 15px; background: #f56c6c; .num { display: block; width: 100%; text-align: center; font-size: 12px; color: #fff; } } } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/396355
推荐阅读
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



