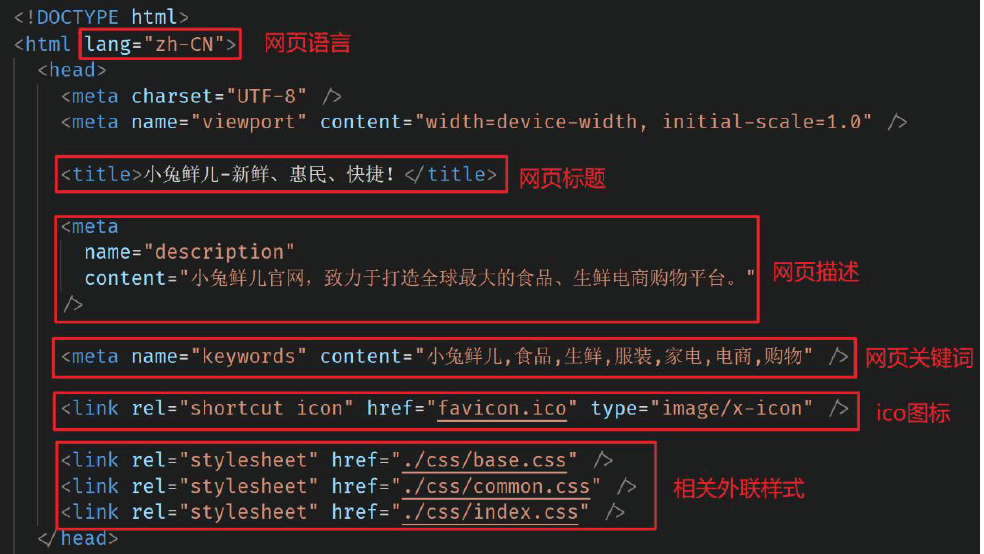
- 1微信小程序使用wx.request()函数发送get和post请求到onenet平台_微信小程序下发命令到onenet
- 2互联网,大数据和人工智能对我们的生活带来的影响_简述互联网/大数据/人工智能技术对日常生活的影响
- 3超简单的个人简历(精选7篇)
- 4腾讯开源再登央视!助力提效增产和节能减排
- 5知识图谱需要解决的问题_知识图谱的建立需要解决以下哪些问题
- 6Xcode调试 之 内存泄露_xcode tauri 内存泄露
- 7Kafka2.8无Zookeeper模式下集群部署_linux安装kafka2.8集群无需zookeeper配置
- 85分钟搞定OKR工作法
- 9【Linux杂货铺】文件系统
- 10《HCIP-openEuler实验指导手册》1.2Apache主页面配置
前端学习笔记 - HTML+CSS_分页条自带的html样式class名称,如果你对前端还算比较上手,你应该知道其实上
赞
踩
基础认知
网页
什么是网页
-
网站是指在因特网上根据一定的规则,使用 HTML 等制作的用于展示特定内容相关的网页集合。
-
网页是网站中的一“页”,通常是 HTML 格式的文件,它要通过浏览器来阅读。
-
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以 .htm 或 .html 后缀结尾的文件,因此将其俗称为 HTML 文件。
什么是 HTML
-
HTML 指的是超文本标记语言 (Hyper Text Markup Language) ,它是用来描述网页的一种语言。
-
HTML 不是一种编程语言,而是一种标记语言 (markup language)。
-
标记语言是一套标记标签 (markup tag)。
所谓超文本,有 2 层含义:
-
它可以加入图片、声音、动画、多媒体等内容(超越了文本限制 )。
-
它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本 )。
网页的形成
-
网页是由网页元素组成的,这些元素是利用 html 标签描述出来,然后通过浏览器解析来显示给用户的。
-
前端人员开发代码 ----> 浏览器显示代码(解析、渲染) -----> 生成最后的 Web 页面
常用浏览器
浏览器是网页显示、运行的平台。常用的浏览器有 IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。平时称为五大浏览器。
浏览器内核
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| firefox | Gecko | 火狐浏览器内核 |
| Safari | Webkit | 苹果浏览器内核 |
| chrome/Opera | Blink | Blink其实是Webkit的分支 |
-
渲染引擎(浏览器内核):浏览器中专门对代码进行解析渲染的部分;负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。
-
渲染引擎不同,导致解析相同代码时的 速度、性能、效果也不同的
-
谷歌浏览器的渲染引擎速度快、性能高、效果好,所以更吸引用户的喜爱(推荐)
-
目前国内一般浏览器都会采用 Webkit/Blink 内核,如 360、UC、QQ、搜狗等。 浏览器内核
Web 标准
Web 标准是由 W3C 组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
为什么需要 Web 标准
-
不同浏览器的渲染引擎不同,对于相同代码解析的效果会存在差异
-
遵循 Web 标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点: 1.让 Web 的发展前景更广阔。 2.内容能被更广泛的设备访问。 3.更容易被搜寻引擎搜索。 4.降低网站流量费用。 5.使网站更易于维护。 6.提高页面浏览速度。
Web 标准的构成
主要包括结构(Structure) 、表现(Presentation)和行为(Behavior)三个方面。
-
Web 标准提出的最佳体验方案:结构、样式、行为相分离。
-
结构写到 HTML 文件中, 表现写到 CSS 文件中, 行为写到 JavaScript 文件中。
| 标准 | 语言 | 说明 |
|---|---|---|
| 结构 | HTML | 页面元素和内容 |
| 表现 | CSS | 网页元素的外观和位置等页面样式(如:颜色、大小等) |
| 行为 | JavaScript | 网页模型的定义与页面交互 |
HTML语法规范
基本语法概述
-
HTML 标签是由尖括号包围的关键词,例如 <html>。由<、>、/、英文单词或字母组成。并且把标签中<>包括起来的英文单词或字母称为标签名
-
HTML 标签通常是成对出现的,例如 <html> 和 </html> ,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签,两部分之间包裹内容。
-
有些特殊的标签必须是单个标签(极少情况),例如 <hr/>,我们称为单标签,无法包裹内容。
标签的关系
双标签关系可以分为两类:包含关系和并列关系。
标签的属性
-
标签的属性写在开始标签内部
-
标签上可以同时存在多个属性
-
属性之间以空格隔开
-
标签名与属性之间必须以空格隔开
-
属性之间没有顺序之分
HTML基本结构标签
-
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
-
HTML 文档的的后缀名必须是 .html 或 .htm ,浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。
| 标签名 | 定义 | 说明 |
|---|---|---|
| <html></html> | HTML标签 | 页面中最大的标签,被称为根标签 |
| <head></head> | 文档的头部 | 主义在head标签中必须设置的标签是title |
| <title></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
| <body></body> | 文档的主体 | 元素包含文档所有的内容,页面内容基本都是放在body里的 |
<html>
<head>
<title>网页标题</title>
</head>
<body>
</body>
</html>
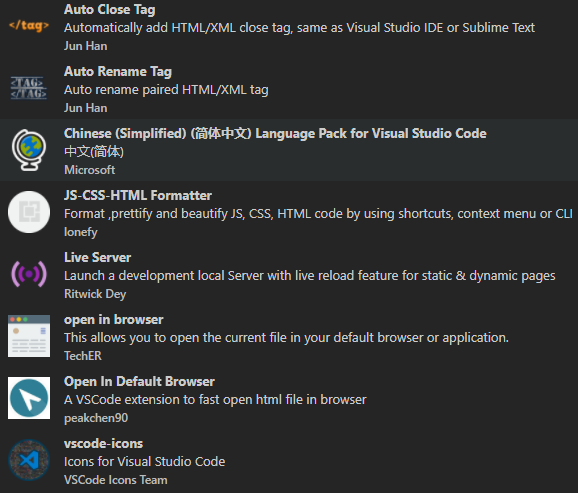
网页开发工具 - VS code
-
开发工具有很多: Visual Studio Code 、 Webstorm 、 Sublime 、Dreamweaver、 Hbuilder
-
VS Code → 速度快、体积小、插件多
插件安装和其他配置

-
文件 - 自动保存
补充配置文件
使用
-
双击打开软件。
-
新建文件(Ctrl + N )。
-
保存(Ctrl + S ), 注意移动要保存为 .html 文件
-
Ctrl + 加号键 ,Ctrl + 减号键 可以放大缩小视图
-
生成页面骨架结构。 输入! 按下 Tab 键。
-
利用插件在浏览器中预览页面:单击鼠标右键,在弹出窗口中点击“Open In Default Browser”。快捷键:alt + b
-
注释:ctrl + /
HTML标签
标签语义化
实际项目开发中选择标签的原则:标签语义化;根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。即:根据语义选择对应正确的标签 如:需要写标题,就使用h系列标签;或需要写段落,就使用p标签
-
好处: • 对人:好理解,好记忆 • 对机器:有利于机器解析,对搜索引擎(SEO)有帮助
标题标签
-
场景:用来突出显示文章主题
-
语义:1~6级,作为标题使用,重要程度依次递减
-
特点: • 文字都有加粗 • 文字都有变大,并且从h1 → h6文字逐渐减小 • 独占一行
-
注意点:h1标签对于网页尤为重要,开发中有特定的使用场景,如:新闻的标题、网页的logo部分
<h1>我是标题</h1> <h2>我是标题</h2> <h3>我是标题</h3> <h4>我是标题</h4> <h5>我是标题</h5> <h6>我是标题</h6>
段落标签
-
场景:在新闻和文章的页面中,用于分段显示
-
语义:段落
-
特点: • 段落之间存在间隙
• 独占一行
• 段落标签属于文字类标签,里面不可以再放h1标题、p标题、div等
• 文本在一个段落中会根据浏览器窗口的大小自动换行。
<p>我是一个段落</p>
换行标签
-
场景:让文字强制换行显示
-
语义:强制换行
-
特点: • 单标签 • 让文字强制换行(只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距)
我今天中午吃了<br>饭
水平标签
-
场景:分割不同主题内容的水平线
-
语义:主题的分割转换
-
特点: • 单标签 • 在页面中显示一条水平线
我是标题 <hr> 我是段落
文本格式化标签
-
语义:突出重要性, 比普通文字更重要
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong>或<b></b> | 更推荐使用<strong></strong>,语义更强烈 |
| 下划线 | <ins></ins>或 <u></u> | 更推荐使用<ins></ins>,语义更强烈 |
| 倾斜 | <em></em>或 <i></i> | 更推荐使用<em></em>,语义更强烈 |
| 删除线 | <del></del>或<s></s> | 更推荐使用<del></del>,语义更强烈 |
图片标签
-
场景:在网页中显示图片
-
特点: • 单标签 • img标签需要展示对应的效果,需要借助标签的属性进行设置
<img src="" alt="">
属性
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性,指定图像文件的路径和文件名 |
| alt | 文本 | 替换文本:图像加载失败时才显示的文字 |
| title | 文本 | 提示文本:鼠标悬停在图像上时显示的文字 |
| width | 像素px | 设置图像的宽度,如果只设置了width或height中的一个,另一个没设置的会自动等比例缩放(此时图片不会变形) |
| height | 像素px | 设置图像的高度,如果同时设置了width和height两个,若设置不当此时图片可能会变形 |
| border | 像素 | 设置图像的边框粗细 |
图像标签属性注意点: ①图像标签可以拥有多个属性,必须写在标签名的后面。 ②属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。 ③属性采取键值对的格式,即 key = “value" 的格式,属性 = “属性值”
路径
绝对路径
指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
例如: • 盘符开头:D:\day01\images\1.jpg • 完整的网络地址:https://www.itcast.cn/2018czgw/images/logo.gif
相对路径
以引用文件所在位置为参考基础,而建立出的目录路径
相对路径是从代码所在的这个文件出发,去寻找目标文件的,这里所说的上一级 、下一级和同一级就是图片相对于 HTML 页面的位置。
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | ./ | <img src="目标图片.gif">或<img src="./目标图片.gif"> |
| 下一级路径 | / | <img src="images/目标图片.gif"> |
| 上一级路径 | ../ | <img src="../目标图片.gif"> |
音频标签 audio (HTML5)
-
场景:在页面中插入音频
-
音频标签目前支持三种格式:MP3(五大浏览器均可使用,推荐)、Wav、Ogg
<audio src="./music.mp3" controls></audio>
属性
| 属性名 | 功能 |
|---|---|
| src | 音频的路径 |
| controls | 显示播放的控件,<audio controls="controls">或<audio controls> |
| autoplay | 自动播放,<audio autoplay="autoplay">或<audio autoplay>,谷歌浏览器把音频和视频自动播放禁止了 |
| loop | 循环播放,<audio loop="loop">或<audio loop> |
<audio controls="controls"> <source src="happy.mp3" type="audio/mpeg"> <source src="happy.ogg" type="audio/ogg"> 您的浏览器暂不支持audio标签。 </audio>
视频标签 video (HTML5)
-
场景:在页面中插入视频
-
视频标签目前支持三种格式:MP4(五大浏览器均可使用,推荐) 、WebM 、Ogg
<video src="./video.mp4"></video>
属性
| 属性名 | 功能 |
|---|---|
| src | 视频的路径 |
| controls | 显示播放的控件,<video controls="controls">或<video controls> |
| autoplay | 自动播放(谷歌中可以配合muted实现静音播放),<video autoplay="autoplay">或<video autoplay> |
| loop | 循环播放,<video loop="loop">或<video loop> |
| muted | 静音播放,<video muted>或<video muted="muted"> |
<video controls="controls" width="300">
<source src="move.ogg" type="video/ogg" >
<source src="move.mp4" type="video/mp4" >
您的浏览器暂不支持video标签播放视频
</video >
链接标签
-
场景:点击之后,从一个页面跳转到另一个页面
-
称呼: a标签、超链接、锚链接
-
特点:
-
双标签,内部可以包裹内容
-
如果需要a标签点击之后去指定页面,需要设置a标签的href属性
-
链接的默认外观:有下划线;未被访问的链接是蓝色的;已被访问的链接是紫色的(清除浏览器可变回蓝色);活动链接是红色的
-
属性
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,_self为默认值,_blank为在新窗口中的打开的方式 |
分类
-
外部链接: 例如 <a href="http:// www.baidu.com "> 百度</a >
-
内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 <a href="index.html"> 首页 </a >
-
空链接: 开发中不确定该链接最终跳转位置,用空链接占个位置,点击之后回到网页顶部,<a href="#"> 首页 </a>
-
下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件
-
网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接
-
锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置
-
在链接文本的 href 属性中,设置属性值为 #名字 的形式,如<a href="#two"> 第2集</a>
-
找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:<h3 id="two">第2集介绍</h3>
-
列表标签
无序列表
-
场景:在网页中表示一组无顺序之分的列表,如:新闻列表。
-
显示特点:
-
列表的每一项前默认显示圆点标识
-
<ul>
<li>任意内容</li>
<li>任意内容</li>
<li>任意内容</li>
</ul>

-
注意点:
-
ul标签中只允许包含li标签
-
li标签可以包含任意内容
-
无序列表的各个列表项之间没有顺序级别之分,是并列的。
-
无序列表会带有自己的样式属性
-
有序列表
-
场景:在网页中表示一组有顺序之分的列表,如:排行榜。
-
显示特点:
-
列表的每一项前默认显示序号标识
-
<ol>
<li>任意内容</li>
<li>任意内容</li>
<li>任意内容</li>
</ol>

-
注意点:
-
ol标签中只允许包含li标签
-
li标签可以包含任意内容
-
列表排序以数字来显示
-
有序列表会带有自己样式属性
-
自定义列表
-
场景:常用于对术语或名词进行解释和描述,在网页的底部导航中通常会使用自定义列表实现。
-
显示特点:
-
dd前会默认显示缩进效果
-
列表项前没有任何项目符号
-
<dl>
<dt>自定义列表的主题</dt>
<dd>自定义列表针对主题的每一项内容</dd>
<dd>自定义列表针对主题的每一项内容</dd>
<dd>自定义列表针对主题的每一项内容</dd>
</dl>

-
注意点:
-
dl标签中只允许包含dt/dd标签
-
dt/dd标签可以包含任意内容
-
<dt> 和 <dd>个数没有限制,经常是一个<dt> 对应多个<dd>
-
表格标签
-
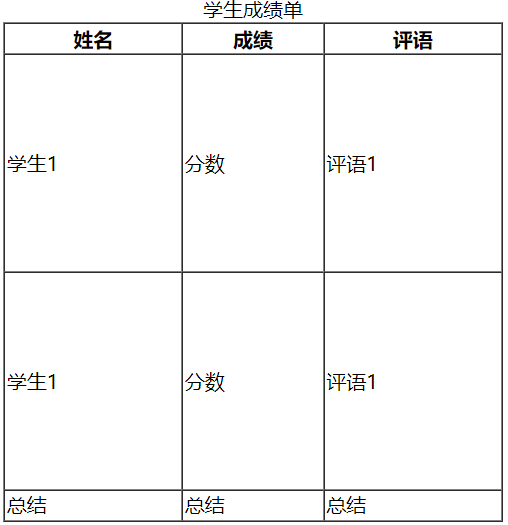
场景:在网页中以行+列的单元格的方式显示、展示数据,如:学生成绩表
-
基本标签:
-
<table> </table> 是用于定义表格的标签
-
<tr> </tr> 标签用于定义表格中的行,必须嵌套在 <table></table>标签中
-
<td> </td> 用于定义表格中的单元格,必须嵌套在<tr></tr>标签中
-
<th> 标签表示 HTML 表格的表头部分(table head 的缩写),一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示,th标签书写在tr标签内部(用于替换td标签)
-
<caption></caption>在表格中表示整体大标题,书写在table标签内部;可以包裹h标题,反之不行
-
-
注意点:
-
标签的嵌套关系:table > tr > td(th)
-
属性
| 属性名 | 属性值 | 描述 |
|---|---|---|
| border | 数字px(边框宽度) | 规定表格单元是否有边框,默认为""表示没有没有边框 |
| width | 数字px或百分比 | 表格宽度 |
| height | 数字px或百分比 | 表格宽度 |
| align | left、center、right | 规定表格相对周围元素的对齐方式(也可以给某一行或某一个单元格设置) |
| cellspacing | 数字px | 规定单元格之间的空白,默认2像素(去掉边框里的间隙:cellspacing='0' ,但更推荐用css里的border-collapse: collapse;) |
| cellpadding | 数字px | 规定单元边沿与其内容之间的空白,默认1像素 |
结构标签
-
场景:让表格的内容结构分组,突出表格的不同部分(头部、主体、底部),使语义更加清晰
-
结构标签:
-
<thead>表格的头部区域
-
<tbody>表格的主体区域
-
<tfoot>表格的底部区域
-
-
注意点:
-
表格结构标签内部用于包裹tr标签
-
表格的结构标签可以省略
-
<table border="1px" cellspacing='0' width="400" height="400">
<caption>学生成绩单</caption>
<thead>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<tbody>
<tr>
<td>学生1</td>
<td>分数</td>
<td>评语1</td>
</tr>
<tr>
<td>学生1</td>
<td>分数</td>
<td>评语1</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td>总结</td>
<td>总结</td>
</tr>
</tfoot>
</table>

合并单元格
-
合并单元格步骤:
-
明确合并哪几个单元格
-
通过左上原则,确定保留谁删除谁 • 上下合并→只保留最上的,删除其他 • 左右合并→只保留最左的,删除其他
-
给保留的单元格设置:跨行合并(rowspan="合并单元格的个数(包括自己)")或者跨列合并(colspan="合并单元格的个数")
-
注意点: • 只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(不能跨:thead、tbody、tfoot)
<table border="1px" cellspacing='0' width="400" height="300">
<thead>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td rowspan="2" colspan="2">1</td>
<!-- <td rowspan="2">1</td> -->
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<!-- <td>1</td> -->
<!-- <td>1</td> -->
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</table>

表单标签
目的:收集用户信息
组成:在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。
表单域
-
表单域是一个包含表单元素的区域。
-
在 HTML 标签中, <form> 标签用于定义表单域,以实现用户信息的收集和传递。<form> 会把它范围内的表单元素信息提交给服务器.
<form action=“url地址” method=“提交方式” name=“表单域名称"> 各种表单元素控件 </form>
属性
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 指定接受并处理表单数据的服务器程序的url地址 |
| method | get/post | 设置表单数据的提交方式 |
| name | 名称 | 指定表单名称,以区分同一个页面中的多个表单域 |
表单控件(表单元素)
<input>
-
场景:在网页中显示收集用户信息的表单效果,如:登录页、注册页
-
标签名:input
-
input标签可以通过type属性值的不同,展示不同效果
-
input标签为单标签
-
-
Inuput标签的轮廓(处于选中状态时出现的边边)
-
默认值:outline: invert none medium;
-
连写:颜色 样式 宽度(可省略任意) outline: #999 solid 2px;
-
去除轮廓:outline:none;
-
type属性
| 标签名 | type属性值 | 说明 |
|---|---|---|
| input | text | 文本框,用于输入单行文本,默认宽度为20个字符 |
| password | 密码框,用于输入密码,该字段中的字符被掩码 | |
| radio | 单选框,用于多选一 | |
| checkbox | 多选框,用于多选多 | |
| file | 文件选择,定义输入字段和“浏览”按钮供文件上传 | |
| submit | 提交按钮,会把表单数据发送到服务器 | |
| reset | 重置按钮,会重置表单中所有数据 | |
| button | 普通按钮,默认无功能,可以配合js | |
| image | 图像形式的提交按钮 | |
| hidden | 隐藏输入的字段 |
新增的 input 类型 (HTML5)
| 属性值 | 说明 |
|---|---|
| type="email" | 限制用户输入必须为Email类型 |
| type="url" | 限制用户输入必须为URL类型 |
| type="date" | 限制用户输入必须为日期类型 |
| type="time" | 限制用户输入必须为时间类型 |
| type="month" | 限制用户输入必须为月类型 |
| type="week" | 限制用户输入必须为周类型 |
| type="number" | 限制用户输入必须为数字类型 |
| type="tel" | 手机号码 |
| type="search" | 搜索框 |
| type="color" | 生成一个颜色选择表单 |
新增的表单属性 (HTML5)
| 属性 | 值 | 说明 |
|---|---|---|
| required | required | 表单拥有该属性表示其内容不能为空,必填 |
| placeholder | 提示文本 | 表单的提示信息, 存在默认值将不显示 |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off / on | 当用户在字段开始键入时, 浏览器基于之前键入过的值, 应该显示出在字段中填写的选项。 默认已经打开, 如autocomplete ="on", 关闭autocomplete ="off"需要放在表单内,同时加上name 属性,同时成功提交 |
| multiple | multiple | 可以多选文件提交 |
/* 修改placeholder里面的字体颜色 */
input::placeholder {
color: pink;
}
文本框<input type='text'>
-
属性
-
placeholder='提示文字':占位符,提示用户输入内容的文本
-
maxlength:用户可以在表单元素输入的最大字符数, 一般较少使用
-
value属性:用户输入的内容,提交之后会发送给后端服务器;也可以实现有些表单元素想刚打开页面就默认显示几个文字
-
name属性:
-
当前控件的含义,即表单元素的名字提交之后可以告诉后端发送过去的数据是什么含义
-
如果页面中的表单元素很多,可以区别不同的表单元素
-
-
后端接收到数据的格式是:name的属性值 = value的属性值,如name=fxm;
-
<input type="text" placeholder="请输入用户名" value="用户输入的内容" name='userName'>
单选框<input type='radio'>
-
属性
-
name:对于单选框有分组功能,给不同的单选或复选框设置相同的name=“名称”来分组可以实现多选一功能
-
checked:默认选中,一打开页面,就要可以默认选中某个表单元素;或写成checked='checked'
-
<input type="radio" name='fruit' checked>苹果
<input type="radio" name='fruit'>橘子
<input type="radio" name='fruit'>香蕉
复选框<input type='checkbox'>
-
属性(同单选框)
-
name:设置同样的name以分为一组
-
checked:默认选中,一打开页面,就要可以默认选中某个表单元素;或写成checked='checked'
-
文件选择<input type='file'>
-
属性
-
multiple:多文件选择
-
按钮<input type='button'>
-
属性
-
value='按钮的名字'
-
-
如果要实现按钮功能,需要配合form标签使用
<button>按钮
-
场景:在网页中显示用户点击的按钮
-
标签名:button
| 标签名 | type属性值 | 说明 |
|---|---|---|
| button | submit | 提交按钮,会把表单数据发送到服务器 |
| reset | 重置按钮,会重置表单中所有数据 | |
| button | 普通按钮,默认无功能,可以配合js |
-
注意点:
-
谷歌浏览器中button默认是提交按钮
-
button标签是双标签,更便于包裹其他内容:文字、图片等
-
<select>下拉菜单
有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表
-
场景:在网页中提供多个选择项的下拉菜单表单控件
-
标签组成:
-
select标签:下拉菜单的整体
-
option标签:下拉菜单的每一项
-
-
常见属性:
-
selected:下拉菜单的默认选中,或写成selected='selected'
-
-
注意点:
-
<select> 中至少包含一对<option> 。
-
<select> <option selected>选项1</option> <option>选项2</option> <option>选项3</option> ... </select>
<textarea>文本域
-
场景:在网页中提供可输入多行文本的表单控件,常见于留言板,评论
-
常见属性:
-
cols:规定了文本域内可见宽度
-
rows:规定了文本域内可见行数
-
-
注意点:
-
右下角可以拖拽改变大小
-
实际开发时针对于样式效果推荐用CSS设置
-
<textarea rows="3" cols="20"> 文本内容 </textarea>
<label> 标签
-
场景:常用于绑定内容与表单标签的关系,为 input 元素定义标注(标签);用于绑定一个表单元素, 当点击<label> 标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验.
-
使用方法①:
-
使用label标签把内容(如:文本)包裹起来
-
在表单标签上添加id属性
-
在label标签的for属性中设置对应的id属性值
<label for="sex">男</label> <input type="radio" name="sex" id="sex" />
-
使用方法②:
-
直接使用label标签把内容(如:文本)和表单标签一起包裹起来
-
把label标签的for属性删除即可
<label> <input type="radio">男 </label>
语义化标签
没有语义的布局标签:div和span
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。
特点:
-
<div> 标签用来布局,但是现在一行只能放一个<div>。 大盒子
-
<span> 标签用来布局,一行上可以多个 <span>。小盒子
语义化标签 (HTML5)
-
场景:在HTML5新版本中,推出了一些有语义的布局标签供开发者使用;显示特点和div一致,但是比div多了不同的语义
-
注意:
-
这种语义化标准主要是针对搜索引擎的
-
这些新标签页面中可以使用多次
-
在 IE9 中,需要把这些元素转换为块级元素
-
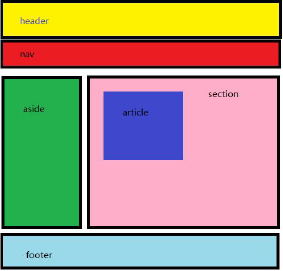
| 标签名 | 语义 |
|---|---|
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |

字符实体
在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时就可以使用下面的字符来替代。
| 显示结果 | 描述 | 实体名称 |
|---|---|---|
| 空格 | | |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| " | 引号 | " |
| ' | 撇号 | ' (IE不支持) |
| ¢ | 分(cent) | ¢ |
| £ | 镑(pound) | £ |
| ¥ | 元(yen) | ¥ |
| € | 欧元(euro) | € |
| § | 小节 | § |
| © | 版权(copyright) | © |
| ® | 注册商标 | ® |
| ™ | 商标 | ™ |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
CSS 基础认知
CSS 介绍
-
CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称,有时我们也会称之为 CSS 样式表或级联样式表。
-
CSS 是也是一种标记语言
-
CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
-
CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS 可以美化 HTML , 让 HTML 更漂亮, 让页面布局更简单。
CSS 语法规则
-
CSS写在style标签中,style标签一般写在head标签里面,title标签下面
-
CSS规则由两个主要的部分构成:选择器以及一条或多条声明。
-
选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
-
属性和属性值以“键值对”的形式出现
-
属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
-
属性和属性值之间用英文“:”分开
-
多个“键值对”之间用英文“;”进行区分
-
CSS 引入方式
-
内嵌式:CSS 写在style标签中
-
style标签虽然可以写在页面任意位置,但是通常约定写在 head 标签中
<style> div { color: red; font-size: 12px; } </style> -
-
外联式:CSS 写在一个单独的.css文件中
-
需要通过link标签在网页中引入,可以控制多个页面,实现结构和样式的完全分类
-
写在head里
-
在css文件中,不要写style标签,直接写css样式
<link rel="stylesheet" href="./index.css">
-
-
行内式:CSS 写在标签的style属性中
-
配合js使用
-
权重高
<div style="color: red; font-size: 12px;">你好</div>
-
CSS 基础选择器
选择器的作用
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。
标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
-
作用:标签选择器可以把某一类标签全部选择出来,比如所有的 <div> 标签和所有的 <span> 标签。
-
优点:能快速为页面中同类型的标签统一设置样式。
-
缺点:不能设计差异化样式,只能选择全部的当前标签。
-
注意点:
-
标签选择器选择的是一类标签,而不是单独某一个
-
标签选择器无论嵌套关系有多深,都能找到对应的标签
-
标签名{
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}
类选择器
通过类名,找到页面中所有带有这个类名的标签,设置样式
-
注意点:
-
类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示
-
所有标签上都有class属性,class属性的属性值称为类名(类似于名字)
-
类名可以由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头
-
命名要有意义,尽量使别人一眼就知道这个类名的目的
-
一个标签可以同时有多个类名,类名之间以空格隔开
-
类名可以重复,一个类选择器可以同时选中多个标签
-
.类名 {
属性1: 属性值1;
...
}
<div class=‘类名’> 文字 </div>
id选择器
通过id属性值,找到页面中带有这个id属性值的标签,设置样式
-
注意点:
-
所有标签上都有id属性
-
id属性值类似于身份证号码,只能在每个 HTML 文档中出现一次,不可重复的
-
一个标签上只能有一个id属性值
-
一个id选择器只能选中一个标签
-
-
id 选择器和类选择器的区别
-
class类名相当于姓名,可以重复,一个标签可以同时有多个class类名
-
id属性值相当于身份证号码,不可重复,一个标签只能有一个id属性值
-
id选择器和类选择器最大的不同在于使用次数上
-
类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用
-
#id名 {
属性1: 属性值1;
...
}
通配符选择器
在 CSS 中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
注意点:
-
不需要调用, 自动就给所有的元素使用样式
* {
margin: 0;
padding: 0;
} <!-- 清除浏览器默认内外边距 -->
CSS 字体样式
CSS Fonts (字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)。
字体大小
-
属性名:font-size
-
属性值:数字 + px
-
注意点:
-
谷歌浏览器默认文字大小是16px
-
px(像素)大小是我们网页的最常用的单位;单位px需要设置,否则无效
-
可以给 body 指定整个页面文字的大小
-
不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
-
谷歌浏览器12px以下无效
-
p {
font-size: 20px;
}
字体粗细
-
属性名:font-weight
-
属性值:
-
关键字
-
正常:normal
-
加粗:bold
-
-
纯数字(常用):100~900的整百数,不带单位
-
正常:400
-
加粗:700
-
-
-
注意点:
-
不是所有字体都提供了九种粗细,因此部分取值页面中无变化
-
实际开发中以:正常、加粗两种取值使用最多
-
p {
font-weight: 700;
}
字体样式(是否倾斜)
-
属性名:font-style
-
属性值:
-
正常(默认值):normal
-
倾斜:italic
-
-
注意点:
-
平时很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体
-
p {
font-style: normal;
}
字体系列
常见字体系列
-
无衬线字体(sans-serif)
-
特点:文字笔画粗细均匀,并且首尾无装饰
-
场景:网页中大多采用无衬线字体
-
常见该系列字体:黑体、Arial
-
-
衬线字体(serif)
-
特点:文字笔画粗细不均,并且首尾有笔锋装饰
-
场景:报刊书籍中应用广泛
-
常见该系列字体:宋体、Times New Roman
-
-
等宽字体(monospace)
-
特点:每个字母或文字的宽度相等
-
场景:一般用于程序代码编写,有利于代码的阅读和编写
-
常见该系列字体:Consolas、fira code
-

字体系列 font-family
-
属性名:font-family
-
常见取值:具体字体1,具体字体2,具体字体3,具体字体4,...,字体系列
-
具体字体:"Microsoft YaHei"、微软雅黑、黑体、宋体、楷体等……
-
字体系列:sans-serif、serif、monospace等……
-
-
渲染规则:
-
从左往右按照顺序查找,如果电脑中未安装该字体,则显示下一个字体
-
如果都不支持,此时会根据操作系统,显示最后字体系列的默认字体
-
注意点:
-
各种字体之间必须使用英文状态下的逗号隔开
-
如果字体名称中存在多个单词,推荐使用引号包裹
-
最后一项字体系列不需要引号包裹
-
网页开发时,尽量使用系统常见自带字体,保证不同用户浏览网页都可以正确显示
-
/* 淘宝的 */
body,
button,
input,
select,
textarea {
font-family: arial, Helvetica, sans-serif !important;
}
字体font相关属性的连写
-
属性名:font
-
取值:
-
font : style weight size/line-height family;
-
-
顺序要求:
-
swsf (稍微舒服)
-
不能更换顺序,并且各个属性间以空格隔开
-
-
省略要求:
-
只能省略前两个,如果省略了相当于设置了默认值
-
-
注意点:如果需要同时设置单独和连写形式
-
要么把单独的样式写在连写的下面
-
要么把单独的样式写在连写的里面
-
CSS 文本样式
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
文本颜色
div {
color: red;
}
-
属性名:color
-
属性值
-
预定义的颜色值:red,green,blue,pink等
-
十六进制(最常用):#000(黑),#fff(白),#999,#29D794等
-
两个数字为一组,每个数字的取值范围:0~9 , a , b , c , d , e , f
-
如果三组中,每组数字都相同,此时可以每组可以省略只写一个数字,如:#ffaabb 改写成 #fab
-
-
RGB代码:rgb(255,0,0)或rgb(100%,0%,0%)
-
文本水平对齐
-
属性名:text-align
-
取值:
-
left:左对齐(默认值)
-
center:水平居中
-
right:右对齐
-
-
注意点:
-
如果需要让文本水平居中,text-align属性给文本所在标签(文本的父元素)设置
-
能让文本,span标签、a标签,input标签、img标签里的文字居中
-
文字类的:
-
在div或p或h标题里的文字,直接设置
-
span、a、img、strong、em需要建立并且给父元素(如div等)设置
-
-
div {
text-align: center;
}
文本修饰
-
属性名:text-decoration
-
取值:
-
none:无装饰线(默认)(最常用)(清除a标签默认的下划线)
-
underline:下划线(a链接自带下划线)
-
overline:上划线
-
line-through:删除线
-
a {
text-decoration:none;
}
文本缩进
-
属性名:text-indent
-
取值:(可以是负值)
-
数字+px
-
数字+em (推荐)(1em表示当前标签的font-size大小)
-
-
注意点:
-
em是根据当前最近、并且设置了font-size的元素决定
-
文字类标签设置此属性都是无效的,如span, a, strong, em, i
-
给盒子类有效果:div, h, p, ul, li
-
margin : 0 auto可以让div、p、h(大盒子)水平居中,直接给当前元素本身设置即可,但是需要设置宽度
-
p {
text-indent: 2em;
}
行高(文本垂直居中)
行高=上间距+文本高度+下间距
-
属性名:line-height
-
取值:
-
数字+px
-
倍数(当前标签font-size的倍数)
-
-
应用:
-
让单行文本垂直居中可以设置 line-height : 文字父元素高度
-
网页精准布局时,会设置 line-height : 1 可以取消上下间距
-
多行的行高一般设置为比字体大小大8-10px
-
-
行高与font连写:
-
font : style weight size/line-height family ;
-
注意覆盖问题,line-height单独写的话必须放在下面
-
p {
line-height: 26px;
}
Chrome调试工具
-
打开方式
-
F12
-
右键页面空白处→检查
-
-
使用
-
Ctrl+滚轮 可以放大开发者工具代码大小。
-
Ctrl + 0 复原浏览器大小。
-
-
看哪里
-
左边elements是 HTML 元素结构,右边styles是 CSS 样式。
-
右边 CSS 样式可以改动数值(左右箭头或者直接输入)和查看颜色。
-
-
选择元素
-
在左侧elements中点击需要调试的元素
-
点击左上角按钮后,直接在网页中点击需要调试的元素
-
-
控制样式
-
修改属性值:直接点击属性值修改
-
添加属性:在上一个属性的分号后点一下,直接添加
-
控制样式生效:点击属性前的小框
-
注意:调试工具仅仅只是当前的调试效果,需要在代码中修改才能永久保存
-
-
判断特殊情况
-
样式上有删除线:样式失效
-
样式被注释了
-
样式被覆盖了
-
-
样式前有黄色小三角形感叹号:样式属性书写错误
-
属性值后没写分号
-
出现中文标点
-
属性名或属性值单词拼错
-
-
点击元素,发现右侧没有样式:类名或者选择器错误。
-
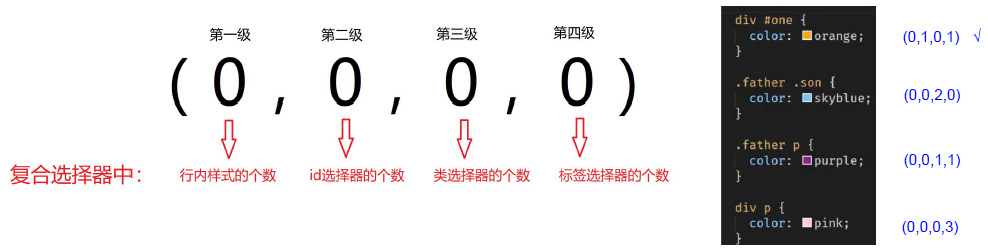
复合选择器
在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
-
复合选择器可以更准确、更高效的选择目标元素(标签)
-
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
-
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
后代选择器
又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
-
作用:根据 HTML 标签的嵌套关系,选择父元素后代中满足条件的元素
-
选择器语法:选择器1 选择器2 { css }
-
结果:
-
在选择器1所找到标签的后代(儿子、孙子、重孙子…)中,找到满足选择器2的标签,设置样式
-
-
注意点:
-
后代包括:儿子、孙子、重孙子……
-
后代选择器中,选择器与选择器之前通过 空格 隔开,可以写多个选择器
-
选择器1 选择器2 可以是任意基础选择器
-
ul li { 样式声明 } /* 选择 ul 里面所有的 li标签元素 */
子代选择器
只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素
-
作用:根据 HTML 标签的嵌套关系,选择父元素子代中满足条件的元素
-
选择器语法:选择器1 > 选择器2 { css }
-
结果:
-
在选择器1所找到标签的子代(儿子)中,找到满足选择器2的标签,设置样式
-
-
注意点:
-
子代只包括:儿子
-
子代选择器中,选择器与选择器之前通过 > 隔开,可以写多个
-
div > p { 样式声明 } /* 选择 div 里面所有最近一级 p 标签元素 */
并集选择器
并集选择器可以选择多组标签, 同时为他们定义相同的样式。通常用于集体声明
-
作用:同时选择多组标签,设置相同的样式
-
选择器语法:选择器1 , 选择器2 { css }
-
结果:
-
找到 选择器1 和 选择器2 选中的标签,设置样式
-
-
注意点:
-
并集选择器中的每组选择器之间通过英文 , 分隔
-
并集选择器中的每组选择器可以是基础选择器或者复合选择器
-
并集选择器中的每组选择器通常一行写一个,提高代码的可读性
-
ul,
ol,
div {
样式声明
} /* 选择 ul 和 div标签元素 */
交集选择器
-
作用:选中页面中同时满足多个选择器的标签
-
选择器语法:选择器1选择器2 { css }
-
结果:
-
找到页面中 既 能被选择器1选中,又 能被选择器2选中的标签,设置样式
-
-
注意点:
-
交集选择器中如果有标签选择器,标签选择器必须写在最前面
-
p.red {
样式声明
}
/* 既是p又有red类名 */
伪类选择器
伪类选择器选中元素的某种状态,用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
权重与类选择器一样,权重为10
链接伪类选择器
常用于选中超链接的不同状态
-
选择器语法:
-
a:link { } 选中a链接未访问过的状态
-
a:visited { } 选中a链接访问之后的状态
-
a:hover { } 选中鼠标悬停的状态
-
a:active { } 选中鼠标按下的状态(鼠标单击且没有松开)
-
-
注意点:
-
为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active
-
hover
-
作用:选中鼠标悬停在元素上的状态,设置样式
-
选择器语法:选择器:hover { css }
-
注意点:
-
因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式
-
/* a 是标签选择器 所有的链接 */
a {
color: gray;
}
/* :hover 是链接伪类选择器 鼠标经过 */
a:hover {
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}
焦点伪类选择器
-
场景:用于选中元素获取焦点(即光标)时状态,常用于input表单控件
-
选择器语法:input:focus { css }
input:focus {
background-color:yellow;/* 获得焦点时背景颜色改变 */
}
结构伪类选择器 (CSS3)
-
作用:根据元素在HTML中的结构关系查找元素
-
优势:减少对于HTML中类的依赖,有利于保持代码整洁
-
场景:常用于查找某父级选择器中的子元素
| 选择器 | 说明 |
|---|---|
| E:first-child {} | 匹配父元素中第一个子元素,并且是E元素 |
| E:last-child {} | 匹配父元素中最后—个子元素,并且是E元素 |
| E:nth-child(n) {} | 匹配父元素中第n个子元素,并且是E元素 |
| E:nth-last-child(n) {} | 匹配父元素中倒数第n个子元素,并且是E元素 |
| E:nth-of-type(n) {} | 只在父元素的同类型(E)子元素范围中,匹配第n个(先通过该E类型找到符合的一堆子元素,然后在这一堆子元素中数个数) |
| E:first-of-type | 指定类型E的第一个 |
| E:last-of-type | 指定类型E的最后一个 |
/* ul>li*5>a时,选中第一个li里面的a */
ul li:first-child a {
}/*(不能是ul li a:first-child,这样所有的a都会被选中) */
-
n的注意点:
-
n为:0、1、2、3、4、5、6、……
-
通过n可以组成常见公式
-
| 功能 | 公式 |
|---|---|
| 偶数 | 2n、even |
| 奇数 | 2n+1、2n-1、odd |
| 找到前5个 | -n+5 |
| 找到从第5个往后 | n+5 |
伪元素选择器 (CSS3)
一般页面中的非主体内容可以使用伪元素
-
种类
-
::before 在父元素内容的最前面加一个伪元素
-
::after 在父元素内容的最后加一个伪元素
-
-
注意点:
-
新创建的这个元素在文档树中是找不到的
-
必须设置content属性才能生效
-
伪元素默认是行内元素
-
伪元素选择器和标签选择器一样,权重为 1
-
div::after {
content: '';
display: block;
width: 10px;
height: 10px;
background-color: pink;
}
-
伪元素的使用
-
配合字体图标使用 content= '\e91b'; 添加一个小图标
-
制作遮罩层
-
鼠标经过就让伪元素遮罩层显示:.box:hover::before {display:block;}
-
-
属性选择器 (CSS3)
-
场景:通过元素上的HTML属性来选择元素,常用于选择 input 标签
-
权重与类选择器一样,权重为10
-
选择器语法:
选择符 简介 E[attr] 选择具有attr属性的E元素 E[att="val"] 选择具有attr属性并且属性值等于val的E元素 E[att^="val"] 匹配具有att属性、且值以val开头的E元素 E[att$="val"] 匹配具有att属性、且值以val结尾的E元素 E[att*="val"] 匹配具有att属性、且值中含有val的E元素 -
例子
-
[class] 找到具有class属性的
-
[class="box"] 找到具有class属性且类名为box的
-
[class*=o] 找到具有class类名且类名里包含o的 如div class1="box1"
-
[class^=''bo"] 找到class类名且以bo开头的 如div class1="box1"
-
Emmet语法
-
作用:通过简写语法,快速生成代码(直接输入标签名 按tab键即可)
| 名称 | 输入 | 效果 |
|---|---|---|
| 标签名 | div | <div></div> |
| 类选择器 | .red | <div class="red"></div> |
| id选择器 | #one | <div id="one"></div> |
| 交集选择器 | p.red#one | <p class="red" id="one"></p> |
| 子代选择器 | ul>li | <Ul><li></li></Ul> |
| 内部文本 | ul>li{我是li的内容} | <Ul><li>我是li的内容</li></ul> |
| 创建多个 | li*3 | <li></li><li></li><li></li> |
| 兄弟关系 | span+em | <span></span><em></em> |
| 循序递增(默认从1开始递增) | .box*5{$} | <div class="box">1</div><div class="box">2</div> |
| <div class="box">3</div> | ||
| 带属性的 | p[class='title'] | <p class="title"></p> |
-
快速生成CSS样式语法
-
比如 w200 按tab 可以 生成 width: 200px;
-
比如 lh26px 按tab 可以生成 line-height: 26px;
-
快速格式化代码
shift+alt+f
-
保存页面的时候自动格式化代码:
-
插件:JS-CSS-HTML Formatter
-
1)文件 ------.>【首选项】---------->【设置】; 2)搜索emmet.include; 3)在settings.json下的【工作区设置】中添加以下语句: "editor.formatOnType": true, "editor.formatOnSave": true
-
CSS 背景相关属性
背景颜色
-
属性名:background-color(bgc)
-
属性值:
-
预定义的颜色
-
red,green,blue,pink等
-
-
十六进制(最常用):#开头,两个数字为一组,每个数字的取值范围:0~9 , a , b , c , d , e , f如果三组中,每组数字都相同,此时可以每组可以省略只写一个数字,如:#ffaabb 改写成 #fab,
-
如#000(黑)、#fff(白)、#999、#29D794等
-
-
RGB表示法:红黄蓝三原色,每项的取值范围时0~255
-
如rgb(255,0,0)、rgb(100%,0%,0%)等
-
-
RGBA表示法:红黄蓝三原色+a表示透明度,a取值范围是(0~1(不透明))
-
如rgba(0,255,0,0.5) (a也可以省略0简写为.5)
-
CSS3 新增属性,是 IE9+ 版本浏览器才支持的
-
不会影响盒子里面的文字,只是盒子背景颜色透明
-
opacity:0.3 文字和背景都透明
-
-
-
注意点:
-
背景颜色默认值是透明: rgba(0,0,0,0)或transparent
-
背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色
-
背景图片
background-image 属性描述了元素的背景图像。实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)
-
属性名:background-image(bgi)
-
属性值:
-
none 无背景图片(默认)
-
url (图片的路径) 绝对路径或相对路径
-
-
注意点: • 背景图片中url中可以省略引号 • 背景图片默认是在水平和垂直方向平铺的 • 背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的
背景图片平铺
-
属性名:background-repeat(bgr)
-
属性值:
-
repeat 水平和垂直方向都平铺(默认值)
-
no-repeat 不平铺
-
repeat-x 沿水平方向平铺
-
repeat-y 沿垂直方向平铺
-
背景图片位置
-
属性名:background-position(bgp)
-
属性值:
-
方位名词(最多只能表示九个位置) background-position: left right;
-
水平方向
-
left
-
center
-
right
-
-
垂直方向
-
top
-
center
-
bottom
-
-
-
数字+px(坐标)或百分数 background-position: 200px 200px;
-
坐标系
-
原点(0,0):盒子的左上角
-
x轴:水平向右
-
y轴:水平向左
-
-
操作
-
将图片左上角与坐标点重合
-
-
-
-
注意点:
-
方位名词取值和坐标取值可以混使用,第一个取值表示水平,第二个取值表示垂直 background-position: center 50px;
-
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
-
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
-
如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
-
背景图片大小
-
属性名::background-size(bgs)
-
属性值:
| 取值 | 场景 | 拉伸变形 |
|---|---|---|
| 数字+px(宽 高) | 简单方便,常用 | 会被拉伸变形(只设第一个值时,第二个值默认为auto,此时等比例缩放,不会拉伸变形) |
| 百分比(宽 高) | 相对于当前盒子自身的宽高比 | 会被拉伸变形(只设第一个值时,第二个值默认为auto,此时等比例缩放,不会拉伸变形) |
| contain | 将背景图片等比例缩放,直到不会超出盒子的最大 | 不会拉伸变形,但盒子可能会留白 |
| cover | 将背景图片等比例缩放,直到刚好填满整个盒子至没有空白 | 不会拉伸变形,但可能会超出盒子 |
背景图像固定(背景附着)
设置背景图像是否固定或者随着页面的其余部分滚动。后期可以制作视差滚动的效果
-
属性名:background-attachment(bga)
-
属性值:
-
scroll 背景图像随对象内容滚动
-
fixed 背景图像固定
-
背景相关属性的连写
-
属性名:background(bg)
-
属性值:
-
单个属性值的合写,取值之间以空格隔开
-
background: 背景颜色color 背景图片地址image 背景平铺repeat 背景图像滚动attachment 背景图片位置position/背景图片大小size;
-
-
书写顺序:
-
没有特定的书写顺序,一般习惯约定顺序为:background:color url(image.jpg) no-repeat left right/400px 400px;
-
-
省略问题: • 可以按照需求省略 • 特殊情况:在pc端,如果盒子大小和背景图片大小一样,此时可以直接写 background:url()
-
注意点
-
如果需要设置单独的样式和连写
-
要么把单独的样式写在连写的下面
-
要么把单独的样式写在连写的里面
-
-
CSS 元素显示模式
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>
块元素
-
属性:display:block
-
显示特点:
-
独占一行(一行只能显示一个)
-
宽度默认是父元素的宽度,高度默认由内容撑开
-
可以设置宽高、外边距以及内边距
-
-
代表标签:
-
div、p、h系列、ul、li、dl、dt、dd、form、header、nav、footer……
-
行内元素
-
属性:display:inline
-
显示特点:
-
一行可以显示多个
-
宽度和高度默认由内容撑开
-
不可以设置宽高,默认宽度就是它本身内容的宽度
-
只能容纳文本或其他行内元素
-
<a> 里面可以放块级元素,但是给<a>转换一下块级模式最安全
-
-
代表标签:
-
a、span 、b、u、i、s、strong、ins、em、del……
-
行内块元素
-
属性:display:inline-block
-
显示特点:
-
一行可以显示多个,和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙
-
默认宽度就是它本身内容的宽
-
可以设置宽高、外边距以及内边距
-
-
代表标签:
-
input、textarea、button、select……
-
特殊情况:img标签有行内块元素特点,但是Chrome调试工具中显示结果是inline
-
元素显示模式转换
-
转换为块元素:display:block;
-
常用语增加a链接的触发范围
-
-
转换为行内元素:display:inline;
-
转换为行内块:display: inline-block;
CSS 三大特性
继承性
-
特性:子元素有默认继承父元素样式的特点(子承父业)
-
可以继承的常见属性:
-
color
-
font-style、font-weight、font-size、font-family
-
text-indent、text-align
-
line-height
-
body { font: 12px/1.5 Microsoft YaHei; } 如果子元素没有设置行高,则会继承父元素的行高为 1.5,此时子元素的行高是:当前子元素的文字大小 * 1.5,这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
-
-
-
注意点:
-
可以通过调试工具判断样式是否可以继承
-
-
好处:可以在一定程度上减少代码
-
常见应用场景:
-
可以直接给ul设置 list-style:none 属性,从而去除列表默认的小圆点样式
-
直接给body标签设置统一的font-size,从而统一不同浏览器默认文字大小
-
-
继承失效的特殊情况:如果元素有浏览器默认样式,此时继承性依然存在,但是优先显示浏览器的默认样式(其实属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了)
-
a标签的color会继承失效
-
h系列标签的font-size会继承失效
-
div的高度不能继承,高度如果不设置,那么就由内容决定(没有内容高为0);但是宽度有类似于继承的效果(宽度属性不能继承,但是div有独占一行的特性,默认由父元素继承过来)
-
层叠性
-
特性:
-
给同一个标签设置不同的样式 → 此时样式会层叠叠加 → 会共同作用在标签上
-
给同一个标签设置相同的样式 → 此时样式会层叠覆盖 → 最终写在最后的样式会生效
-
-
注意点:
-
当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果
-
优先级
-
特性:不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低选择器样式
-
优先级公式:
-
继承 < 通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important
-
-
注意点:
-
!important写在属性值的后面,分号的前面
-
!important不能提升继承的优先级,只要是继承优先级最低,即!imprtant需要给当前标签加。给父元素加继承下来的还是0
-
实际开发中不建议使用 !important 。
-
权重叠加计算

-
场景:如果是复合选择器,此时需要通过权重叠加计算方法,判断最终哪个选择器优先级最高会生效
-
权重叠加计算公式:(每一级之间不存在进位)
-
比较规则:
-
先判断选择器是否能直接选中标签,如果不能直接选中 → 是继承,优先级最低 → 直接pass
-
通过权重计算公式,先比较第一级数字,如果比较出来了,之后的统统不看
-
如果第一级数字相同,此时再去比较第二级数字,如果比较出来了,之后的统统不看
-
如果最终所有数字都相同,表示优先级相同,则比较层叠性(谁写在下面,谁说了算)
-
-
注意点:
-
!important如果不是继承,则权重最高,天下第一!
-
继承的权重是0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0。
-
都是继承情况的时候,需要找到目标元素的上一级父元素,判断这个父元素的样式
-
PxCook的基本使用
-
通过软件打开设计图 ① 打开软件 ② 拖拽入设计图 ③ 新建项目
-
常用快捷键
-
放大设计图:ctrl + +
-
缩小设计图:ctrl + -
-
移动设计图:空格按住不放,鼠标拖动
-
-
常用工具
-
量尺寸
-
吸颜色
-
-
从psd文件中直接获取数据
-
切换到开发界面,直接点击获取数据
-
盒子模型
网页布局过程
-
先准备好相关的网页元素,网页元素基本都是盒子 Box 。
-
利用 CSS 设置好盒子样式,然后摆放到相应位置。
-
往盒子里面装内容. 网页布局的核心本质: 就是利用 CSS 摆盒子。
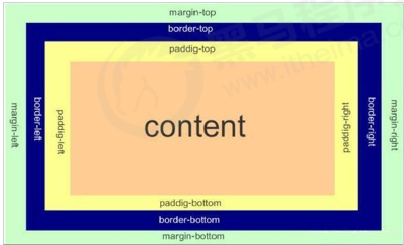
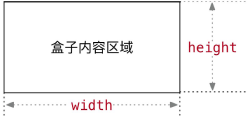
盒子模型(Box Model)组成
-
页面中的每一个标签,都可看做是一个 “盒子”,也就是一个盛装内容的容器,通过盒子的视角更方便的进行布局
-
浏览器在渲染(显示)网页时,会将网页中的元素看做是一个个的矩形区域,我们也形象的称之为 盒子
-
CSS 中规定每个盒子分别由:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)构成,这就是盒子模型

内容的宽度和高度
-
作用:利用 width 和 height 属性默认设置是盒子 内容区域 的大小
-
属性:width / height
-
常见取值:数字+px

边框(border)
-
作用:给设置边框粗细、边框样式、边框颜色效果
-
连写形式:border (bd): border-width || border-style || border-color
-
border : 1px solid #999;
-
| 属性 | 属性名 | 属性值 |
|---|---|---|
| 边框粗细 | border-width | 数字+px |
| 边框样式 | border-style | 无none、实线solid、虚线dashed、点线dotted |
| 边框颜色 | border-color | 颜色取值 |
-
单方向设置
-
场景:只给盒子的某个方向单独设置边框
-
属性名:border - 方位名词(top,right,bottom,left)
-
属性值:连写的取值
-
如border-top: 1px solid red;
-
-
注意
-
边框会撑大盒子,所以会影响盒子实际大小
-
表格的细线边框(表格边框合并)
-
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
-
border-collapse: collapse; 让相邻表格边框进行合并,得到细线边框效果
内边距(padding)
-
作用:设置 边框 与 内容区域 之间的距离
-
属性名:padding
| 取值 | 示例 | 含义 |
|---|---|---|
| 一个值 | padding: 10px; | 上下左右内边距都为10px |
| 两个值 | padding: 10px 20px; | 上下为10px,左右为20px |
| 三个值 | padding: 10px 20px 30px; | 上为10px,左右为20px,下为30px |
| 四个值 | padding: 10px 20px 30px 40px; | 上为10px,右为20px,下为30px,左为40px |
-
记忆规则:从上开始赋值,然后顺时针赋值,如果设置赋值的,看对面的
-
单方向设置
-
场景:只给盒子的某个方向单独设置外边距
-
属性名:padding - 方位名词(top,right,bottom,left)
-
属性值:连写的取值
-
如padding-top: 10px;
-
注意
-
内边距也会撑大盒子,所以会影响盒子实际大小
盒子实际大小计算公式
-
盒子宽度 = 左边框 + 左padding + 内容宽度 + 右padding + 右边框
-
盒子高度 = 上边框 + 上padding + 内容宽度 + 下padding + 下边框
-
不会撑大盒子的特殊情况(块级元素)
-
如果子盒子没有设置宽度,那么宽度默认是父盒子的宽度,此时给子盒子设置左右的padding或者左右的border,此时不会撑大子盒子
-
CSS3盒模型(自动内减)(CSS3)
-
box-sizing: content-box 盒子大小为 width + padding + border (默认的)
-
手动内减
-
操作:自己计算多余大小,手动在内容中减去
-
缺点:项目中计算量太大,很麻烦
-
-
自动内减
-
操作:给盒子设置属性 box-sizing : border-box ; 即可
-
优点:浏览器会自动计算多余大小,自动在内容中减去
-
外边距(margin)
-
作用:设置边框以外,盒子与盒子之间的距离
-
属性名:margin
| 取值 | 示例 | 含义 |
|---|---|---|
| 一个值 | margin: 10px; | 上下左右外边距都为10px |
| 两个值 | margin: 10px 20px; | 上下为10px,左右为20px |
| 三个值 | margin: 10px 20px 30px; | 上为10px,左右为20px,下为30px |
| 四个值 | margin: 10px 20px 30px 40px; | 上为10px,右为20px,下为30px,左为40px |
-
记忆规则:从上开始赋值,然后顺时针赋值,如果设置赋值的,看对面的
-
单方向设置
-
场景:只给盒子的某个方向单独设置外边距
-
属性名:margin - 方位名词(top,right,bottom,left)
-
属性值:连写的取值
-
如margin-top: 10px;
-
块级盒子水平居中
-
盒子必须是块级元素而且指定了宽度(width)。
-
盒子左右的外边距都设置为 auto 。
-
margin: 0 auto;
-
行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可
外边距正常情况
水平布局的盒子,左右的margin正常,互不影响,最终两者距离为左右margin的和
外边距折叠现象 – ① 合并现象
-
场景:垂直布局的块级元素,上下的margin会合并,最终两者距离为margin的最大值(即两个垂直的块元素,当给上盒子设置margin-bottom给下盒子设置margin-top时,不会叠加,而是取两者的较大者)
-
解决方法:避免就好
-
只给其中一个盒子设置margin即可
-
外边距折叠现象 – ② 塌陷现象
-
场景:互相嵌套的块级元素,子元素的 margin-top 会作用在父元素上(两个嵌套的块元素,给子元素设置margin-top,父元素会一起掉下去)
-
解决方法:
-
给父元素设置border-top 或者 padding-top(分隔父子元素的margin-top)
-
给父元素设置overflow:hidden
-
转换成行内块元素
-
设置浮动
-
行内元素的margin和padding无效情况
给行内元素设置margin和padding时
-
水平方向的margin和padding布局中有效
-
垂直方向的margin和padding布局中无效
清除默认内外边距
浏览器会默认给部分标签设置默认的margin和padding,但一般在项目开始前需要先清除这些标签默认的 margin和padding,后续自己设置
比如:body标签默认有margin:8px;p标签默认有上下的margin;ul标签默认由上下的margin和padding-left
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
标准流
又称文档流,是浏览器在渲染显示网页内容时默认采用的一套排版规则,规定了应该以何种方式排列元素;标准流是最基本的布局方式
-
常见标准流排版规则
-
块级元素:从上往下,垂直布局,独占一行
-
行内元素 或 行内块元素:从左往右,水平布局,空间不够自动换行
-
浮动
-
作用:有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局
-
让多个块级元素(如div)水平排列成一行
-
实现两个盒子的一个在最左一个在最右
-
-
语法:选择器 { float: 属性值; }
-
属性值:
-
none 不浮动(默认)
-
left 元素向左浮动
-
right 元素向右浮动
-
浮动的特点
-
浮动元素会脱离标准流(简称:脱标),在标准流中不占位置(相当于从地面飘到了空中)
-
浮动会将元素变成块元素,但是具有具有行内块元素的特性(浮动的元素可以设置宽高,并且会在一行内显示并且元素顶部对齐)
-
如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
-
浮动元素比标准流高半个级别,可以覆盖标准流中的元素(浮动只会压住盒子,不会压住内容)
-
浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
-
浮动元素会受到上面元素边界的影响
-
浮动的元素不能通过text-align:center或者margin:0 auto,让浮动元素本身水平居中
-
浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐
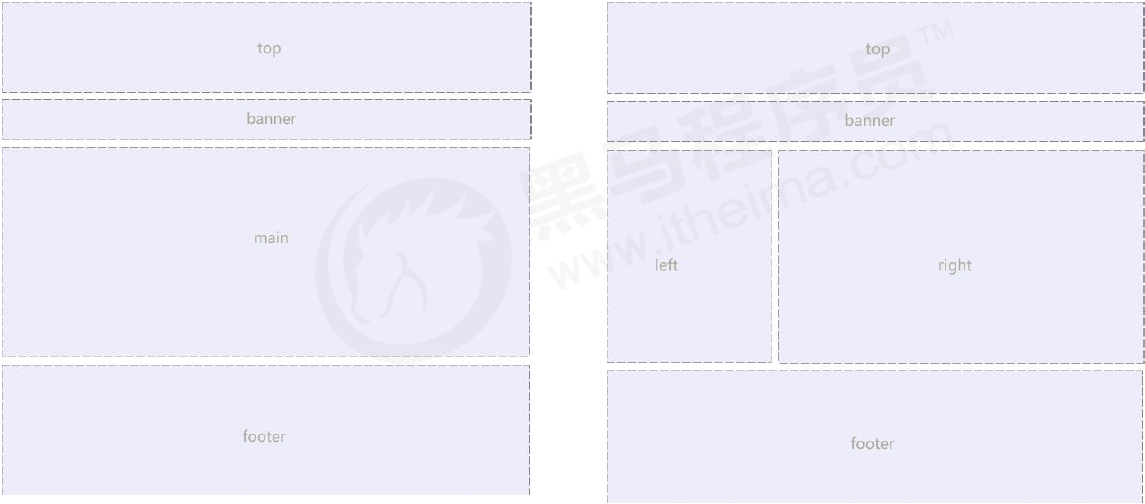
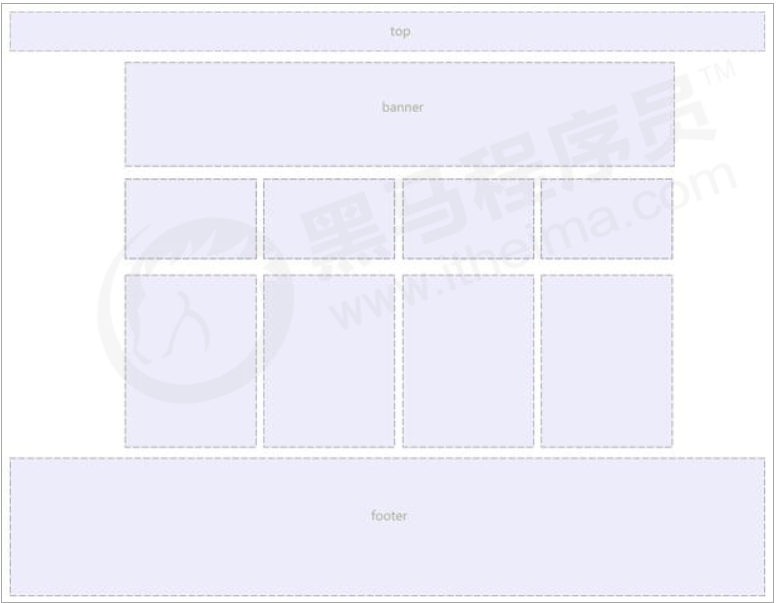
常见网页布局


浮动布局注意点
-
浮动和标准流的父盒子搭配。
-
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置
-
-
一个元素浮动了,理论上其余的兄弟元素也要浮动。
-
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
-
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.
-
清除浮动
-
含义:清除浮动带来的影响
-
影响:由于父级盒子很多情况下,不方便给高度(如果子元素浮动了,不占有位置,就不能撑开标准流的块级父元素),最后父级盒子高度为 0 时,就会影响下面的标准流盒子
-
原因:
-
子元素浮动后脱标 → 不占位置
-
-
本质:
-
清除浮动元素造成的影响
-
如果父盒子本身有高度,则不需要清除浮动
-
清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
-
① 直接设置父元素高度
-
优点:简单粗暴,方便
-
缺点:有些布局中不能固定父元素高度。如:新闻列表、京东推荐模块
② 额外标签法
也称为隔墙法,是 W3C推荐的做法
-
操作:
-
在父元素内容的最后添加一个块级元素
-
给添加的块级元素设置 clear:both;
-
both(同时清除左右两侧浮动的影响)left(不允许左侧有浮动元素)right(不允许右侧有浮动元素)
-
优点:通俗易懂,书写方便
-
缺点:会在页面中添加额外的标签,会让页面的HTML结构变得复杂,结构化较差
③ 单伪元素清除法
-
操作:用伪元素替代了额外标签,直接给父元素标签加类
-
优点:项目中使用,没有增加标签,结构更简单
-
缺点:兼容性问题(IE6-7不支持:after)
.clearfix::after {
content: '';
display: block;
clear: both;
/* 补充代码:在网页中看不到伪元素(也可省略) */
height: 0;
visibility: hidden;
}
.clearfix { /* IE6、7 专有 */
*zoom: 1;
}
④ 双伪元素清除法
-
操作:用伪元素替代了额外标签,直接给父元素标签加类
-
优点:代码更简洁
-
缺点:兼容性问题(IE6-7不支持:after)
.clearfix::before,
.clearfix::after {
content: '';
display: table;
}
.clearfix::after {
clear: both;
}
.clearfix { /* IE6、7 专有 */
*zoom: 1;
}
⑤ 给父元素设置overflow : hidden
-
操作:直接给父元素设置 overflow : hidden(auto或acroll也可)
-
优点:代码简洁,方便
-
缺点:无法显示溢出的部分
定位
-
网页常见布局方式
-
标准流
-
块级元素独占一行 → 垂直布局
-
行内元素/行内块元素一行显示多个 → 水平布局
-
-
浮动
-
可以让原本垂直布局的 块级元素变成水平布局
-
-
定位
-
可以让元素自由的摆放在网页的任意位置
-
一般用于盒子之间的层叠情况
-
-
-
定位的常见应用场景
-
可以解决盒子与盒子之间的层叠问题:定位之后的元素层级最高,可以层叠在其他盒子上面
-
可以让盒子始终固定在屏幕中的某个位置
-
定位的步骤
-
设置定位方式
-
属性名:position
-
常见属性值
-
静态定位:static
-
相对定位:relative
-
绝对定位:absolute
-
固定定位:fixed
-
-
设置偏移值
-
偏移值设置分为两个方向,水平和垂直方向各选一个使用即可
-
选取的原则一般是就近原则 (离哪边近用哪个)
| 属性名 | 示例 | 含义 |
|---|---|---|
| left | top: 80px; | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| right | right: 80px; | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| top | top: 80px; | 左侧偏移量,定义元素相对千其父元素左边线的距离 |
| bottom | bottom: 80px; | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
静态定位
-
介绍:静态定位是默认值,无定位的意思,就是之前认识的标准流。
-
语法:选择器 { position: static; }
-
注意点:
-
静态定位就是之前标准流,不能通过方位属性进行移动
-
之后说的定位不包括静态定位,一般特指后几种:相对、绝对、固定
-
相对定位
-
介绍:相对于自己之前的位置进行移动
-
语法:选择器 { position: relative; }
-
特点:
-
需要配合方位属性实现移动
-
相对于自己原来位置进行移动
-
在页面中占位置 → 没有脱标
-
相对定位不会改变元素的性质(块元素仍然是块元素,行内元素仍然是行内元素)
-
-
应用场景:
-
配合绝对定位(子绝父相)
-
用于小范围的移动
-
绝对定位
-
介绍:相对于非静态定位的父元素进行定位移动
-
语法:选择器 { position: absolute; }
-
特点:
-
需要配合方位属性实现移动
-
如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)
-
如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
-
在页面中不占位置 → 已经脱标
-
会把元素变成块元素
-
指定边偏移之后才能移动,只设置absolute的话只有脱标效果
-
如果设置了top right bottom left,只以top和left为准
-
-
应用场景:
-
配合绝对定位(子绝父相)
-
用于小范围的移动
-
子绝父相
-
场景:让子元素相对于父元素进行自由移动
-
含义:
-
子元素:绝对定位
-
父元素:相对定位
-
-
由来:
-
子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
-
父盒子需要加定位限制子盒子在父盒子内显示。
-
父盒子布局时,需要占有位置,因此父亲只能是相对定位。
-
-
优点:父元素是相对定位,则对网页布局影响最小
-
子绝父绝特殊场景
-
在使用子绝父相的时候,发现父元素已经有绝对定位了,此时直接子绝即可
-
子绝父相水平居中
-
子绝父相
-
先让子盒子往右移动父盒子的一半 • left:50%;
-
再让子盒子往左移动自己的一半 • 普通做法:margin-left:负的子盒子宽度的一半 缺点:子盒子宽度变化后需要重新改代码 • 优化做法:transform:translateX(-50%); 优点:表示沿着X轴负方向(往左)始终移动自己宽度的一半,子盒子宽度变化不需要更改代码
子绝父相水平垂直都居中
-
子绝父相
-
让子盒子往右走大盒子一半 • left:50%;
-
让子盒子往下走大盒子一半 • top:50%;
-
让子盒子往左+往上走自己的一半 • transform:translate(-50%,-50%);
固定定位
-
介绍:相对于浏览器进行定位移动
-
语法:选择器 { position: fixed; }
-
特点:
-
需要配合方位属性实现移动
-
相对于浏览器可视区域进行移动
-
在页面中不占位置 → 已经脱标
-
跟父元素没有任何关系
-
不随滚动条滚动
-
会把元素变成l块元素
-
-
应用场景:
-
让盒子固定在屏幕中的某个位置
-
固定到版心右侧
-
让固定定位的盒子left:50%;走到浏览器可视区(同时也是版心的一半)的一半位置
-
让固定定位的盒子margin-left: 版心宽度的一半 多走版心宽度的一半的距离
<style>
.container {
width: 800px;
height: 800px;
background-color: pink;
margin: 0 auto;
}
.fixed {
position: fixed;
left: 50%;
margin-left: 405px;
width: 50px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="fixed"></div>
<div class="container"></div>
</body>
粘性定位 sticky
可以被认为是相对定位和固定定位的混合
-
语法:{ position: sticky; top: 10px; } (盒子滚动到距离浏览器可视区域10px的位置就固定住了)
-
特点:
-
以浏览器的可视窗口为参照点移动元素(固定定位特点)
-
粘性定位占有原先的位置(相对定位特点)
-
必须添加 top 、left、right、bottom 其中一个才有效
-
跟页面滚动搭配使用
-
兼容性较差,IE 不支持,目前大部分此功能都是通过js实现的
-
<style>
body {
height: 3000px;
}
.nav {
position: sticky;
top: 10px;
width: 800px;
height: 50px;
background-color: pink;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="nav"></div>
</body>
元素层级
-
不同布局方式元素的层级关系:标准流 < 浮动 < 定位
-
不同定位之间的层级关系:
-
相对、绝对、固定默认层级相同
-
此时HTML中写在下面的元素层级更高,会覆盖上面的元素
-
更改定位元素的层级
-
场景:改变定位元素的层级(在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序 (z轴))
-
语法:选择器 { z-index: 1; }
-
属性值:数字(数字越大,层级越高)
-
特点:
-
数值可以是正整数、负整数或 0, 默认是 auto,数值越大,盒子越靠上(999很大)
-
如果属性值相同,则按照书写顺序,后来居上
-
数字后面不能加单位
-
只有定位的盒子才有 z-index 属性
-
定位特殊特性
-
行内元素添加绝对或者固定定位,可以直接设置高度和宽度(被转换成块元素了)。
-
块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
-
脱标的盒子不会触发外边距塌陷:浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题
-
绝对定位(固定定位)会完全压住盒子
-
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)
-
但是绝对定位(固定定位) 会压住下面标准流所有的内容。
-
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素
-
装饰
vertical-align 属性
-
基线:浏览器文字类型元素排版中存在用于对齐的基线(baseline)

-
场景:解决行内/行内块元素垂直对齐问题
-
问题:当图片和文字在一行中显示时,其实底部不是对齐的
-
语法:vertical-align : baseline | top | middle | bottom
-
属性值:
-
baseline 默认,基线对齐(元素放置在父元素的基线上)
-
top 顶部对齐(把元素的顶端与行中最高元素的顶端对齐)
-
middle 中部对齐(把元素放在父元素的中部)
-
bottom 底部对齐(把元素的底端与行中最低的元素的底端对齐)
-
-
特点
-
设置一个元素的垂直对齐方式,只针对于行内元素或者行内块元素有效(经常用于设置图片或者表单和文字垂直对齐)
-
-
适用场景
-
文本框和表单按钮无法对齐问题
-
input和img无法对齐问题
-
div中的文本框,文本框无法贴顶问题
-
div不设高度由img标签撑开,此时img标签下面会存在额外间隙问题
-
就可以使用line-height让img标签垂直居中了
-
<!-- 1.文本框和表单按钮无法对齐问题(也可以给input设置浮动来解决这个问题) -->
<style>
input {
height: 50px;
box-sizing: border-box;
vertical-align: top;
}
</style>
<body>
<input type="text"><input type="button" value="百度一下">
</body>
<!-- 2.input和img无法对齐问题 -->
<style>
img {
vertical-align: bottom;
}
</style>
<body>
<img src="./images/1.jpg" alt=""><input type="text">
</body>
<!-- 3.div中的文本框,文本框无法贴顶问题-->
<style>
.father {
width: 400px;
height: 400px;
background-color: pink;
}
input {
vertical-align: bottom;
}
</style>
<body>
<div class="father"><input type="text"></div>
</body>
<!-- 4.div不设高度由img标签撑开,此时img标签下面会存在额外间隙问题-->
<style>
.father {
width: 400px;
background-color: pink;
}
input {
/* 方法一:垂直对齐方式 */
/* vertical-align: bottom; */
/* 方法二:转换成块级元素 */
display: block;
}
</style>
<body>
<div class="father"><img src="./images/1.jpg" alt=""></div>
</body>
<!-- 5.就可以使用line-height让img标签垂直居中了-->
<style>
.father {
width: 400px;
height: 400px;
background-color: pink;
line-height: 400;
}
input {
vertical-align: middle;
}
</style>
<body>
<div class="father"><img src="./images/1.jpg" alt=""></div>
</body>
界面样式
更改一些用户操作样式,以便提高更好的用户体验
光标类型
-
场景:设置鼠标光标在元素上时显示的样式
-
属性名:cursor
-
属性值:
-
default 默认,通常是箭头
-
pointer 小手,提示用户可以点击
-
move 工字型,提示用户可以选择文字
-
text 十字光标,提示用户可以移动
-
not-allowed 禁止
-
轮廓线 outline
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
input {outline: none; }
防止拖拽文本域 resize
实际开发中,文本域右下角是不可以拖拽的
textarea{ resize: none;}
边框圆角(CSS3)
-
本质局加页面细节,提升用户体验
-
属性名:border-radius
-
常见取值:数字+px 、百分比
-
赋值规则:从左上角开始赋值,然后顺时针赋值,没有赋值的看对角
-
应用:
-
正圆:
-
盒子必须是正方形
-
设置边框圆角为盒子宽高的一半 → border-radius: 50%;
-
-
胶囊按钮
-
盒子要求是长方形
-
设置边框圆角为盒子宽高的一半 → border-radius: 50%;
-
-
盒子阴影(CSS3)
-
作用:给盒子添加阴影效果,吸引用户注意,体现页面的制作细节
-
属性:box-shadow: h-shadow v-shadow blur spread color inset;
-
如box-shadow: 33px 32px 12px 11px #000 inset;
-
可以有多个阴影,使用逗号分隔
-
| 值 | 描述 |
|---|---|
| h-shadow | 必须;水平阴影的偏移量;允许负值 |
| v-shadow | 必须;垂直阴影的偏移量;允许负值 |
| blur | 可选;模糊度;不允许负值 |
| spread | 可选;阴影的尺寸 |
| color | 可选;阴影颜色 |
| inset | 可选;将外部阴影(outset)改为内部阴影 |
-
注意:
-
默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
-
盒子阴影不占用空间,不会影响其他盒子排列。
-
文字阴影(CSS3)
-
作用:给文字添加阴影效果,吸引用户注意
-
属性:text-shadow: h-shadow v-shadow blur color;
-
可以有多个阴影,使用逗号分隔
-
如text-shadow: 10px 10px 5px red, 20px 20px 5px green;
-
| 值 | 描述 |
|---|---|
| h-shadow | 必须;水平阴影的偏移量;允许负值 |
| v-shadow | 必须;垂直阴影的偏移量;允许负值 |
| blur | 可选;模糊度;不允许负值 |
| color | 可选;阴影颜色 |
元素的显示与隐藏
-
场景:让一个元素在页面中隐藏或者显示出来。如:鼠标:hover之后元素隐藏
-
常见属性:
-
visibility:hidden
-
display:none
-
区别:
-
visibility:hidden 隐藏元素本身,并且在网页中占位置
-
display:none 隐藏元素本身,并且在网页中不占位置
-
-
-
注意点:
-
开发中经常会通过 display属性完成元素的显示隐藏切换
-
display:none;(隐藏)、 display:block;(显示)
-
overflow 溢出
-
溢出部分:指的是盒子内容部分所超出盒子范围的区域
-
场景:控制内容溢出部分的显示效果,如:显示、隐藏、滚动条……
-
属性名:overflow
| 属性值 | 描述 |
|---|---|
| visible | 默认值,溢出部分可见,不剪切内容也不添加滚动条 |
| hidden | 溢出部分隐藏(可以解决塌陷和清除浮动)不显示超过尺寸的内容,溢出的部分隐藏掉 |
| scroll | 不管是否溢出,总是显示滚动条 |
| auto | 根据是否溢出,自动显示或隐藏滚动条 |
溢出的文字省略号显示
单行文本溢出显示省略号
div {
/*1. 先强制一行内显示文本( 默认是normal:如果文字显示不开就自动换行)*/
white-space: nowrap;
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. 文字用省略号替代超出的部分*/
text-overflow: ellipsis;
}
多行文本溢出显示省略号
有较大兼容性问题, 适合于webKit浏览器或移动端(移动端大部分是webkit内核)
div {
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
}
元素整体透明度
-
场景:让某元素整体(包括内容)一起变透明
-
属性名:opacity
-
属性值:0~1之间的数字
-
1:表示完全不透明
-
0:表示完全透明
-
-
注意点:
-
opacity会让元素整体透明,包括里面的内容,如:文字、子元素等……
-
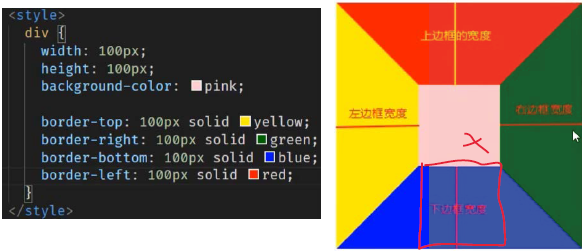
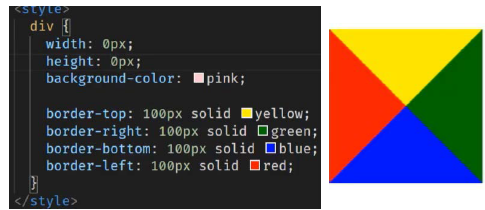
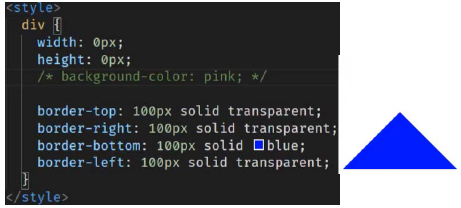
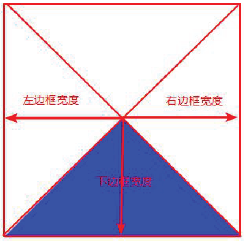
CSS画三角形
-
场景:在网页中展示出小三角形时,除了可以使用图片外,还可以使用代码完成。
-
实现原理:利用盒子边框完成
-
实现步骤:
-
设置一个盒子
-
设置四周不同颜色的边框
-
将盒子宽高设置为0,仅保留边框
-
得到四个三角形,选择其中一个后,其他三角形(边框)设置颜色为透明




-
生成工具:CSS三角形生成器
精灵图
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
-
场景:项目中将多张小图片,合并成一张大图片,这样服务器只需要一次请求就可以了,这张大图片称之为精灵图
-
优点:减少服务器发送次数,减轻服务器的压力,提高页面加载速度
-
缺点:麻烦,不便于后期维护
-
例如:需要在网页中展示8张小图片
-
8张小图片分别发送 → 发送8次
-
合成一张精灵图发送 → 发送1次(服务器端返回来的图片会存储在浏览器缓存)
-
-
使用核心:
-
精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
-
这个大图片也称为 sprites 精灵图 或者 雪碧图
-
移动背景图片位置, 此时可以使用 background-position 。
-
移动的距离就是这个目标图片的 x 和 y 坐标。注意网页中的坐标有所不同
-
因为一般情况下都是往上往左移动,所以数值是负值。
-
使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
-
-
使用步骤
-
创建一个盒子
-
通过PxCook量取小图片大小,将小图片的宽高设置给盒子
-
将精灵图设置为盒子的背景图片
-
通过PxCook测量小图片左上角坐标,分别取负值设置给盒子的background-position:x y
.one {
width: 24px;
height: 24px;
background: url('./sprites.png') 0 -265px;
}
字体图标 iconfont
-
场景: 主要用于显示网页中通用、常用的一些小图标;字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
-
精灵图缺点:
-
图片文件还是比较大的
-
图片本身放大和缩小会失真
-
一旦图片制作完毕想要更换非常复杂
-
-
字体图标优点:
-
轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
-
灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
-
兼容性:几乎支持所有的浏览器,请放心使用
-
-
总结:
-
字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化
-
如果遇到一些结构和样式比较简单的小图标,就用字体图标
-
如果遇到一些结构和样式复杂一点的小图片,就用精灵图
-
字体图标的下载
-
推荐下载网站:
-
icomoon 字库 Icon Font & SVG Icon Sets ❍ IcoMoon
-
IcoMoon 成立于 2011 年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
-
-
阿里 iconfont 字库 iconfont-阿里巴巴矢量图标库
-
阿里妈妈 M2UX 的一个 iconfont 字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用 AI制作图标上传生成。
-
字体文件格式
不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。
-
TureType(.ttf)格式 .ttf字体是Windows和Mac的最常见的字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
-
Web Open Font Format(.woff)格式woff字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
-
Embedded Open Type(.eot)格式.eot字体是IE专用字体,支持这种字体的浏览器有IE4+;
-
SVG(.svg)格式.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+;
字体图标的引入
下载完毕之后,注意原先的zip文件不要删,后面会用。
-
把下载包里面的 fonts 文件夹放入网页页面根目录下


-
在 CSS 样式中全局声明字体: 简单理解把这些字体文件通过css引入到我们页面中。 一定注意字体文件路径的问题。
/* 字体声明 */
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?7kkyc2') format('truetype'), url('fonts/icomoon.woff? 7kkyc2') format('woff'), url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
-
html 标签内添加小图标
-
打开下载文件夹里的demo.html,找到想要的字体图标,把后面的小框框复制到span里面

<span>复制来的小框框</span>
/* 或写它的编号要加反斜杠\ */
<span>\e91b</span>
-
给标签定义字体:务必保证这个字体和上面@font-face里面的字体保持一致
span {
font-family: "icomoon";
font-size: 100px;
color: pink;
}
字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
-
把压缩包里面的 selection.json 重新上传,然后选中自己想要新的图标,重新下载压缩包,并替换原来的文件即可。

常见布局技巧
margin负值运用
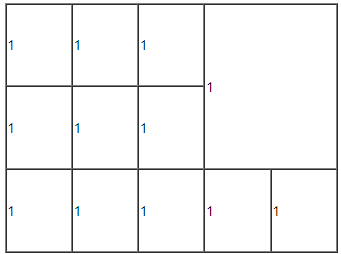
左右盒子都有1px的边框,中间距离就会变成2px,粗了一些

-
让每个盒子margin往左侧移动 -1px, 正好压住相邻盒子边框
-
大家都往左margin-1为什么不是相对位置不变?:第一个li向左浮动,margin-left:1px; 与第二个盒子有了1px的间隙,这之后第二个li向左浮动,他俩又挨在一起了,然后再margin-left:1px; 把中间粗的2px间距变成1px
-
鼠标经过某个盒子的时候,提高当前盒子的层级即可
-
如果没有有定位,则加相对定位(保留位置)
-
如果有定位,则加z-index
<style>
ul li {
float: left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid red;
margin-left: -1px;
}
ul li:hover {
/* li没有定位的话: */
position: relative;
/*如果li本来就有定位的话:z-index: 1; */
border-color: skyblue;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
文字围绕浮动元素
巧妙运用浮动元素不会压住文字的特性

-
创建大盒子
-
直接往大盒子里写文字内容(普通的标准流,占满父盒子)

-
把图片放进大盒子,添加浮动

-
此时文字不会跑到图片下面去(因为浮动不会压住文字),而是被挤到边上去,实现文字环绕
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 300px;
height: 70px;
background-color: pink;
margin: 0 auto;
padding: 5px;
}
.pic {
float: left;
width: 120px;
height: 60px;
margin-right: 5px;
}
.pic img {
width: 100%;
}
</style>
</head>
<body>
<div class="box">
<div class="pic"><img src="images.npg" alt=""></div>
<p></p>【集锦】 热身赛-巴西0-1秘鲁 内马尔替补两人血染赛场</p>
</div>
</body>
行内块巧妙运用 - 页码跳转模块
页码在页面中间显示: 1.把这些链接盒子转换为行内块, 之后给父级指定 text-align:center; 2.利用行内块元素中间有缝隙,并且给父级添加 text-align:center; 行内块元素会水平会居中

<style>
* {
margin: 0;
padding: 0;
}
.box {
text-align: center;
}
.box a {
display: inline-block;
width: 36px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
text-align: center;
line-height: 36px;
text-decoration: none;
color: #333;
font-size: 14px;
}
.box .prev,
.box .next {
width: 85px;
}
.box .current,
.box .elp {
background-color: #fff;
border: none;
}
.box input {
height: 25px;
width: 45px;
border: 1px solid #ccc;
outline: none;
}
.box button {
width: 60px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="box">
<a href="#" class="prev"><<上一页</a>
<a href="#" class="current">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#" class="elp">...</a>
<a href="#" class="next">>>下一页</a> 到第
<input type="text"> 页
<button>确定</button>
</div>
</body>
CSS三角强化

-
直角三角形
<style>
.box1 {
width: 0;
height: 0;
/* 2.把上边框宽度调大 3.把上边框透明
border-top: 100px solid transparent;
border-right: 50px solid skyblue;
1.左边和下边的边框设置为0,让他们消失
border-bottom: 0 solid blue;
border-left: 0 solid green;*/
border-color: transparent red transparent transparent;
border-style: solid;
border-width: 22px 8px 0 0;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
-
京东价格标签
<style>
.price {
width: 160px;
height: 24px;
border: 1px solid red;
margin: 0 auto;
line-height: 24px;
}
.new {
position: relative;
float: left;
width: 90px;
height: 100%;
background-color: red;
text-align: center;
color: #fff;
font-weight: 700;
margin-right: 10px;
}
.new i {
position: absolute;
right: 0;
top: 0;
width: 0;
height: 0;
border-color: transparent white transparent transparent;
border-style: solid;
/* 上边框就是三角形长直角边的长度,右边框长度是三角形短边的长度 */
border-width: 24px 8px 0 0;
}
.old {
font-size: 12px;
color: grey;
text-decoration: line-through;
}
</style>
</head>
<body>
<div class="price">
<span class="new">¥1650
<!-- i标签是专门做三角的 -->
<i></i>
</span>
<span class="old">¥5650</span>
</div>
</body>
CSS 初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,我们需要对CSS 初始化
-
简单理解: CSS初始化是指重设浏览器的样式。 (也称为CSS reset),每个网页都必须首先进行 CSS初始化,以保证兼容性。
-
例子:京东CSS初始化代码


-
Unicode编码字体:把中文字体的名称用相应的Unicode编码来代替,这样就可以有效的避免浏览器解释CSS代码时候出现乱码的问题。 比如:黑体 \9ED1\4F53 宋体 \5B8B\4F53 微软雅黑 \5FAE\8F6F\96C5\9ED1
-
-
京东css初始化
/* 把所有标签的内外边距清零 */
* {
margin: 0;
padding: 0
}
/* 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li的小圆点 */
li {
list-style: none
}
img {
/* border:0;是为了照顾低版本浏览器如果图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当鼠标经过按钮的时候鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* \5B8B\4F53就是宋体的意思,这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {
/* CSS3:抗锯齿形,让文字显示的更清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
CSS3新特性
滤镜filter
将模糊或颜色偏移等图形效果应用于元素
-
语法:filter: 函数();
-
例如: filter: blur(5px);
-
blur模糊处理 数值越大越模糊
-
calc 函数
在声明CSS属性值时执行一些计算
-
语法:width: calc(100% - 80px);
-
括号里面可以使用 + - * / 来进行计算。
-
过渡
-
作用:让元素的样式慢慢的变化,常配合hover使用,增强网页交互体验
-
语法:transition: 要过渡的属性 花费时间 运动曲线(可以省略) 延迟时间(可以省略);
-
如transition: width 1s linar 1s;
-
-
常见取值:
-
过渡的属性:
-
all 所有能过渡的属性都过渡
-
具体属性名如width 只有width能过渡
-
-
过渡的时长:数字+s(秒)
-
-
注意点:
-
过渡需要默认状态 和 hover状态样式不同,才能有过渡效果
-
transition属性给需要过渡的元素本身加
-
transition属性设置在不同状态中,效果不同的 ① 给默认状态设置,鼠标移入移出都有过渡效果 ② 给hover状态设置,鼠标移入有过渡效果,移出没有过渡效果
-
多个属性参与,以逗号分隔,如果分开写,会后者覆盖前者
-
transition: width 1s , background-color 2s;
-
-
过渡只能是值与值之间的过渡(display等不管用)
-
2D转换
转换(transform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果
-
移动:translate
-
旋转:rotate
-
缩放:scale
translate - 移动
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位
-
语法
transform: translate(x,y); /* 或者分开写 */ transform: translateX(n); transform: translateY(n);
-
重点
-
定义 2D 转换中的移动,沿着 X 和 Y 轴移动元素
-
translate最大的优点:不会影响到其他元素的位置
-
translate中的参数是百分比,是相对于自身元素的 translate:(50%,50%);
-
对行内标签没有效果
-
和相对定位效果类似,但是经常和绝对定位一起搭配使用
-
rotate - 旋转
2D旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转
-
语法:
transform:rotate(度数); -
注意:
-
rotate里面跟度数, 单位是deg 比如 rotate(45deg)
-
角度为正,顺时针;负,逆时针
-
默认旋转的中心点是元素的中心点
-
-
制作一个鼠标放上去会旋转的圆形小头像
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
width: 150px;
border: 5px solid pink;
border-radius: 50%;
/* 过渡写到本身上,谁做动画给谁加 */
transition: all 0.3s;
}
img:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<img src="./images" alt="">
</body>
</html>
-
利用旋转做小三角:伪元素盒子的两个边框旋转得到,一放上去还可以旋转
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
position: relative;
width: 249px;
height: 35px;
border: 1px solid #000;
}
div::after {
content: '';
position: absolute;
right: 15px;
top: 8px;
width: 10px;
height: 10px;
border-right: 1px solid #000;
border-bottom: 1px solid #000;
transform: rotate(45deg);
transition: all 0.2s;
}
/* 鼠标经过div,里面的三角 */
div:hover::after {
transform: rotate(225deg);
/* 这时候小三角的位置也变了,根据勾股定理,需要再往下走5根2,约=7,所以top变成7+原来的8=15px */
top: 15px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
transform-origin 转换中心点
可以设置元素转换的中心点
-
语法:
transform-origin: x y; -
注意:
-
参数可以百分比、像素或者是方位名词
-
后面的参数 x 和 y 用空格隔开
-
x y 默认转换的中心点是元素的中心点 (50% 50%)
-
还可以给x y 设置 像素 或者 方位名词 (top bottom left right center)
-
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
transition: all 1s;
/* 可以跟方位名词 */
transform-origin: left bottom;
/* 默认的是50% 50%,等价于center center */
/* 可以是像素px */
transform-origin: 50px 50px;
}
div:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
-
案例:父盒子有一个一开始看不到的子盒子,鼠标经过父盒子时子盒子旋转上去
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
overflow: hidden;
width: 200px;
height: 200px;
border: 1px solid pink;
margin: 10px;
float: left;
}
div::before {
content: '你好';
display: block;
width: 100%;
height: 100%;
background-color: skyblue;
transform: rotate(180deg);
transform-origin: left bottom;
transition: all 0.4s;
}
div:hover::before {
transform: rotate(0deg);
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
scale - 缩放
-
语法:
transform:scale(x,y); -
注意:
-
里面写的是数字,不带单位,就是倍数的意思,可以是小数
-
其中的x和y用逗号分隔
-
transform:scale(1,1) :宽和高都放大一倍,相对于没有放大
-
transform:scale(2,1) :宽度为原来的2倍,高度不变
-
transform:scale(2) :等比例缩放:只写一个参数,第二个参数则和第一个参数一样,相当于 scale(2,2)
-
transform:scale(0.5,0.5):缩小
-
sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
-
可以使用transform-origin更改中心点
-
-
-
案例
-
产品展示:鼠标放上去图片放大
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { float: left; margin: 10px; overflow: hidden; } div img { transition: all .4s; } div img:hover { transform: scale(1.1); } </style> </head> <body> <div> <a href="#"><img src="./images.jpg" alt=""></a> </div> <div> <a href="#"><img src="./images.jpg" alt=""></a> </div> <div> <a href="#"><img src="./images.jpg" alt=""></a> </div> </body> </html> -
分页按钮
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> li { float: left; width: 30px; height: 30px; border: 1px solid pink; margin: 10px; text-align: center; line-height: 30px; list-style: none; border-radius: 50%; cursor: pointer; transition: all .4s; } li:hover { transform: scale(1.2); } </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul> </body> </html> -
2D转换综合写法
同时使用多个转换,其格式为:transform: translate() rotate() scale() ...等
-
注意:
-
其顺序会影转换的效果。(先旋转会改变坐标轴方向)
-
当我们同时有位移和其他属性的时候,记得要将位移放到最前
-
动画
动画(animation)是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常 用来实现复杂的动画效果。相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。页面一刷新就开始动画
动画的基本使用
制作动画分为两步: 1.先定义动画 2.再使用(调用)动画
用keyframes 定义动画(类似定义类选择器)
@keyframes 动画名称 {
0% {
width: 100px;
}
100% {
width: 200px;
}
}
-
动画序列
-
0% 是动画的开始,100% 是动画的完成。这样的规则就是动画序列
-
在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果
-
动画是使元素从一种样式逐渐变化为另一种样式的效果,可以改变任意多的样式、任意多的次数
-
用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%
-
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* from和to等价于0%和100% */
/* @keyframes move {
from {
transform: translate(0, 0);
}
to {
transform: translate(1000px, 0);
}
} */
/* 动画序列:可以做多个状态的变化,keyframes是关键帧的意思 */
/* 里面的百分比就是总时间的划分(这个案例里10s,每一次走25%*10=2.5s),必须是整数 */
@keyframes move {
/* 0%的时候不动,所以也可以省略不写或者写个空的 */
0% {
transform: translate(0, 0);
}
25% {
transform: translate(1000px, 0);
}
50% {
transform: translate(1000px, 500px);
}
75% {
transform: translate(0, 500px);
}
100% {
transform: translate(0, 0);
}
}
div {
height: 100px;
width: 100px;
background-color: pink;
animation-name: move;
animation-duration: 10s;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
元素使用动画
div {
width: 200px;
height: 200px;
background-color: aqua;
margin: 100px auto;
/* 调用动画 */
animation-name: 动画名称;
/* 持续时间 */
animation-duration: 持续时间;
}
<style>
/* 页面一打开,一个盒子就从左走到右 */
/* 1.定义动画 */
@keyframes move {
0% {
transform: translateX(0px);
}
100% {
transform: translateX(1000px);
}
}
div {
height: 200px;
width: 200px;
background-color: pink;
/* 调用动画 */
animation-name: move;
animation-duration: 2s;
}
</style>
</head>
<body>
<div></div>
</body>
动画常用属性
| 属性 | 描述 |
|---|---|
| @keyframes | 规定动画 |
| animation | 所有动画属性的简写属性,除了animation-play-state属性 |
| animation-name | 规定@keyframes动画的名称(必须的) |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒(必须的):默认是0 |
| animation-timing-function | 规定动画的速度曲线:默认是“ease”;linear(匀速线型) |
| animation-delay | 规定动画何时开始:默认是0 |
| animation-iteration-count | 规定动画被播放的次数:默认是1,还有infinite(无限循环) |
| animation-direction | 规定动画是否在下一周期逆向播放:默认是“normal“,还有alternate逆播放(反方向) |
| animation-play-state | 规定动画是否正在运行或暂停。默认是"running",还有"paused" |
| animation-fill-mode | 规定动画结束后状态:保持forwards(停留在结束状态);回到起始状态backwards(默认) |
<style>
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(1000px, 0);
}
}
div {
height: 100px;
width: 100px;
background-color: pink;
animation-name: move;
animation-duration: 2s;
/* 运动曲线 */
animation-timing-function: ease;
/* 何时开始 */
animation-delay: 1s;
/* 重复播放次数 */
animation-iteration-count: infinite;
/* 是否反方向播放 */
animation-direction: alternate;
/* 动画结束后的状态 */
animation-fill-mode: forwards;
}
div:hover {
/* 鼠标经过div就暂停动画,离开就继续动画 */
animation-play-state: paused;
}
</style>
</head>
<body>
<div></div>
</body>
速度曲线细节
animation-timing-function:规定动画的速度曲线,默认是“ease”
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的。匀速 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢 |
| ease-in | 动画以低速开始 |
| ease-out | 动画以低速结束 |
| ease-in-out | 动画以低速开始和结束 |
| steps() | 指定了时间函数中的间隔数量(步长)(一共分几步来完成动画),有了steps就不要在写ease或linear了,可以实现类似打字机的效果 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
overflow: hidden;
font-size: 20px;
width: 0;
height: 30px;
background-color: pink;
/* 让我们的文字强制一行内显示 */
white-space: nowrap;
/* steps 就是分几步来完成我们的动画 有了steps 就不要在写 ease 或者linear 了 */
animation: w 4s steps(10) forwards;
}
@keyframes w {
0% {
width: 0;
}
100% {
width: 200px;
}
}
</style>
</head>
<body>
<div>世纪佳缘我在这里等你</div>
</body>
</html>
动画简写属性
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;
animation: myfirst 5s linear 2s infinite alternate;
-
书写顺序:
-
''持续时间''一定要在''何时开始''前
-
默认的可以省略
-
-
注意:
-
简写属性里面不包含 animation-play-state
-
暂停动画:animation-play-state: puased; 经常和鼠标经过等其他配合使用
-
想要动画走回来 ,而不是直接跳回来:animation-direction : alternate
-
盒子动画结束后,停在结束位置: animation-fill-mode : forwards
-
animation: move 2s linear alternate forwards;
热点图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
background-color: #333;
}
.map {
position: relative;
width: 747px;
height: 616px;
background: url(media/map.png) no-repeat;
margin: 0 auto;
}
.city {
position: absolute;
top: 227px;
right: 193px;
color: #fff;
}
.tb {
top: 500px;
right: 80px;
}
.dotted {
width: 8px;
height: 8px;
background-color: #09f;
border-radius: 50%;
}
.city div[class^="pulse"] {
/* 保证我们小波纹在父盒子里面水平垂直居中 放大之后就会中心向四周发散 */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 8px;
height: 8px;
box-shadow: 0 0 12px #009dfd;
border-radius: 50%;
animation: pulse 1.2s linear infinite;
}
/* 时间差:通过animation-delay实现 */
.city div.pulse2 {
animation-delay: 0.4s;
}
.city div.pulse3 {
animation-delay: 0.8s;
}
@keyframes pulse {
0% {}
70% {
/* transform: scale(5); 我们不要用scale 因为他会让阴影变大*/
width: 40px;
height: 40px;
opacity: 1;
}
100% {
width: 70px;
height: 70px;
opacity: 0;
}
}
</style>
</head>
<body>
<div class="map">
<div class="city">
<div class="dotted"></div>
<div class="pulse1"></div>
<div class="pulse2"></div>
<div class="pulse3"></div>
</div>
<div class="city tb">
<div class="dotted"></div>
<div class="pulse1"></div>
<div class="pulse2"></div>
<div class="pulse3"></div>
</div>
</div>
</body>
</html>
奔跑的小熊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
background-color: #ccc;
}
div {
position: absolute;
width: 200px;
height: 100px;
background: url(../../../../../前端/HTML/Pink/pinkhtml使用手册/CSS3进阶素材-包含小熊动画/media/bear.png) no-repeat;
/* 我们元素可以添加多个动画, 用逗号分隔 */
/* 走八步 */
animation: bear .4s steps(8) infinite, move 3s forwards;
}
@keyframes bear {
0% {
background-position: 0 0;
}
100% {
background-position: -1600px 0;
}
}
@keyframes move {
0% {
left: 0;
}
100% {
left: 50%;
/* margin-left: -100px; */
transform: translateX(-50%);
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
3D转换
-
三维坐标系:立体空间是由3个轴共同组成的
-
x轴:水平向右 注意: x 右边是正值,左边是负值
-
y轴:垂直向下 注意: y 下面是正值,上面是负值
-
z轴:垂直屏幕 注意: 往外是正值,往里面是负值

-
translate3d - 3D移动
translform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位)
transform:translate3d(x,y,z);: x、y、z 分别指要移动的轴的方向的距离(x,y,z都是不能省略的,如果没有的话就写0)
-
因为z轴是垂直屏幕,由里指向外面,所以默认是看不到元素在z轴的方向上移动
perspective - 透视
perspective: d;(单位是px)(d越大,物体越小)
在2D平面产生近大远小视觉立体,但是只是效果二维的
-
如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)
-
模拟人类的视觉位置,可认为安排一只眼睛去看
-
透视我们也称为视距:视距就是人的眼睛到屏幕的距离
-
距离视觉点越近的在电脑平面成像越大,越远成像越小
-
透视的单位是像素
透视写在被观察元素的父盒子上面的
-
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离。d越大,我们看到的物体越小
-
z:就是 z轴,物体距离屏幕的距离,z轴越大(正值) 我们看到的物体就越大

translateZ
-
写到要观察的盒子上
-
近大远小
-
往外是正值
-
往里是负值
rotate3d - 3D旋转
可以让元素在三维平面内沿着 x轴,y轴,z轴或者自定义轴进行旋转
-
语法:
-
如果有移动 或者其他样式,必须先写移动
-
transform:rotateX(45deg);:沿着x轴正方向旋转 45度 -
transform:rotateY(45deg);:沿着y轴正方向旋转 45deg -
transform:rotateZ(45deg);:沿着Z轴正方向旋转 45deg -
transform:rotate3d(x,y,z,deg);: 沿着自定义轴旋转 deg为角度(了解)-
xyz是表示旋转轴的矢量,是标示你是否希望沿着该轴旋转,最后一个标示旋转的角度
-
transform:rotate3d(1,0,0,45deg) 就是沿着x轴旋转 45deg
-
transform:rotate3d(1,1,0,45deg) 就是沿着x轴和y轴的对角线旋转 45deg
-
-
-
左手准则:
-
左手的手拇指指向 x轴的正方向,其余手指的弯曲方向就是该元素沿着x轴旋转的方向
-
左手的手拇指指向 y轴的正方向,其余手指的弯曲方向就是该元素沿着y轴旋转的方向(正值)
-
z轴:类似于2D,正值顺时针旋转
-
transform-style - 3D呈现
控制子元素是否开启三维立体环境
-
transform-style: flat子元素不开启3d立体空间 (默认) -
transform-style: preserve-3d;子元素开启立体空间:子元素做了立体效果,保留 -
代码写给父级,但是影响的是子盒子
-
这个属性很重要,后面必用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
perspective: 500px;
}
.box {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
transition: all 2s;
/* 让子元素保持3d立体空间环境 */
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(60deg);
}
.box div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: pink;
}
.box div:last-child {
background-color: purple;
transform: rotateX(60deg);
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
</div>
</body>
</html>
两面翻转的盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
perspective: 400px;
}
.box {
position: relative;
width: 300px;
height: 300px;
margin: 100px auto;
transition: all .4s;
/* 让背面的紫色盒子保留立体空间 给父级添加的 */
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(180deg);
}
.front,
.back {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 50%;
font-size: 30px;
color: #fff;
text-align: center;
line-height: 300px;
}
.front {
background-color: pink;
z-index: 1;
}
.back {
background-color: purple;
/* 像手机一样 背靠背 旋转,所以先把他转成背面 */
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div class="box">
<div class="front">你好</div>
<div class="back">再见</div>
</div>
</body>
</html>
3D导航栏


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
margin: 100px;
}
ul li {
float: left;
margin: 0 5px;
width: 120px;
height: 35px;
list-style: none;
/* 一会需要给box 旋转,也需要透视,干脆给li加,里面的子盒子都有透视效果(box可以box的子盒子也可以) */
perspective: 500px;
}
.box {
position: relative;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transition: all .4s;
}
.box:hover {
transform: rotateX(90deg);
}
.front,
.bottom {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
.front {
background-color: pink;
z-index: 1;
/* 沿着z轴往外走bottom的一半,正值,这样x轴还是原来的位置不变,此时旋转就可以绕着这个立体盒子的中心x轴旋转 */
transform: translateZ(17.5px);
}
.bottom {
background-color: purple;
/* 先歪倒,再挪过去 */
/* 这个x轴一定是负值(字要向前扑倒才显示的对) */
/* 沿着y轴往下走front的一半,正值 */
/* 如果有移动 或者其他样式,必须先写移动 */
transform: translateY(17.5px) rotateX(-90deg);
}
</style>
</head>
<body>
<ul>
<li>
<div class="box">
<div class="front">你好</div>
<div class="bottom">再见</div>
</div>
</li>
<li>
<div class="box">
<div class="front">你好</div>
<div class="bottom">再见</div>
</div>
</li>
<li>
<div class="box">
<div class="front">你好</div>
<div class="bottom">再见</div>
</div>
</li>
<li>
<div class="box">
<div class="front">你好</div>
<div class="bottom">再见</div>
</div>
</li>
<li>
<div class="box">
<div class="front">你好</div>
<div class="bottom">再见</div>
</div>
</li>
<li>
<div class="box">
<div class="front">你好</div>
<div class="bottom">再见</div>
</div>
</li>
</ul>
</body>
</html>
旋转木马

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
perspective: 1000px;
}
section {
position: relative;
width: 300px;
height: 200px;
margin: 150px auto;
transform-style: preserve-3d;
/* 添加动画效果 */
animation: rotate 10s linear infinite;
background: url(../../../../HTML/Pink/pinkhtml使用手册/CSS3进阶素材-包含小熊动画/media/pig.jpg) no-repeat;
}
section:hover {
/* 鼠标放入section 停止动画 */
animation-play-state: paused;
}
@keyframes rotate {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(360deg);
}
}
section div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: pink;
background: url(../../../../HTML/Pink/pinkhtml使用手册/CSS3进阶素材-包含小熊动画/media/dog.jpg) no-repeat;
}
section div:nth-child(1) {
/* 第一个图片往外走 */
transform: rotateY(0) translateZ(300px);
}
section div:nth-child(2) {
/* 先旋转好了再 移动距离(得保证图片的那一面朝外) */
transform: rotateY(60deg) translateZ(300px);
}
section div:nth-child(3) {
/* 先旋转好了再 移动距离 */
transform: rotateY(120deg) translateZ(300px);
}
section div:nth-child(4) {
/* 先旋转好了再 移动距离 */
transform: rotateY(180deg) translateZ(300px);
}
section div:nth-child(5) {
/* 先旋转好了再 移动距离 */
transform: rotateY(240deg) translateZ(300px);
}
section div:nth-child(6) {
/* 先旋转好了再 移动距离 */
transform: rotateY(300deg) translateZ(300px);
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>
浏览器私有前缀
浏览器私有前缀是为了兼容老版本的写法,比较新版本的浏览器无须添加
-
私有前缀
-
-moz-:代表 firefox 浏览器私有属性
-
-ms-:代表 ie 浏览器私有属性
-
-webkit-:代表 safari、chrome 私有属性
-
-o-:代表 Opera 私有属性
-
-
提倡的写法
-moz-border-radius: 10px; -webkit-border-radius: 10px; -o-border-radius: 10px; border-radius: 10px;
项目前置认知
网页与网站
在互联网中,网站类似于是一本书,网页就是这本书的每一页
-
网页:网站中的每一“页” 。例如:淘宝的主页、淘宝的登录页、淘宝的商品页等。
-
网站:提供特定服务的一组网页集合。例如:百度、淘宝、京东、黑马程序员等;
骨架结构标签
文档类型声明标签 <!DOCTYPE>
<!DOCTYPE> 文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
<!DOCTYPE html> //这句代码的意思是: 当前页面采取的是 HTML5 版本来显示网页
-
<!DOCTYPE> 声明位于文档中的最前面的位置(第一行),处于 <html> 标签之前。
-
<!DOCTYPE>不是一个 HTML 标签,它就是文档类型声明标签。
网页语言种类 lang
用来定义当前文档显示的语言。 1.en定义语言为英语 2.zh-CN定义语言为中文 简单来说,定义为en 就是英文网页, 定义为 zh-CN 就是中文网页 其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文
-
作用
-
搜索引擎归类
-
浏览器翻译
-
<html lang="en">
字符集(字符编码)charset
-
字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
-
在<head>标签内,可以通过<meta> 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
-
charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符
-
注意:上面语法是必须要写的代码,保存和打开的字符编码需要统一设置,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的 "UTF-8",不要写成 "utf8" 或 "UTF8"。
<head> <meta charset=" UTF-8"/> </head>
SEO三大标签
SEO(Search Engine Optimization):搜索引擎优化,是一种利用搜索引擎的规则提高网站在有关搜索引擎内自然排名的方式。
-
作用:对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站的排名,提高网站的知名度
-
提升SEO的常见方法:
-
竞价排名
-
将网页制作成html后缀
-
标签语义化(在合适的地方使用合适的标签)
-
-
三大标签
-
title:网页标题标签
-
网站名(产品名)- 网站的介绍
-
如京东(JD.COM)-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
-
-
description:网页描述标签
-
keywords:网页关键词标签
-
6~8 个关键词,关键词之间用英文逗号隔开,采用 关键词1,关键词2 的形式
-
-
<title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title>
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。">
<meta name="Keywords" content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜,京东">
ico图标设置
-
场景:显示在标签页标题左侧的小图标,习惯使用.ico格式的图标
<link rel="shortcut icon" href="ico图标.ico" type="image/x-icon">
-
png图片转换为ico图标:制作ico图标 | 在线ico图标转换工具 方便制作favicon.ico - 比特虫 - Bitbug.net
版心的介绍
-
场景:把页面的主体内容约束在网页中间
-
作用:让不同大小的屏幕都能看到页面的主体内容
-
版心类名常用:container、wrapper、w 等
.container {
width: 1240px;
margin: 0 auto;
}
页面布局整体思路
1.必须确定页面的版心(可视区)(class = 'container'),我们测量可得知。 2.分析页面中的行模块,以及每个行模块中的列模块。其实页面布局第一准则. 3.一行中的列模块经常浮动布局, 先确定每个列的大小,之后确定列的位置. 页面布局第二准则 4.制作 HTML 结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要.
CSS书写顺序
不同的CSS书写顺序会影响浏览器的渲染性能,推荐前端工程师使用专业的书写顺序习惯
-
布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
-
自身属性(盒子模型+背景):width / height / margin / padding / border / background
-
文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
-
其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
-
注意点:
-
开发中推荐多用类 + 后代,但不是层级越多越好,一个选择器中的类选择器的个数推荐不要超过 3 个
-
.jdc {
display: block;
position: relative;
float: left;
width: 100px;
height: 100px;
margin: 0 10px;
padding: 20px 0;
font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif;
color: #333;
background: rgba(0,0,0,.5);
border-radius: 10px;
}
项目结构搭建
文件和目录准备
-
新建项目文件夹 xtx-pc-client,在VScode中打开 • 在实际开发中,项目文件夹不建议使用中文 • 所有项目相关文件都保存在 xtx-pc-client 目录中
-
复制 favicon.ico 到 xtx-pc-client 目录 • 一般习惯将ico图标放在项目根目录
-
复制 images 和 uploads 目录到 xtx-pc-client 目录中 • images :存放网站 固定使用 的图片素材,如:logo、样式修饰图片… 等 • uploads:存放网站 非固定使用 的图片素材,如:商品图片、宣传图片…等
-
新建 index.html 在根目录
-
新建 css 文件夹保存网站的样式,并新建以下CSS文件: • base.css:基础公共样式 • common.css:该网站中多个网页相同模块的重复样式,如:头部、底部 • index.css:首页样式


基础公共样式 base.css
-
场景:一般项目开始前,首先会去除掉浏览器默认样式,设置为当前项目需要的初始化样式
-
作用:防止不同浏览器中标签默认样式不同的影响,统一不同浏览器的默认显示效果,方便后续项目开发
index页面骨架

网页header部分




-
1 号是版心盒子container
-
版心盒子里面包含 2 号盒子 logo
-
版心盒子里面的 4 个盒子必须都是浮动
-
3 号盒子 nav 导航栏:
-
用ul>li*个数>a语义清晰,并且降低故意堆砌关键字容易被搜索引擎降权的风险
-
给 li 加浮动, 因为 li 是块级元素, 需要一行显示
-
nav导航栏可以不给宽度,将来可以继续添加其余文字
-
导航栏里面文字不一样多,所以最好给链接 a 左右padding撑开盒子,而不是指定宽度(或给li设置margin-right)
-
-
4 号盒子 search 搜索框
-
5 号盒子 user 个人信息
-
logo
-
logo 里面首先放一个 h1 标签,目的是为了提权,告诉搜索引擎,这个地方很重要。
-
h1 里面再放一个链接,可以返回首页的,把 logo 的背景图片给链接即可。
-
为了搜索引擎收录我们,链接里面要放文字(网站名称),但是文字不要显示出来。
-
方法1:text-indent 移到盒子外面(text-indent: -9999px) ,然后 overflow:hidden ,淘宝的做法。
-
方法2:直接给 font-size: 0; 就看不到文字了,京东的做法。
-
最后给链接一个 title 属性,这样鼠标放到 logo 上就可以看到提示文字了。
<!-- logo的制作 -->
.xtx-main-nav .logo {
width: 207px;
height: 70px;
/* background-color: red; */
}
.xtx-main-nav .logo a {
/* 把行内元素a转为块元素,以便设置高度,且默认占满一行不用设宽度 */
display: block;
height: 70px;
background: url(../images/logo.png);
background-size: 100% 100%;
/* 让“小兔鲜”文字存在但是不显示 */
font-size: 0;
}
<h1 class="logo fl">
<!-- logo里的文字可以让搜索时收录文字信息,所以还是要写文字,但是不让他显示 -->
<a href="#">小兔鲜</a>
</h1>
导航 nav
<!-- 版心的盒子里:导航的语义标签nav -->
.xtx-main-nav nav {
margin-left: 40px;
}
.xtx-main-nav nav li {
float: left;
/* 把li标签的高度设置的高度和logo一样,然后垂直居中文本 */
height: 70px;
line-height: 70px;
/* 间隔开 */
margin-right: 48px;
/* 第一个li与logo的间距,可以设置大格子的margin,也可以设置第一个li1的margin */
}
/* 普通文字与默认样式一样,不用设置; */
.xtx-main-nav nav a:hover {
color: #27ba9b;
border-bottom: 1px solid #27ba9b;
/* 边框与内容之间有距离 */
padding-bottom: 7px;
}
<nav class="fl">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">生鲜</a></li>
<li><a href="#">美食</a></li>
<li><a href="#">餐厨</a></li>
<li><a href="#">电器</a></li>
<li><a href="#">居家</a></li>
<li><a href="#">洗护</a></li>
<li><a href="#">孕婴</a></li>
<li><a href="#">服装</a></li>
</ul>
</nav>
搜索框 search
<!-- 版心的盒子里:搜索框 search -->
.xtx-main-nav .search {
width: 172px;
height: 30px;
/* background-color: orange; */
/* 以logo的高为标准往下偏移 */
margin-top: 24px;
/* 最后的“服装”li有48的右margin,一共82,82-48=还差34 */
margin-left: 34px;
position: relative;
}
/* 用精灵图加搜索小图标,给search设置伪元素而不是input(因为伪元素需要在标签内部生成,input是单标签,不能包裹内容) */
.xtx-main-nav .search::before {
content: '' ;
position: absolute;
/* 使用调试把放大镜挪到和搜索对齐 */
top: 5px;
left: 2px;
width: 18px;
height: 18px;
/* background-color: red; */
/* 伪元素要在上面,且与input是并列关系,双方要层叠在一起,所以使用子绝父相 */
background: url(../images/sprites.png) -80px -70px;
}
.xtx-main-nav .search input {
height: 30px;
width: 172px;
border-bottom: 2px solid #e7e7e7;
/* 搜一搜与左边框有31的距离,空出伪元素图标的距离 */
padding-left: 31px;
}
<div class="search fl">
<!-- 专门用来搜索的search的输入框,默认样式存在自动内减的效果 -->
<input type="search" placeholder="搜一搜">
</div>
网页网站入口和banner部分

<!-- -----------网站入口 -->
.xtx-entry {
/* 通栏不用宽度 */
height: 500px;
background-color: #f5f5f5;
}
.xtx-entry .container {
height: 500px;
/* background-color: pink; */
position: relative;
}
.xtx-entry .container .category {
width: 251px;
height: 500px;
background-color: black;
opacity: 0.8;
/* banner和category都是块,要定位层叠 */
position: absolute;
left: 0;
top: 0;
}
.xtx-entry .category a {
color: #fff;
font-size: 14px;
/* margin-right: 4px; */
}
.xtx-entry .category .big {
font-size: 16px;
margin-right: 15px;
}
.xtx-entry .category li {
height: 50px;
line-height: 50px;
padding-left: 36px;
/* 父相 */
position: relative;
}
.xtx-entry .category li:hover {
background-color: #27ba9b;
}
/* 精灵图小箭头 */
.xtx-entry .category li::after {
content: '' ;
width: 6px;
height: 11px;
background-color: red;
/* 子绝 */
position: absolute;
top: 19px;
right: 19px;
background: url(../images/sprites.png) -80px -110px;
}
.xtx-entry .prev {
width: 45px;
height: 45px;
/* 子绝,父亲是container */
position: absolute;
top: 228px;
left: 260px;
/* 变圆 */
border-radius: 50%;
/* 精灵图,可以设伪元素,但是麻烦,在这里直接给整个元素设置背景图片放入精灵图 */
background: rgba(0, 0, 0, .2) url(../images/sprites.png) 13px -60px;
/* 背景颜色没了,被覆盖了,可以把背景颜色放在下面,或者把背景颜色写在连写里面 */
/* 精灵图不合适,可以在调试里调整位置 */
}
/* 右箭头与左箭头唯一不一样的是定位的值和精灵图的位置值 */
.xtx-entry .next {
width: 45px;
height: 45px;
/* background-color: black; */
/* opacity: 0.2; */
/* 子绝,父亲是container */
position: absolute;
top: 228px;
right: 10px;
/* 变圆 */
border-radius: 50%;
/* 精灵图,可以设伪元素,但是麻烦,在这里直接给整个元素设置背景图片放入精灵图 */
background: rgba(0, 0, 0, .2) url(../images/sprites.png) -22px -60px;
}
.xtx-entry .indicator {
/* 大概量一下 */
height: 10px;
width: 110px;
/* 子绝,父亲是container */
position: absolute;
left: 680px;
bottom: 31px;
}
.xtx-entry .indicator li {
float: left;
width: 10px;
height: 10px;
margin-right: 15px;
background-color: rgba(255, 255, 255, 0.43);
border-radius: 50%;
}
.xtx-entry .indicator li:last-child {
margin-right: 0;
}
/* 是li且是active */
.xtx-entry .indicator li.active {
background-color: #fff;
}
<div class="xtx-entry">
<div class="container">
<!-- 轮播图:是列表也是a,能点击跳转 -->
<ul class="banner">
<li>
<a href="">
<img src="./uploads/banner_1.png" alt="">
</a>
</li>
</ul>
<!-- 商品分类侧边栏 -->
<aside class="category">
<ul>
<li><a href="#" class="big">生鲜</a><a href="#">水果</a> <a href="#">蔬菜</a></li>
<li><a href="#" class="big">美食</a><a href="#">面点</a> <a href="#">干果</a></li>
<li><a href="#" class="big">餐厨<a><a href="#">数码产品</a>
<li><a href="#" class="big">电器</a><a href="#">床品</a> <a href="#">四件套</a> <a href="#">被枕</a></li>
<li><a href="#" class="big">居家</a><a href="#">奶粉</a> <a href="#">玩具</a> <a href="#">辅食</a></li>
<li><a href="#" class="big">洗护</a><a href="#">洗发</a> <a href="#">护肤</a> <a href="#">美妆</a></li>
<li><a href="#" class="big">孕婴</a><a href="#">奶粉</a> <a href="#">玩具</a></li>
<li><a href="#" class="big">服饰</a><a href="#">女装</a> <a href="#">男装<a></li>
<li><a href="#" class="big">杂货</a><a href="#">户外</a> <a href="#">图书<a></li>
<li><a href="#" class="big">品牌</a><a href="#">品牌制造</a></li>
</ul>
</aside>
<!-- 左右箭头按钮 -->
<a href="#" class="prev"></a>
<a href="#" class="next"></a>
<!-- 轮播图指示器,有顺序的排列,用ol有序列表标签 -->
<ol class="indicator">
<li></li>
<li></li>
<li class="active"></li>
<li></li>
<li></li>
</ol>
</div>
</div>
网页footer部分

-
footer 页面底部盒子通栏给一个高度和灰色的背景
-
footer 里面有一个大的版心
-
版心里面包含 1 号盒子,mod_service 是服务模块,mod 是模块的意思
-
版心里面包含 2 号盒子,mod_help 是帮助模块
-
版心里面包含 3 号盒子,mod_copyright 是版权模块
服务模块 service
<!-- service 模块-->
.mod_service {
height: 79px;
border-bottom: 1px solid #ccc;
}
.mod_service li {
float: left;
width: 240px;
height: 79px;
}
.mod-service-icon {
/*浮动的盒子 可以直接给大小的 不需要转换*/
float: left;
width: 50px;
height: 50px;
margin-left: 35px;
background: url(../img/icons.png) no-repeat;
}
.mod_service_zheng {
background-position: -253px -3px;
}
.mod_service_tit {
float: left;
margin-left: 5px;
}
.mod_service_tit h5 {
margin: 5px 0;
}
.mod_service_kuai {
background-position: -255px -54px;
}
.mod_service_bao {
background-position: -257px -105px;
}
<div class="mod_service">
<ul>
<li>
<i class="mod-service-icon mod_service_zheng"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_kuai"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_bao"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_bao"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_bao"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
</ul>
</div>
帮助模块 help
<!-- mod_help -->
.mod_help {
height: 187px;
border-bottom: 1px solid #ccc;
}
.mod_help_item {
float: left;
width: 150px;
padding: 20px 0 0 50px;
}
.mod_help_item dt {
height: 25px;
font-size: 16px;
}
.mod_help_item dd {
height: 22px;
}
.mod_help_app dt,
.mod_help_app p {
padding-left: 15px;
}
.mod_help_app img {
margin: 7px 0;
}
<div class="mod_help">
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item mod_help_app">
<dt>帮助中心</dt>
<dd>
<img src="upload/erweima.png" alt="">
<p>品优购客户端</p>
</dd>
</dl>
</div>
版权模块 copyright
p里面是a span a span...
<!-- mod_copyright -->
.mod_copyright {
text-align: center;
}
.mod_copyright_links {
margin: 20px 0 15px 0;
}
.mod_copyright_info {
line-height: 18px;
}
<div class="mod_copyright">
<p class="mod_copyright_links">
关于我们 | 联系我们 | 联系客服 | 商家入驻 | 营销中心 | 手机品优购 | 友情链接 | 销售联盟 | 品优购社区 | 品优购公益 | English Site | Contact U
</p>
<p class="mod_copyright_info">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br> 京ICP备08001421号京公网安备110108007702
</p>
</div>
</div>
</div>


