热门标签
热门文章
- 1Github Copilot 的使用方法和快捷键_github copilot 最新用法
- 2免费使用ChatGPT中文网站推荐_chatgpt免费入口
- 3flink集成hive中遇到的问题以及解决方案_flink连接hive依赖冲突怎么办
- 4从谷歌辞职后,作为独立开发者的第三年,我从年入 3 万做到了年入 40 万
- 5腾讯云tca认证是什么?含金量怎么样?证书有什么有事吗_tce100证书含金量
- 6【STD文本检测项目】之 DBNet++(一)用MMOCR在自己的数据集上训练进行文本检测_dbnet网络训练自己数据集
- 7Java项目:基于jsp+mysql+Spring+SpringMVC+mybatis的校园超市系统_spring mybatis jsp 需求分析 系统设计
- 8Mybatis之XML配置文件之properties,settings,typeAliases,typeHandlers_mybatis xml set @
- 9iOS配置隐私清单文件App Privacy Configuration_app privacy configuration 配置指南
- 10差速轮平滑运动控制_差速论运动控制
当前位置: article > 正文
html 表情符号选择,实用输入域表情符号选择器jQuery插件
作者:菜鸟追梦旅行 | 2024-04-11 02:12:14
赞
踩
html emoji picker
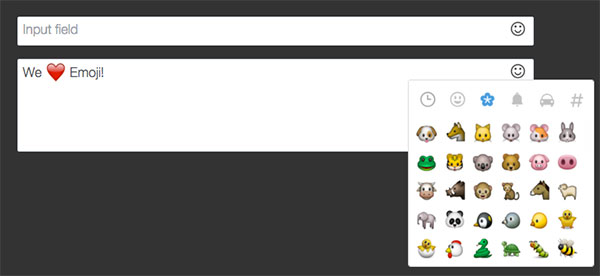
Emoji Picker是一款非常实用的输入域表情符号选择器jQuery插件。该插件可以在输入框或文本域中生成一个表情选择器,用户可以可视化的选择各种表情符号,效果类似于各种聊天软件的输入窗口的选择表情功能。
通过该插件可以实现下面的功能:
将一个输入域转换为带表情符号选择器的可编辑的富文本域。
在每一个输入域的右上角都有一个“笑脸”的符号,它是表情选择器面板的切换开关。
每个面板中带有多种类型的表情符号,可以通过最上方的菜单按钮来切换。
文本域中的值可以非常容易的在Unicode和HTML之间进行转换。
当你调用new EmojiPicker().discover()方法的时候,插件会找到所有带data-emojiable="true"的data属性的元素,然后在这些元素上创建可编辑的DIV元素,原来的输入域会被隐藏起来。
在这个可编辑的DIV中输入的文字是普通的文本,选择的表情符号实际上是元素。
要获取可编辑的DIV中的内容,可以在隐藏的输入域上调用element.val()方法。表情符号的元素将会被转换为Unicode文本。

使用方法
在输入框中使用表情符号的HTML结构:
在文本域中使用表情符号的HTML结构:
初始化插件
在页面DOM元素加载完毕之后可以通过下面的方法来初始化该表情符号插件。
window.emojiPicker = new EmojiPicker({
emojiable_selector: '[data-emojiable=true]',
assetsPath: 'lib/img/',
popupButtonClasses: 'fa fa-smile-o'
});
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/402333
推荐阅读
相关标签


