- 1js 将数组返回带children的递归数组
- 2PYQT5 004 多窗口_pyqt5多窗口
- 3程序员们一个一个的都挺神的,堪称 35 岁毕业之后再就业的标兵,不服不行_程序员再就业
- 4使用Flask和Flask-JWT-Extended保护API免受跨站请求攻击
- 5稀碎从零算法笔记Day52-LeetCode:从双倍数组中还原原数组
- 6新手程序员试用期指南 | 职场必备法则_程序员入职后要熟悉多久
- 7Java类加载_-xx:reservedcodecachesize
- 8Mujoco Humanoid环境介绍_humanoid mujoco
- 9RK3566系统移植:基于RK-Linux-SDK移植U-Boot的嵌入式方案
- 102023年NOC大赛加码未来编程赛道-初赛-Python(小学高年级组-卷2),包含答案解析_noc ai创新编程 初中组
html(超链接,图片插入,音视频插入)
赞
踩
一,超链接
定义:超链接:可以是一个字,可以是图片,可以是表格,或者音视频等等
是行内标签,特殊的行内标签,它里面什么都能放,除了它自己
功能 : 1、从一个页面跳到另一个页面
2、在当前页面进行跳转(锚点功能),一般可以用来做“楼梯导航”
3、下载
属性:
href属性 指向超链接跳转的地址
跳转的路径:
绝对路径:是一个完整的地址,无论你在哪里,只要地址不写错,就可以实现跳转

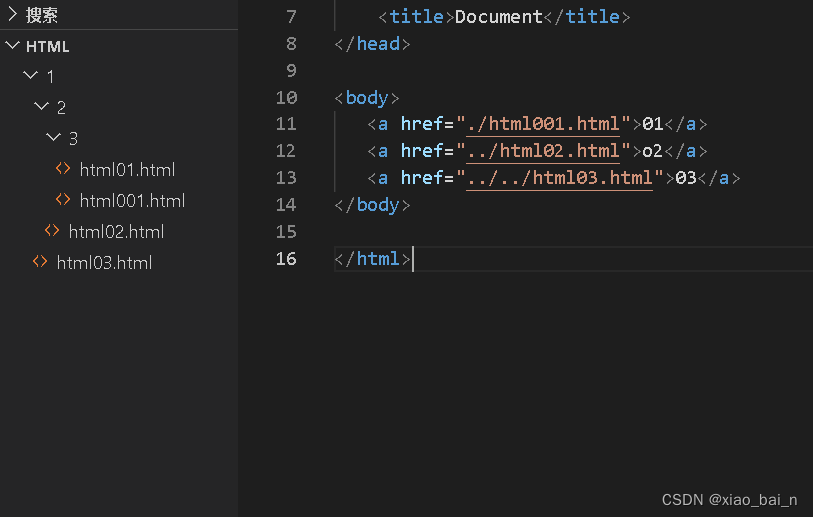
相对路径:不是一个完整的地址,路径写法跟你所在位置相关
./ 你(超链接)所在位置跟你要跳转的位置在同一目录下 ,默认就是./开始
../ 你所在的位置跟你要跳转的位置不在同一目录下,
跳出当前目录来到上一级目录寻找,如果上一级目录下还未寻找到,
那就再../,直到找到为止

target属性:设置超链接的打开方式
可选值:
_self 在当前页面打开超链接 默认值 一般情况下,国外的网站喜欢_self
_blank 新开一个页面打开超链接 国内的网站 常用_blank
空链接写法(2种写法)

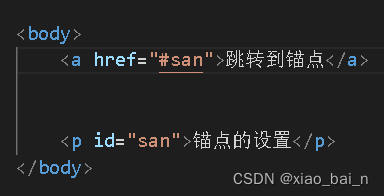
锚点功能实现:
第一步:给你要跳转的位置打一个标记
id=‘XXX’
id属性值:不能以数字开头,最好不要是汉字
第二步:在超链接href属性值里:#id属性值

特殊情况:回到顶部 <a href="#">回到顶部</a>
会刷新页面,滚动条回到最开始的位置
二,图片的插入
使用img标签来向网页中引入一个外部图片,
img这种元素属于替换元素,行内块标签(基于块和行内元素之间,具有两种元素的特点)
4个属性
src 指向图片的引入路径
绝对路径:完整的地址
相对路径:不完整的地址,./或者../
alt 对图片的文字描述,正常情况下,是不显示,当图片引入不成功的时候会显示
对seo推广有好处
width 设置图片的宽度
height 设置图片的高度
注意:一般情况下,我们不会同时设置宽度,和高度
只会设置其一,另外一个浏览器会自适应调整大小

图片的格式和特点
JPEG(JPG)
- JPEG图片支持的颜色比较多,图片可以压缩,但是不支持透明
- 一般用来保存照片等颜色丰富的图片
GIF
- GIF支持的颜色少,只支持简单的透明,支持动态图
- 图片颜色单一或者是动态图时可以使用gif
PNG
- PNG支持的颜色多,并且支持复杂的透明,不支持动图
- 可以用来显示颜色复杂的透明的图片
专为网页而生的
webp
-谷歌新推出的专门用来表示网页的一种格式
-它具有其他图片格式的所有优点,而且文件格式还很小
-缺点:兼容性不好
base64
-讲图片使用base64编码,这样可以将图片转换为字符,通过字符形式来引入
-一般都是需要和网页一起加载的图片才会使用base64
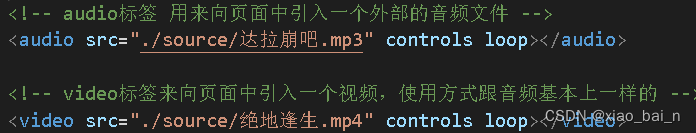
三,音视频的插入
audio 音频的插入 video 视频的插入
src 引入音视频的路径
相对路径,绝对路径
controls 控制用户是否可以播放 ,默认是用户不可以播放
loop 循环播放