热门标签
热门文章
- 1VC6.0(SP6)编译xvid_#define uint64_t unsigned __int64_t
- 2-Caused by: com.rabbitmq.client.ShutdownSignalException: connection error; protocol method
- 3【Linux集群教程】09 集群监控 - 监控简介和Cacti搭建_cacti运维监控考核
- 4【GIT版本控制】--子模块_git 子仓库更新
- 5全流程零基础自制reid数据集做deepsort_通过darklabel构建deepsort标注格式和reid数据集
- 6Oracle Exists用法
- 7DPO数据保护官 &&CISP-DSG注册数据安全治理专业人员_国内的数据安全官和国外的dpo考哪个
- 8云计算与分布式技术-常见云的比较_分布式云横向评测
- 9Centos8安装Docker_centos8 安装docker
- 10信息网络安全设备_信息安全设备包括哪些
当前位置: article > 正文
Unity 像子弹一样的方块+计数功能_unity计数功能
作者:笔触狂放9 | 2024-04-27 13:09:17
赞
踩
unity计数功能
先创建一个方块叫floor 作为地板
再创建一个方块作为子弹
Bullet.cs 类 加载到floor上
using UnityEngine;
using System.Collections;
public class Bullet: MonoBehaviour {
public GameObject Bullet;
void Update()
{
if (Input.GetMouseButtonDown(0))
{
Instantiate(Bullet);
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
现在每点一下屏幕就会生成一个方块。
但是生成的方块都生成在一个位置 发生了碰撞,造成方块乱飞。
为了有子弹效果,所以要给方块一个初速度。
新建BulletControl.cs脚本
using UnityEngine;
using System.Collections;
public class bulletControl : MonoBehaviour {
// Use this for initialization
void Awake () {
GetComponent<Rigidbody>().velocity = Vector3.forward * 100;
}
/*private GameObject Bullet;
void Awake()
{
Bullet = Resources.Load("Prefab/Bullet") as GameObject;
}
void Update()
{
if(Input.GetMouseButtonDown(0))
{
Instantiate(Bullet);
}
}*/
}

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
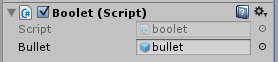
上面是两种加载方式,第一种是需要自己把Bullet拖拽到unity界面指定的Inspector里
(bullet拼错了不要在意)
现在有初速度了 每点一下就有一个方块 效果是这样的
再加一个计数功能吧
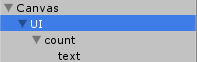
新建一个Canvas 创建子节点UI 再创建子图片节点 count
再创建子节点text 
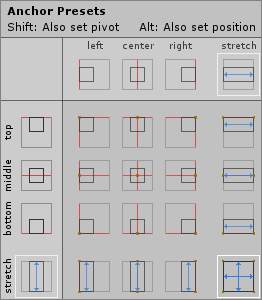
节点UI是为了使计数的方块可以适应屏幕,我们选中UI 点击Inspector里面的方块

选择右下角哪个 然后Left top 的数值自己试着改就行
再新建UIController.cs脚本
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
public class UIController : MonoBehaviour {
private static UIController instance;
public static UIController Instance
{
get
{
if (instance != null) return instance;
else{
Debug.LogError("please Check");
return null;
}
}
}
public Text CountText;
private int Count;
void Awake()
{
instance = this;
Count = 0;
// CountText = GameObject.Find("UI/Count/Text").GetComponent<Text>();
}
public void AutoAdd()
{
CountText.text = "个数:" + ++Count;
}
}

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
因为是每有一个子弹实现加一 ,所以要在Bullet.cs中调用
更改之后的Bullet.cs
using UnityEngine;
using System.Collections;
public class boolet : MonoBehaviour {
public GameObject Bullet;
void Update()
{
if (Input.GetMouseButtonDown(0))
{
Instantiate(Bullet);
UIController.Instance.AutoAdd();
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
就是添加了一句 UIController.Instance.AutoAdd();
别忘了把UIController绑定到 Canves上就行
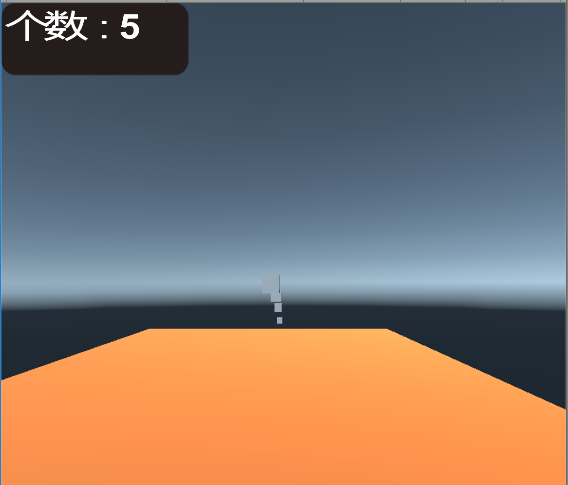
运行结果
实际上控件与类的绑定看心情,能找到就行。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/496904
推荐阅读
相关标签