热门标签
热门文章
- 1eNSP——vpn技术-gre与mgre_ensp路由器gre
- 2uniapp制作简单的tab切换_uniapp tab
- 3Python爬取网页数据并导入表格_python shtml 抓取
- 4RAL 2023开源 | 第一个基于NeRF的实时LiDAR SLAM!_nerf 2023
- 5解决办法:E: 仓库 “......” 没有 Release 文件_仓库没有release文件,无法使用该源进行更新
- 6NzN的数据结构--复杂度分析
- 7hbase 的Rowkey设计方案_hbase rowkey生成
- 8毕设选题 单片机51单片机智能药盒控制系统设计_基于51的智能药箱系统设计与实现
- 9Maven快速构建flink项目骨架(一、cmd方式)_archetyp flink
- 10Android单元测试全解_android 单元测试
当前位置: article > 正文
Vue - 详细实现大文件 “分片/切片“ 上传到服务器教程,支持批量多文件、文件夹上传、断点续传、上传进度条、上传预估时间、失败自动重传、暂停继续、快传,解决前端超大文件无法上传问题(详细示例代码)
作者:笔触狂放9 | 2024-05-12 01:17:27
赞
踩
Vue - 详细实现大文件 “分片/切片“ 上传到服务器教程,支持批量多文件、文件夹上传、断点续传、上传进度条、上传预估时间、失败自动重传、暂停继续、快传,解决前端超大文件无法上传问题(详细示例代码)
前言
本文实现了 在 vue2 项目开发中,解决文件过大导致无法上传到后端服务器问题,vue前端对大文件进行切片或分片上传,并且上传时具备断点续传、监听上传进度(并提供进度条)、上传预计所需时间、随时暂停/继续上传、上传失败自动重试等,完整实现流程讲解及示例源代码,
您直接复制代码,就算新手小白稍微改改,也能轻松用到您的项目中去。
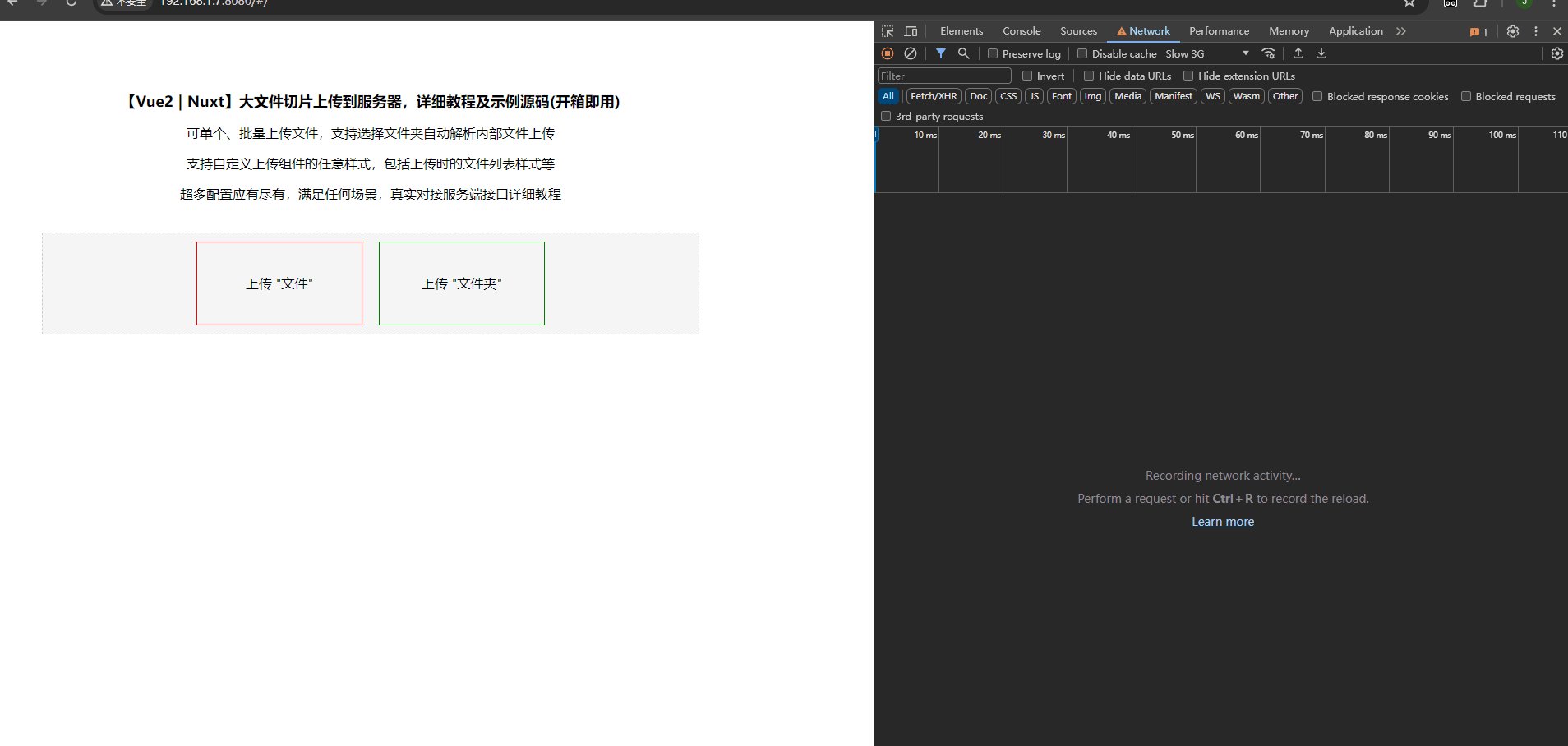
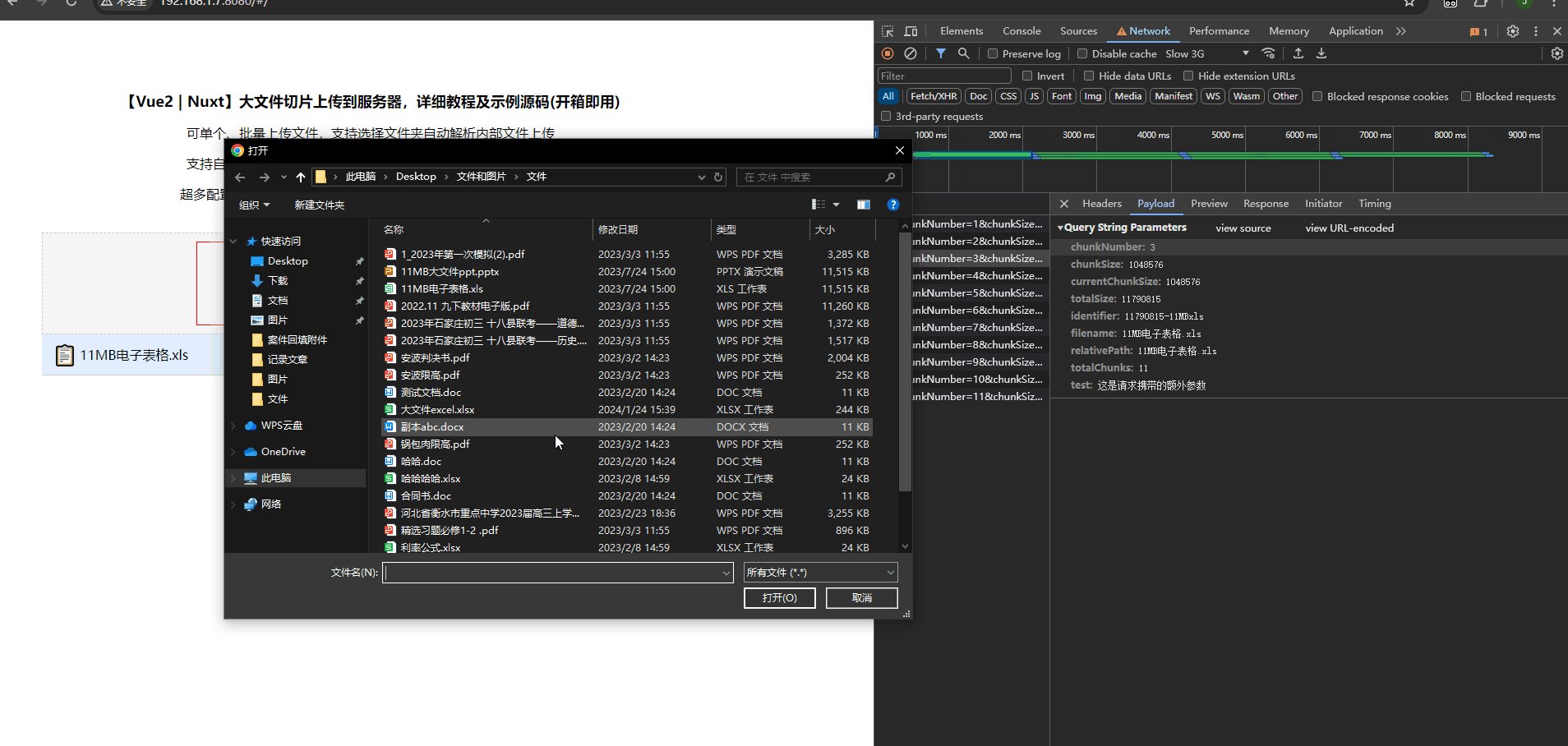
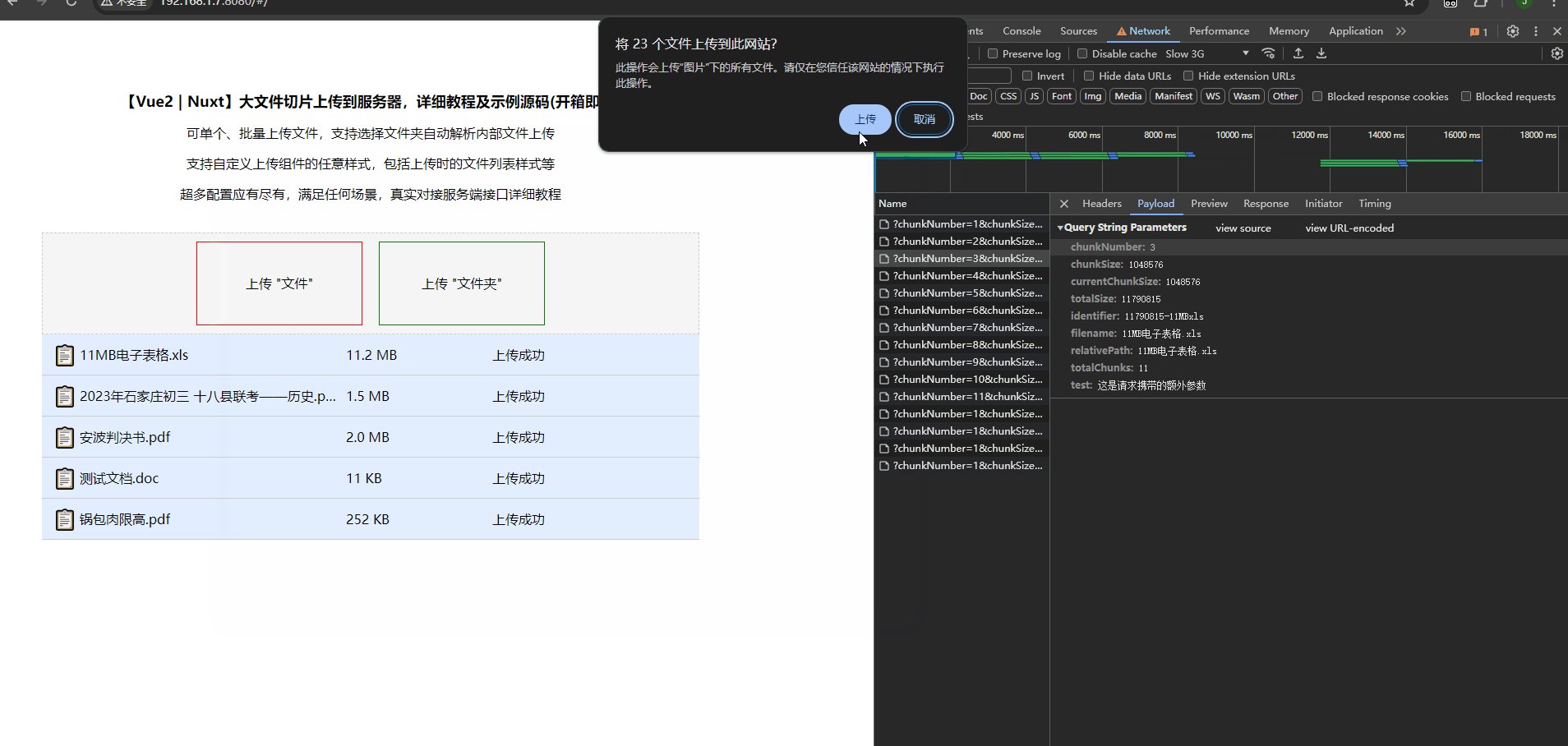
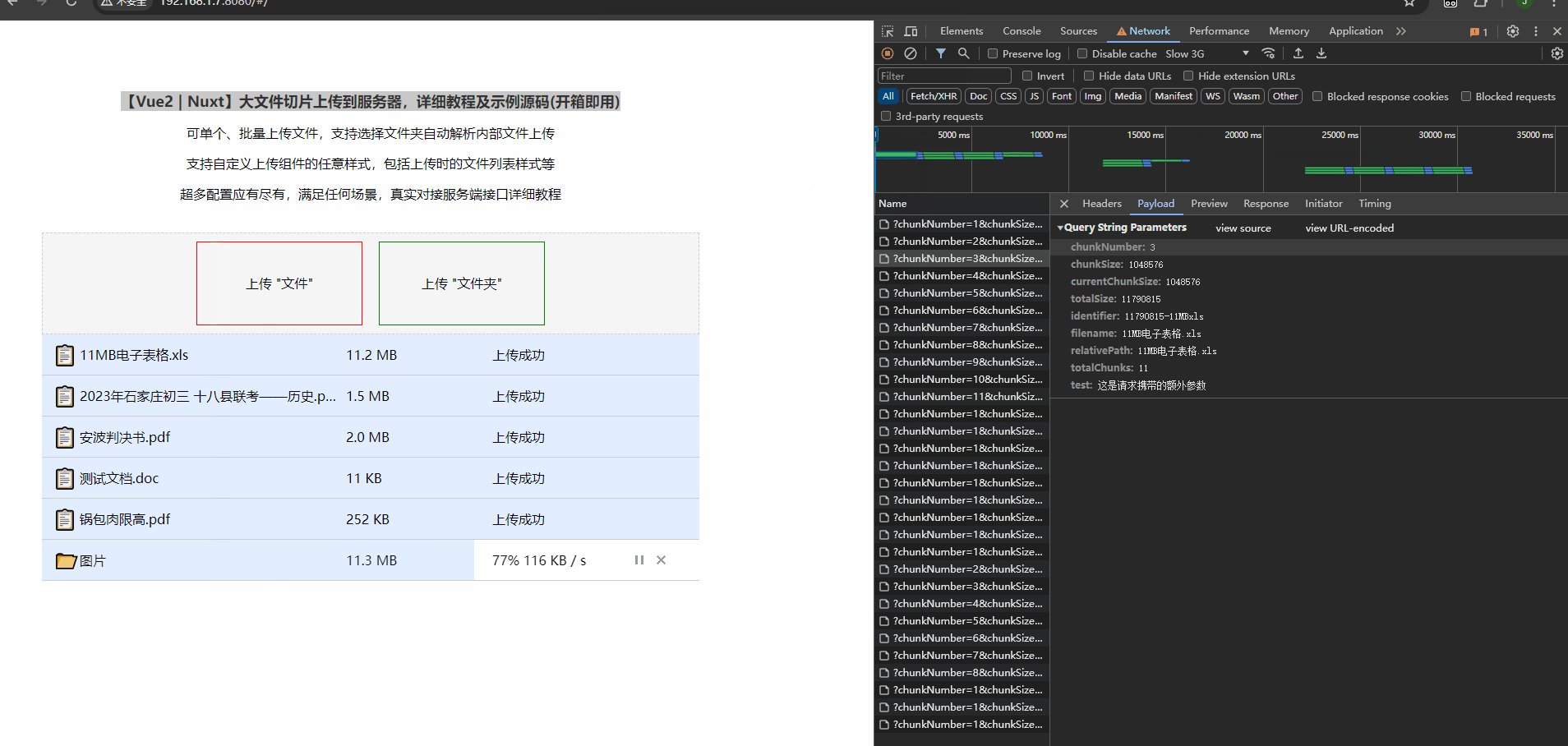
如下图所示,真实请求服务器的完整运行示例,功能强大且可靠稳定。
提供详细示例代码,无论 js/ts 都可以使用!

准备工作
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/556951
推荐阅读
相关标签


