热门标签
热门文章
- 1ADB的配置和使用及刷机root_adb root
- 2android gatt阻塞,android – 更改蓝牙低能量gatt超时或刷新读取流以更快地检测断开连接事件...
- 3Python中的aiohttp_python aiohttp
- 4【Qt SDL相关问题】Qt 引入SDL导致main函数冲突的解决方案_qt使用sdl2.0
- 5大数据毕业设计PyFlink+Spark+Hive民宿数据分析可视化大屏 民宿推荐系统 民宿爬虫 民宿大数据 知识图谱 机器学习 计算机毕业设计_民宿大数据分析 csdn
- 6yum 安装mysql步骤_yum install mysql
- 7华为OD机试C、D卷 - 解密犯罪时间(Java & JS & Python & C & C++)_could not find artifact org.springframework.boot:s
- 8数据仓库项目---Day01
- 9JAVA this关键字
- 108种常用的设计模式(9) —— 桥接模式bridge_桥接模式属于设计模式的哪种
当前位置: article > 正文
VitePress搭建个人网站手把手教学(从搭建到部署在github服务器上)按照步骤直接cv就可以了_vitepress使用教程
作者:笔触狂放9 | 2024-05-15 19:51:49
赞
踩
vitepress使用教程
前提:安装Node环境后使用npm命令或者安装yarn(yarn全局安装命令:npm i yarn -g)
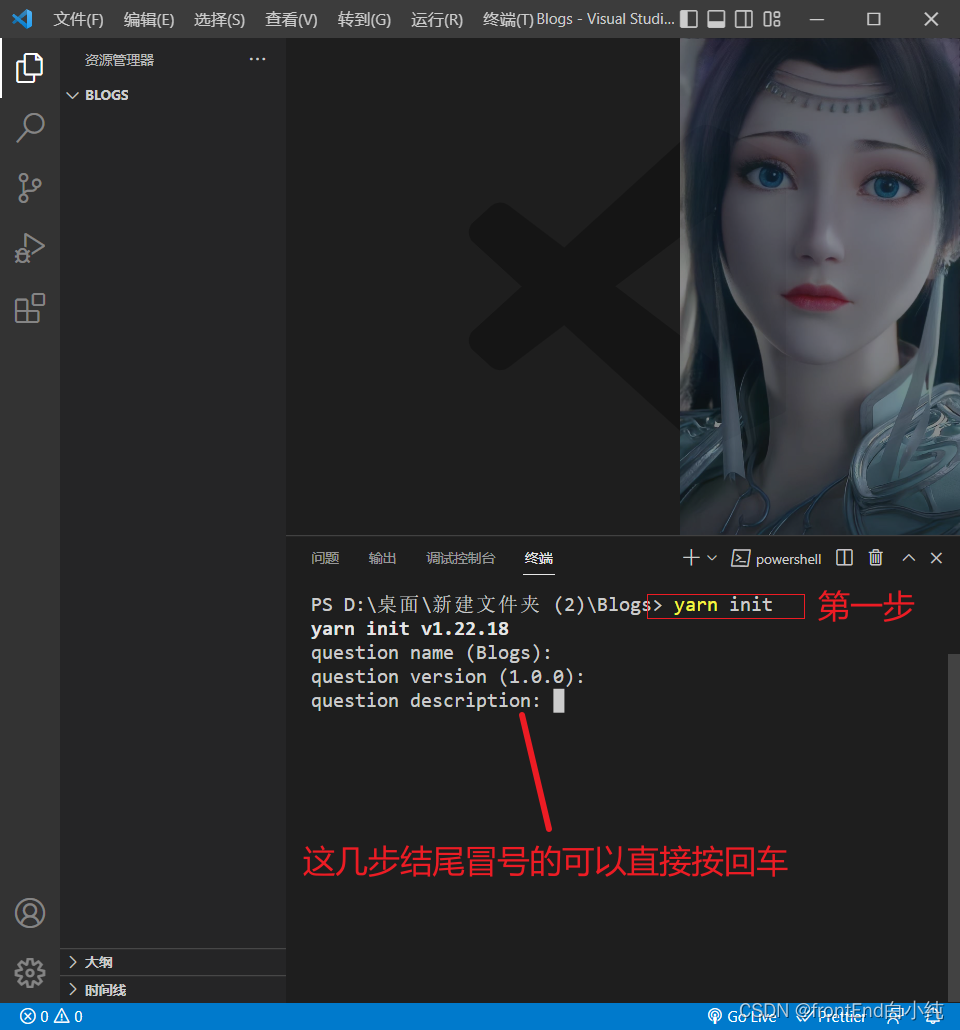
初始: 先创建一个Blogs文件夹 然后用vscode打开

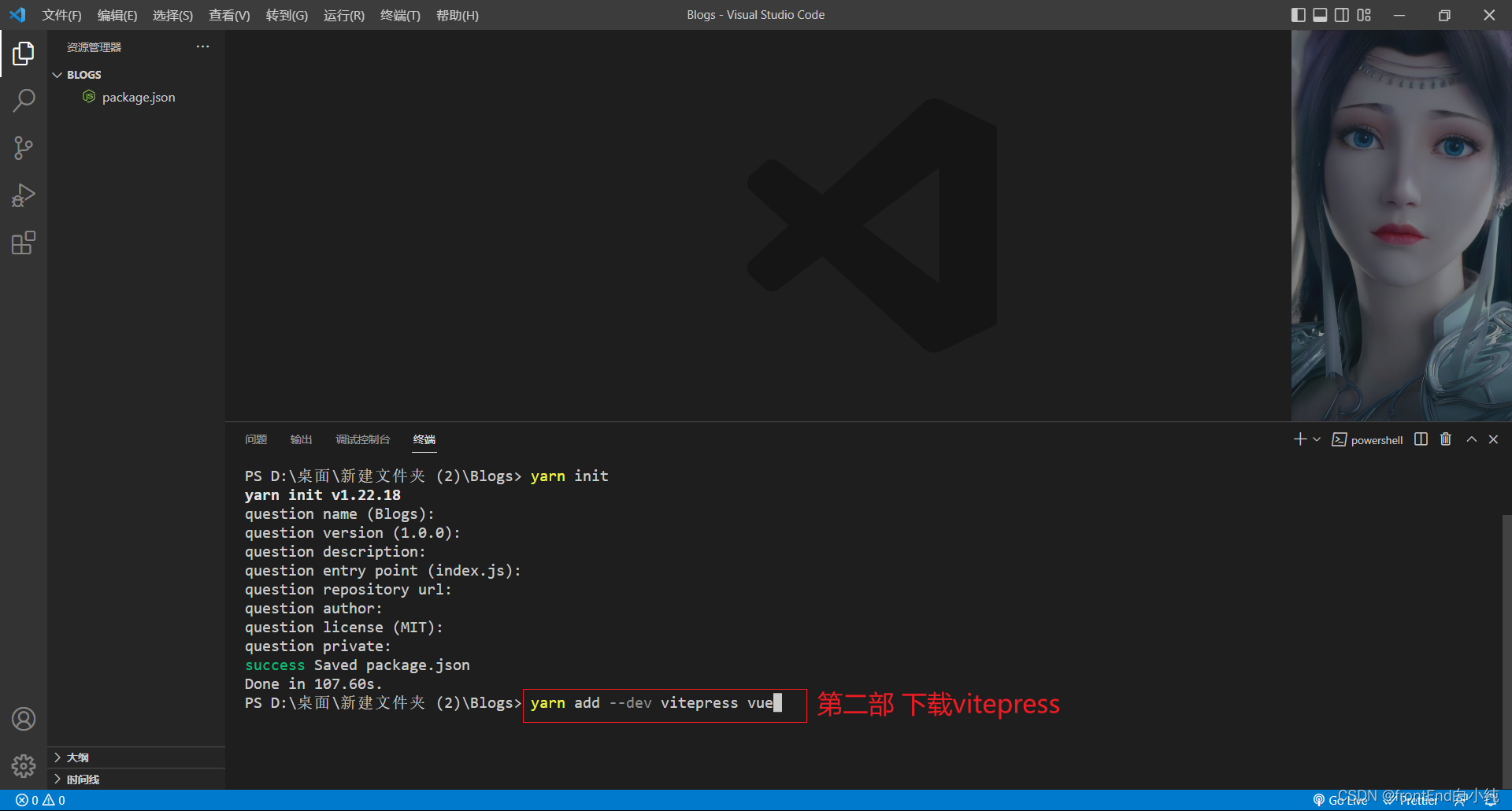
第二步 安装VitePress包 第三步 添加脚本 可以启动项目和打包
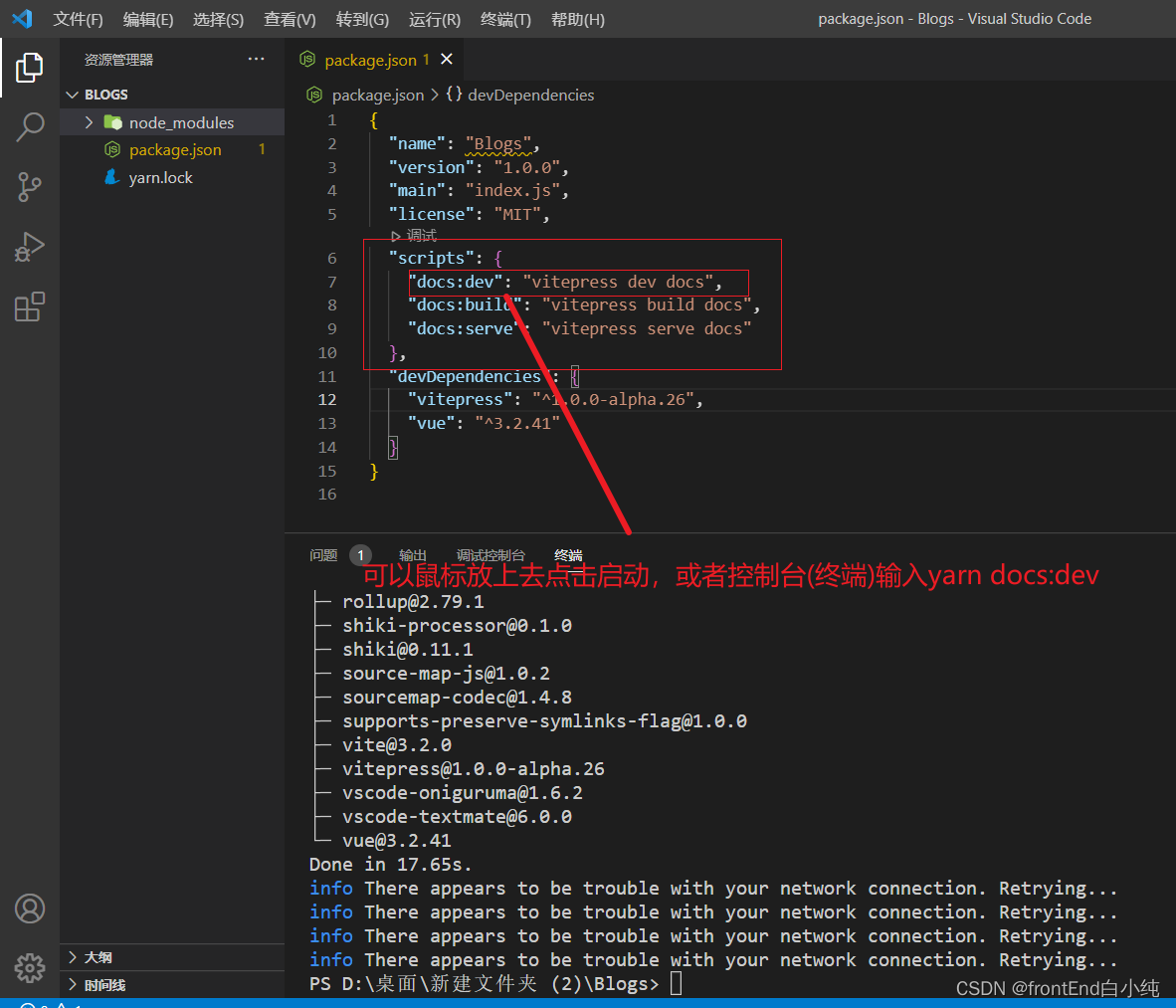
第三步 添加脚本 可以启动项目和打包

- //直接复制
-
-
- "scripts": {
- "docs:dev": "vitepress dev docs",
- "docs:build": "vitepress build docs",
- "docs:serve": "vitepress serve docs"
- },
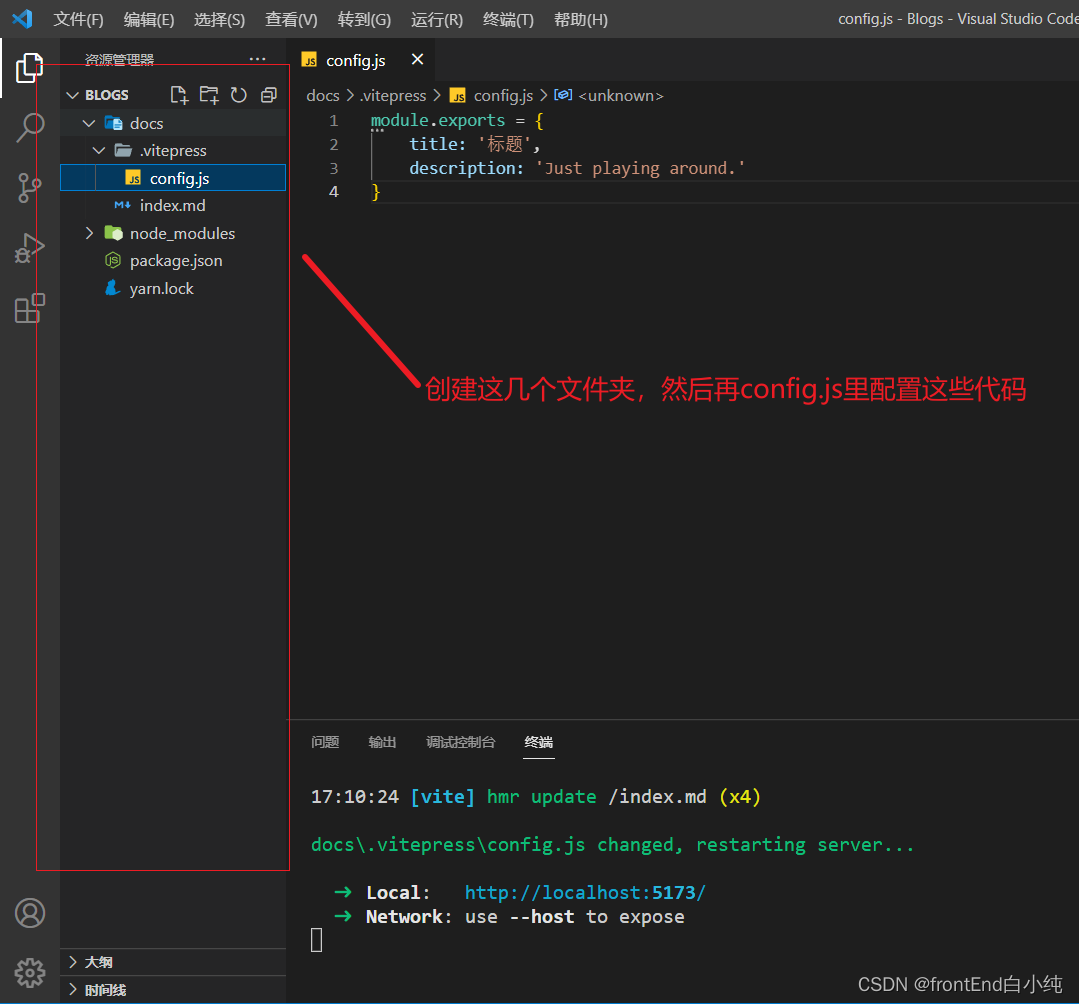
第四步 在根目录创建docs文件夹,docs文件夹里面放 index.md文件和 .vitepress文件夹,.vitePress文件夹里面放config.js文件
- module.exports = {
- title: '标题',
- description: 'Just playing around.'
- }
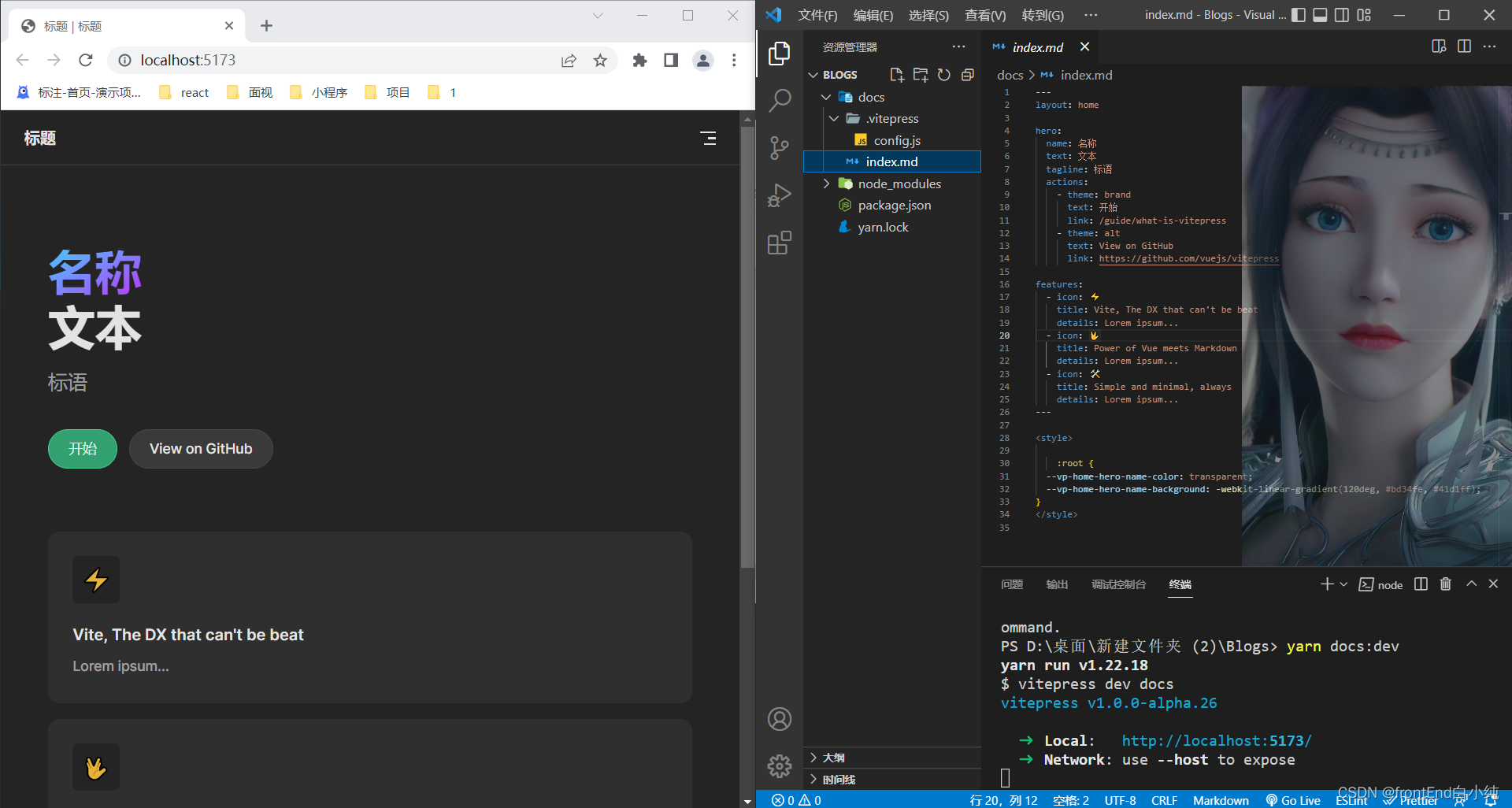
第五步 再docs文件夹里的index.md里配置这些代码然后启动项目就可以看到效果了(内容要写在index.md文件里)

- ---
- layout: home
-
- hero:
- name: 名称
- text: 文本
- tagline: 标语
- actions:
- - theme: brand
- text: 开始
- link: /guide/what-is-vitepress
- - theme: alt
- text: View on GitHub
- link: https://github.com/vuejs/vitepress
-
- features:
- - icon: ⚡️
- title: Vite, The DX that can't be beat
- details: Lorem ipsum...
- - icon: 声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/574711推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。