热门标签
热门文章
- 1大型语言模型自我进化综述
- 2【D3.js】使用D3.js快速实现拓扑图的绘制_d3.js 拓扑图
- 3魔百和M401A刷入Armbian系统EMMC开启wifi_armbian wifi
- 4计算机软考中级科目哪个最容易过?_软考中级哪个最容易过
- 5采用C#.net6.0+Vue,Ant-Design技术开发的一套大型医院手术麻醉信息系统源码,系统成熟,运行稳定
- 6java简单的事务处理_JAVA之JDBC简单事务处理
- 7pytorch怎么加载预训练模型
- 8CMS垃圾回收器详解_cms垃圾回收器过程
- 9Java中的final修饰符,用途演示以及作用深刻理解_final修饰方法的作用
- 102022年网络信息安全工程师(NSACE)认证招生简章
当前位置: article > 正文
简单静态web页面+动画(小案例)_静态web 动画
作者:笔触狂放9 | 2024-05-20 20:07:04
赞
踩
静态web 动画
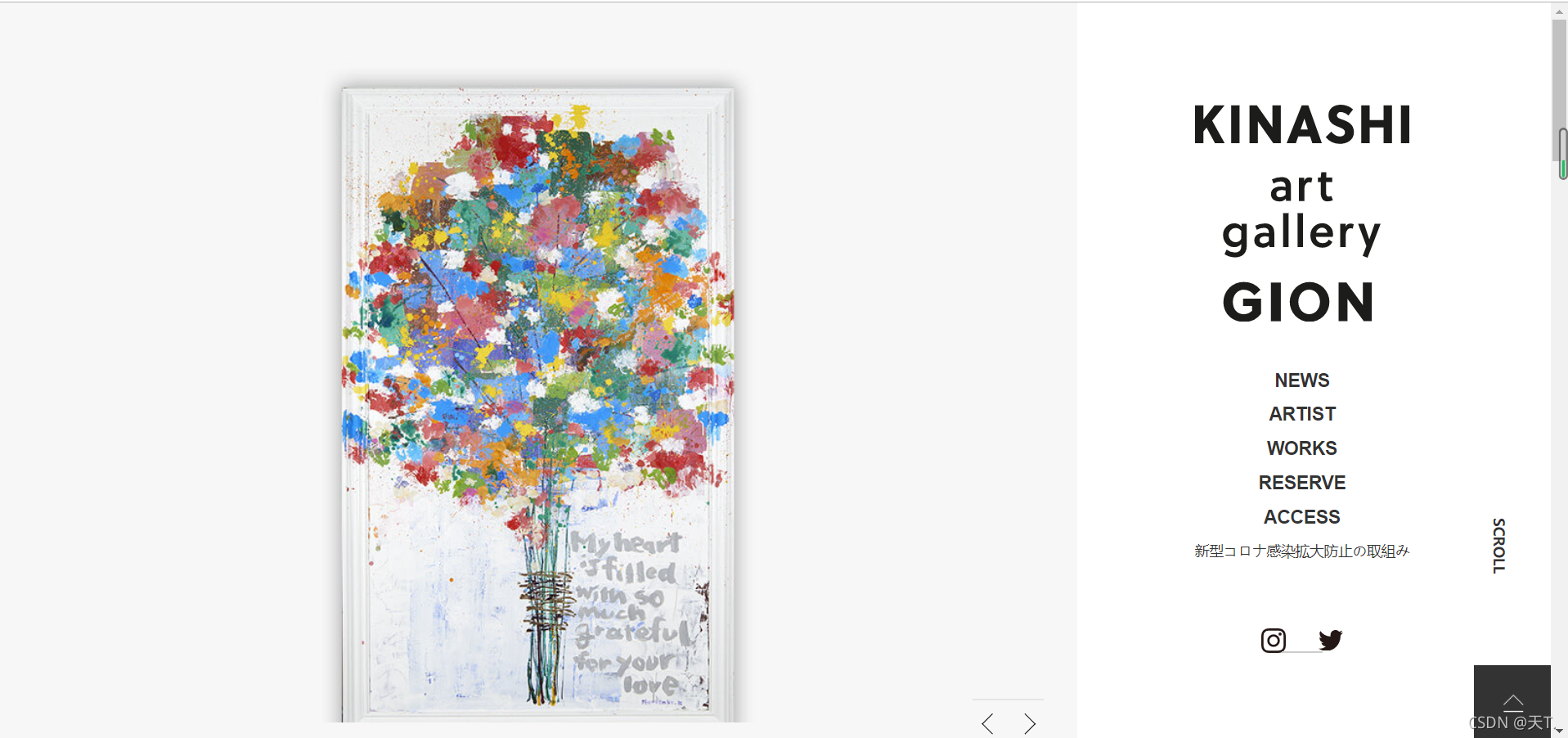
话不多说,先看效果图

图片会动态变化,由大到小,展现在页面,没有录制动图的工具,演示不了,不好意思
接下来画图展示


底部

看源码(html部分):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="index.css"> <script src="animate.js"></script> <script type="text/javascript"> window.addEventListener('load', function() { var focus = document.querySelector('.top'); var ul = focus.querySelector('ul'); var i=0; //getimgs(); animate(ul, i); }) </script> </head> <body> <!-- left --> <div class="main_left"> <div class="top"> <ul class="layout"> <li class="slick-slide"><div class="img img1"></div></li> <li class="slick-slide"><div class="img img2"></div></li> <li class="slick-slide"><div class="img img3"></div></li> <li class="slick-slide"><div class="img img4"></div></li> <li class="slick-slide"><div class="img img5"></div></li> </ul> <div class="slide-pager"> <div class="pager-bar"></div> <div class="slide-pager-btn prev"></div> <div class="slide-pager-btn next"></div> </div> </div> </div> <!-- right --> <div class="main_right"> <div class="box-inner"> <p class="topHeader__box__logo"><a href="#"><img src="./img/logo.svg" alt="KINASHI art gallery GION"></a></p> <ul class="topHeader__box__nav layout arial"> <li><a href="#">NEWS</a></li> <li><a href="#">ARTIST</a></li> <li><a href="#">WORKS</a></li> <li><a href="#" class="no-link">RESERVE</a></li> <li><a href="#">ACCESS</a></li> </ul> <p class="topHeader__box__link"><a href="">新型コロナ感染拡大防止の取組み</a></p> <ul class="topHeader__box__sns-nav layout flex"> <li><a href="" target="_blank" rel="noopener"><img src="./img/ico_ig.svg" alt="instagram"></a></li> <li><a href="" target="_blank" rel="noopener"><img src="./img/ico_tw.svg" alt="twitter"></a></li> </ul> </div><!-- box-inner --> <!-- topHeader__nav --> <p class="scroll-arrow pc"><a href="#"><span class="scroll">SCROLL</span><span></span></a></p> </div> <!-- main-contant --> <main> <div class="inner"></div> <section id="info" class="info"> <div class="inner02"> <h2 class="section__title move move-up arial on">NEWS</h2> <ul class="top-info__list info__list layout"> <li> <a href="#"> <p class="info__list__date">2021.03.28</p> <h3 class="info__list__title"><span>お知らせ<div class="newicon arial">NEW</div></span></h3> </a> </li> </ul> <p class="column__btn morebtn move"><a href="">VIEW MORE <span>></span></a></p> </div> <!-- inner --> </section> <section class="artist"> <div class="inner"> <div class="artist__box"> <p class="artist__title section__title arial">ARTIST</p> <h1 class="artist__subtitle arial">Kinashi Noritake</h1> <div class="artist__box__img"> <div class="imgholder"> <img src="./img/img01.jpg" alt=""> </div> </div> <p class="artist__btn morebtn move"><a href="">VIEW MORE <span>></span></a></p> </div> </div> <!-- inner --> </section> <section class="works"> <div class="inner"> <h2 class="works__title section__title arial">WORKS</h2> <ul class="top-works__list works__list layout flex"> <li> <a href="./img/pic01.jpg" rel="luminous"> <div class="works__list__thumb"><div class="imgholder holder1"><img src="./img/pic01-321x400.jpg" alt=""></div></div> <p class="works__list__title">timing-タイミング<br />(2013)</p> </a> </li> <li> <a href="./img/pic02.jpg" rel="luminous"> <div class="works__list__thumb"><div class="imgholder holder2"><img src="./img/pic02-239x400.jpg" alt=""></div></div> <p class="works__list__title">感謝<br />(2013)</p> </a> </li> <li> <a href="./img/pic03.png" rel="luminous"> <div class="works__list__thumb"><div class="imgholder holder3"><img src="./img/pic03-316x400.png" alt=""></div></div> <p class="works__list__title">Untitled<br />(2007)</p> </a> </li> <li> <a href="./img/pic04.jpg" rel="luminous"> <div class="works__list__thumb"><div class="imgholder holder1"><img src="./img/pic04-319x400.jpg" alt=""></div></div> <p class="works__list__title">輝<br />(2011)</p> </a> </li> <li> <a href="./img/pic05.jpg" rel="luminous"> <div class="works__list__thumb"><div class="imgholder holder2"><img src="./img/pic05-311x400.jpg" alt=""></div></div> <p class="works__list__title">Sunlit<br />(2010)</p> </a> </li> <li> <a href="./img/pic06.jpg" rel="luminous"> <div class="works__list__thumb"><div class="imgholder holder3"><img src="./img/pic06-321x400.jpg" alt=""></div></div> <p class="works__list__title">Flowers<br />(2013)</p> </a> </li> </ul> <p class="works__btn morebtn move"><a href="#">VIEW MORE <span>></span></a></p> </div> <!-- inner --> </section> <section class="common"> <div class="inner"> <div class="common__flex flex flex-column"> <div class="common__flex__box"> <h2 class="common__flex__box__title section__title arial">ACCESS</h2> <p class="common__flex__box__text">〒605‐0074 京都市東山区祇園町南側570番地8<br> 開廊時間:10:30~18:30 休廊日:毎週火曜日</p> <p class="works__btn morebtn move"><a href="#">VIEW MORE <span>></span></a></p> </div> </div> <!-- flex --> </div> <!-- inner --> </section> </main> <footer> <div class="inner"> <p class="footer__logo"><a href="https://kinashiartgallerygion.com"><img src="https://kinashiartgallerygion.com/wp/wp-content/themes/base/images/common/logo02.svg" alt="KINASHI art gallery GION" /></a></p> <ul class="footer__list layout flex pc arial"> <li><a href="https://kinashiartgallerygion.com/news/">NEWS</a></li> <li><a href="https://kinashiartgallerygion.com/artist/">ARTIST</a></li> <li><a href="https://kinashiartgallerygion.com/works/">WORKS</a></li> <li><a href="#" class="no-link">RESERVE</a></li> <li><a href="https://kinashiartgallerygion.com/access/">ACCESS</a></li> <li><a href="https://kinashiartgallerygion.com/corona/">新型コロナ感染拡大防止の取組み</a></li> </ul> <ul class="footer__sns layout flex"> <li><a href="https://www.instagram.com/kinashi_art_gallery/" target="_blank" rel="noopener"><img src="https://kinashiartgallerygion.com/wp/wp-content/themes/base/images/common/ico_ig.svg" alt="instagram"></a></li> <li><a href="https://twitter.com/kinashi_gallery" target="_blank" rel="noopener"><img src="https://kinashiartgallerygion.com/wp/wp-content/themes/base/images/common/ico_tw.svg" alt="twitter"></a></li> </ul> <div class="footer__address flex pc"> <p>〒605‐0074 京都市東山区祇園町南側570番地8 電話番号:075-744-6994</p> <p>開廊時間:10:30~18:30 休廊日:毎週火曜日 <a href="https://kinashiartgallerygion.com/contact/">CONTACT</a></p> </div><!-- footer__address --> <p class="footer__contact sp"><a href="https://kinashiartgallerygion.com/contact/">CONTACT</a></p> <p class="footer__contact"><a href="https://kinashiartgallerygion.com/personal-information/">個人情報の取扱いについて</a> <a href="https://kinashiartgallerygion.com/privacy-policy/">プライバシポリシー</a></p> <p class="footer__copy"><span class="pc">Copyright </span>© KINASHI art gallery GION<span class="pc"> All Rights Reserverd.</span></p> </div><!-- inner --> </footer> <p id="pagetop"><a href="#"><img src="./img/pagetop.png" alt="↑" class="pc"><img src="./img/pagetop_sp.png" alt="↑" class="sp"></a></p> </div><!-- wrapper --> </div><!-- /#contaner --> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
源码(css)部分:
*{ margin: 0; padding: 0; } .top{ width: 1056px; height: 704px; /* position: relative; */ display: block; overflow: hidden; } .main_left{ height: 750px; float: left; width: 1056px; background: #f7f7f7; position: relative; } .layout { padding: 0; list-style: none; /* background-color: skyblue; */ height: 100%; width: 100%; /* position: absolute; */ } .slick-slide{ opacity: 0; z-index: 0; height:0 ; width:0; } .slick-slide .img{ height: 100%; /* opacity: 0;/*设置div 元素的不透明级别*/ background-position: center; background-repeat: no-repeat; background-size: contain; margin-top: 50px; } .img1{ background-image: url(./img/slide01.jpg); } .img2{ background-image: url(./img/268.jpg); } .img3{ background-image: url(./img/269.jpg); } .img4{ background-image: url(./img/slide04.jpg); } .img5{ background-image: url(./img/slide05.jpg); } .slide-pager { position: absolute; bottom: 20px; right: 10px; z-index: 3; } .pager-bar { width: 70px; height: 1px; background-color: #e5e5e5; overflow: hidden; position: relative; } .pager-bar.active:before { animation: bar_active 5s linear 0s 1 normal both; } .pager-bar:not(.active):before { animation: bar_disappear .75s cubic-bezier(.19,1,.22,1) 0s 1 normal both; } .pager-bar:before { content: ""; display: block; width: 100%; height: 100%; background-color: #000; position: absolute; left: 0; top: 0; transform: scaleX(0); } .slide-pager-btn { display: inline-block; width: 44px; height: 44px; cursor: pointer; } .slide-pager-btn.prev:before { transform: rotate(-45deg); left: 12px; } .slide-pager-btn.next:before { transform: rotate(135deg); left: 45px; } .slide-pager-btn:before { content: ""; display: block; -webkit-box-sizing: border-box; box-sizing: border-box; width: 14px; height: 14px; border-top: 1px solid #000; border-left: 1px solid #000; position: absolute; top: calc(50% - 7px); } .main_right{ display: flex; flex-direction: column; justify-content: center; align-items: center; width: 440px; height: 100%; text-align: center; background: #fff; position: relative; z-index: 3; } .box-inner{ padding-top: 100px; } .topHeader__box__logo { margin: 0 0 3em; } .topHeader__box__logo { margin: 0 0 3em; } .topHeader__box__nav li { font-size: 18px; font-weight: 600; margin: 0 0 .7em; } .topHeader__box__nav li a, .topHeader__box__link a { color: #333; text-decoration: none; } a, .hover { transition: all 0.3s ease; text-decoration: underline; } .topHeader__box__nav:after { display: block; content: ""; width: 40px; height: 1px; margin: auto; background: #cccccc; position: absolute; right: 0; bottom: 0; left: 0; } .topHeader__box__link { font-size: 14px; margin: 0 0 4.7em; } .topHeader__box__sns-nav { justify-content: center; align-items: center; } .flex { display: flex; } .topHeader__box__sns-nav li { width: 24px; line-height: 1; margin: 0 1em; } .scroll-arrow { font-weight: bold; margin: 0; position: absolute; right: 0; bottom: 95px; z-index: 100; -webkit-transform: rotate(90deg); transform: rotate(90deg); } .scroll-arrow a { display: block; font-size: 14px; color: #333; text-decoration: none; } @media all and (min-width: 769px) { .inner { width: 1100px; margin: 0 auto; } .inner02 { width: 700px; margin: 0 auto; } } .inner { position: relative; box-sizing: border-box; } .info { padding: 10em 0 5em; } .inner02 { width: 700px; margin: 0 auto; } .move.on { opacity: 1; } .section__title { font-size: 30px; font-weight: 700; color: #1c1c1b; text-align: center; margin: 0 0 1.2em; } .move { opacity: 0; transition: opacity 0.8s ease; } .arial { font-family: Arial, Helvetica, sans-serif; } .top-info__list.info__list { margin: 0 0 2.5em; } .info__list { margin: 0; border-top: 1px solid #ddd; } .info__list li { padding: 1.35em 1em; border-bottom: 1px solid #ddd; } .info__list li a { color: #333; text-decoration: none; } .info__list li a .info__list__date { font-size: 14px; margin-right: 3em; } .info__list li a > * { display: inline-block; vertical-align: top; margin: 0; } .info__list__title { max-width: 530px; line-height: 1.3; } .newicon { display: block; width: 45px; font-size: 10px; color: #fff; padding: 3.5px 10px; box-sizing: border-box; background: #cc0000; top: 2px; right: 0; } section { position: relative; } .artist:before { display: block; content: ""; width: 100%; height: 76px; background: #f2f2f2; position: absolute; bottom: 0; left: 0; } .artist__box { width: calc(100% - 625px); height: 360px; margin: 0 0 0 auto; padding: 40px 0 0 50px; box-sizing: border-box; } .artist__title { text-align: left; line-height: 1.2; margin: 0; } .section__title { font-size: 30px; font-weight: 700; color: #1c1c1b; text-align: center; margin: 0 0 1.2em; } .artist__subtitle { font-size: 48px; color: #1c1c1b; font-weight: 600; line-height: 1.4; margin: 0 0 1em; } .artist__box__img { width: 625px; height: 360px; position: absolute; top: 0; left: 0; } .imgholder { position: relative; overflow: hidden; } img { max-width: 100%; height: auto; vertical-align: top; border: 0; } .artist__btn { margin: 0; } .artist__btn a { margin: 0; } .morebtn a { display: block; width: 220px; font-family: Arial, Helvetica, sans-serif; font-size: 10px; color: #333; text-align: center; letter-spacing: .2em; text-decoration: none; margin: 0 auto 1em; padding: 1.5em 0; border: 1px solid #333; position: relative; overflow: hidden; z-index: 1; } .morebtn a:before { content: ""; position: absolute; left: 0; top: 0; width: 100%; height: 0; background-color: #333; -webkit-transition: all .5s cubic-bezier(.19,1,.22,1); transition: all .5s cubic-bezier(.19,1,.22,1); -webkit-transition-timing-function: cubic-bezier(.19,1,.22,1); transition-timing-function: cubic-bezier(.19,1,.22,1); z-index: -1; } .morebtn a span { display: inline-block; transform: scale(.7,1); } .works { padding: 6em 0 5em; background: #f2f2f2; } .works__list { flex-wrap: wrap; margin: 0; } .works__list li:not(:nth-child(3n)) { margin-right: 59px; } .works__list li { width: 327px; text-align: center; margin: 0 0 4em; } .works__list li a { color: #333; text-decoration: none; } .works__list__thumb { height: 390px; margin: 0 0 1em; padding: 20px; box-sizing: border-box; position: relative; } .works__list__thumb img { width: 100%; height: 100%; object-fit: contain; } .works__list__thumb .imgholder { height: 100%; } .imgholder { position: relative; overflow: hidden; } .common { padding: 6em 0 4em; } .common__flex { justify-content: space-between; } .common__flex__box { width: calc(50% - 50px); text-align: center; } .common__flex__box__title { margin: 0 0 .7em; } .common__flex__box__text { display: inline-block; text-align: left; margin: 0 0 2em; } main { position: relative; } footer { text-align: center; padding: 3.5em 0 2em; } .footer__logo { margin: 0 0 3.2em; } .footer__logo img { width: 384px; } .footer__list { margin: 0 0 2em; justify-content: center; } .footer__list li { font-weight: 600; margin: 0 1em; } footer a { color: #333333; text-decoration: none; } .footer__sns { justify-content: center; align-items: center; margin: 3em 0 3.5em; } .footer__sns li { width: 24px; line-height: 1; margin: 0 1em; } .footer__address { justify-content: center; margin: 0 0 2em; } .footer__address p { font-size: 14px; margin: 0; } @media all and (min-width: 769px) { body { min-width: 1100px; } .tel-link { pointer-events: none; } .sp { display: none!important; } } .footer__copy { font-size: 12px; } #pagetop { display: block; position: fixed; bottom: 0; right: 0; margin: 0; z-index: 3; } #pagetop a { display: block; width: 100%; height: 100%; background: #333333; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
欢迎大家指正
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/599100
推荐阅读
相关标签



