- 1【VUE】vue axios 设置一个请求的timeout_vue axios设置timeout
- 2git忽略文件不生效_git忽略文件不起作用
- 3ai智能电销机器人智能的发展前景怎么样?
- 4nms python代码_faster rcnn two stage(分步)训练方式代码解读
- 5防火墙关键技术(包过滤、应用代理、网络ip地址转换)_包过虑有应用地址转换技术吗
- 6查看和导出 .html/.csv/.xls/.zip等类型的文件(前端从后端接受文件流来实现)_前端能把zip格式的文档流下来吗
- 7解决“Your local changes to the following files would be overwritten by merge“_error: your local changes to the following files w
- 8Hadoop(伪分布式)+Spark(local模式)搭建Hadoop和Spark组合环境_spark环境搭建1、安装hadoop和spark 2、hdfs常用操作 3、spark读取文件系统
- 9【华三包过】2024年/华三H3C/云计算GB0-713
- 10以太坊Geth公链的配置(Geth的下载、安装、轻量节点同步、控制台连接以及常用命令操作)_geth 轻节点
【EMQX】使用websocket订阅EMQX数据_emqx websocket
赞
踩
需求:某平台希望通过 websocket 来订阅 EMQX平台上的某些 Topic数据进行处理
1、EMQX 服务配置
前提是EMQX服务正常安装运行了,如果EMQX服务未安装的话,详见以下文章关于如何安装部署服务:
搭建自己的MQTT服务器、实现设备上云(Windows+EMQX)_自己搭建mqtt服务器-CSDN博客
MQTT 服务器搭建:EMQ X 安装指南和常见问题-CSDN博客
服务安装运行后,登录到 EMQX 后台。登录地址为:http://{emqxBrokerHost}:{默认端口:18083}。如下所示:


1.1、查看websocket 服务配置信息
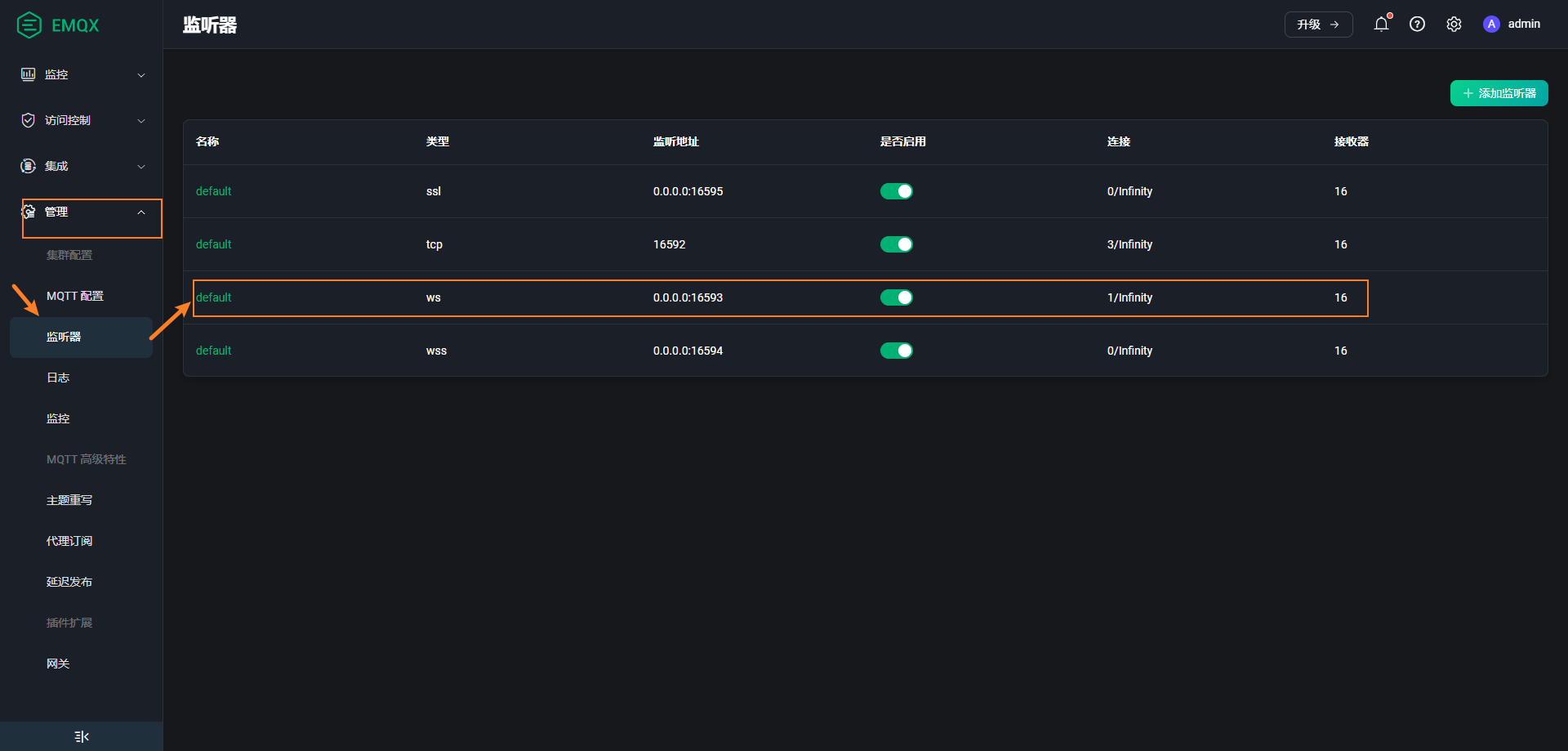
登录系统后,找到菜单 “管理 --> 监听器”。选择类型为【ws】的记录,点击名称可以查看到如下信息:


这里面需要注意的信息有以下几个,目的是为了连接到服务。其他配置参数根据需要进行对应调整。
- 监听地址:EMQX所在服务的IP
- 16593:EMQX服务分配的关于websocket未加密地址的监听端口
- MQTT Path:WebSocket 连接的路径,例如 /mqtt,作用是指定 WebSocket 连接的路径,以便在服务器上找到正确的 WebSocket 端点
1.2、验证 websocket连接
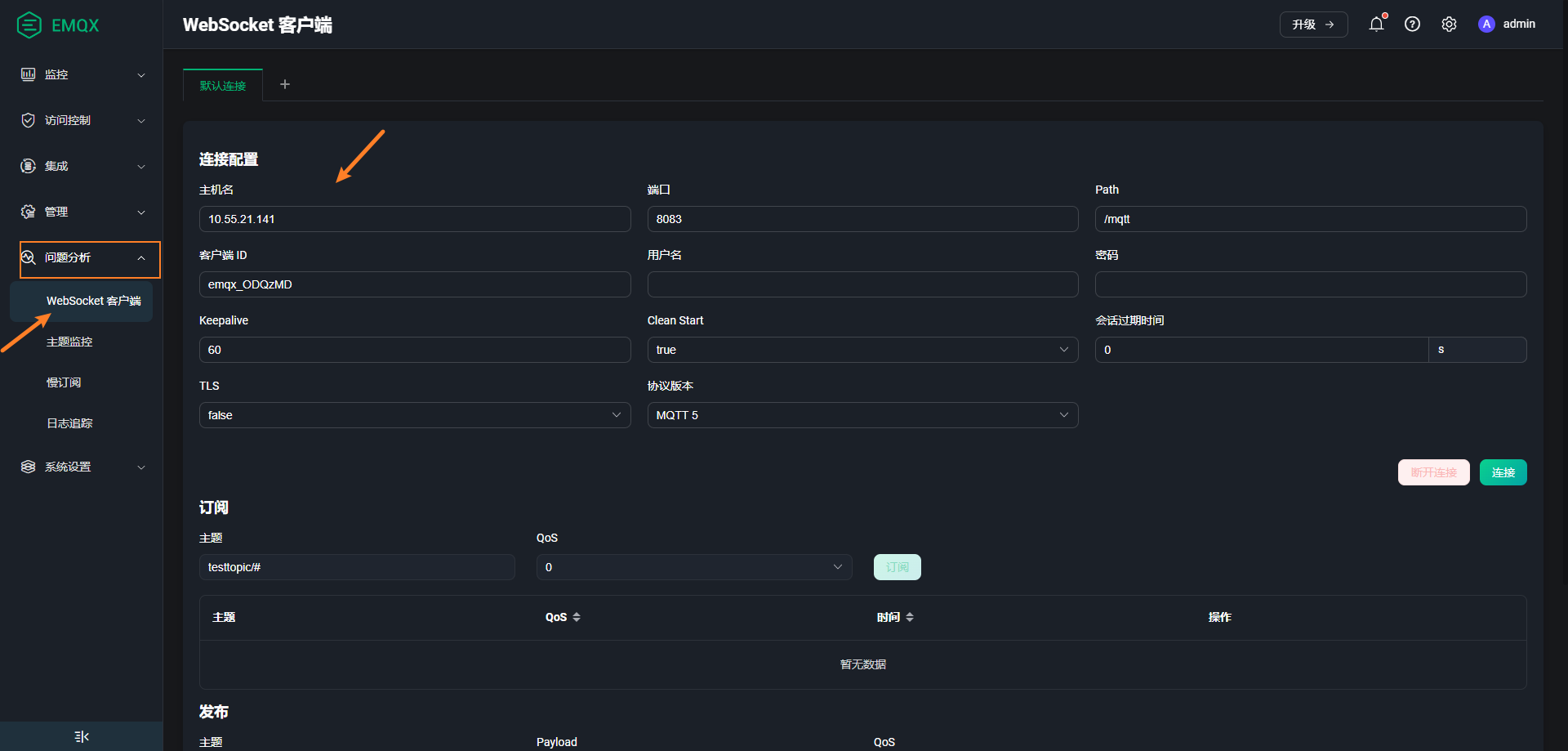
打开菜单 “问题分析 --> Websocket 客户端”,如下截图所示:

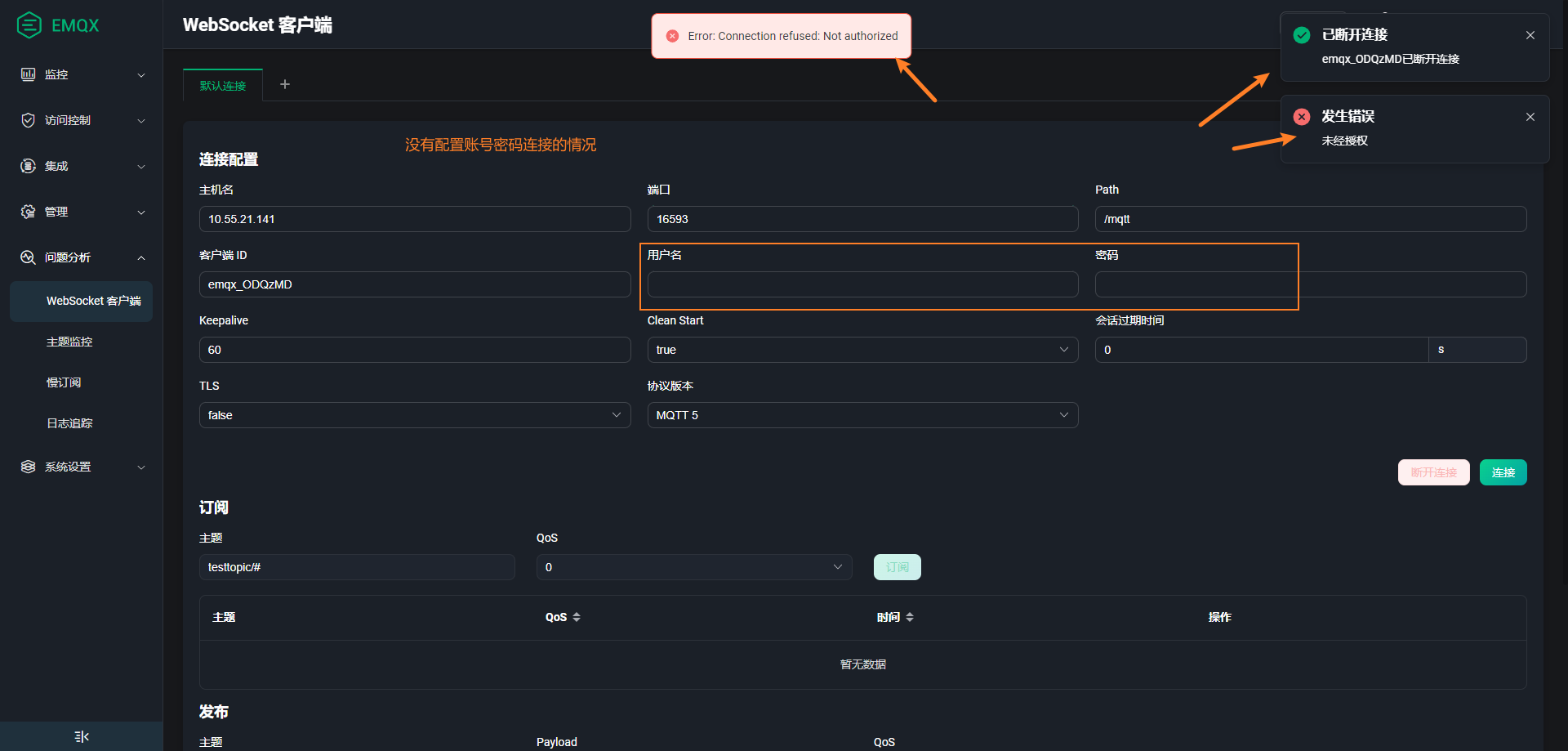
如果没有对EMQX服务开启授权认证,那么直接连接即可连接成功(端口没有更改的情况)。也就是说没有开启授权认证的话,就不需要配置用户名与密码可直接连接使用。关于如何开启认证或配置详见以下文章:
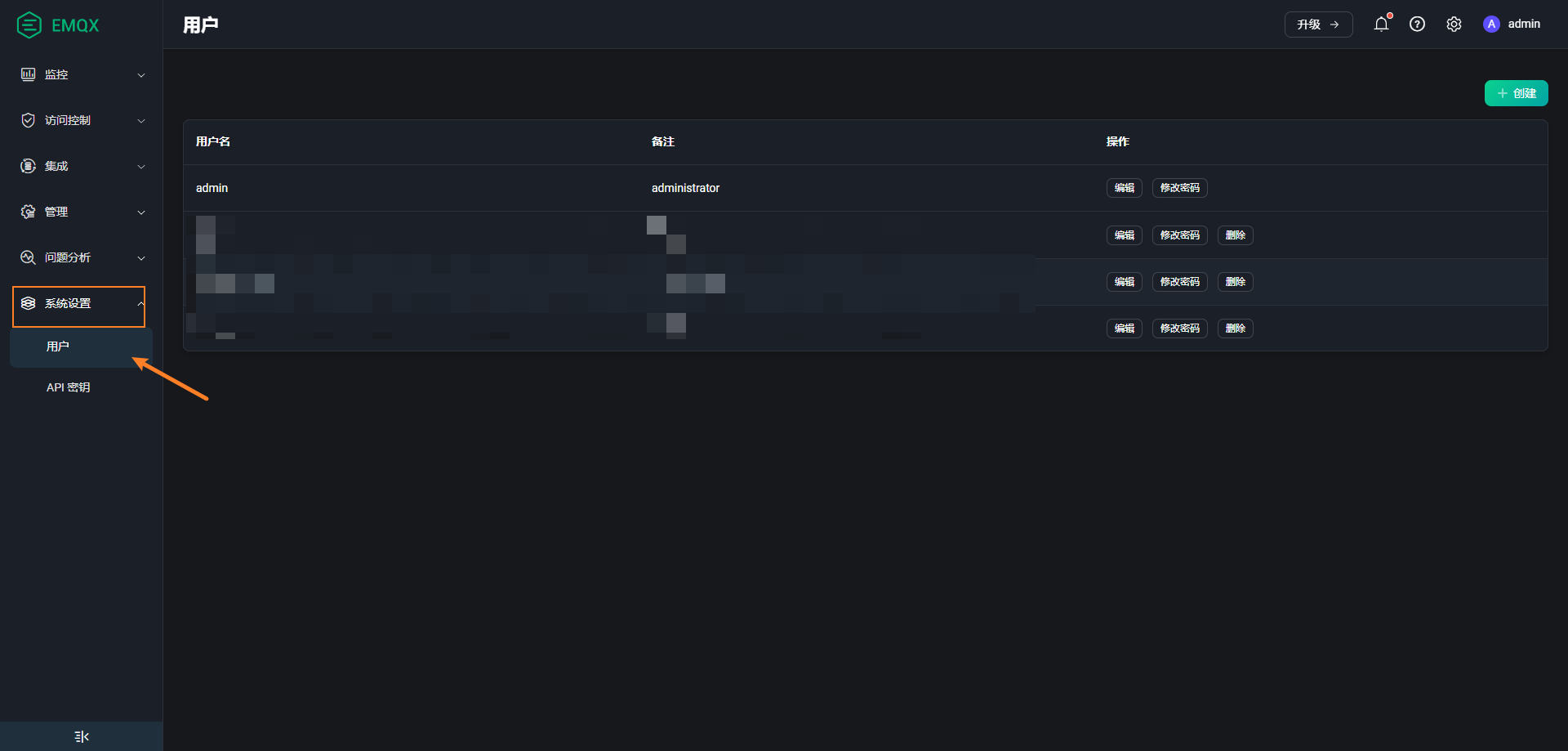
1.3、创建用户
打开菜单 “系统设置 --> 用户”,详见如下所示。需要新增用户直接创建新增配置账户名密码即可使用。需要注意的是,只创建这个用户只能登录到 EMQX 平台,当使用客户端进行授权认证,是还无法使用的。

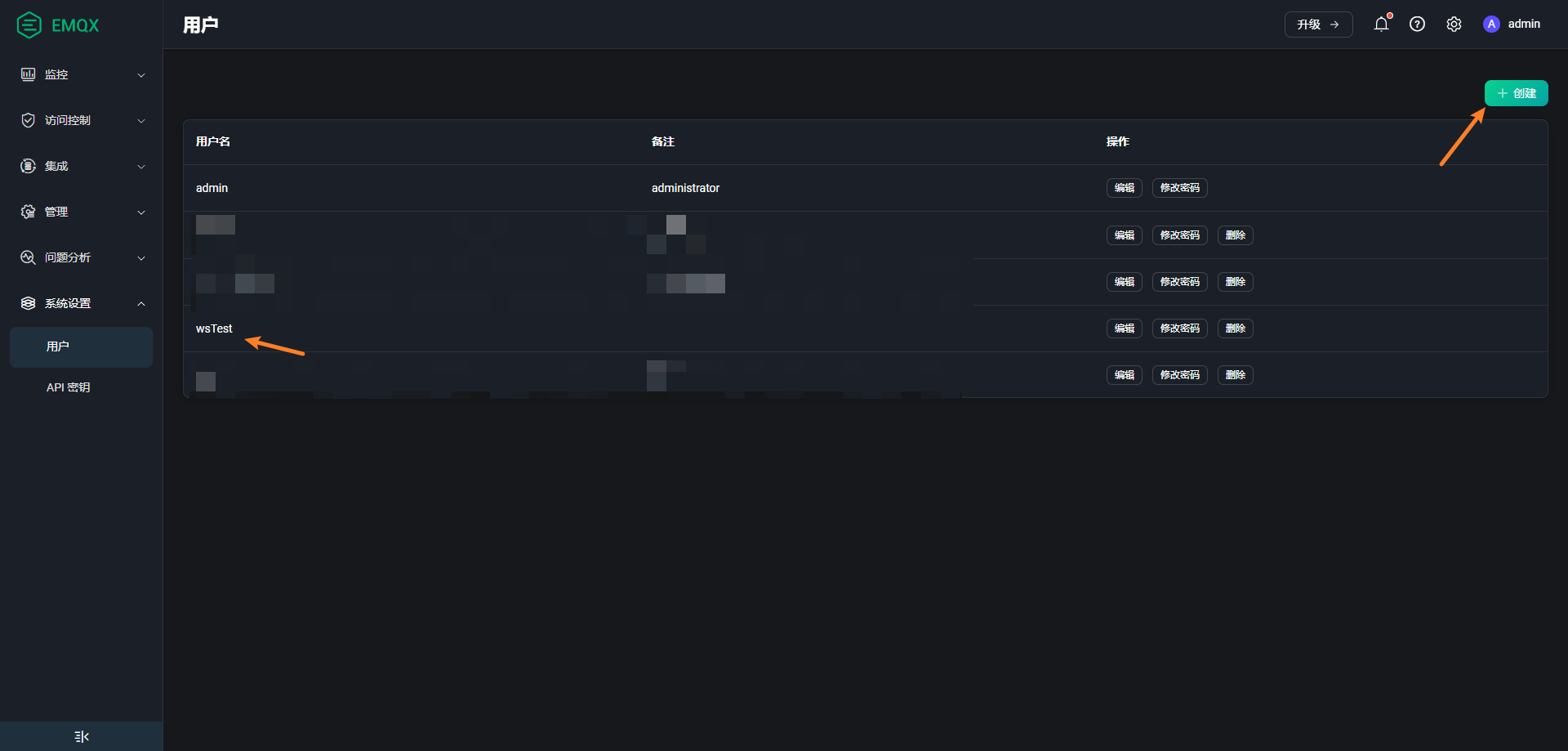
比如我这边创建一个账户为【wsTest】:

此时,我还没有对该用户进行客户端授权配置。我们可以拿这个用户进行websocket验证测试连接是否可以正常使用。

情况二:

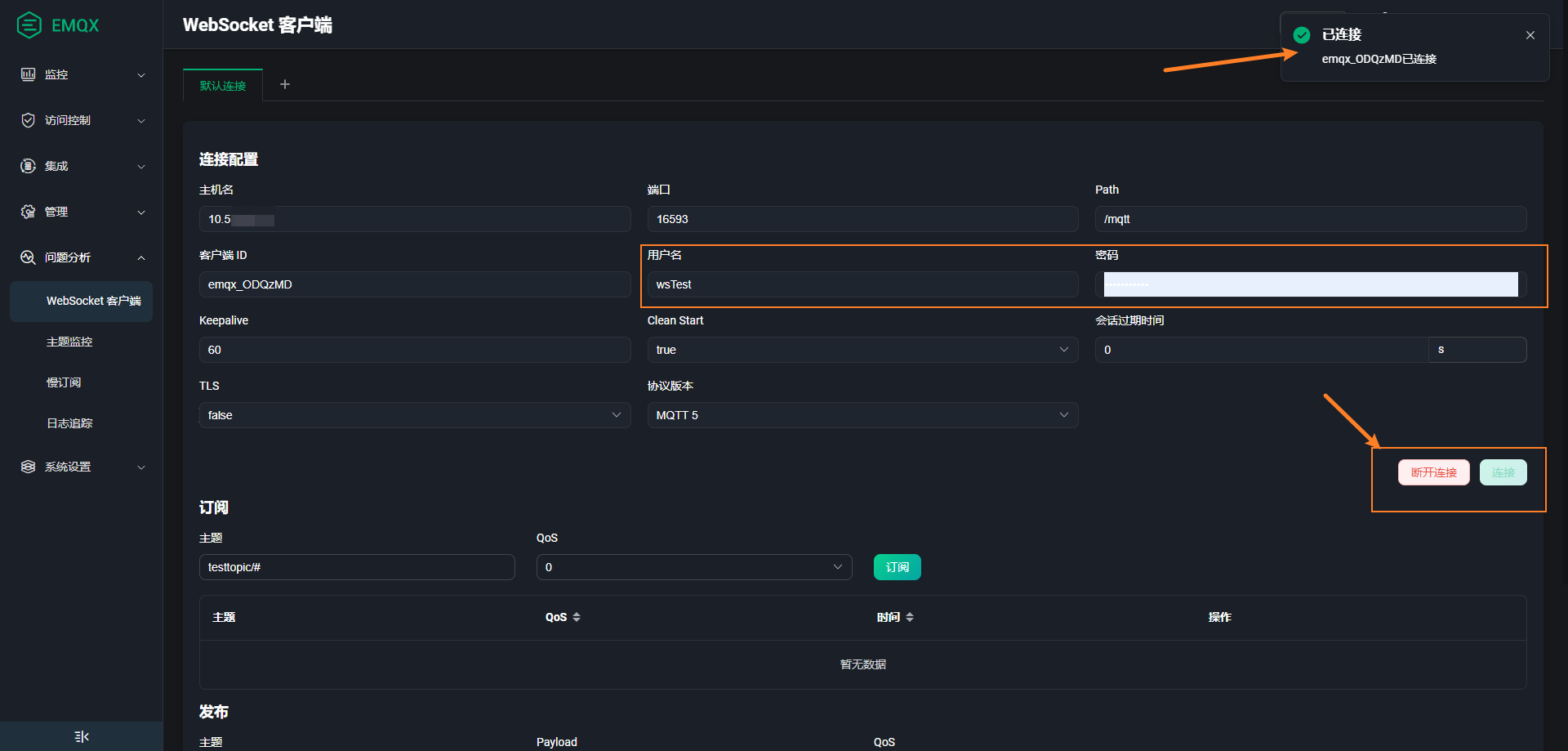
情况三:配置客户端授权后

1.4、客户端授权配置
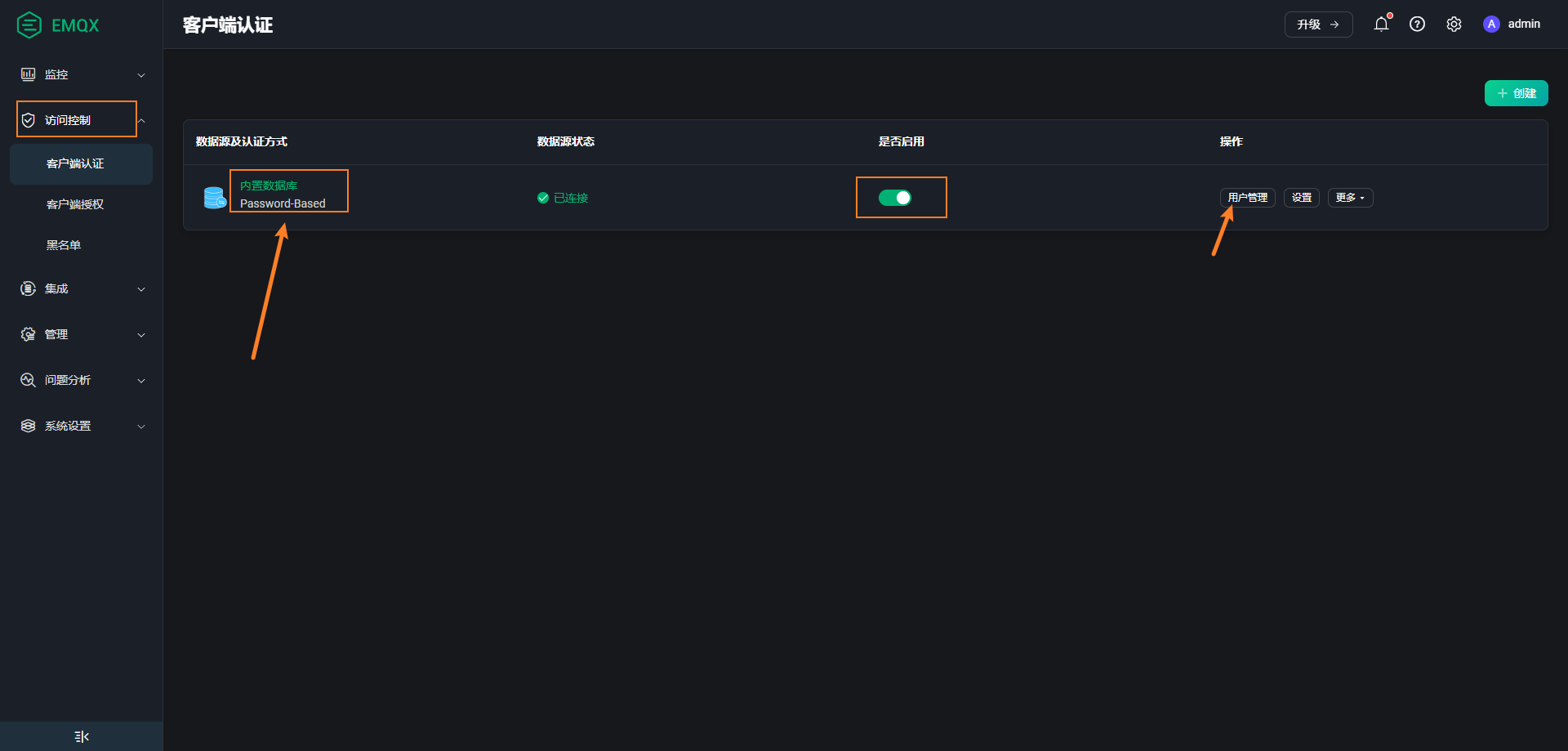
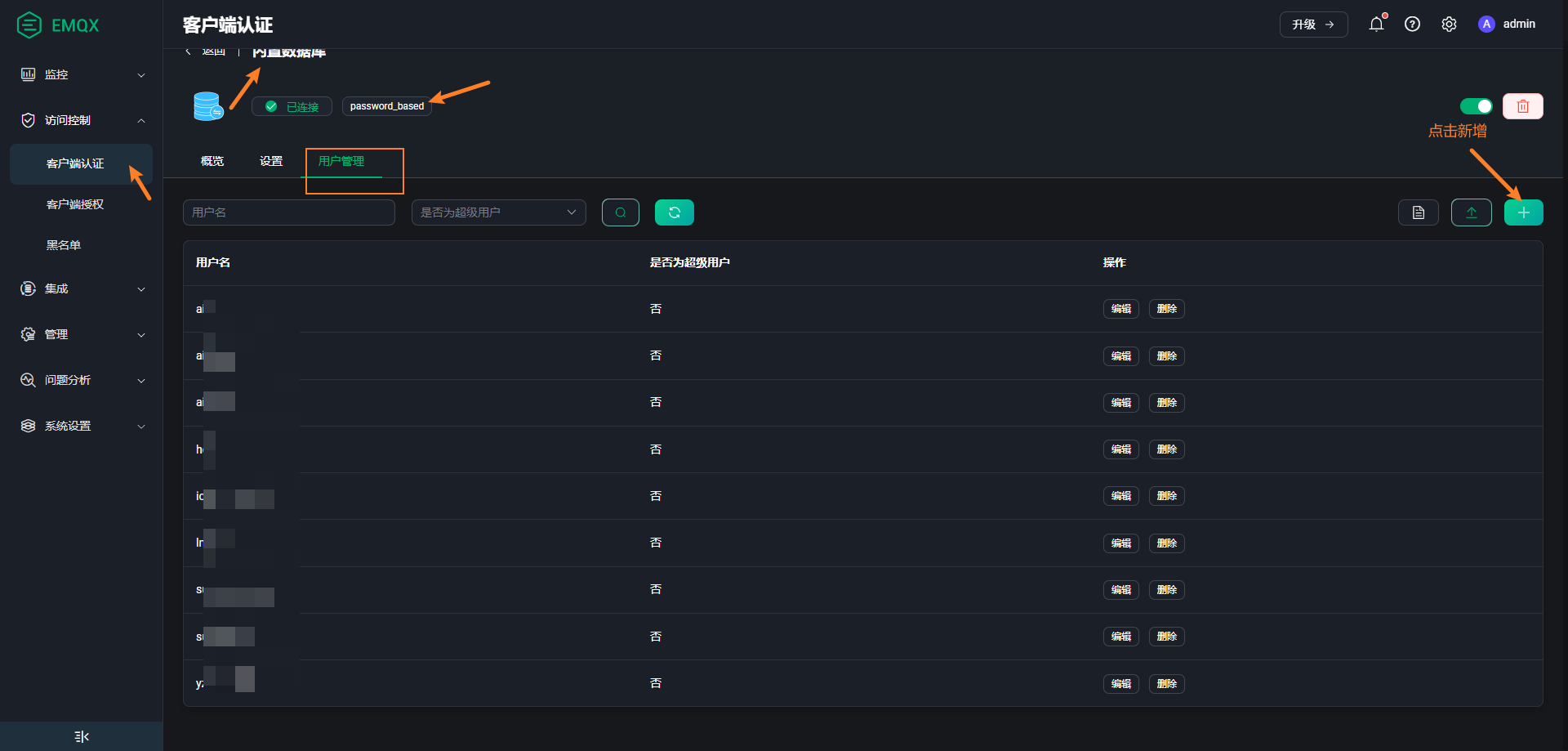
打开菜单 “访问控制 --> 客户端认证 ---> 内置数据库”记录的用户管理。


很明显我们刚刚新增的用户并没有在列表中,此时我们把刚刚新增的用户配置进来。

再去进行 websocket 客户端连接测试,如下测试:

可以看到我们能够正常连接使用,此时我们可以对指定 Topic 进行消息的发布订阅测试。

2、websocket 客户端订阅发布
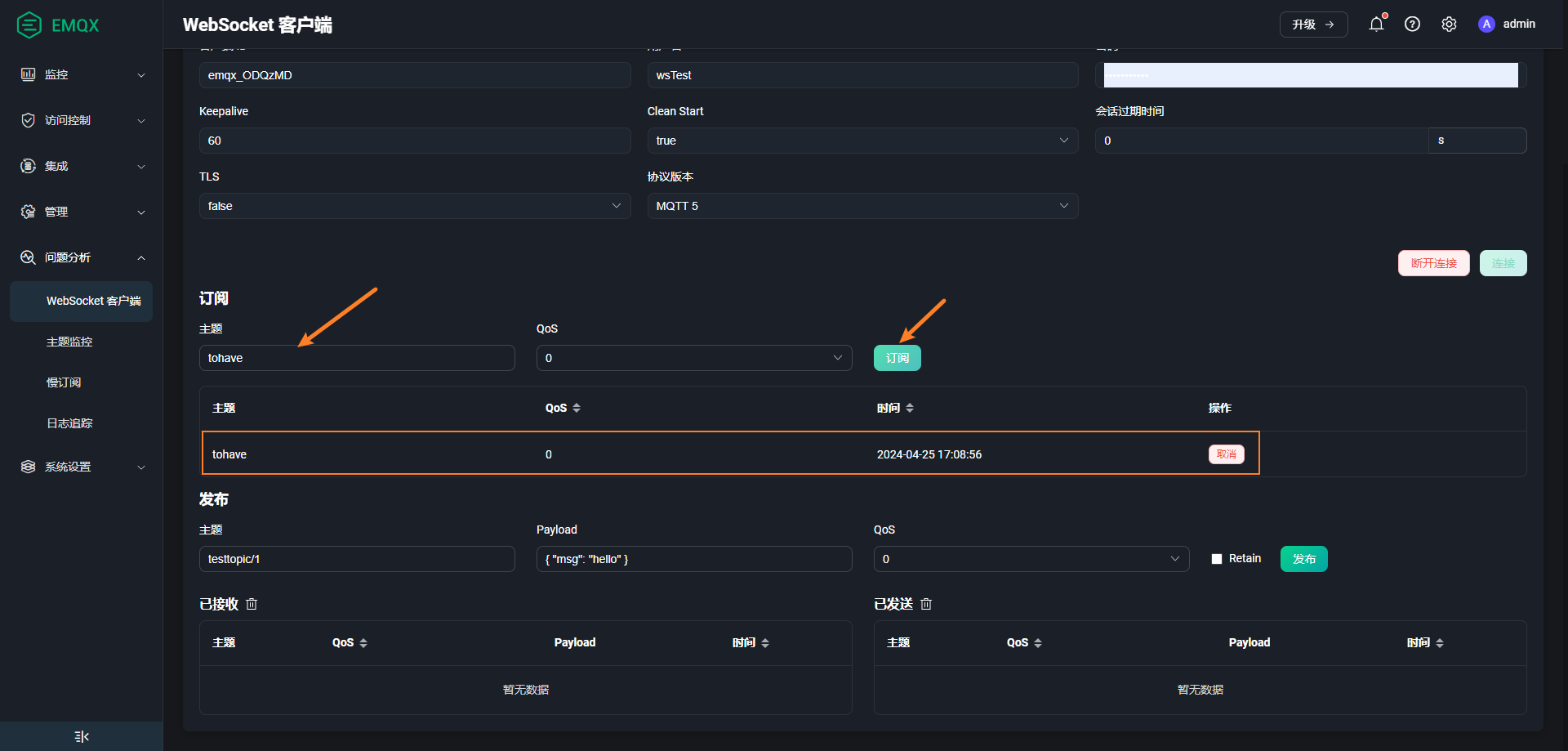
2.1、EMQX 发布订阅(ws)
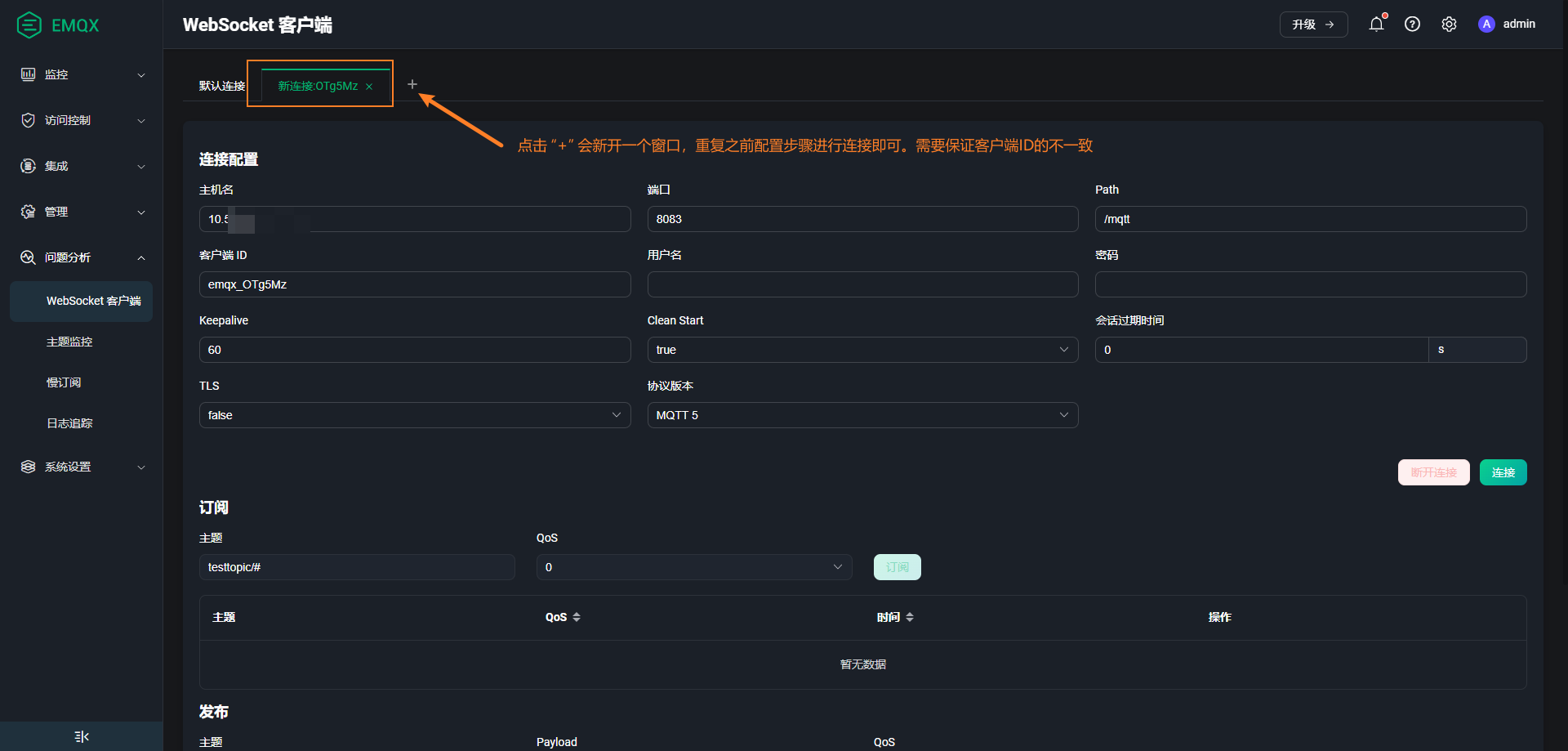
根据上文操作后,我们在EMQX平台上已经开启了一个 websocket 订阅客户端并且订阅了主题为 “tohave” 的数据。此时我们在 EMQX 平台的 websocket 客户端里在新建一个客户端连接进行数据发生,验证数据是否能够正常发送接收。

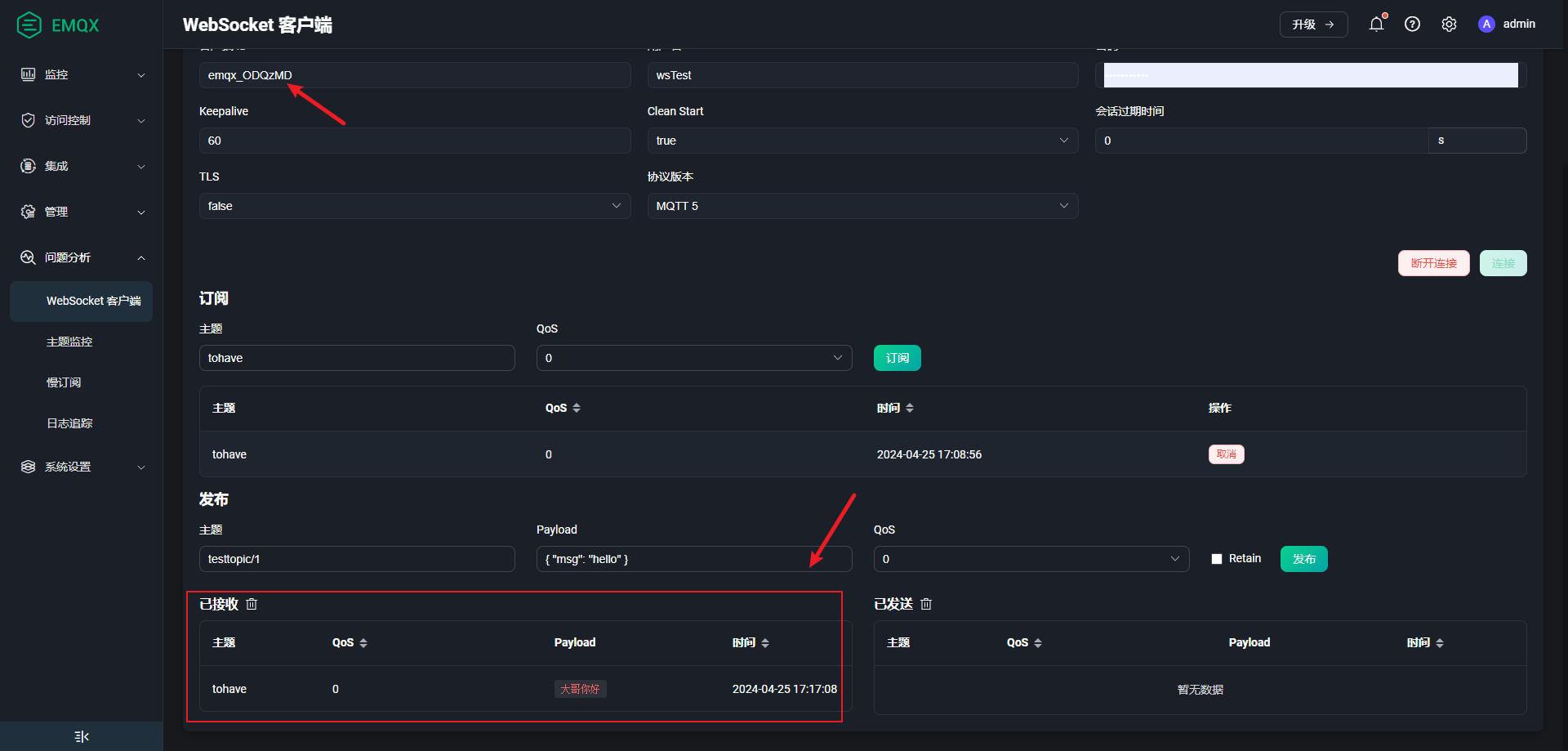
在 5MZ 的客户端连接里,对Topic “tohave” 发送一条报文为 “大哥你好”的数据,如下图所示。此时在 5MZ 客户端连接里可以看到,我们数据是已经发送出去了,在 已发送 列表里可以看到具体信息。

此时我们查看另一个客户端连接看数据是否已收到:

可以看到数据是可以正常发送订阅的
2.2、websocket网页
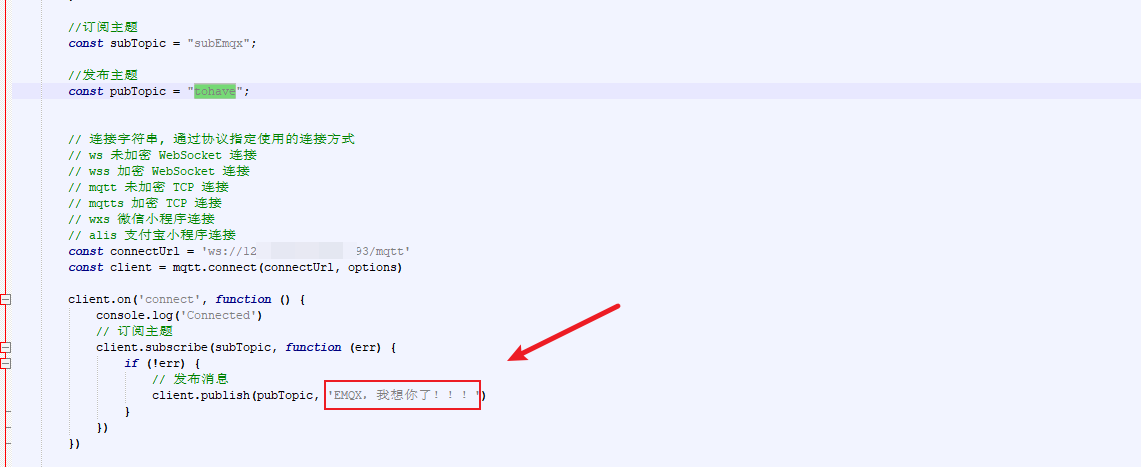
这里我们在用HTML网页进行测试验证看下,网页编写如以下所示。将代码复制出来粘贴到HTML网页文件中,修改对应连接信息双击打开运行即可。
- <!DOCTYPE html>
- <html>
- <body>
- <script src="https://cdn.bootcdn.net/ajax/libs/mqtt/5.0.5/mqtt.min.js"></script>
- <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
-
- <h1 id="myDiv"></h1>
- <script type="text/javascript">
-
- $(function () {
- // 连接选项
- const options = {
- clean: true, // true: 清除会话, false: 保留会话
- connectTimeout: 4000, // 超时时间
- // 认证信息
- clientId: 'wsEmqx' + Math.random(),
- //EMQX配置的相关账户密码
- username: '账号',
- password: '密码',
- };
-
- //订阅主题
- const subTopic = "subEmqx";
-
- //发布主题
- const pubTopic = "tohave";
-
-
- // 连接字符串, 通过协议指定使用的连接方式
- // ws 未加密 WebSocket 连接
- // wss 加密 WebSocket 连接
- // mqtt 未加密 TCP 连接
- // mqtts 加密 TCP 连接
- // wxs 微信小程序连接
- // alis 支付宝小程序连接
- const connectUrl = 'ws://{EMQX服务所在IP}:{EMQX服务分配 ws 类型的监听端口}/mqtt'
- const client = mqtt.connect(connectUrl, options)
-
- client.on('connect', function () {
- console.log('Connected')
- // 订阅主题
- client.subscribe(subTopic, function (err) {
- if (!err) {
- // 发布消息
- client.publish(pubTopic, 'EMQX,我想你了!!!')
- }
- })
- })
-
- client.on('reconnect', (error) => {
- console.log('正在重连:', error)
- })
-
- client.on('error', (error) => {
- console.log('连接失败:', error)
- })
-
- client.on('message', (topic, message) => {
- $("#myDiv").html(message.toString());
- console.log('收到消息:', topic, message.toString())
- })
- });
-
-
- </script>
-
- </body>
- </html>

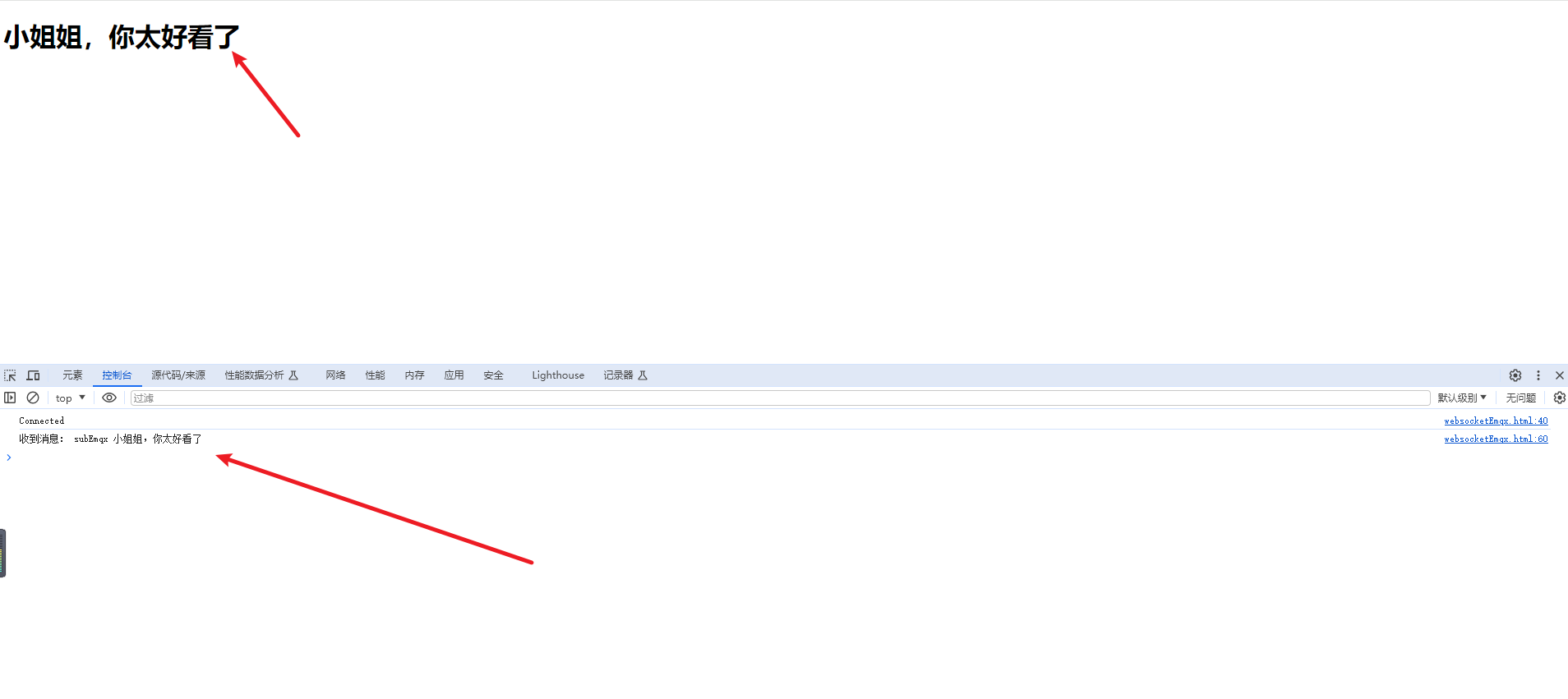
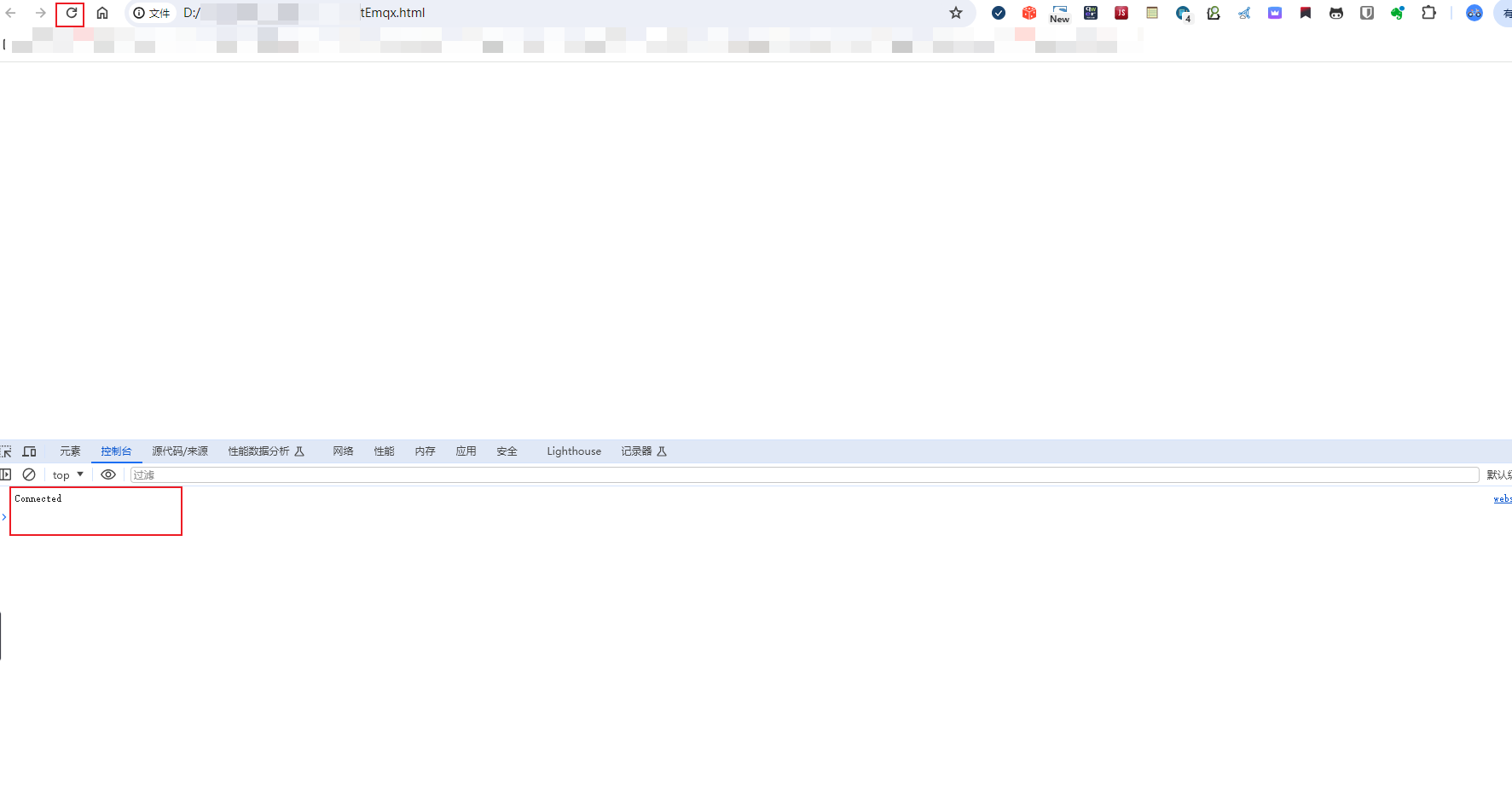
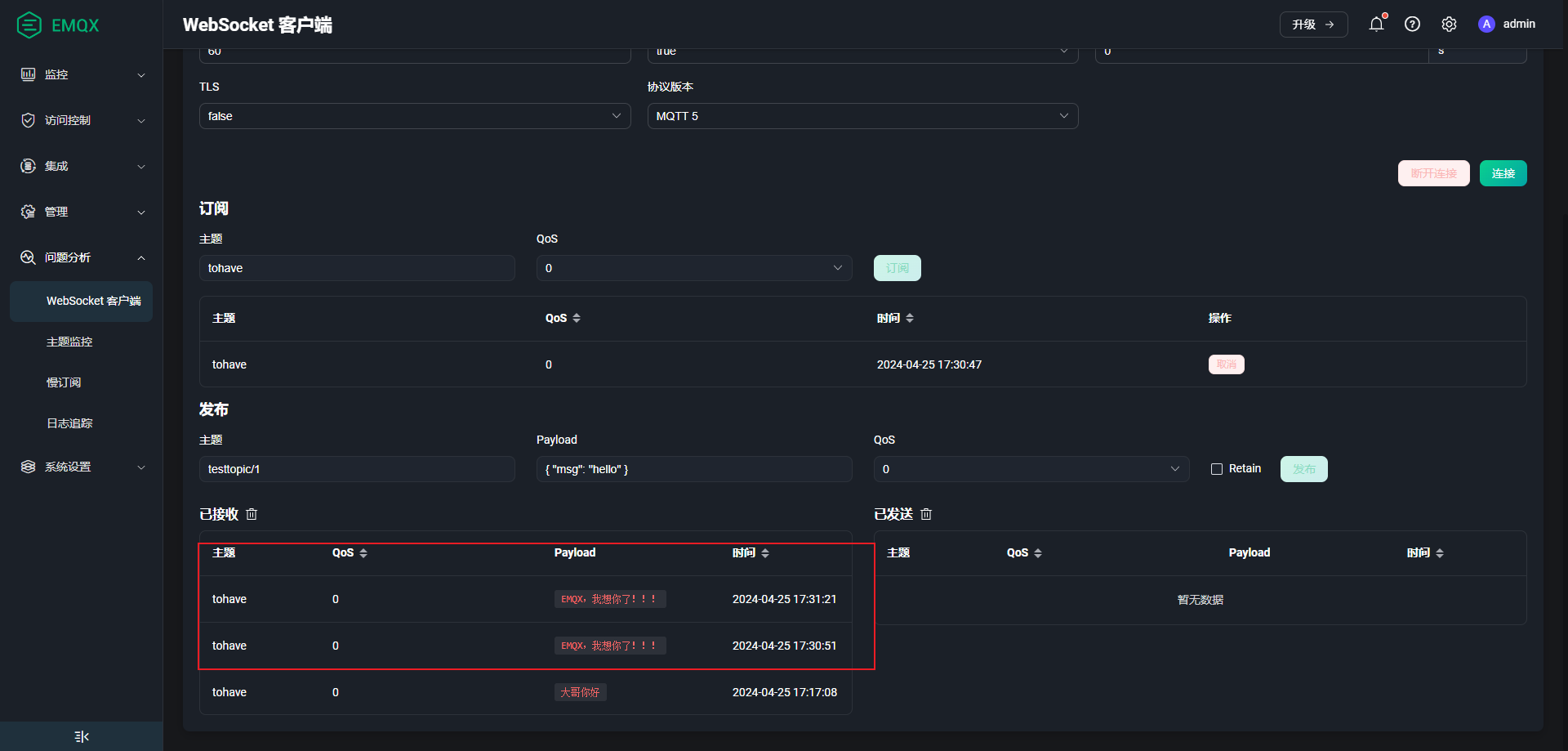
相应信息配置完成后,我们双击打开运行。运行后连接成功时,会向EMQX平台的【tohave】主题发送一条消息,如下所示:

每刷新一次网页就会向EMQX服务端发生一条消息。


可以看到数据是有发布过去的,此时我们在EMQX上推送下数据到网页端观察看看: