- 1机器人xacro文件转换成urdf文件方法,并在rviz可视化_xacro转urdf
- 2kafka 2.11-2.4.1集群搭建(二)_kafka 2.4.1 与0.10.21
- 3程序员都逃不脱35岁失业的魔咒?_35岁程序员失业
- 4【kafka日常操作命令及分区分配】_kafka查看分区数量
- 5总结线性表的几种主要存储结构_线性表存储机构有哪些
- 6WebView通过网络请求加载html_qwebview必须要联网才能读取html文件吗
- 7Matlab:多目标优化测试集CEC2009(UF)_uf多目标测试函数
- 8树莓派系统安装、环境搭建、应用程序功能实现_树莓派安装系统
- 9文字从下往上滚动 各类插件及实现方法[vue]_文字从下往上无缝循环滚动的实现思路
- 10踩坑mybatis-plus,### Cause: com.mysql.jdbc.exceptions.jdbc4.MySQLSyntaxErrorException: Table ‘mybatis__caused by: com.mysql.jdbc.exceptions.jdbc4.mysqlsy
vue实战开发010:JS实现字体上下无缝滚动效果_vue 文字上下轮播
赞
踩
今天要实现的是字体上下无缝滚动效果,在友情链接这块,2345提供了很多的链接并且通过定时的无缝滚动让内容显示在窗口中,这里我也来写下这个功能,当页面载入时链接自动往上无缝滚动,当鼠标停留时滚动停止。

首先我们先来实现字幕滚动效果,一般情况下如果是多个单条数据翻滚,比较单间的方法就是用css来实现,通过animation和@keyframes配合就可以快速的实现滚动,但是但是这时会有个问题,滚到最后一条时会自动跳到第一条,中间出现了断层的感觉,所以使用该方法时最好将第一条数据复制一遍放尾部,然后通过animation-fill-mode: forwards;将动画重置为第一帧,这样就能够实现无缝的滚动了。
- .linkContent {
- width: 90%;
- height: 20px;
- animation: move 3s infinite 2s running;
- animation-fill-mode: forwards;
- }
- @keyframes move {
- 0% {
- transform:translatey(0px);
- }
- 100% {
- transform:translateY(-20px);
- }
- }

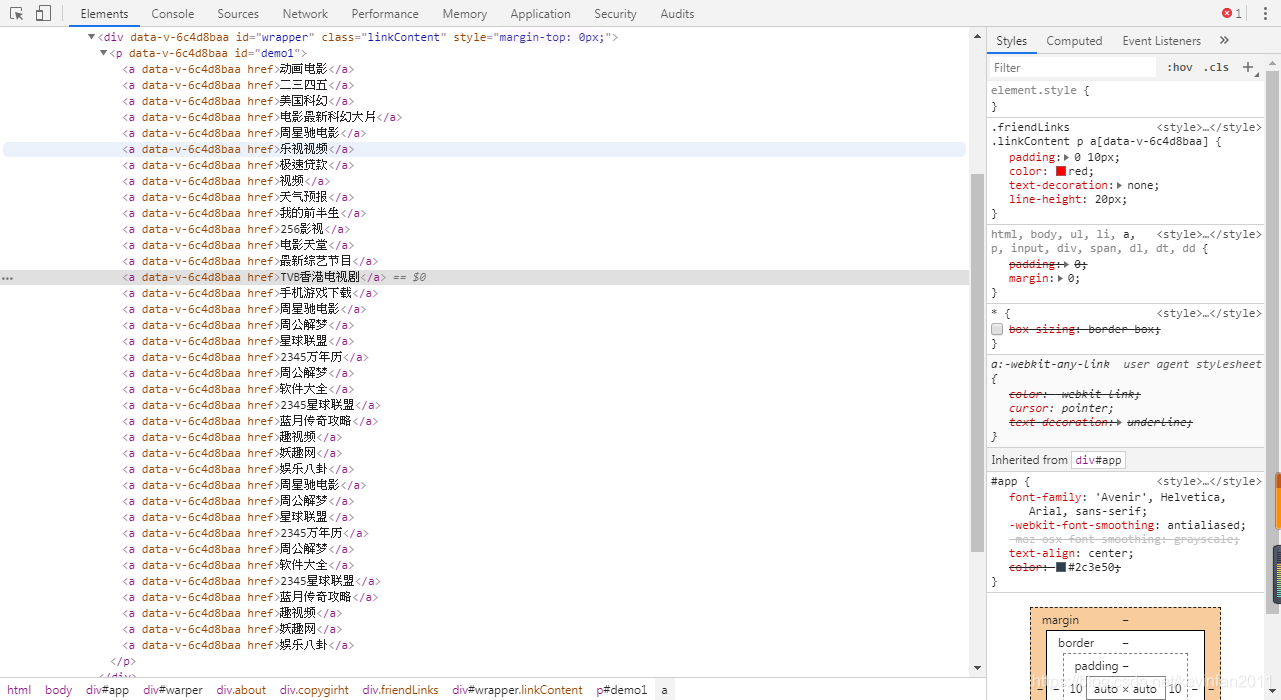
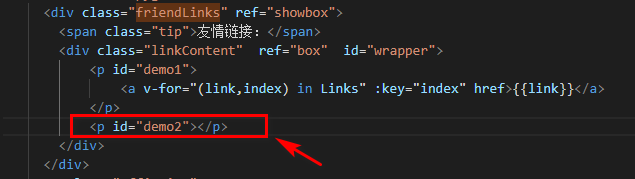
这里我的数据是通过p标签遍历a标签得到的,所以每行有好多个a标签,具体个数与内容长短有关,所以复制第一条无法实现,所以这方法不合适我这里使用,所以这里我们还是用js来实现吧,为了更好的获取元素的位置,这里稍微改动下HTML,在列表下面加个p标签方便定位。

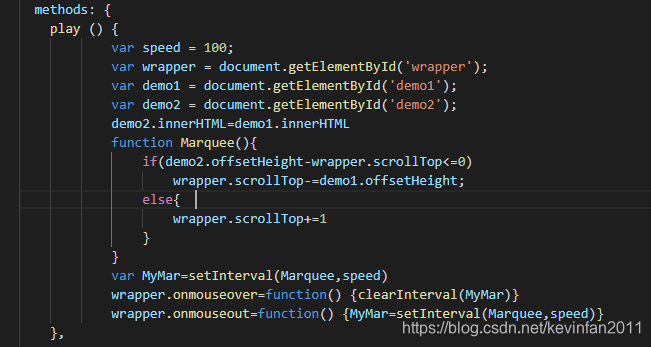
接下来我们开始写方法,在methods中写个paly方法, 通过document.getElementById来获取当前元素,这里scrollTop获取被选元素的垂直滚动条位置,offsetHeight获取该控件本身的高度,然后设置一个定时器,给定一个speed时间,这样就实现了自动无缝滚动的效果了。
- play () {
- var speed = 100;
- var wrapper = document.getElementById('wrapper');
- var demo1 = document.getElementById('demo1');
- var demo2 = document.getElementById('demo2');
- demo2.innerHTML=demo1.innerHTML
- console.log(demo2.innerHTML)
- function Marquee(){
- if(demo2.offsetHeight-wrapper.scrollTop<=0)
- wrapper.scrollTop-=demo1.offsetHeight;
- else{
- wrapper.scrollTop+=1
- }
- }
- var MyMar=setInterval(Marquee,speed)
- wrapper.onmouseover=function() {clearInterval(MyMar)}
- wrapper.onmouseout=function() {MyMar=setInterval(Marquee,speed)}
- },


因为 是获取当前的DOM元素进行操作的,所以这里我们要等页面载入之后再进行滚动操作,所以这里我们在mounted()中调用paly方法即可,还有.linkContent比忘了加上overflow: hidden;属性。
- mounted(){
- this.play();
- },
这是结合了JavaScript语法实现的文字无缝滚动效果,虽然达到了预期,但是现在在用vue,我还是想用vue来实现这个功能,只是目前还没有研究出来,主要是因为我的a标签数据是全包裹在一个p标签中的,也就是每行的数据不定,内容也不定,所以只能通过移动p标签外面的div来实现功能,不知有没有大神能指点一二。