热门标签
热门文章
- 1128、仿真-基于51单片机空气质量粉尘pm2.5检测仿真设计(Proteus仿真+程序+参考论文+流程框架图+配套资料等)_mfz06粉尘传感器程序
- 2[开题报告]springboot个性化图书推荐系统31y94计算机毕业设计_图书推荐系统 开题报告
- 3Android SensorService源码分析(一)_android sensor注册源码
- 4【数据中台】开源项目(2)-Davinci可视应用平台_数据中台 开源
- 5毕业设计 基于51单片机的智能门禁系统的设计_门禁报警电路怎么连接单片机
- 6js实现搜索框的节流与防抖_js 搜索框适用节流还是防抖
- 7Spark MLlib 特征工程_spark ml 特征工程
- 8为什么 Microsoft Office 365 那么贵,还有那么多人用Microsoft 365?_office365有必要买吗
- 9推荐一款高效便捷的Android APK签名工具:Uber Apk Signer
- 10四种优秀的数据库设计工具
当前位置: article > 正文
图解如何一步步连接远程服务器——基于VScode_vscode远程连接服务器并使用服务器环境
作者:笔触狂放9 | 2024-06-13 18:10:32
赞
踩
vscode远程连接服务器并使用服务器环境
基于VScode连接远程服务器
安装Remote-SSH等插件
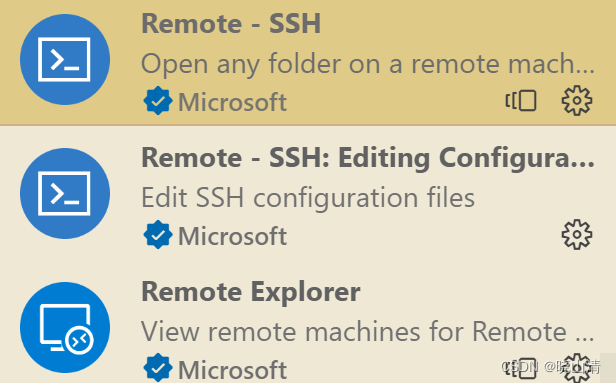
想要在vscode上连接远程服务器需要下载Remote-SSH系列插件:
直接在插件中搜索remote,即可找到,选择图片中的3个插件,点击install安装。

配置Remote-SSH
在这个步骤有多种操作,其中一种就是直接打开config文件填写,另外一种就是借由Remote-SSH。
直接填写
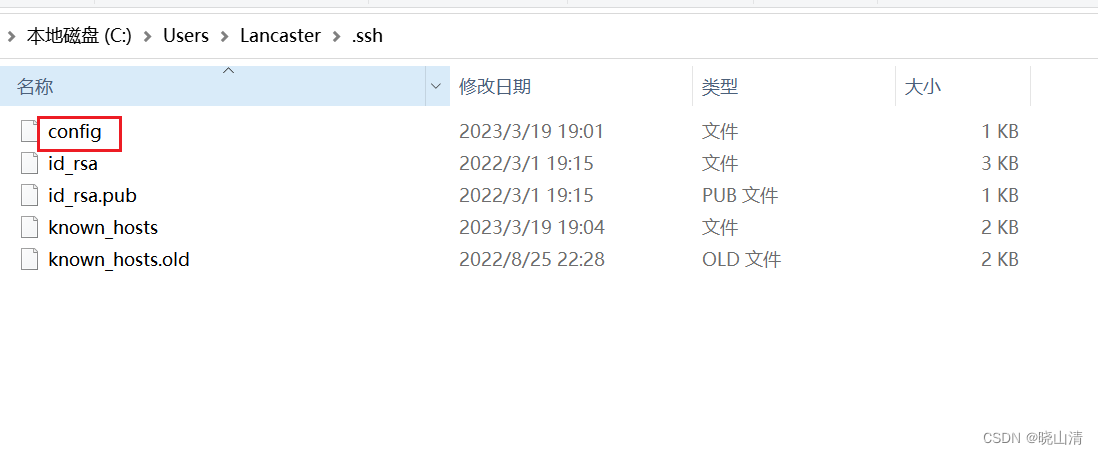
- 打开c盘中.ssh文件夹,打开config文件

- 在配置文件中设置服务器信息,输入HostName和User,保存以后左侧会出现对应机器名称。
借由Remote-SSH
-
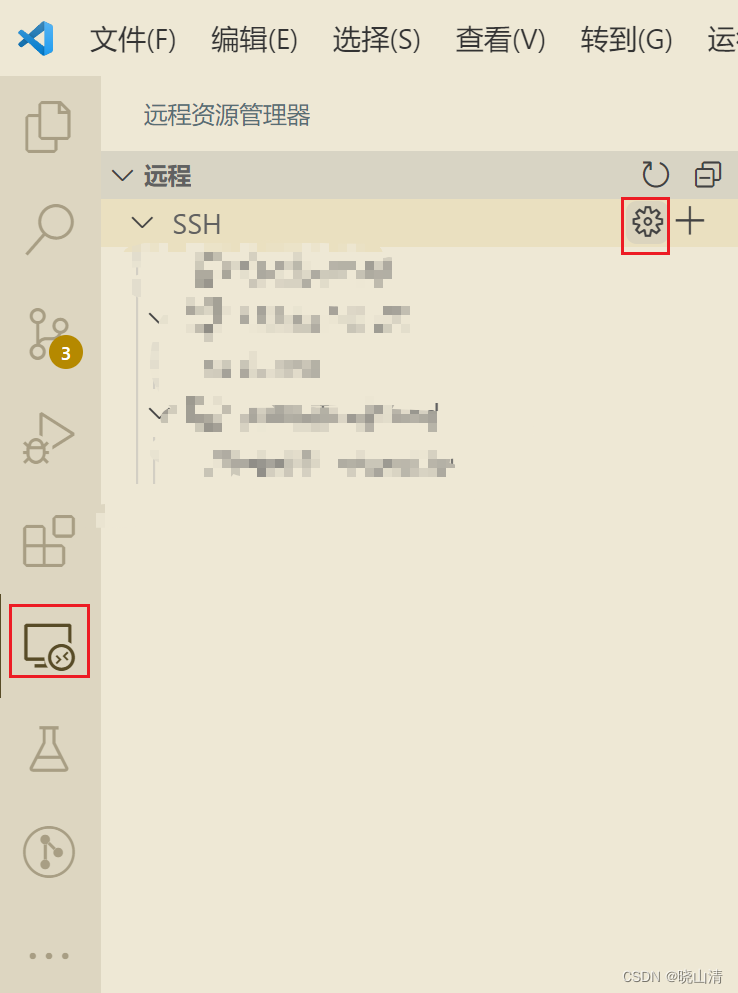
安装完Remote-SSH以后左侧会出现一个远程资源管理的图标,点击进入,然后点击SSH设置图标,进入config配置文件

-
在配置文件中设置服务器信息,输入HostName和User,保存以后左侧会出现对应机器名称。
更改设置
进入File->Preferences->Settings->Extension->Remote-SSH,找到Show Login Terminal并勾选。
连接服务器
连接服务器也是有多种方法,这里给出常见2种:
-
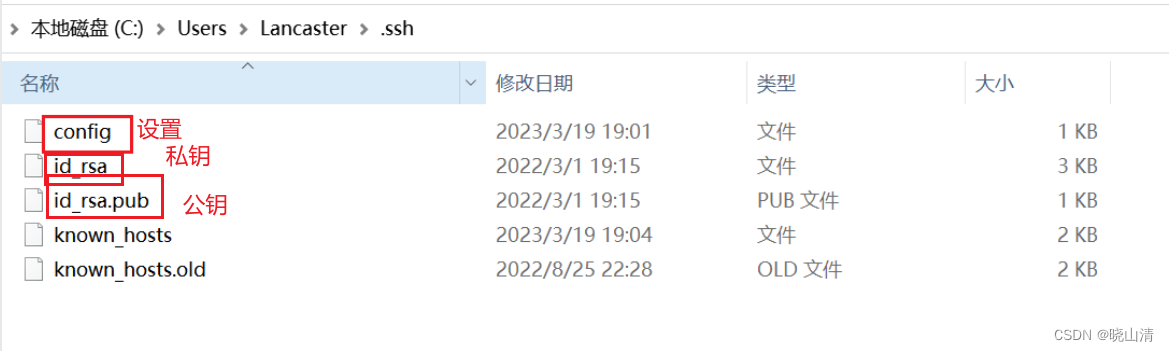
一种是让负责人把你的公钥加入到服务器中,这样你以后登录就不需要密码了;
而公钥就和配置文件处于同一位置

-
另一种就是普通登录方法,不过这种方法以后每一次登录都需要输密码
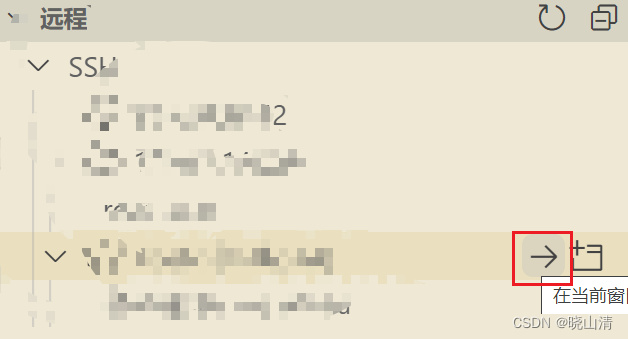
输入 ssh user@hostname 即可进入,也可以点击这个图标进入
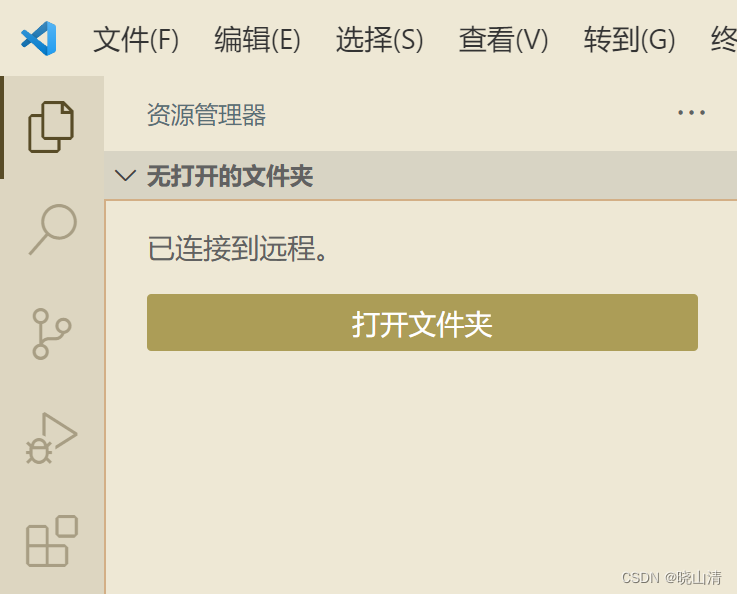
PS: 在这里可能会弹出让你选择服务器的平台,需要选择以后才会出现输入密码的步骤(无公钥)或者登录成功
开发
进入后可以选择用终端进行操作,也可以选择用vscode GUI进行操作。

至此,本篇教程就全部结束了,如果有任何问题欢迎在评论区提出,我都会回答的。另外,既然大家都看到这里了,可不可以顺便点个赞和关注呢:)
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/714141
推荐阅读
相关标签


