Doozy UI Manager 使用笔记
赞
踩
DoozyUI推出了新版本 Doozy UI Manager,目前版本号4.0
API地址:https://doozyentertainment.atlassian.net/wiki/spaces/DUI4/overview?homepageId=1046577253
Demo下载(不包含插件本身!):https://download.csdn.net/download/qq_17523181/35322054?spm=1001.2014.3001.5501

Demo1 : 页面切换
Doozy UI Manager Demo1
- 设计思路:
(1)建立UIView页面、Databases、按钮和相关的动画
(2)建立Flow Controller组件 (等同DoozyUI 3版本里Nody->Graph Controller)

- UI View设置
(1)UI View组件

(2)设置Views Database

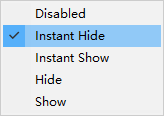
(3)设置OnStart Behaviour


Disabled:不做处理
Instant Hide:立刻隐藏
Instant Show:立刻显示
Hide:隐藏(会启动动画,有延迟)
Show:显示
(4)设置显示与隐藏动画

对比DoozyUI 3的设置发生一些变化,可以在Presets里选择预设的动画,点击Load Preset设置动画参数,切换Show与Hide分别设置显示与隐藏
(5)设置Callbacs

当显示时,UIView层会显示在前面(最上层)。主要是统一下2页面切换时的前后效果逻辑。
- UI Button设置

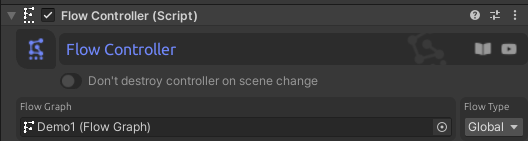
- FlowController设置

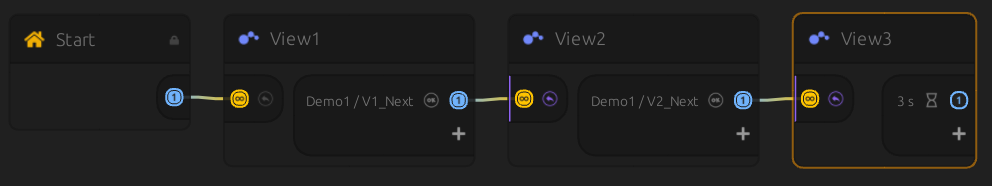
(1)Nody

设置返回按钮
(2)Nody inspector设置

简单建立按钮、节点Enter与Exit的View动作
总结:相比DooyUI 3,Nody有升级,如Back返回的设置、On Enter Node与On Exit Node里的Hide All Views等。
在UIView里把CallBack分离出来,这样回调函数更好设置。
之外,可能是4.0beta版的关系,很多DoozyUI 3的功能并没有集成进去,包括动画预览、加载、弹出框等没有发现在哪个位置。
Demo2 : 带菜单的页面切换
Doozy UI Manager Demo2
带菜单的页面切换,这个版本做了增强,如此Doozy UI Manager页面逻辑配置变的更好用,Doozy框架或能成为首选的UI框架
- 设计思路:
(1)建立2个UIView页面,UI Index与UI Page,设置返回按钮,用于切换
(2)在UI Index里建立Nav菜单层与Content子页层,在菜单层设置切换按钮,分别切换A、B、C三个子页与一个切换到UI Page页的按钮
(3)建立FlowController,设置切换逻辑

整体与Demo1类似,不同的地方主要是使用了(参考官方案例)UIToggle的模式,来实现带菜单的子页切换,实现子页间互斥的状态。
-
UI View设置
UI View设置与Demo1类似,考虑切换回来后,需要一个默认页面的复原,在UI Index里CallBack设置了触发子页A的UITooggle的状态(isOn = true)

-
Content里的子页

Content是一个普通的GameObject,里面一个背景图片,和3页UI View。这里没有特殊性。主要功能是在Nav中实现。 -
Nav(UI Toggle Group)

子页的互斥性是通过UI Toggle Group来实现,在父层里加入 UI Toggle Group,在子层里通过UI Toggle可实现一组按钮的互斥性,然后通过按钮状态的Callbacks,设置对应子页的显示或隐藏。
这里设置First Toggle为按钮A。
- BtnA-C(UI Toggle)

相较于官方提供的案例,我这里加入按钮的动画;主要功能在Callbacks里设置

根据按钮的On或Off的状态,Show或Hide UIView层。
总结:目前Doozy UI Manager还处于beta阶段,很多功能没有集成进去,另外,多几下,会出现一些选项框出不来的现象。目前就是等待正式版上线。预计,这此Doozy更新能带来一次飞跃。


