热门标签
热门文章
- 1python工具包有哪些,python工具包怎么用_python unipath
- 2解决Cannot resolve org.springframework.cloud:spring-cloud-gateway-core:2.2.1.RELEASE问题_cannot resolve org.springframework:spring-core
- 3unable to execute 'x86_64-conda_cos6-linux-gnu-gcc': No such file or directory_unable to execute 'aarch64-linux-gnu-gcc': exec fo
- 4基于JavaWeb的在线购物系统(源码+开题)_电子购物商城javaweb研究背景和意义
- 5智能优化算法:粒子群算法_粒子群算法学习因子取值
- 6STM32 HAL库 实现控制步进电机 正转、反转、T型加减速_stm32步进电机获取步数
- 7python第三方库概览_python第三方库中文文档
- 8VS2022+QT——从下载别人的代码压缩包后如何配置QT设置才能运行?_qt运行别人的项目要改什么
- 9Python numpy 常用函数总结
- 10SQL时间转换
当前位置: article > 正文
在线图床管理系统基于Vue3+ts+koa2_图床系统
作者:笔触狂放9 | 2024-06-28 07:13:58
赞
踩
图床系统
前言:市面上较流行的桌面应用程序图床是
PicGo,使用electron-vue开发,需要下载安装并配置图床,略微麻烦。故而开发了在线的轻快图片管理系统,基于vue3.x + typeScript + Vite + Koa2 + Mysql开发的前后端分离图床系统,使用该系统可以不需要每次都配置图床。
使用技术:
前端: Vue3.x + Vite3.x + typeScript + Element-plus,
后端: Koa2 + typeScript + Mysql
鉴权:Jwt + koa-ts-controllers ,主要是登录验证和权限校验。
在线演示
-
系统登录账号:guest@163.com
-
系统登录密码:000000
-
项目源码地址
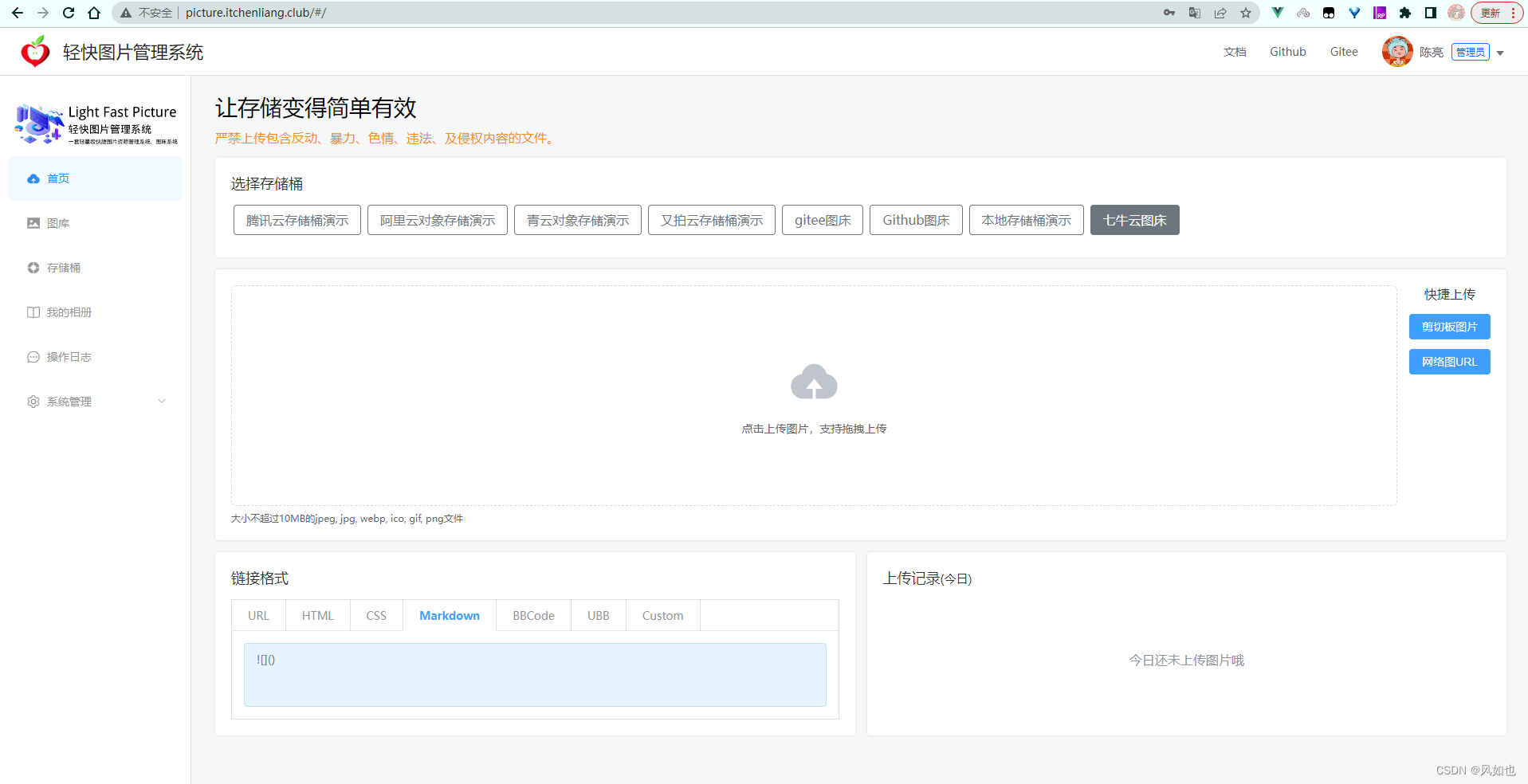
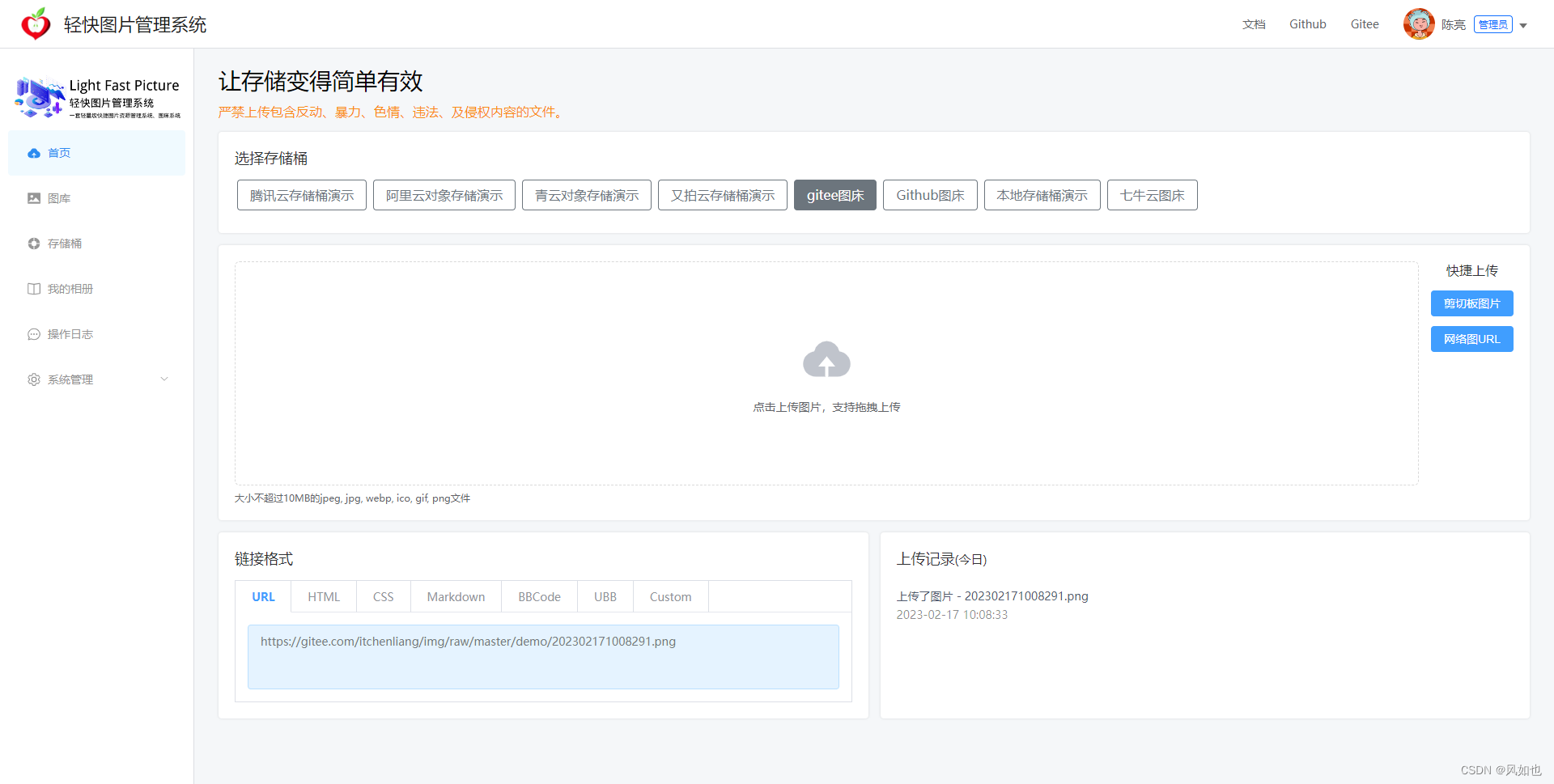
上传首页演示

系统环境
Node版本 >= 14.17.6
Mysql版本 >= 5.7
typescript版本 >= 4.8.4
- 1
- 2
- 3
下载安装教程
安装node
前往node官网下载node.exe并安装或者使用nrm进行安装管理。
安装git
前往Git官网下载git并安装,此步可忽略。
安装typescript、nodemon、ts-node
使用下面的命令全局安装typescript
npm install typescript -g
npm install nodemon -g
npm install ts-node -g
- 1
- 2
- 3
克隆代码
使用git clone命令将代码克隆到本地,或者直接下载压缩包到本地并解压
依赖安装
# 前端依赖安装
cd client
npm install
- 1
- 2
- 3
# 服务端依赖安装
cd server
npm install
- 1
- 2
- 3
项目启动
# 前端项目启动
cd client
npm run dev
# 服务端启动
cd server
npm run start
- 1
- 2
- 3
- 4
- 5
- 6
- 7
项目打包部署
koa项目可以不用打包部署,直接将server目录下的内容所有内容拷贝到服务器上然后执行上述的安装步骤。
# 前端项目打包部署
cd client
npm run build
- 1
- 2
- 3
将打包后生成的dist目录下的所有内容拷贝到web服务器上。
部分功能演示
上传区

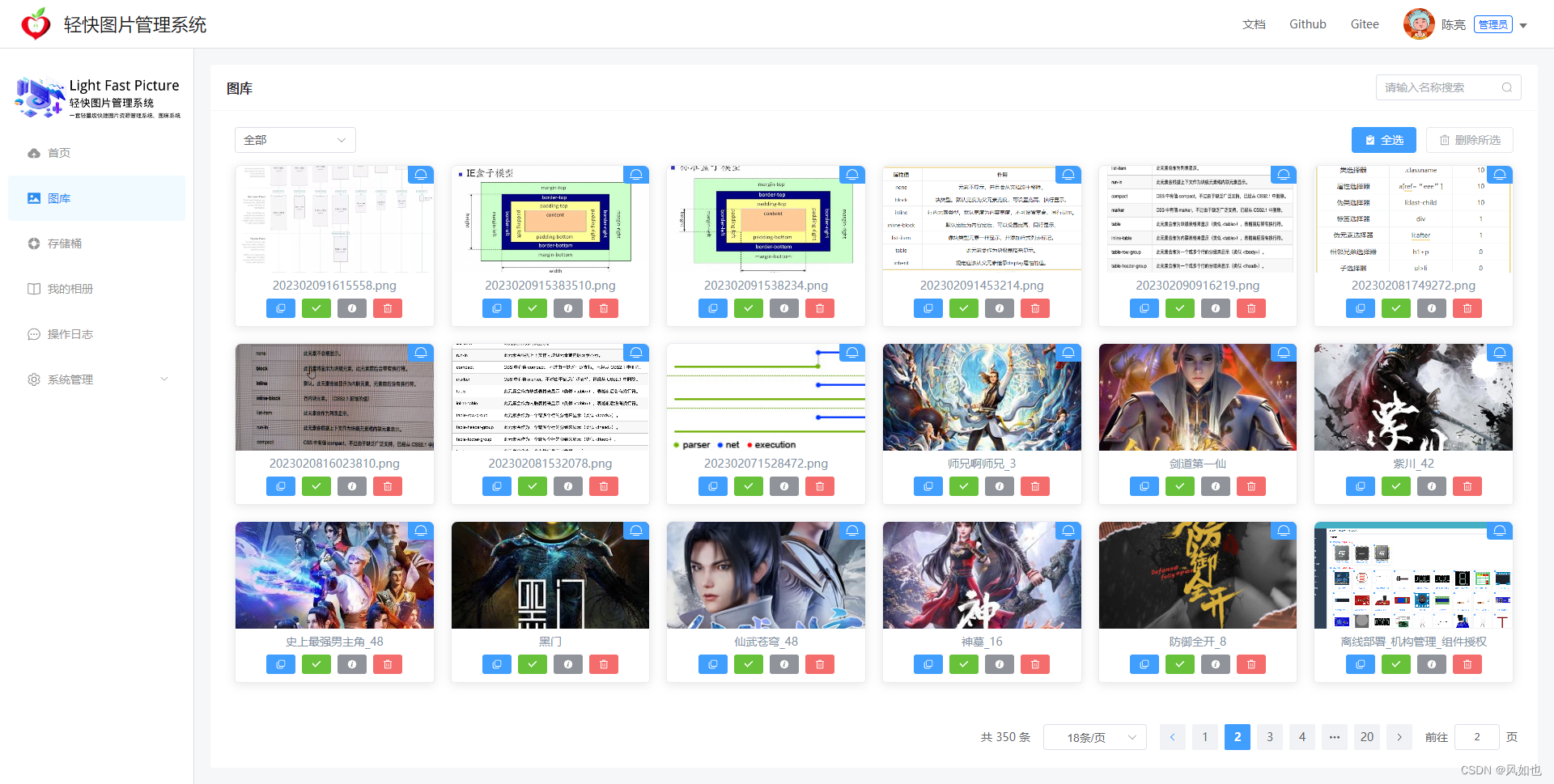
图片管理

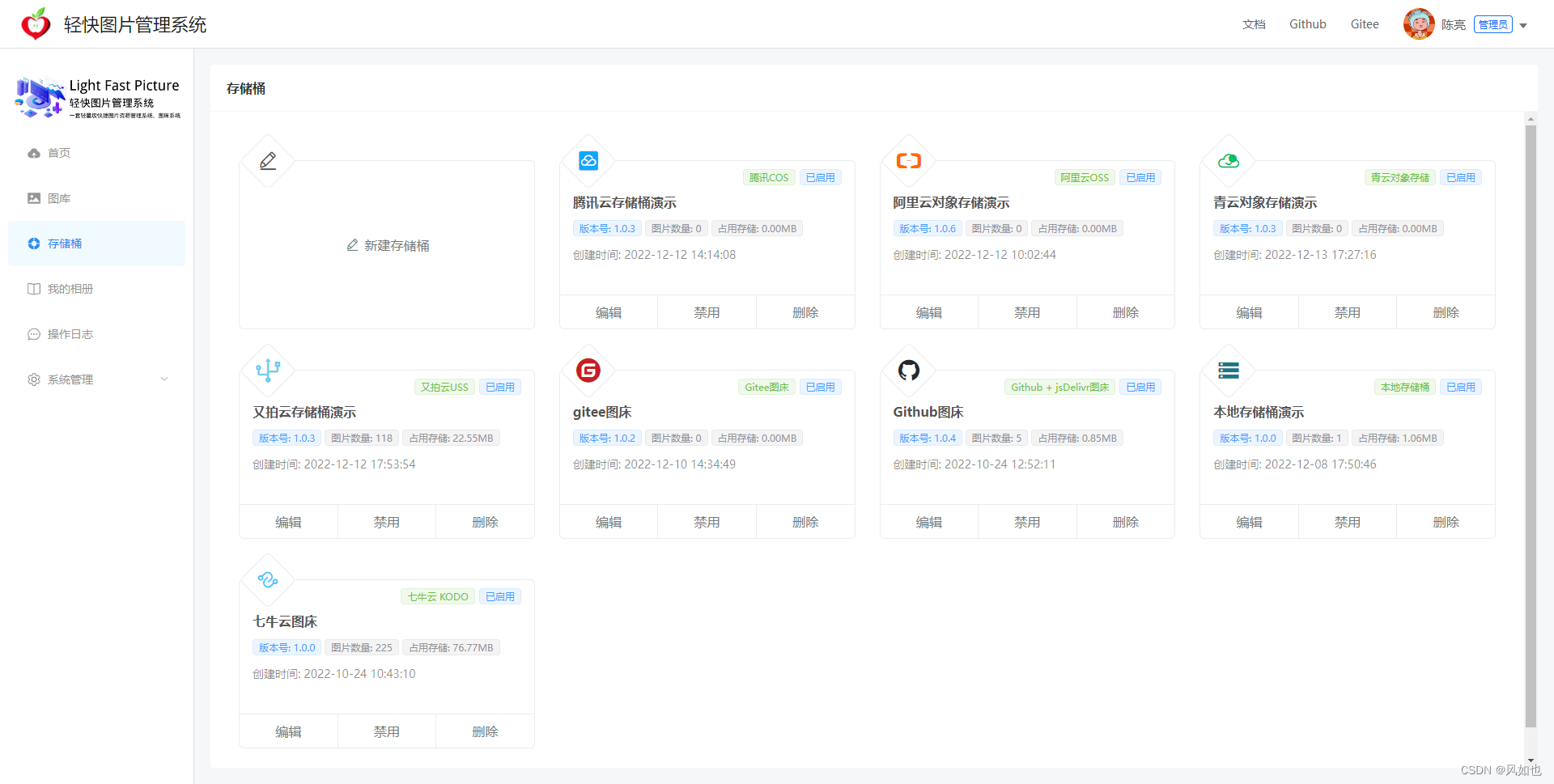
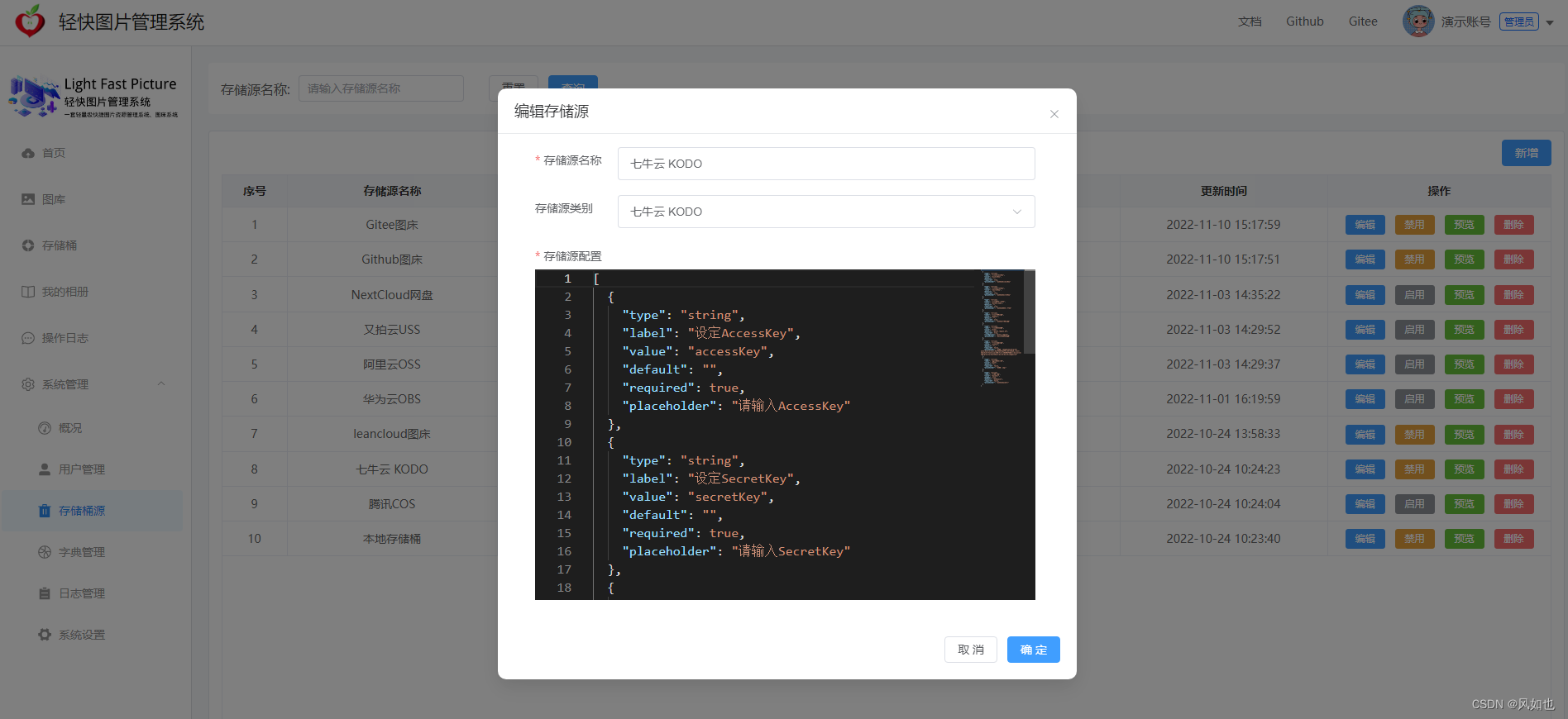
存储桶管理

存储桶源管理

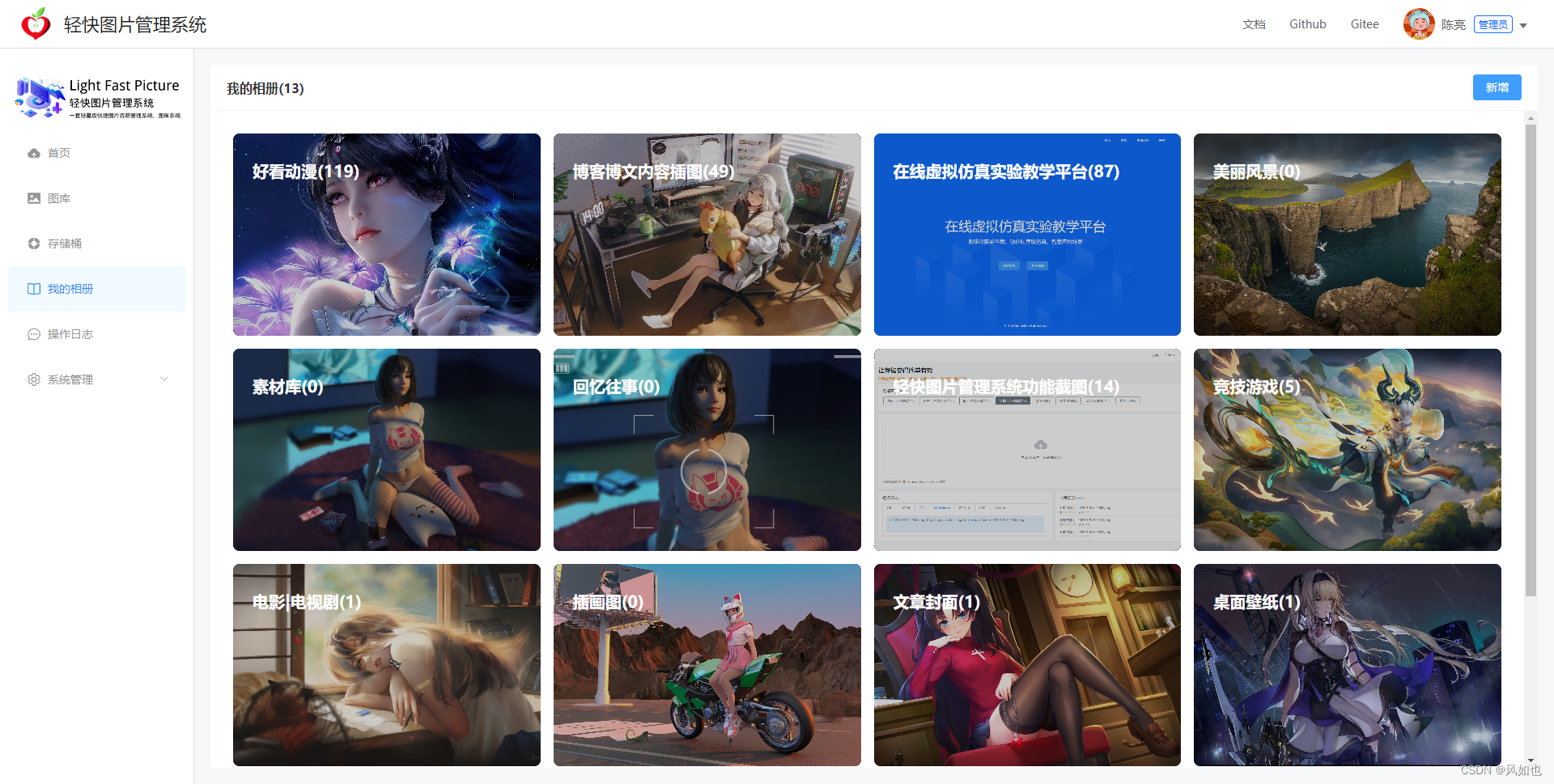
相册管理

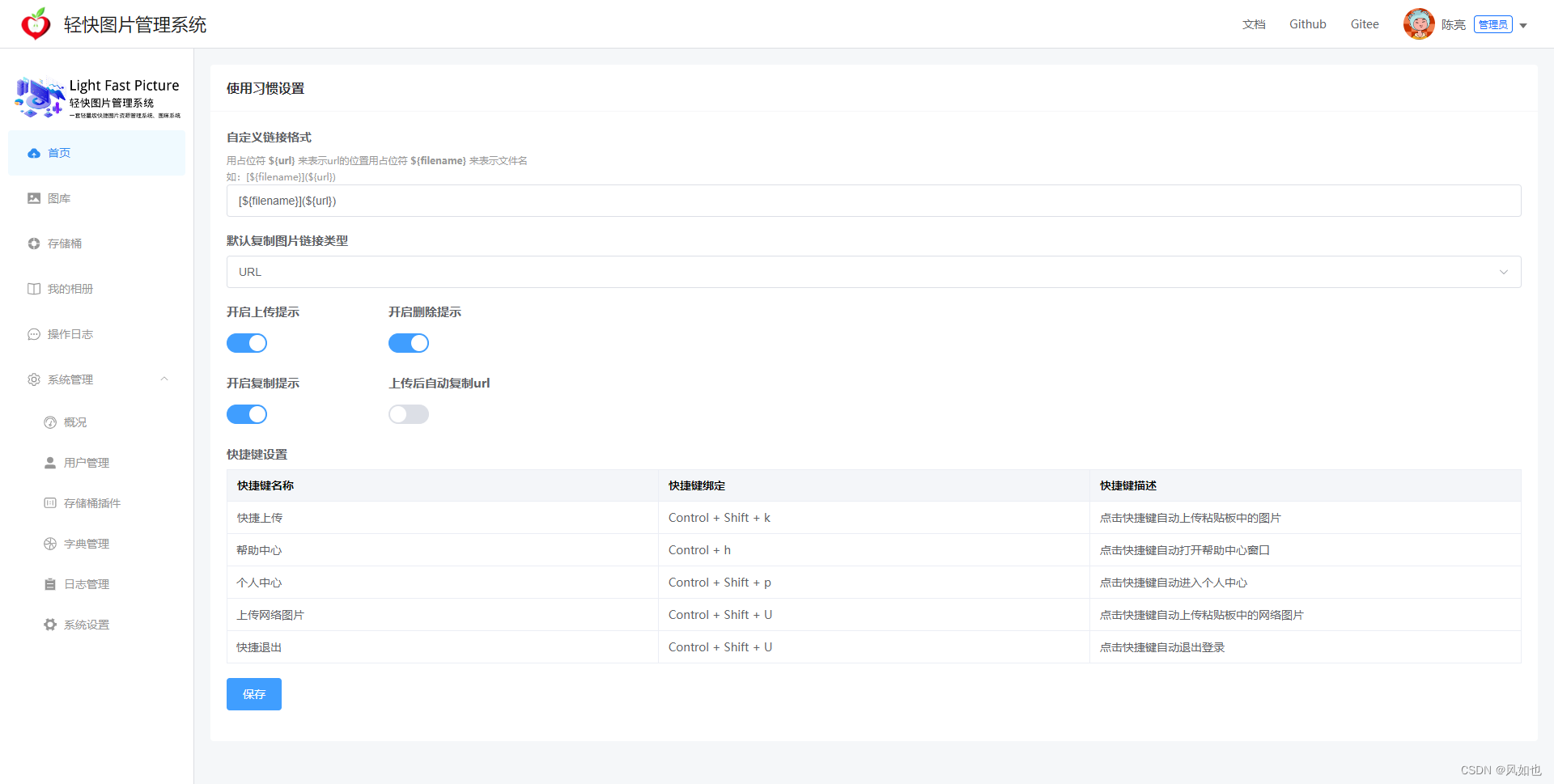
使用习惯配置、使用分析

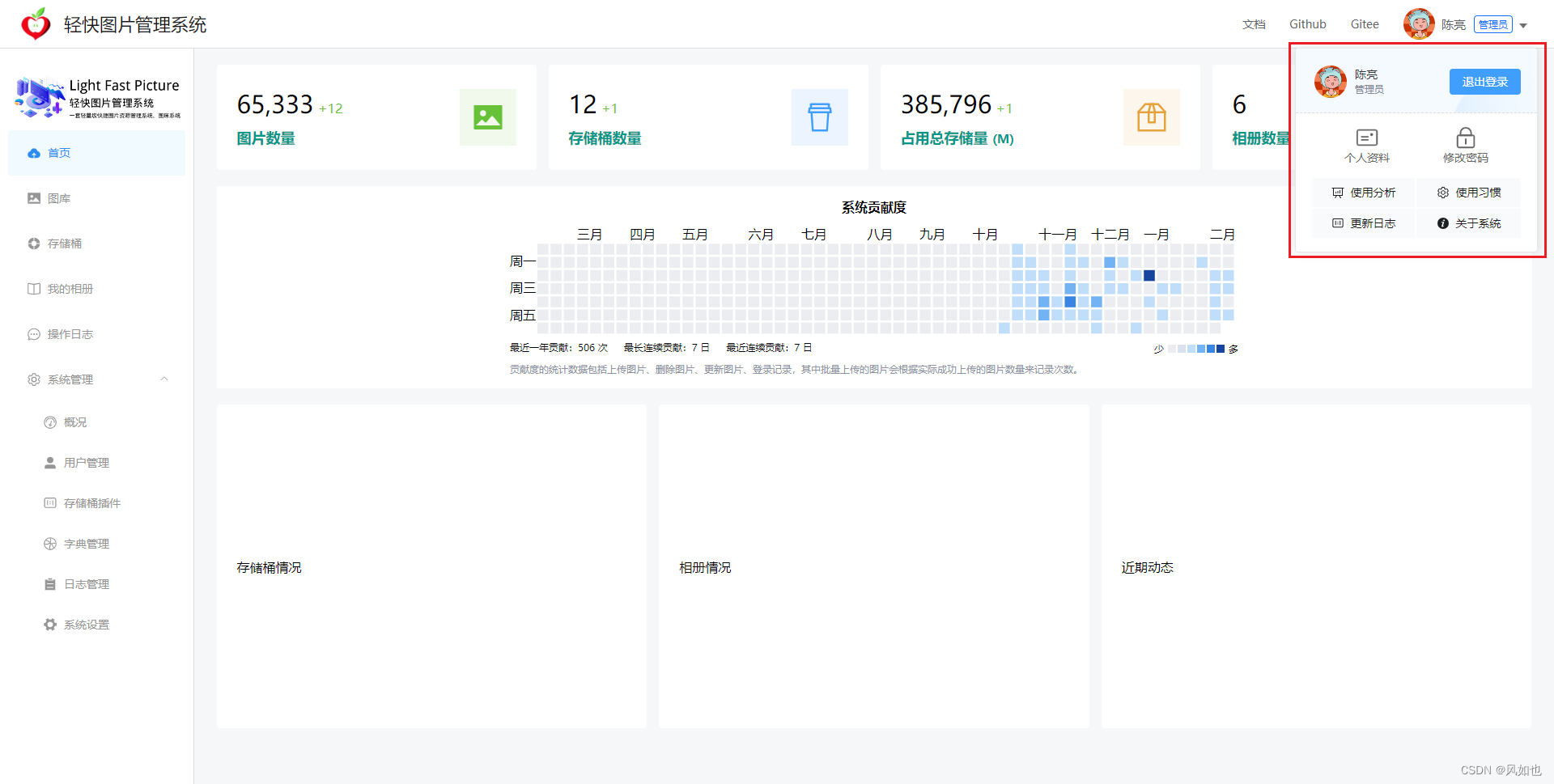
数据统计

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/765242
推荐阅读
相关标签


