热门标签
热门文章
- 1MySql八股文知识点总结,一篇文章让mysql成为面试加分项
- 2Go 语言几种运算符_go |=
- 3OSPF外部路由_external ospf3 routes
- 4hadoop上的spark和Scala安装与配置_hadoop集群安装scala
- 5冯·米塞斯迭代法(Von Mises iteration)_冯·米塞斯迭代法ik
- 6STM32步进电机S型加减速控制详解:源码实现、算法讲解及完整工程代码_野火步进电机s升降速度源码
- 7go语言怎么向kafka推送消息?
- 8使用Python调用API接口
- 9使用idea快速搭建一个springboot项目(遇到的小坑)_idea创建spring boot项目出现不了包名
- 10软件测试-性能测试到底是啥?_软件疲劳测试选择场景
当前位置: article > 正文
VUE使用v-html解析失败和解决方案_v-html不生效
作者:笔触狂放9 | 2024-07-01 23:34:35
赞
踩
v-html不生效
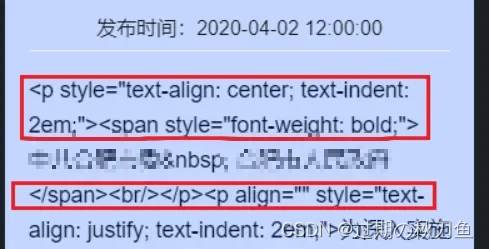
有些时候我们拿到后端返回内容进行v-html解析的时候,会发现解析之后,页面展示的还是html内容,我分析了我遇到的情况,希望能帮到大家。

原因:是因为后端返回数据的时候没有对内容进行html做转义,导致页面输出了HTML的代码。
解决方法:
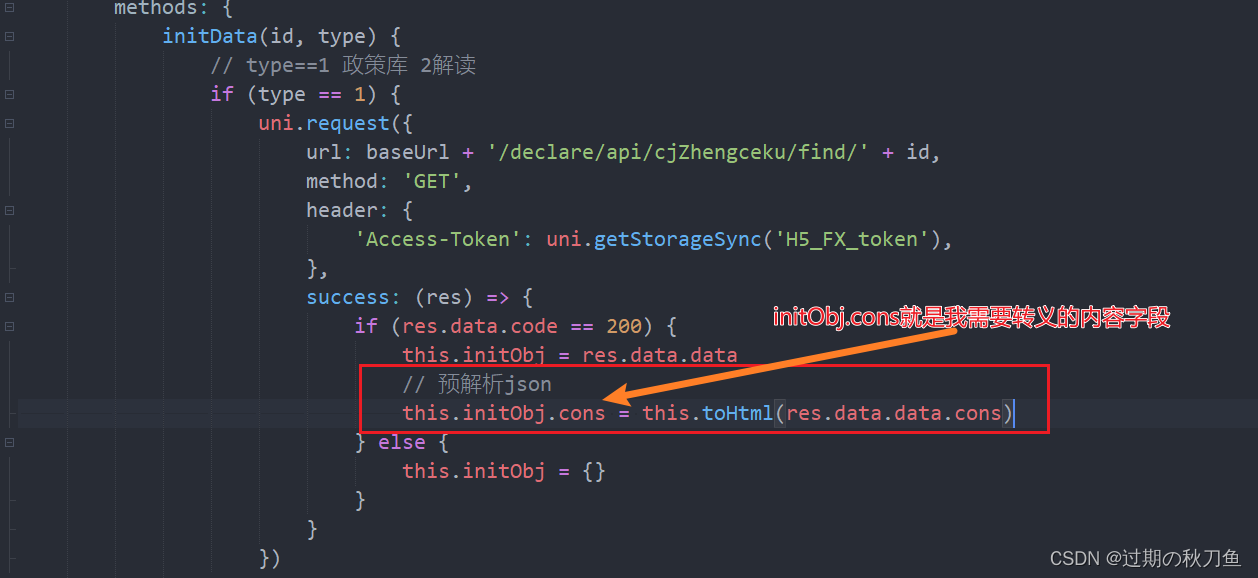
我们自己封装一个方法将传入的内容先进行转换,然后在初始化或者需要展示数据的时候对里面的数据内容进行覆盖操作。
例如:

其中的toHtml就是转换方法,我贴在下面,大家粘贴使用即可!
- //转换html
- toHtml(str) {
- var arrEntities = {
- 'lt': '<',
- 'gt': '>',
- 'nbsp': ' ',
- 'amp': '&',
- 'quot': '"'
- };
- return str.replace(/&(lt|gt|nbsp|amp|quot);/ig,
- function(all, t) {
- return arrEntities[t];
- });
- },
最后希望能帮到大家,谢谢!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/778009
推荐阅读
相关标签


