热门标签
热门文章
- 1vue3+vite+axios:解决跨域问题_vue3.0 vite跨域代理axios无法替换主路径
- 2“深入探讨Java中的对象拷贝:浅拷贝与深拷贝的差异与应用“_深拷贝和浅拷贝的应用场景 java
- 3同步gitee和github_github page无法同步gitee page
- 4顺序主子式
- 5使用eve-ng模拟器进入山石防火墙的web界面_eve默认账号密码
- 6【数据结构】二叉树(C语言)
- 7python封装前端接口_Python实现封装打包自己写的代码,被python import
- 8(4)jenkins配置gitee令牌详细操作_jenkins使用令牌连接gitee
- 9C++ Reference: Standard C++ Library reference: Containers: queue: queue: emplace_queue c++ referece
- 10Python 微信自动化工具开发系列04_所有微信群的群文件自动同步拷贝到群名对应的新文件夹中(2024年2月可用 支持3.9最新微信)_wxauto
当前位置: article > 正文
四、WEB安全 04——HTML DIV CSS博客项目_暗月项目9
作者:运维做开发 | 2024-06-28 21:48:04
赞
踩
暗月项目9
四、WEB安全 04——HTML DIV CSS博客项目
1、HTML DIV CSS基础项目 01——博客网站布局设计、导航栏的编写
(1)布局设计
<head> <style> *{ margin: 0px; padding: 0px; } body{ background: #f5f5f5; line-height: 1.8px; font-size: 14px; font-family: Segoe UI; } </style> </head> <body> <div id="header"></div> <div id="main"> <div id="main-left"></div> <div id="main-right"></div> </div> <div id="footer"></div> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
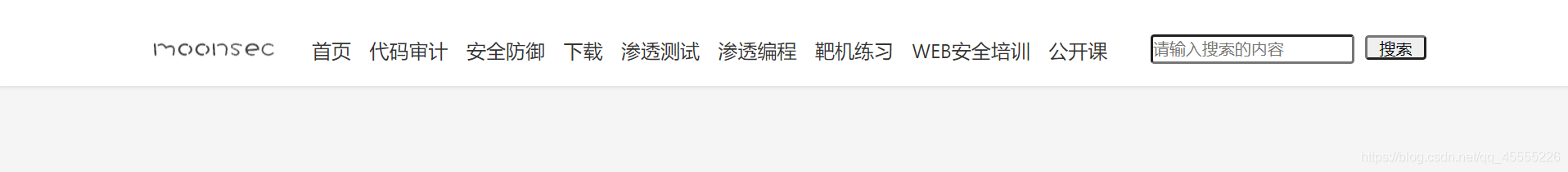
(2)导航栏的编写
<head> <style> *{ margin: 0px; padding: 0px; } body{ background: #f5f5f5; line-height: 1.8px; font-size: 14px; font-family: -apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Ubuntu,Helvetica Neue,Helvetica,Arial,PingFang SC,Hiragino Sans GB,Microsoft YaHei UI,Microsoft YaHei,Source Han Sans CN,sans-serif; } #header{ background: #ffffff; height: 70px; box-shadow: 0 0 3px 1px rgb(0 0 0 / 10%); } .header{ font-size: 16px; width: 1048px; height: 70px; margin: 0px auto; } .nav{ list-style: none; } .nav li{ padding-top: 40px; margin-left: 15px; float: left; } a{ text-decoration: none; color: #333333; } .nav a:hover{ color: #337ab7; } .logo{ padding-top: 25px; float: left; } .logo img{ width: 125px; height: 30px; } .f1{ padding-top: 28px; float: right; } .f1 input{ height: 20px; border-radius: 3px; } .sub{ width: 50px; height: 30px; } </style> </head> <body> <div id="header"> <div class="header"> <div class="logo"> <img src="img/logo.png" /> </div> <ul class="nav"> <li><a href="#">首页</a></li> <li><a href="#">代码审计</a></li> <li><a href="#">安全防御</a></li> <li><a href="#">下载</a></li> <li><a href="#">渗透测试</a></li> <li><a href="#">渗透编程</a></li> <li><a href="#">靶机练习</a></li> <li><a href="#">WEB安全培训</a></li> <li><a href="#">公开课</a></li> </ul> <form class="f1" method="get"> <input type="text" placeholder="请输入搜索的内容"/> <input class="sub" type="submit" value="搜索" /> </form> </div> </div> <div id="main"> <div id="main-left"></div> <div id="main-right"></div> </div> <div id="footer"></div> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91

2、HTML DIV CSS基础项目 02——博客网站主体左边的制作
(1)主体左边的制作
略
- 1
3、HTML DIV CSS基础项目 03——博客网站主体右边的制作
(1)主体右边的制作
略
- 1
4、HTML DIV CSS基础项目 04——博客网站主体底部的制作
(1)主体底部的制作
略
- 1
5、HTML DIV CSS基础项目 05——HTML文件、CSS文件、页面展示
(1)index.html的内容:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="css/style.css" /> </head> <body> <div id="header"> <div class="head"> <div class="logo"> <img src="img/logo.png" /> </div> <ul class="nav"> <li><a href="#">首页</a></li> <li><a href="#">代码审计</a></li> <li><a href="#">安全防御</a></li> <li><a href="#">下载</a></li> <li><a href="#">渗透测试</a></li> <li><a href="#">渗透编程</a></li> <li><a href="#">靶机练习</a></li> <li><a href="#">WEB安全培训</a></li> <li><a href="#">公开课</a></li> </ul> <form class="f1" method="get"> <input type="text" placeholder="请输入搜索的内容" /> <input class="i1" type="submit" value="搜索"> </form> </div> </div> <div id="main"> <div id="main-left"> <div class="a1"> <a href="#">最新文章</a> </div> <div class="artitle"> <div class="item-img"> <a href="#"><img src="img/img.png"></a> <a href="#" class="a2">红队技术</a> </div> <div class="item-list"> <div class="item-title"> <a href="#">暗月实战项目九 不出网的情况下的内网多域控渗透 </a> </div> <div class="item-contnet"> <p>项目九 是一个多域控 而且不出网的环境,是根据实际的环境改造而来。多 个域控应用在大型内网中,其中域控分有主域控,支部域控。例如一个公司在北 京有个总部办事处,广州</p> </div> <div class="item-data"> 2021年1月15日 </div> </div> </div> <div class="artitle"> <div class="item-img"> <a href="#"><img src="img/img.png"></a> <a href="#" class="a2">红队技术</a> </div> <div class="item-list"> <div class="item-title"> <a href="#">暗月实战项目九 不出网的情况下的内网多域控渗透 </a> </div> <div class="item-contnet"> <p>项目九 是一个多域控 而且不出网的环境,是根据实际的环境改造而来。多 个域控应用在大型内网中,其中域控分有主域控,支部域控。例如一个公司在北 京有个总部办事处,广州</p> </div> <div class="item-data"> 2021年1月15日 </div> </div> </div> <div class="artitle"> <div class="item-img"> <a href="#"><img src="img/img.png"></a> <a href="#" class="a2">红队技术</a> </div> <div class="item-list"> <div class="item-title"> <a href="#">暗月实战项目九 不出网的情况下的内网多域控渗透 </a> </div> <div class="item-contnet"> <p>项目九 是一个多域控 而且不出网的环境,是根据实际的环境改造而来。多 个域控应用在大型内网中,其中域控分有主域控,支部域控。例如一个公司在北 京有个总部办事处,广州</p> </div> <div class="item-data"> 2021年1月15日 </div> </div> </div> <div class="artitle"> <div class="item-img"> <a href="#"><img src="img/img.png"></a> <a href="#" class="a2">红队技术</a> </div> <div class="item-list"> <div class="item-title"> <a href="#">暗月实战项目九 不出网的情况下的内网多域控渗透 </a> </div> <div class="item-contnet"> <p>项目九 是一个多域控 而且不出网的环境,是根据实际的环境改造而来。多 个域控应用在大型内网中,其中域控分有主域控,支部域控。例如一个公司在北 京有个总部办事处,广州</p> </div> <div class="item-data"> 2021年1月15日 </div> </div> </div> <div class="a3"> <a href="#">点击查看更多</a> </div> </div> <div id="main-right"> <div class="news"> <div class="newlist">近期文章</div> <ul class="news-li"> <li><a href="#">暗月实战项目九 不出网的情况下的内网多域控渗透</a></li> <li><a href="#">ICMP隧道反弹shell</a></li> <li><a href="#">一条命令修改windows注册表</a></li> <li><a href="#">xp/2003开关3389指令</a></li> <li><a href="#">暗月实战项目九 不出网的情况下的内网多域控渗透</a></li> <li><a href="#">xp/2003开关3389指令</a></li> <li><a href="#">xp/2003开关3389指令</a></li> <li><a href="#">xp/2003开关3389指令</a></li> <li><a href="#">xp/2003开关3389指令</a></li> </ul> </div> <div class="news"> <div class="newlist">文章归档</div> <ul class="news-li"> <li><a href="#">2021年二月</a></li> <li><a href="#">2021年二月</a></li> <li><a href="#">2021年二月</a></li> <li><a href="#">2021年二月</a></li> <li><a href="#">2021年二月</a></li> <li><a href="#">2021年二月</a></li> <li><a href="#">2021年二月</a></li> </ul> </div> </div> </div> <div class="cls"></div> <div id="footer"> <div class="footer-b"> <div class="link"> <li><a href="#">暗月安全博客</a></li> <li><a href="#">WEB安全培训</a></li> <li><a href="#">暗月安全团队</a></li> <li><a href="#">零组安全团队</a></li> <li><a href="#">M9KJ博客</a></li> </div> <div class="Copyright"> <p>Copyright © 2018 WPCOM 版权所有 <a href="#"> 粤ICP备000000000号</a> Powered by WordPress</p> </div> </div> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
(2)style.css的内容:
*{ padding: 0px; margin: 0px; } body{ font-family: -apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Ubuntu,Helvetica Neue,Helvetica,Arial,PingFang SC,Hiragino Sans GB,Microsoft YaHei UI,Microsoft YaHei,Source Han Sans CN,sans-serif; background: #f5f5f5; line-height: 1.8; font-size:14px; color: #333; } #header{ background: #ffffff; height: 70px; box-shadow: 0 0 3px 1px rgb(0 0 0 / 10%); } .head{ font-size: 16px; width: 1024px; margin: 0px auto; } .nav{ list-style: none; } .nav li{ padding-top: 20px; margin-left: 15px; float:left } a{ text-decoration: none; color: #333333; } .nav a:hover{ color:#337ab7; } .logo{ padding-top: 20px; float:left; } .logo img{ width: 120px; height: 30px; } .f1{ padding-top:20px; float:right; } .f1 input{ height: 25px; border-radius: 3px; } .i1{ width: 50px; height: 30px; } #main{ width: 1024px; margin: 0px auto; margin-top:15px; } #main-left{ float: left; width: 750px; background: #fff; } .a1{ font-size: 16px; padding:10px 0px 10px 0px; margin-left: 10px; border-bottom: 2px solid #337ab7; width: 70px; } .artitle{ height: 180px; padding-top:15px; border-top:1px solid #efefef ; } .a1 a{ color: #337ab7; } .item-img img{ width: 200px; height: 128px; } .item-list{ width: 450px; } .item-img,.item-list{ float:left } .item-title{ font-size: 18px; } .item-title a:hover{ color: #3ca5f6; } .item-contnet{ margin-top: 10px; font-size: 14px; color: #666; } .item-data{ margin-top: 30px; font-size: 13px; color: #999; } .a2{ font-size: 12px; color: #ffffff; background: #000; background: rgba(0,0,0,.6); padding: 5px 6px; position: relative; left: -190px; top:-110px; } .a2:hover{ background: #337ab7; } #main-right{ float: left; } .news{ width: 250px; background: #FFFFFF; } .newlist{ height: 25px; font-size: 16px; border-left: 3px solid #08c; padding-left: 10px; } #main-right{ margin-left: 10px; } .news{ padding: 10px 0px 15px 10px; margin-bottom: 20px; } .news-li{ list-style:square inside url(../img/a.png); overflow: hidden; } .news-li a{ color: #666; } .news-li a:hover{ color:#3ca5f6; } .news-li li{ margin-top: 10px; } .a3 a{ display: block; padding: 10px 0px; text-align: center; border: 1px solid #e5e5e5; color: #999; border-radius: 3px; } .a3 a:hover{ border: 1px solid #3ca5f6; color: #3ca5f6; } #footer{ margin-top: 20px; padding: 35px; padding-left:0px; background:#2d3237; color: #5f676f; } .cls{ clear: both; } .footer-b{ width: 1024px; margin: 0px auto; } .link{ list-style: none; } .link li{ margin-left: 15px; float: left; } .link a,.Copyright a{ color: #76818c; } .link a:hover,.Copyright a:hover{ color: #b3c0ce; } .Copyright{ padding-top:10px; margin-left: 12px; font-size: 12px; clear: left; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
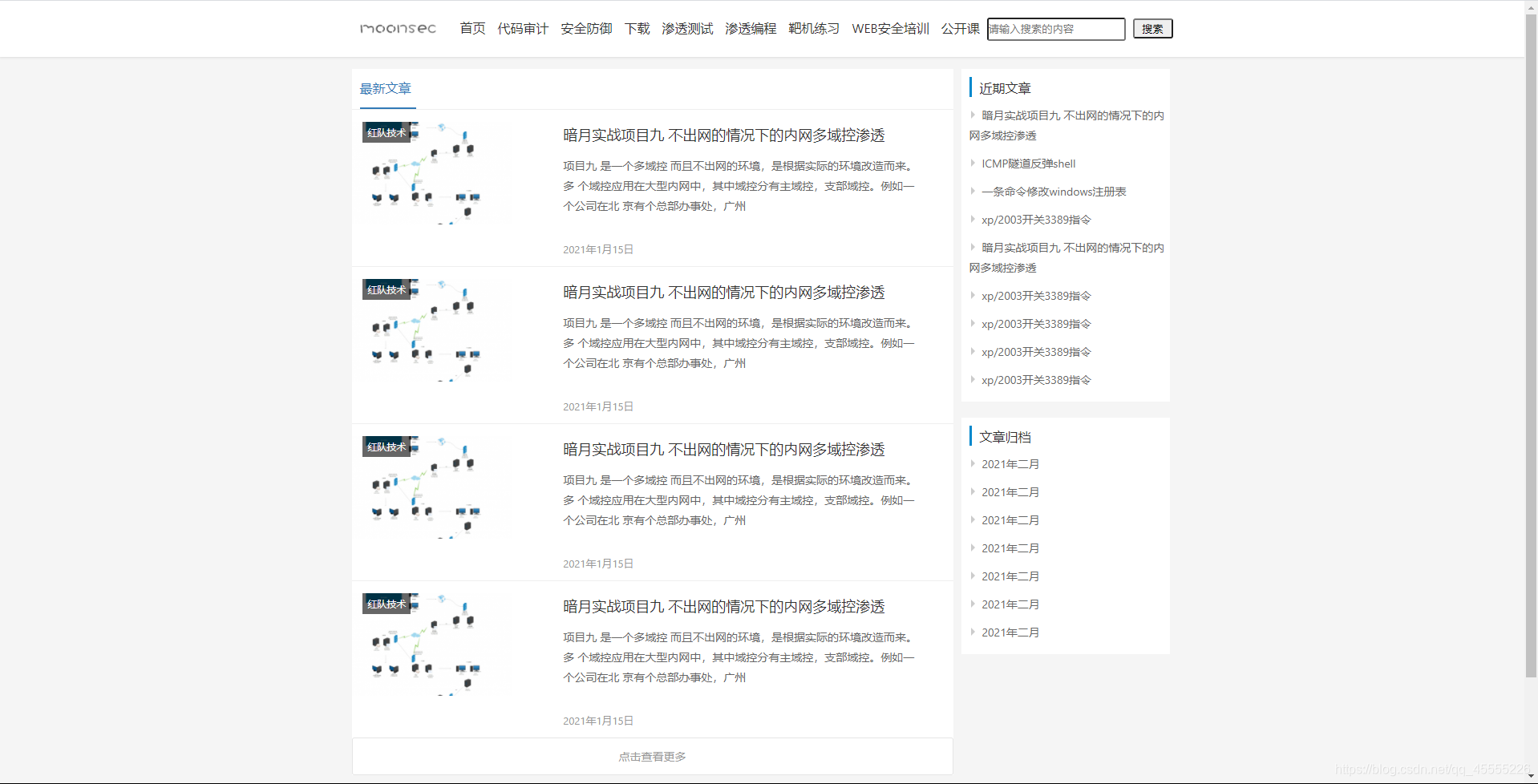
(3)页面展示:

2021年7月8日
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



