热门标签
热门文章
- 1讲解机器学习中的 K-均值聚类算法及其优缺点
- 2【数据结构】二叉树---C语言版_二叉树数据结构c语言
- 3AI交互及爬虫【数据分析】_ai爬虫知识库
- 4IRIS 2021 技术文档 First Look 8 - 技术概要:ODBC和InterSystems数据库
- 5《Python股票量化交易从入门到实践》随书赠送“回测框架”的使用帮助_股票量化实践 网盘
- 6【Unity实战篇】| 快速制作一个简易时钟,包括2D和3D时钟_unity时钟
- 7自动驾驶,革了谁的命
- 8[摘抄]VBA的一些应用(U盘序列号作密码,定时删除文件等操作)_vba识别u盘来注册的工作表
- 9UI物体左右匀速运动
- 10Theano神经网络编程_theano.shared borrow=true
当前位置: article > 正文
新星计划联系人列表管理后台(一)-- 搭建项目开发环境
作者:笔触狂放9 | 2024-07-09 18:09:51
赞
踩
新星计划联系人列表管理后台(一)-- 搭建项目开发环境
前言:对于前端的内容目前已经发现了很多大佬写的高质量文章,我这里就没必要再重复去造轮子了。接下来我会记录一下我从零到整完成此项目的过程,类似于日记,我会把我开发的步骤、过程中遇到的问题、如何解决此问题的思路、以及get到的知识点记录进来。首要目的是写文章的同时再复习一遍,方便后续查阅,除此之外也希望我的文章能让观看的同学有所收益。
1、安装NVM(nodejs一块安装)
安装NVM我是看的这个博主的文章,质量非常的高,按照上边的步骤一趟下来就安装好了。安装了nvm就可以通过nvm安装nodejs,一举两得,文章中也是一块说了nvm安装nodejs的方法。
NVM安装步骤![]() https://blog.csdn.net/qq_45796592/article/details/130747095
https://blog.csdn.net/qq_45796592/article/details/130747095
2、初始化项目
2.1搭建项目环境
1、创建项目命令
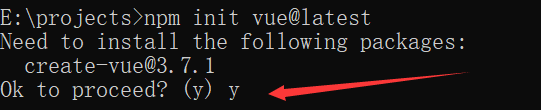
npm init vue@latest2、输入y

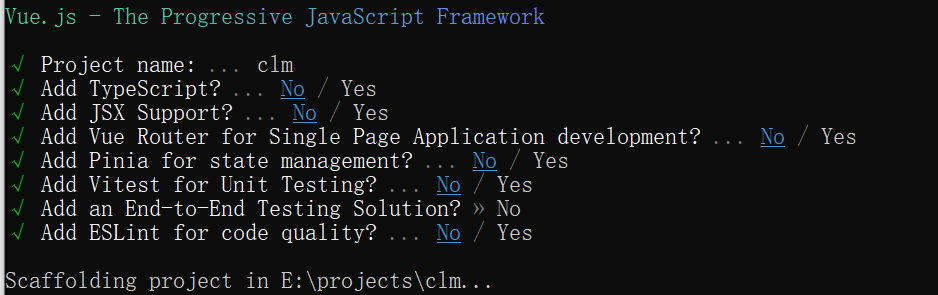
3、输入项目名字,然后一路选择no
这里说明一点:enter键是确定键,空格键是选择键

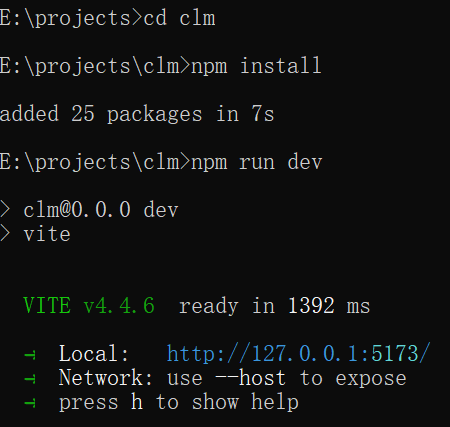
4、创建成功标志

5、在当前命令窗口里依次执行上述命令

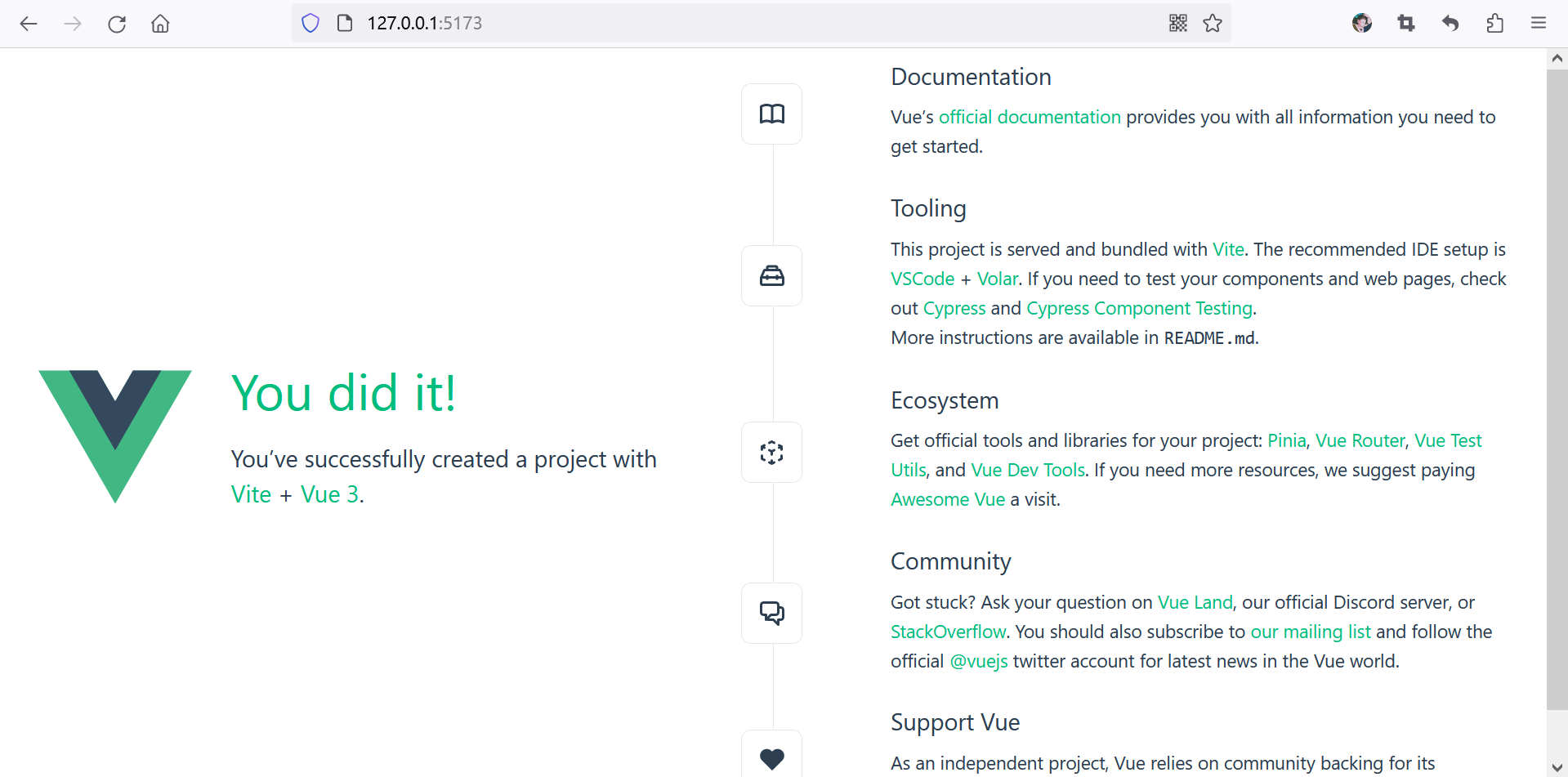
6、浏览器中访问上面蓝色链接的地址即可,成功访问页面如下:

至此,项目已经搭建起来了,接下来我们只需要放入相应的项目初始化代码即可完成项目的初始化。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/803251
推荐阅读
相关标签


