热门标签
热门文章
- 1Spring Security Oauth2实践(1) - 授权码模式_spring security oauth2.0 授权码模式 formlogin
- 2Unity开发微信小游戏,使用Addressables管理游戏资源_微信小游戏中使用addressable
- 3LeetCode--347. 前 K 个高频元素(C++描述)_c++ leetcode取前topk个元素
- 4安装yolov5_yolov5下载
- 5烟雨官网源码_烟雨代码
- 6【C语言】初识动态规划和运用
- 7【MySQL】字符串函数的学习
- 8Eigen Triplet在稀疏矩阵构建中的应用_eigen::triplet
- 9环境配置:Ubuntu18.04 ROS Melodic安装
- 10Lua脚本解密_小白一键解密lua脚本
当前位置: article > 正文
qt实现两个页面来回切换—之pushbutton槽函数法_push button按钮怎么转到另一个界面
作者:笔触狂放9 | 2024-02-14 20:45:41
赞
踩
push button按钮怎么转到另一个界面
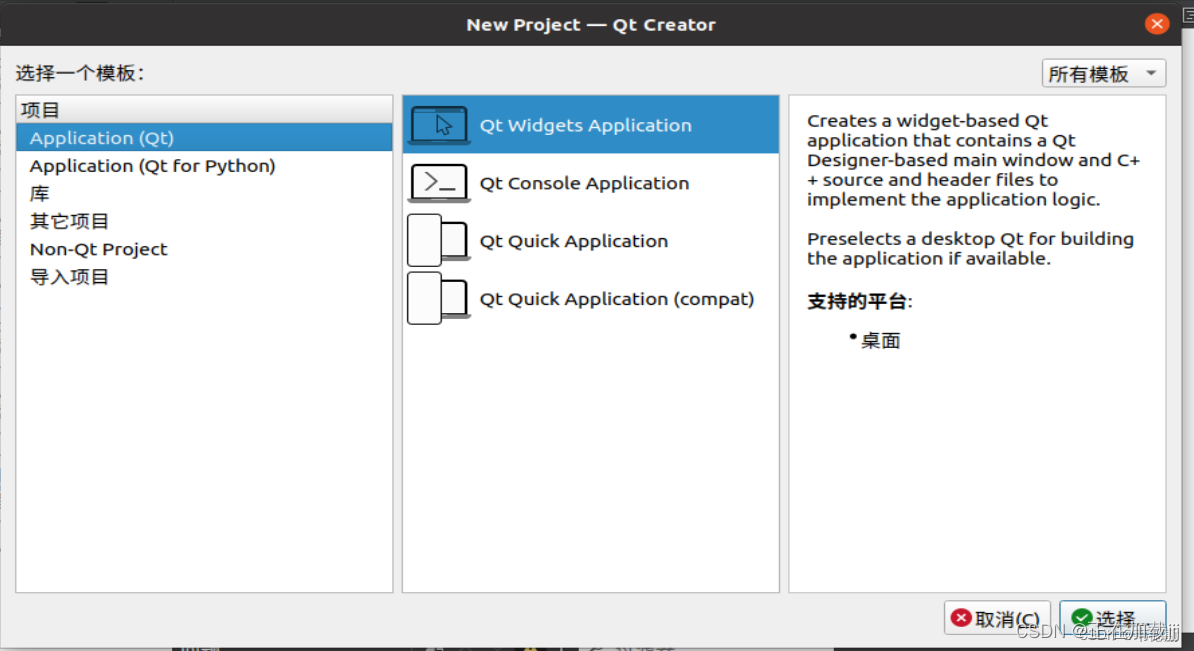
一、创建工程
新建一个QT项目
命名为my_list

使用qmake编译
选择Widget
其他保持默认完成创建

二、添加新Widget页面
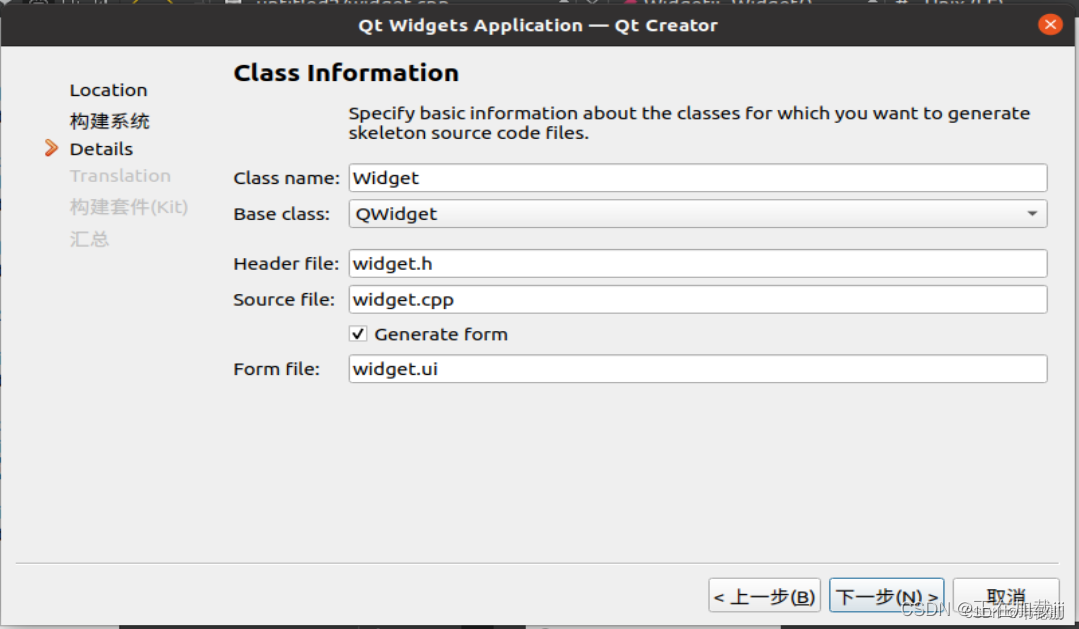
Ctrl+N创建Qt设计界面类

选择Widget模板
这里是第二个页面,就命名为Manage_group
之后选择默认,完成创建!

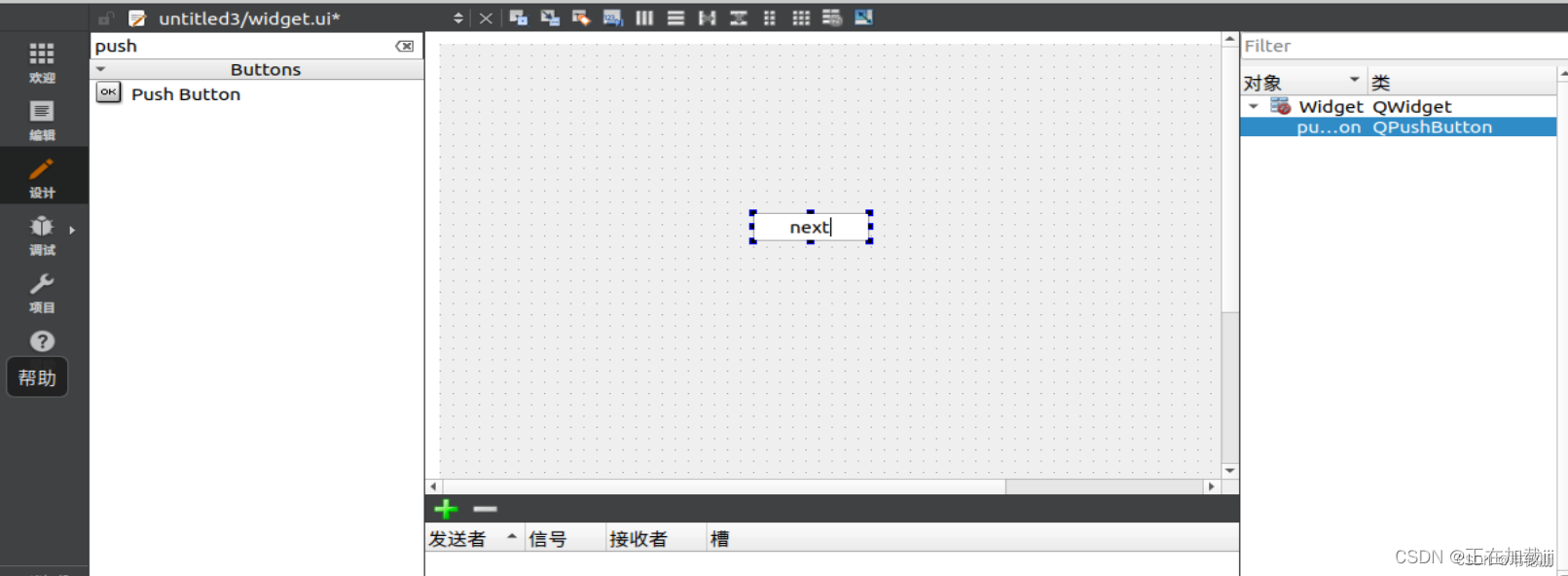
三、添加两个Widget界面按钮
打开my.list文件,拖一个PushButton,文本改为next

再打开managegroup.ui文件,拖一个PushButton,文本改为prev

四、功能逻辑的实现
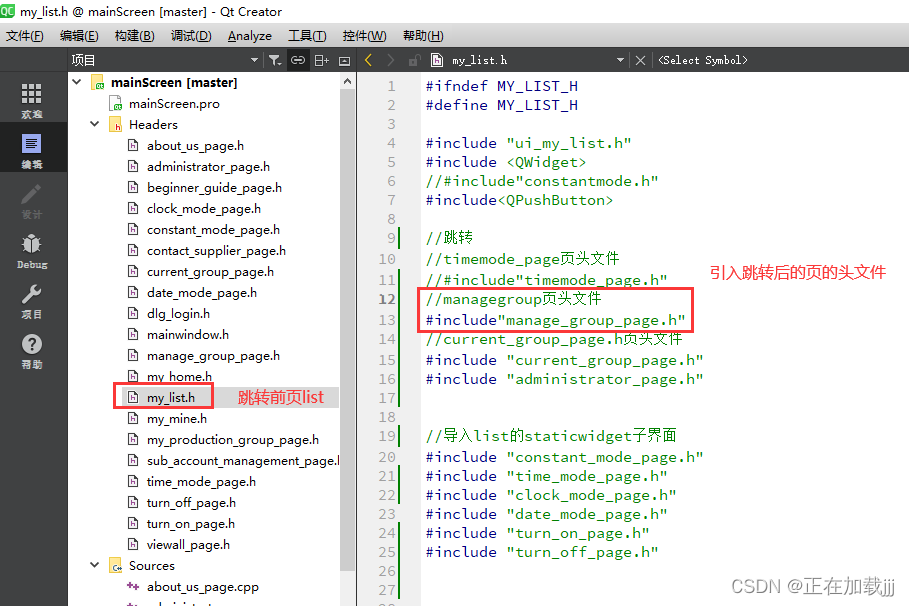
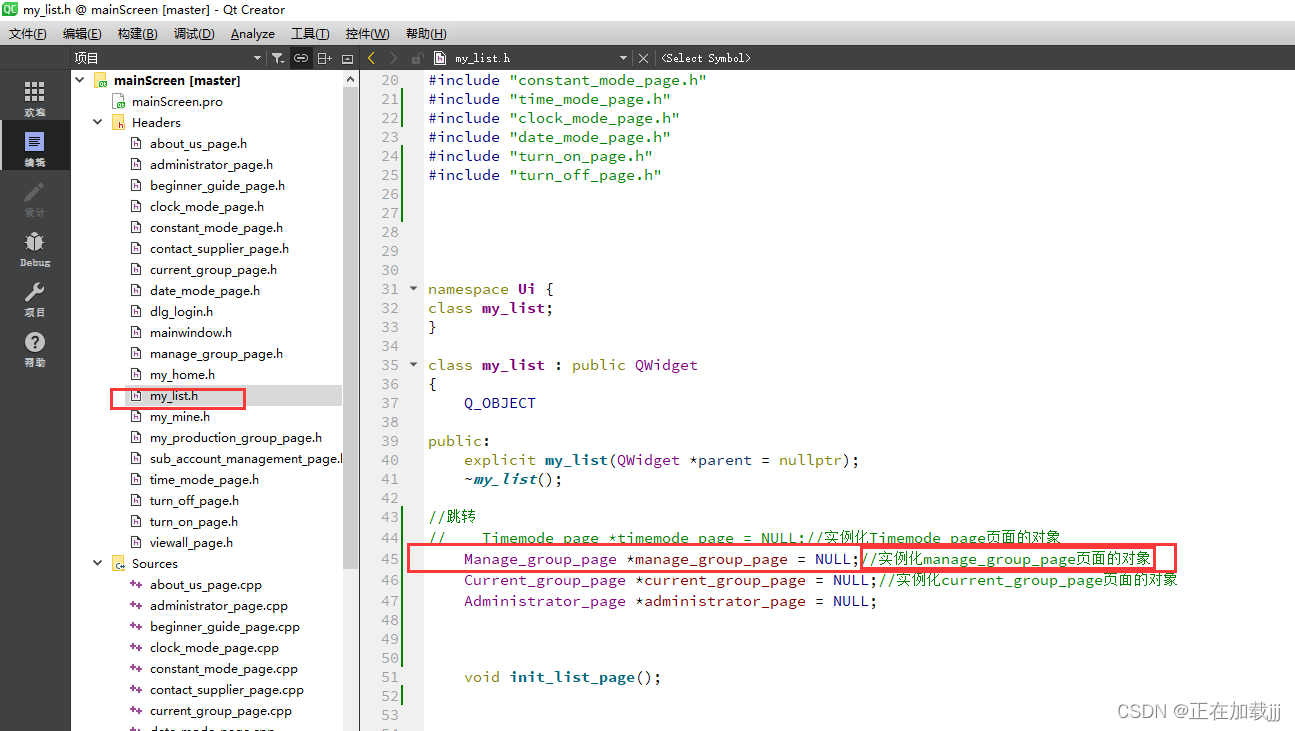
1.首先在my_list.h(跳转前页面)里面引用头文件manage_group.h(跳转后页面)

2.再声明一个类和对象
Manage_group_page *manage_group_page = NULL;//实例化manage_group_page页面的对象
2.在manage_group.h(跳转后页面)包含QPushButton头文件。再在public定义信号函数
- signals:
- void managegroup_back_list();

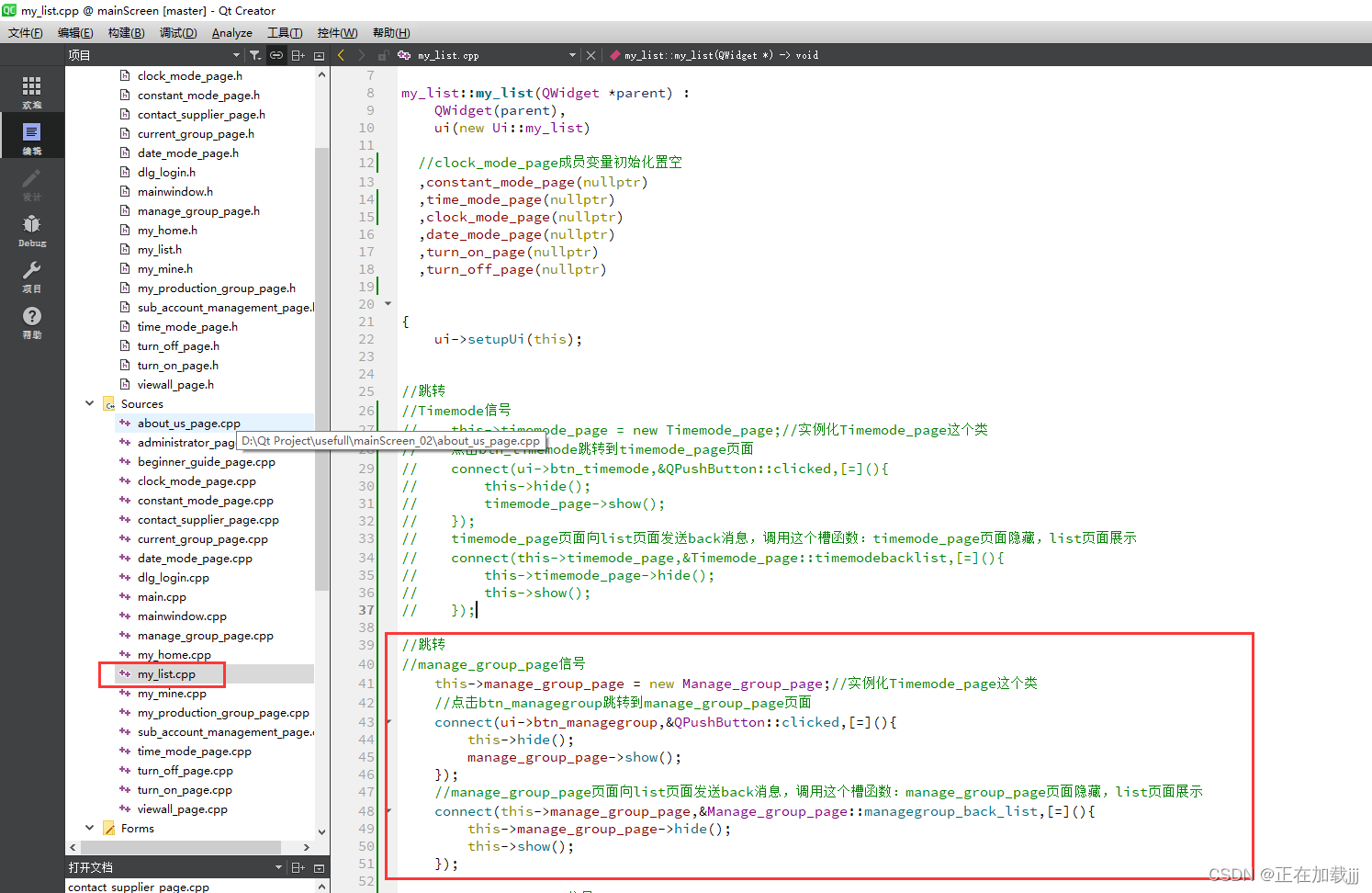
3.在my_list.cpp(跳转前页面)写两个相互跳转的槽函数
- //跳转
- //manage_group_page信号
- this->manage_group_page = new Manage_group_page;//实例化Timemode_page这个类
- //点击btn_managegroup跳转到manage_group_page页面
- connect(ui->btn_managegroup,&QPushButton::clicked,[=](){
- this->hide();
- manage_group_page->show();
- });
- //manage_group_page页面向list页面发送back消息,调用这个槽函数:manage_group_page页面隐藏,list页面展示
- connect(this->manage_group_page,&Manage_group_page::managegroup_back_list,[=](){
- this->manage_group_page->hide();
- this->show();
- });

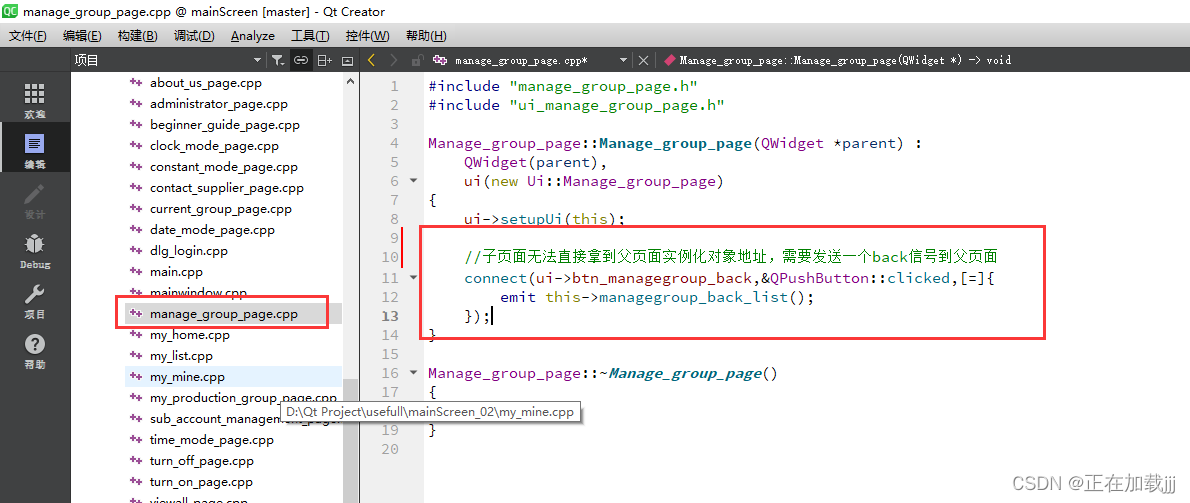
4.manage_group.cpp(跳转后页面)发送一个back信号到my_list.cpp(跳转前页面)
- //子页面无法直接拿到父页面实例化对象地址,需要发送一个back信号到父页面
- connect(ui->btn_managegroup_back,&QPushButton::clicked,[=]{
- emit this->managegroup_back_list();
- });

六、结语
至此,就能够实现两个页面之间切换了。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/81574
推荐阅读
相关标签


