热门标签
热门文章
- 1RabbitMQ之交换机
- 2ASP.NET的四种错误机制
- 3ListView 4种adapter用法_listview adapter方式】
- 4从零实现label-studio和SAM进行半自动标注以及踩坑日志_sam标注
- 5SAP ABAP 通过 M_TABLES System View 监控数据表行计数和存储大小_sap如何监控表空间
- 6torch安装踩坑记录_embeddings_api.py error: libcublas.so.*[0-9]
- 7docker中如何启动服务并配置外界访问端口配置_docker run端口号设置
- 8Android非常牛叉的表格编辑库SmartTable,让复杂表格变得So Easy_android smarttable 列宽
- 9虚幻引擎图文笔记:Unreal Engine(UE4)的离线安装方法(附离线安装包下载 2023年1月13日 更新5.0.3网盘链接)_离线安装虚幻4 csdn
- 10python安装cv2库(命令行安装法,每一步都可复制命令,非常贴心!),手把手安装
当前位置: article > 正文
用最简单的方法生成代码雨,效果相当的哇塞。
作者:笔触狂放9 | 2024-02-15 14:52:53
赞
踩
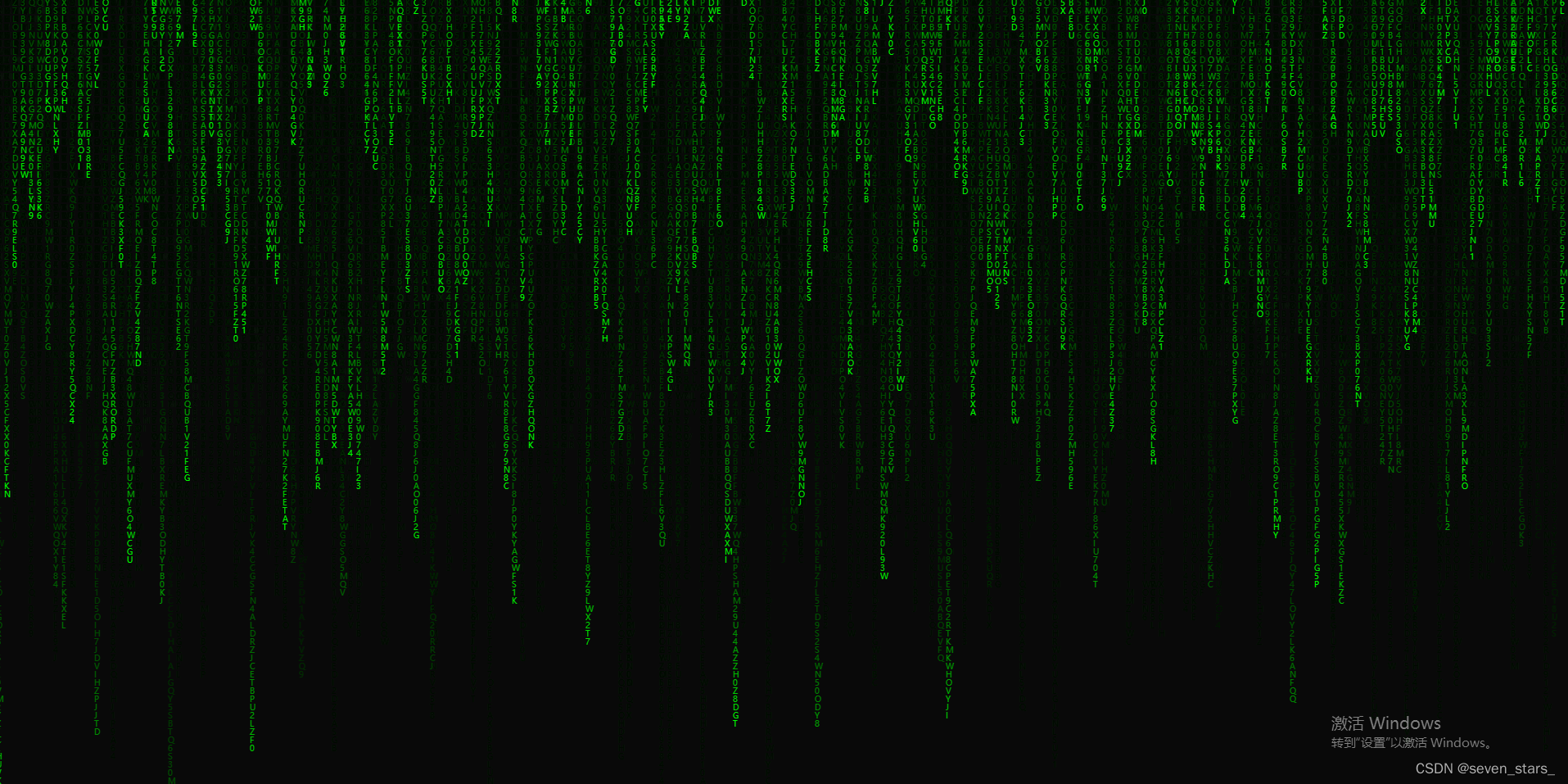
代码雨
生成黑客帝国中的代码雨,效果相当的哇塞,过程相当的简单,不需要电脑额外的安装工具。
前言
`提示:
有时候需要装X,高一些看起来很酷炫的特效。见天就带来一个非常酷炫的代码雨。
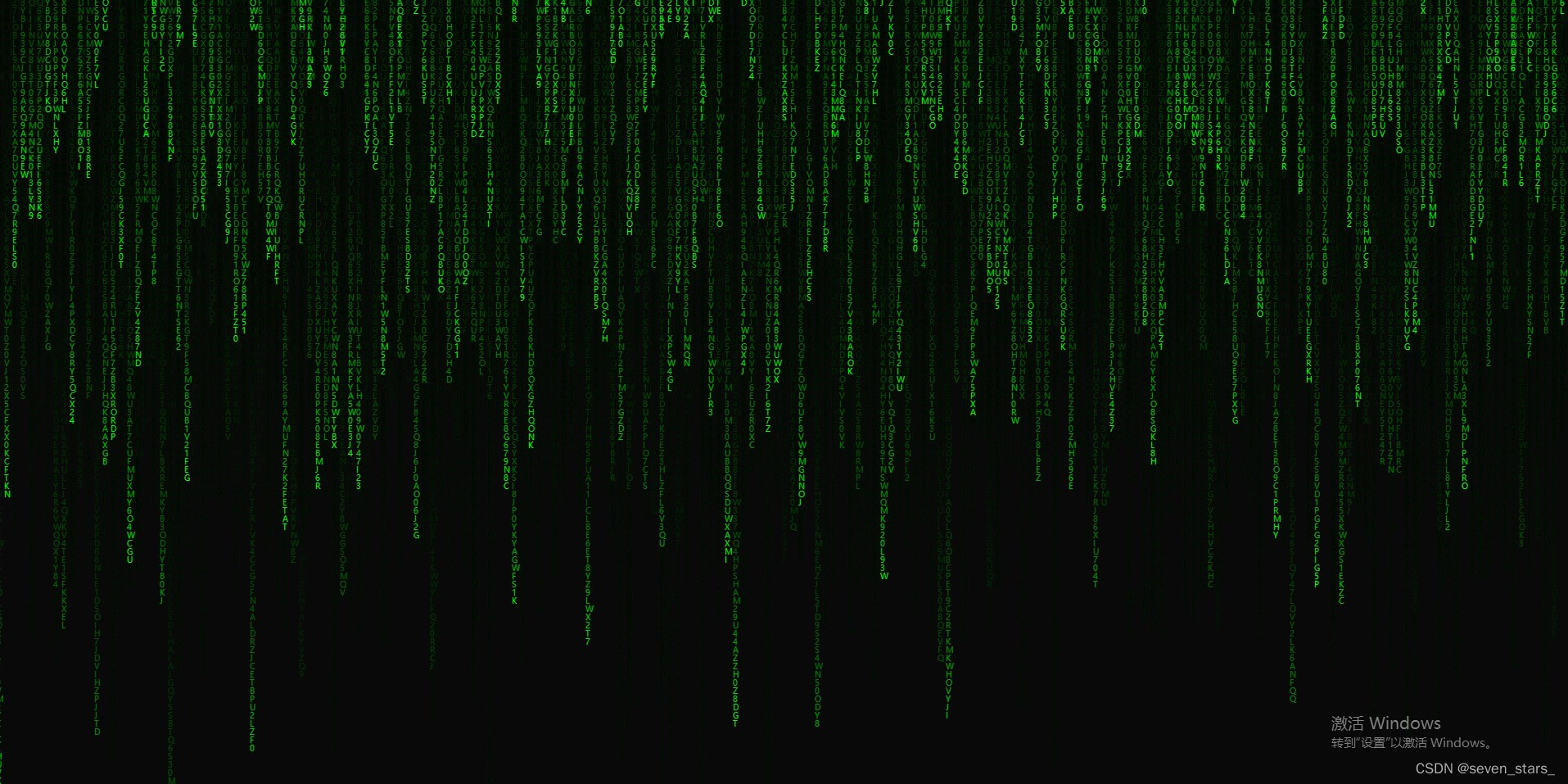
来看看效果:

是不是还可以。然而制作的过程却十分简单。
一、使用步骤
1.在桌面新建一个txt文本
截图如下:

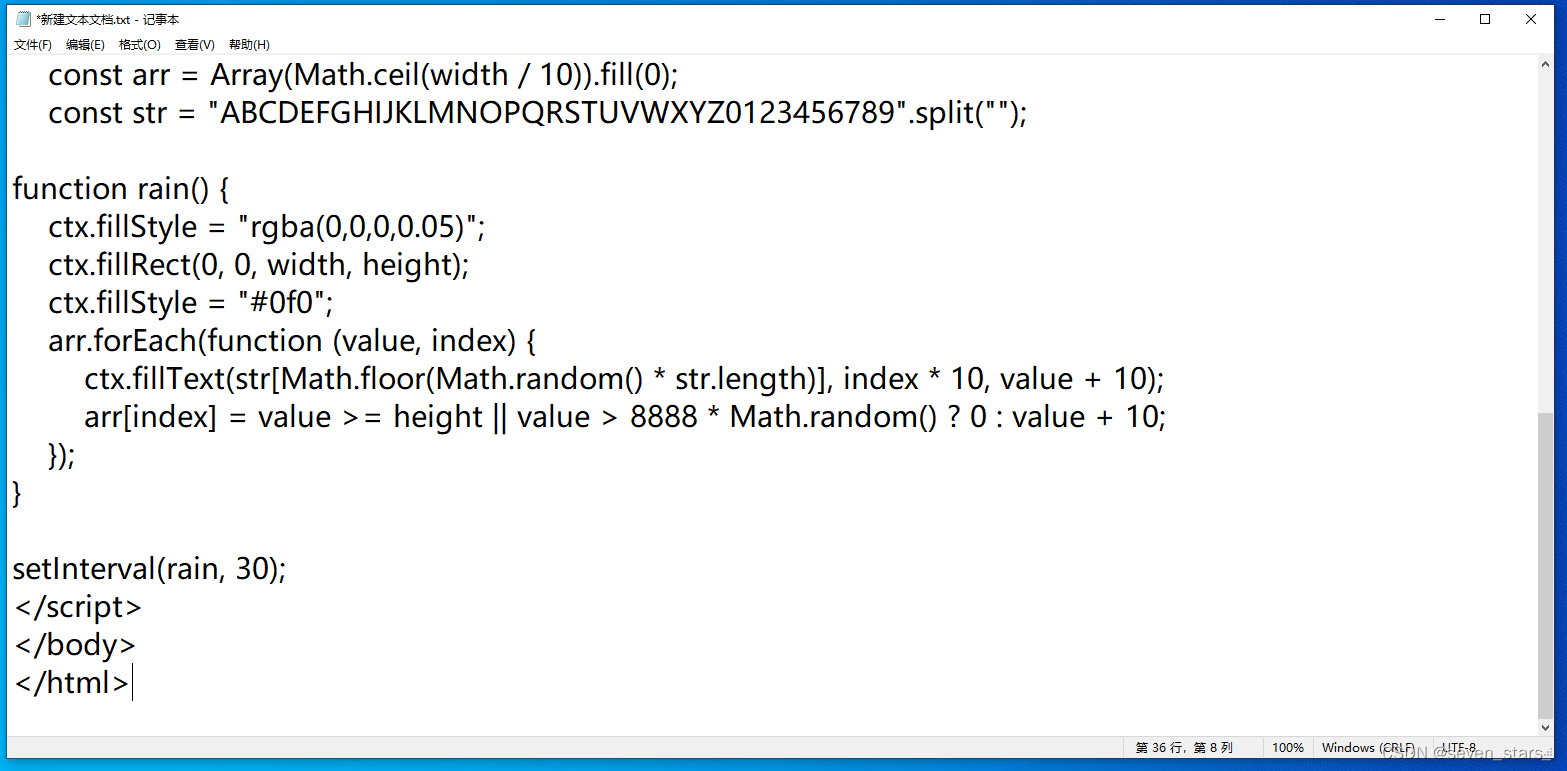
2.代码
打开txt文本,在文本中在这里插入代码片写入下面的代码。
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Code</title> <style> body{ margin: 0; overflow: hidden; } </style> </head> <body> <canvas id="myCanvas"></canvas> <script> const width = document.getElementById("myCanvas").width = screen.availWidth; const height = document.getElementById("myCanvas").height = screen.availHeight; const ctx = document.getElementById("myCanvas").getContext("2d"); const arr = Array(Math.ceil(width / 10)).fill(0); const str = "ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789".split(""); function rain() { ctx.fillStyle = "rgba(0,0,0,0.05)"; ctx.fillRect(0, 0, width, height); ctx.fillStyle = "#0f0"; arr.forEach(function (value, index) { ctx.fillText(str[Math.floor(Math.random() * str.length)], index * 10, value + 10); arr[index] = value >= height || value > 8888 * Math.random() ? 0 : value + 10; }); } setInterval(rain, 30); </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
截图如下:

3.最重要的步骤
保存文本,并且关闭文本。
修改txt文本的名称和后缀。
文件名改成:
代码雨.html
- 1
改完名以后就有点不一样了。就像下面这样,不同的浏览器打开,图标会有所不同。

4.运行代码
双击图标,代码自动在浏览器中运行。生成你想要的结果。

总结
提示:这里对文章进行总结:
最重要的2步:
1:把代码复制进文本
2:把后缀改成html
最后双击在浏览器打开就可以看到效果了。
一方面:想复刻一下黑客帝国里的经典画面。
二:正好有时间学习一下。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/85128
推荐阅读
- ...
赞
踩
相关标签



