- 1oracle23c安装部署centos8.3_oracle23c 本地版本
- 2【surfaceflinger源码分析】surfaceflinger进程的消息驱动模型_surfaceflinger 源码分析
- 3软件测试面试题合集_软件测试 面试
- 4有限自动状态机学习笔记_l3={abnc,bn|n>=0}转换成有限自动机
- 5Autoware实现激光雷达与摄像机组合标定_autoware 标定输入和输出是什么
- 6java IO流_io流java
- 7数据结构与算法之图的遍历_实现图的遍历算法
- 837个超级棒的 jQuery菜单插件_jquery 右键菜单插件
- 99张图看懂AI人工智能现状!从事AI职业女性稀缺!_ai人工智能女生多吗
- 10floyd算法图文详解(全)_《羊卓的杨的算法笔记》_Quentin
大模型辅助编程助手:『小浣熊 Raccoon』 如何使用?_raccoon怎么登录
赞
踩
认识 Raccoon
Raccoon (Raccoon is Another Code CO-pilOt Navigator) 是基于 AI 的代码助手,是商汤科技发布基于商汤自研大语言模型的智能编程助手,代码小浣熊 Raccoon 支持 Python、Java、JavaScript、C++、Go、SQL 等30+主流编程语言和 VS Code、IntelliJ IDEA 等主流 IDE(集成开发环境)。支持覆盖软件需求分析、架构设计、代码编写、软件测试等环节,满足用户代码编写、数据分析、编程学习等各类需求。
Raccoon 完全可以做为 Copilot 的平替,对中文的支持很好,体验流程,AI程度较高,最重要的是目前完全免费。以下优联前端以VS Code为例来看看如何使用Raccoon吧:
账号管理
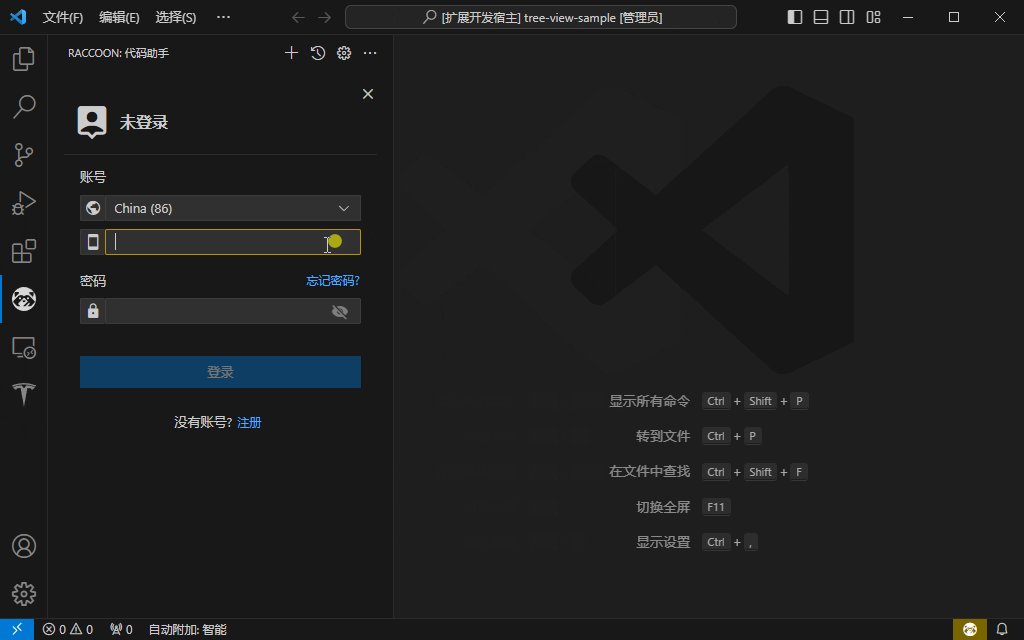
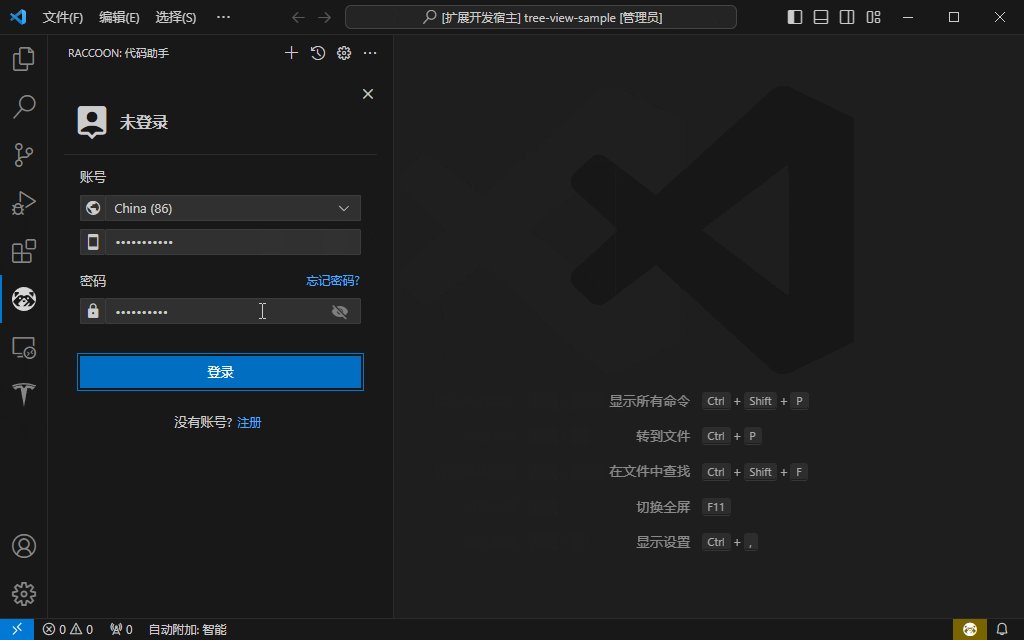
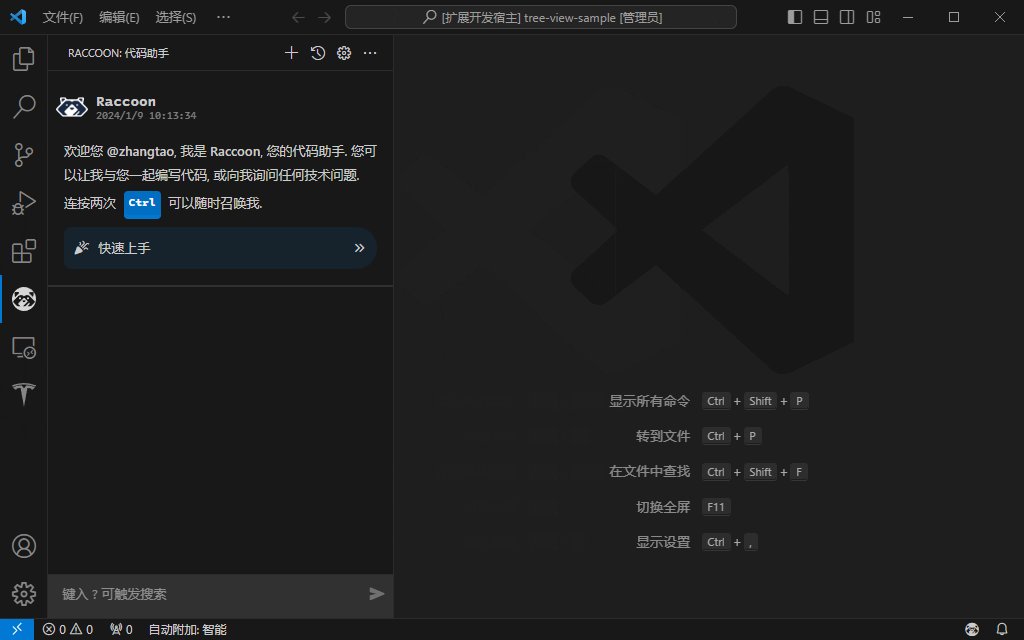
登录账号
您可以在 Raccoon 代码助手 侧边栏视图中,点击欢迎信息内的引导链接,或点击面板标题栏上的 齿轮图标 进入设置页面进行登录。
界面的显示语言会跟随您的 IDE 配置,自动切换 简体中文/繁体中文/英文/日文,可以在 VS Code 的命令面板中搜索
Configure Display Language来切换。

退出账号
同样在设置页面,如果您以登录,将在账号信息位置看到登出按钮图标,点击即可退出账号。
清除所有配置
在设置页面中点击 清除所有配置 按钮,将清除所有缓存类型的配置,恢复默认状态,清除内容包括:
- 隐私协议:接受状态将被重置为
未选择 - 账号认证信息:您的所有通过网页或输入秘钥方式登录的认证信息将被清空
- 本地历史缓存:本地历史信息缓存将被清除
- 代码片段收藏:收藏的代码片段将被清除
- 自定义提示模板:如有将被清空,如需保存,请手动备份内容
- 其余设置:恢复默认值
代码补全
您可以在编辑器内通过自动或手动方式触发代码补全,一经触发,编辑器状态栏右下的
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


