热门标签
热门文章
- 1MyBatis 配置 typeHandlers 详解_mybatisplus typehandlers
- 2推荐十本值得一读的AI书籍(留言送书)
- 3SqlSugar入门教程:连接,增、删、改、查
- 4yolov8上使用gpu教程_yolov8.如何用gpu
- 5100天精通Python(可视化篇)——第107天:Pyecharts绘制多种炫酷旭日图参数说明+代码实战_python绘制旭日图
- 6【编写DockerFile构建自己的容器】_使用dockerfile 制作docker容器
- 7YOLOv7训练参数解释_yolov7训练时底下的参数
- 8由LDA模型,追溯贝叶斯学派的概率情结和采样方法的来龙去脉_lda模型抽样 贝叶斯
- 9Android自定义apk打包名_安卓开发 测试版单独包名
- 10STM32的以太网外设+PHY(LAN8720)使用详解(5):MAC及DMA配置_p-net-stm32
当前位置: article > 正文
vue项目中使用百度地图,详细过程_vue 百度地图
作者:繁依Fanyi0 | 2024-02-18 19:05:48
赞
踩
vue 百度地图
简述:我们在写项目的时候,有时候难免会用到地图,这里给大家介绍一下如何在vue项目中使用百度地图,获取可视区域坐标,以及添加线路、站点。
1、首先,在项目中安装百度地图依赖。
npm install vue-baidu-map --save2、全局注册,在main.js中一次性引入百度地图组件库的所有组件,
- import Vue from 'vue';
- import BaiduMap from 'vue-baidu-map';
- Vue.use(BaiduMap, {
- ak: 'YOUR_APP_KEY'
- })
// ak 是在百度地图开放平台申请的密钥 详见:我要申请百度地图ak
申请百度地图ak的具体步骤如下:
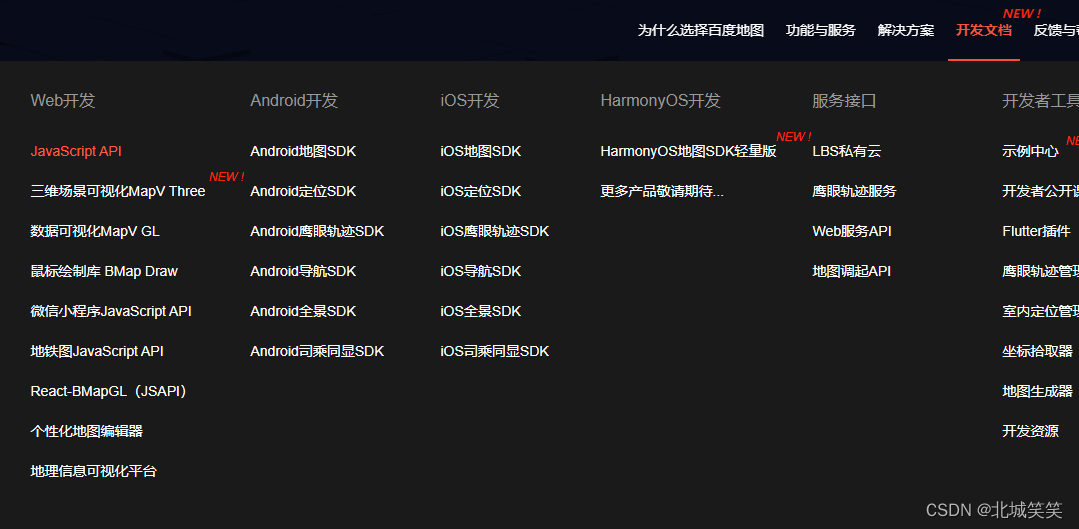
(1)首先进入百度地图开放平台,然后是右上角导航栏 > 开发文档 > JavaScript API,如下图:

(2)左边侧边栏 > 开发指南 > 账号和获取密钥,如下图:

或者使用局部注册,详见:百度地图局部注册。
3、然后在vue页面直接使用。
- <template>
- <baidu-map :center="center" :zoom="zoom" @ready="handler"></baidu-map>
- </template>
- <script>
- export default {
- data () {
- return {
- center: {lng: 0, lat: 0},
- zoom: 3
- }
- },
- methods: {
- handler ({BMap, map}) {
- console.log(BMap, map)
- this.center.lng = 116.404
- this.center.lat = 39.915
- this.zoom = 15
- }
- }
- }
- </script>
四角坐标>>
Vue Baidu Map>>
百度地图,在Vue项目中的使用文档![]() https://dafrok.github.io/vue-baidu-map/#/zh/start/usage
https://dafrok.github.io/vue-baidu-map/#/zh/start/usage
JavaScript API GL>>
百度地图,JavaScript使用文档![]() https://lbsyun.baidu.com/index.php?title=jspopularGL/guide/maptype
https://lbsyun.baidu.com/index.php?title=jspopularGL/guide/maptype
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/109935
推荐阅读
相关标签



